如题:如何实现图片和文字的基线对齐
众所周知,文字含有上下填充,这个填充是框架所给予的。
背景
在开发中,我当时遇到比较简单的布局,首先是左边图标右边文字,如下图所示,

很自然的就想到用Row实现,然后先image再放一个text,单实际的效果是,文字与图片中线垂直对齐,因为row中的 crossAxisAlignment参数默认设置的居中,所以刚开始想到的就是修改textBaseline,因为不知道所应对的基线应该是谁,所以设置此属性也是没用的。
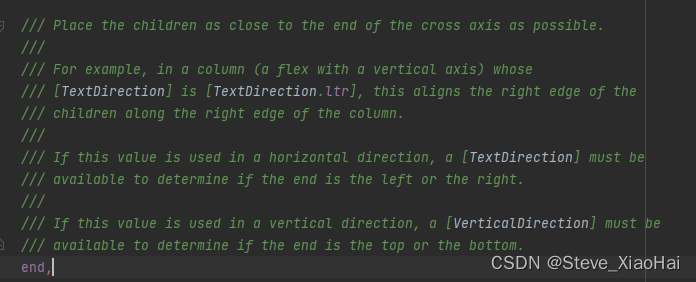
然后就想到了还是修改crossAxisAlignment参数。其中发现crossAxisAlignment.end属性:

看注释最后两行:
If this value is used in a vertical direction, a [VerticalDirection] must beavailable to determine if the end is the top or the bottom.翻译:
如果在垂直方向上使用此值,垂直方向]必须为可用于确定末端是顶部还是底部。
也就是说需要结合verticalDirection属性,此属性有两个值:up和down,那顾名思义,在这里我们就应该用down属性,而默认值就是down。
此时就是底部对齐的效果。注意还有细节,如果底部还有一点没有对齐,就给文字或者图片加个padding。









--Bypass的前世今生)

赛题第7套)

)
软件技术有限公司面试问题与解答(5)—— Linux进程调度参数调优是如何通过代码实际完成的1)


)

