DVI转VGA转换器概述
DVI转VGA转换器能够将DVI数字信号转换成VGA模拟信号,通过VGA线缆传输给VGA显示设备使用,这样就能实现DVI接口主机连接VGA接口的显示器。

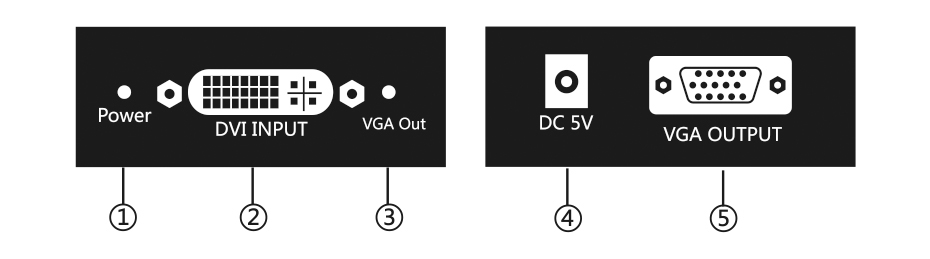
DVI转VGA转换器DV
DVI转VGA转换器DV接口说明

DVI转VGA转换器DV接口介绍
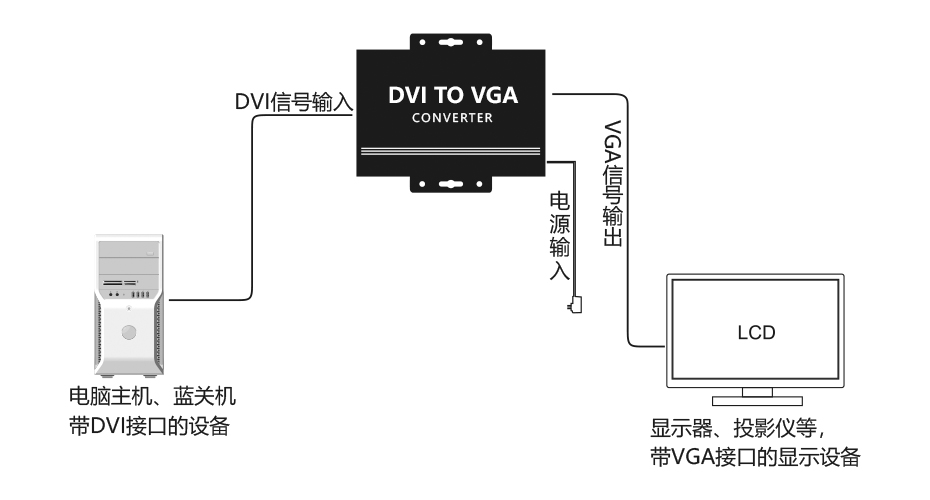
DVI转VGA转换器连接示意图

DVI转VGA转换器DV连接示意图
DVI转VGA转换器维护说明
01.请勿在设备上放置任何重物,请将设备放在牢固的地方
02.请勿堵塞通风孔,请将设备放置在通风干燥的地方
03.请勿把产品放在炎热、寒冷、潮湿或有灰尘的地方使用或存储
DVI转VGA转换器规格参数
DVI带宽:165MHz
VGA带宽:350MHz
DVI视频输入信号:1.2Volts p-p
DVI DDC输入信号:5 Volts p-p(TTL)
VGA视频输出信号:1 Volts p-p
VGA同步输出信号:5 Volts p-p(TTL)
最高分辨率:1920×1200
DVI输入口类型:DVI-1
VGA输出类型:HD-15
功率:3Watts(max)
电源:5V DC
工作温度:0~40°C
工作湿度:5~85%(无冷凝)


![XCTF:warmup[WriteUP]](http://pic.xiahunao.cn/XCTF:warmup[WriteUP])
)













方法)

