不要修改别人的东西,不要修改别人的东西,不要修改别人的东西
只用于自己的网站,自己安全调试。
fiddler修改https请求
1、打到要改的请求
2、替换请求内容
3、开启捕获。操作产生请求。
4、fiddler里查看请求或响应数据 ,确认成功。
实战需求:网站上变灰了,无法选择。前两天还可以。
具体修改:
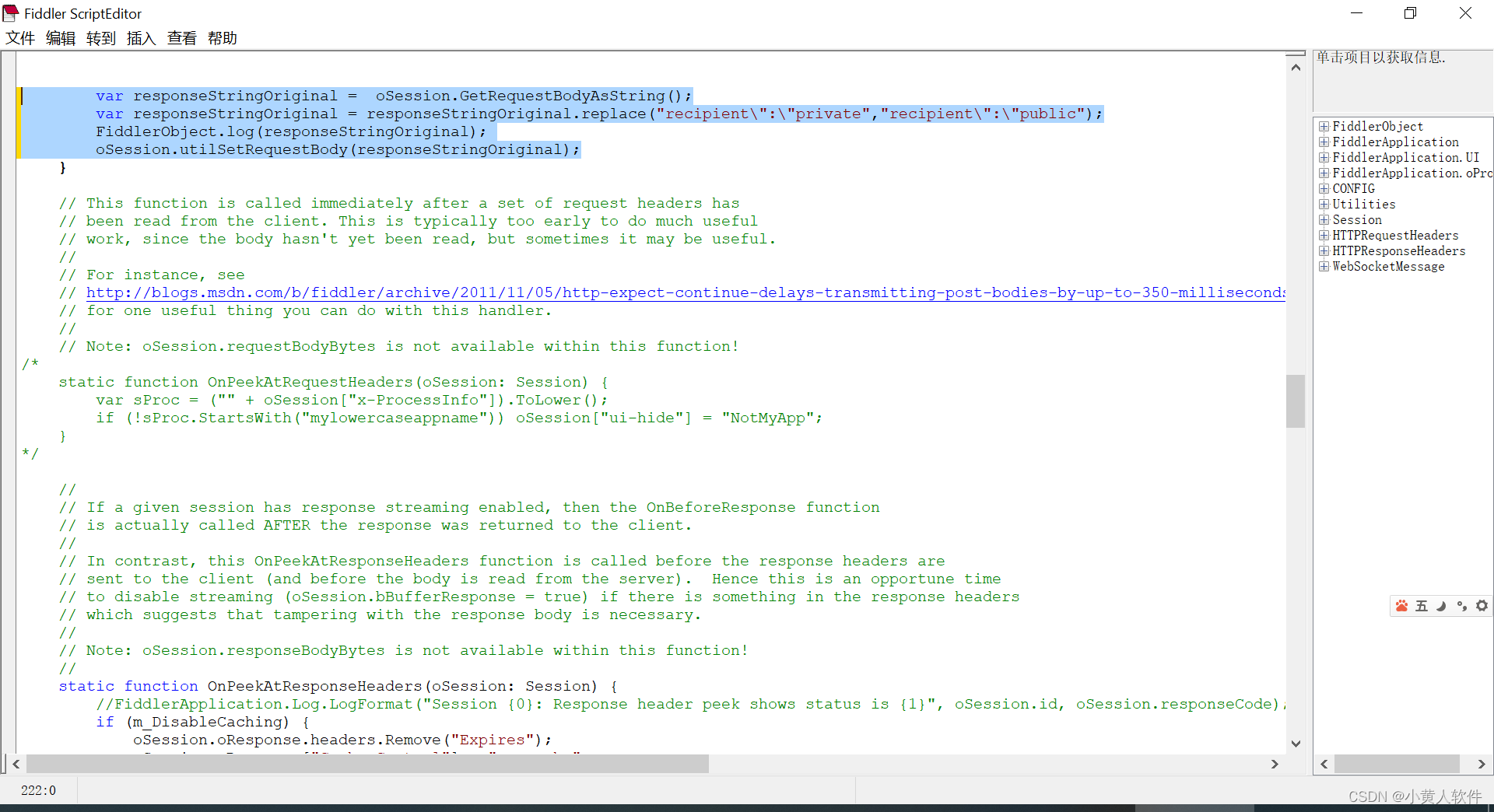
Rule—打开并编辑Customize Rule文件,在方法 static function OnBeforeRequest(oSession: Session) 的最后插入代码,保存。捕捉,操作请求。
var responseStringOriginal = oSession.GetRequestBodyAsString();var responseStringOriginal = responseStringOriginal.replace("recipient\":\"private","recipient\":\"public");FiddlerObject.log(responseStringOriginal); oSession.utilSetRequestBody(responseStringOriginal);

之前想界面html和js方式来处理【有框架就比较难】
参考:使用Fiddle对夜神模拟器进行抓包的设置
一、配置Fiddle参数设置
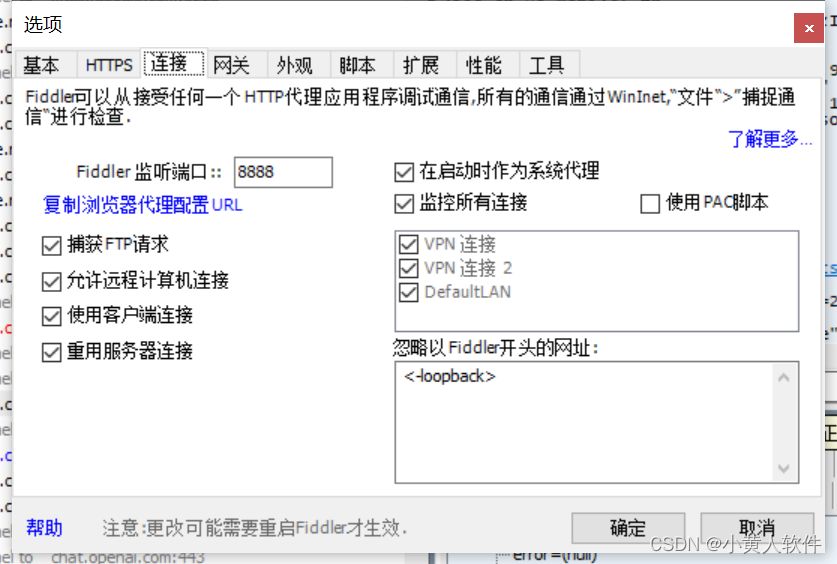
1、Tools->Options
2、HTTPS->勾选Ignore …
Tools->Options->HTTPS菜单下,勾选Decrpt HTTPS traffic,在新弹出的选项栏下勾选Ignore server certificate errors选项,这样fiddler就 会抓取到HTTPS的信息包,若无需要可不设置。
如果HTTPS下没有Ignore选项,勾选Action->Reset
4、设置端口,比如8888 。 勾上Allow remote computers to connect
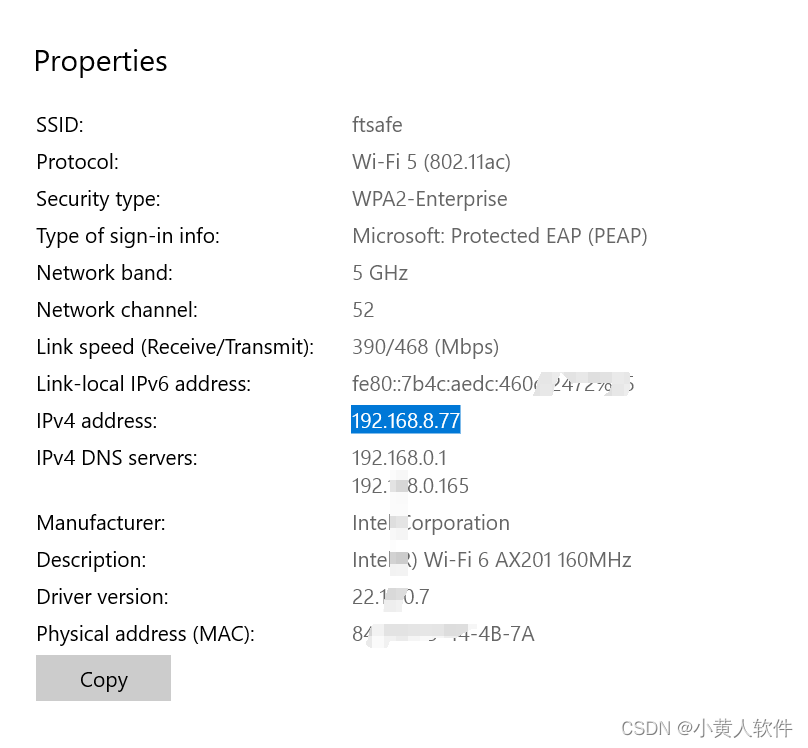
5、查看本电脑ip


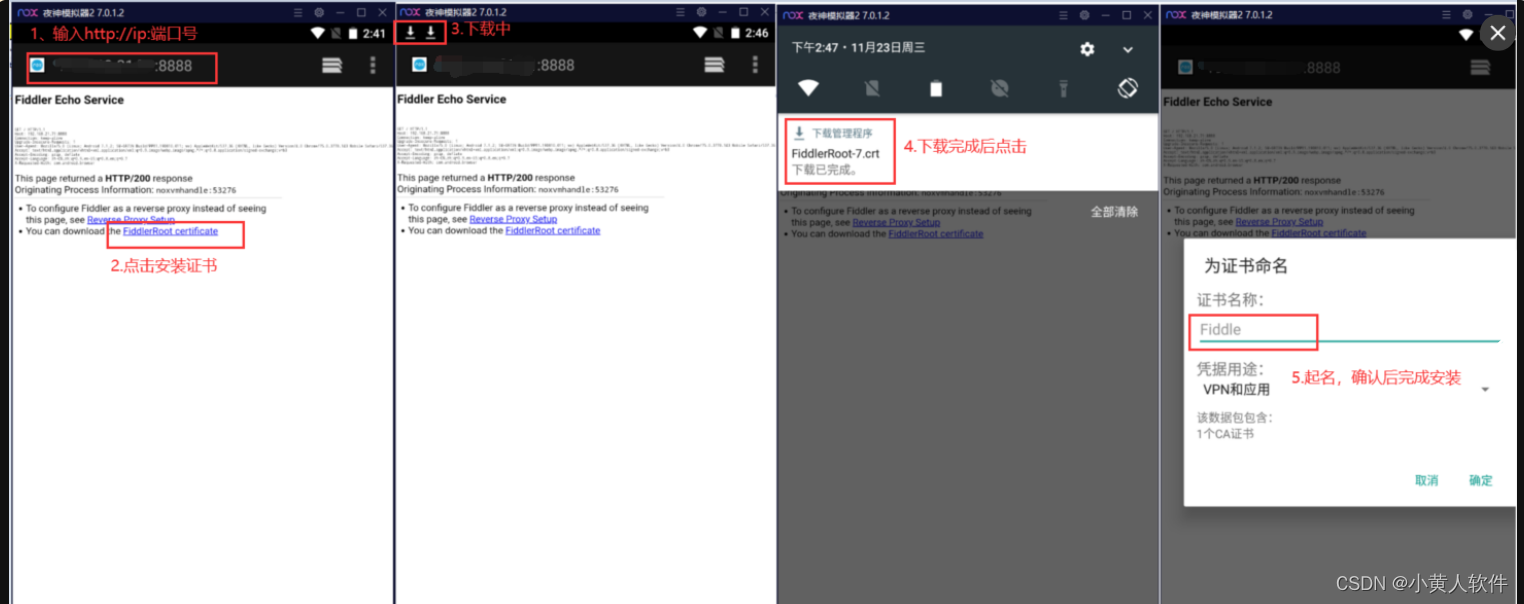
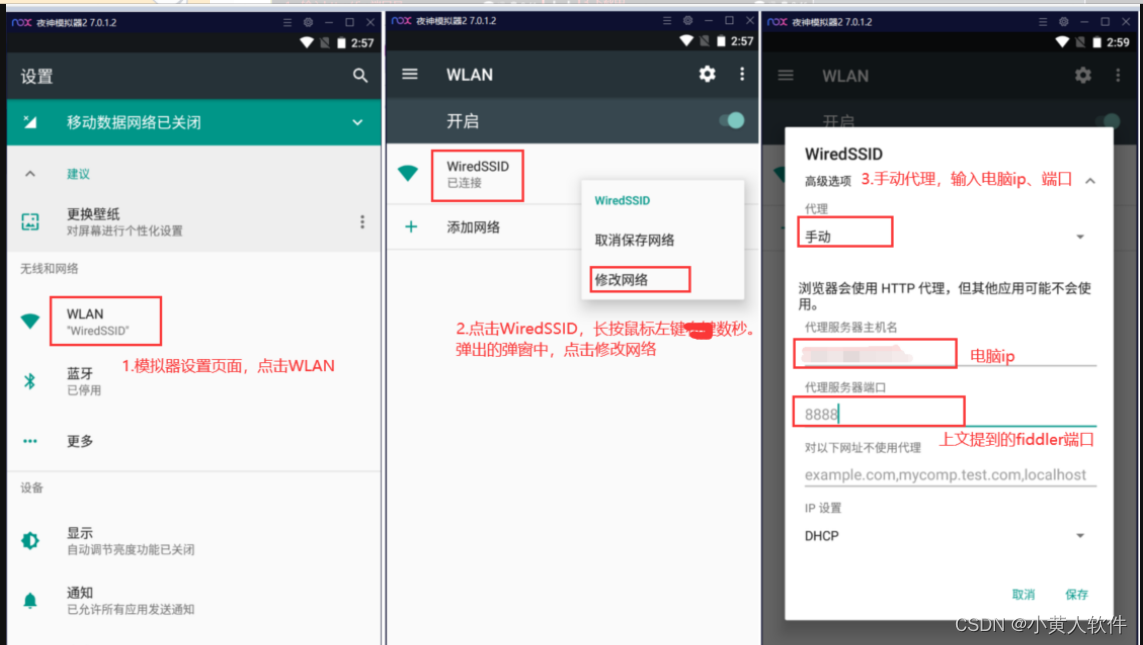
二、模拟器设置
1、打开模拟器浏览器,输入http://电脑ip:上文端口号 或者http://ipv4.fiddler:8888/,点击"FiddlerRoot certificate"下载安装包,命名后完成安装。

2、配置模拟器代理ip和端口
代理选择手动,ip为电脑ip,端口为fiddler端口

在模拟器进行操作,检查fiddler是否抓取到对应的接口数据。
来源:https://blog.csdn.net/weixin_45210228/article/details/127999360
参考:Fiddler修改响应返回数据功能
Rule—打开并编辑Customize Rule文件,在方法 OnBeforeResponse 中插入修改代码,保存。
static function OnBeforeResponse(oSession: Session) {if (m_Hide304s && oSession.responseCode == 304) {oSession["ui-hide"] = "true";}//var responseStringOriginal = "cat_id\":1cat_id\":12"; //正则测试//var responseStringOriginal = responseStringOriginal.replace(/cat_id\":\d{1,2}/g,"cat_id\":0");//FiddlerObject.log(responseStringOriginal); // 判断是否为目标请求var isMusicRequest = false;if ((oSession.host == "test.wjsou.com") && // host oSession.fullUrl.Contains("/v1/catList")) // url{ isMusicRequest = true;}// 修改返回JSON串if (isMusicRequest){// 1, 获取Response Body中JSON字符串var responseStringOriginal = oSession.GetResponseBodyAsString(); // FiddlerObject.log(responseStringOriginal); // 可在控制台中输出Log//2,替换"cat_id":?? 为"cat_id":0var responseStringOriginal = responseStringOriginal.replace(/cat_id\":\d{1,2}/g,"cat_id\":0");FiddlerObject.log(responseStringOriginal); oSession.utilSetResponseBody(responseStringOriginal);}}
方法一:打断点修改
1、在手机上设置好代理后,随便进入一个APP;之后选择Rules->Automatic Breakpoints->After Responses,在返回值处打断点
2、重新刷新请求页面,选择需要修改的返回值进行修改;之后点击“Run to Completion”
3、再次刷新APP页面,修改的返回值就显示在了页面上
方法二:模拟https响应-AutoResponder
原理:利用fiddler作为反向代理。将request请求的响应修改掉! 改写返回数据。
步骤:
1)用浏览器随意输入一个网址,如http://www.baidu.com/
2)选中序号记录,右击-勾选“Unlock fo Editing”,选择Fiddler右侧reponse块下的TextView,这里修改title
3)选择Fiddler右侧reponse块下的TextView,这里修改title
4)去掉“Unlock for Editing”,再选择右侧上方的AutoResponder,勾选下方的checkbox选框,并将序号托到下方,同时,里面会多条记录
5).回到浏览器,刷新页面,标题变为上面改的内容






锁定机制(1)综述)






— 函数)



)

