🧑🎓 个人主页:《爱蹦跶的大A阿》
🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》


✨ 前言
随着网页应用的逐渐复杂化,内存管理也变得越来越重要。内存泄漏不仅会导致网页变卡,加载速度减慢,还可能导致浏览器完全崩溃。因此,及时发现和定位内存泄漏,对保证网页性能至关重要。
本文将详细介绍内存泄漏的原因、排查方法以及预防技巧。首先,我们来了解什么是内存泄漏,以及在 JavaScript 开发中常见的几种内存泄漏情况。然后,本文将提供浏览器工具的使用技巧,帮助大家定位内存泄漏。最后,我们将学习内存管理的最佳实践,在编码时尽量避免内存泄漏的发生。
希望通过本文的阅读,可以帮助大家掌握内存泄漏的排查方法,写出高性能的 JavaScript 代码。现在,就让我们正式开始今天的内存之旅!

✨ 正文
一、什么是内存泄漏
内存泄漏指程序中已动态分配的堆内存由于某种原因程序未释放或无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。

二、垃圾回收机制
垃圾回收机制怎么知道,哪些内存不再需要呢?
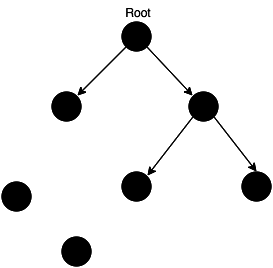
最常使用的方法叫做"引用计数"(reference counting):语言引擎有一张"引用表",保存了内存里面所有的资源(通常是各种值)的引用次数。如果一个值的引用次数是0,就表示这个值不再用到了,因此可以将这块内存释放。

上图中,左下角的两个值,没有任何引用,所以可以释放。
如果一个值不再需要了,引用数却不为0,垃圾回收机制无法释放这块内存,从而导致内存泄漏。
const arr = [1, 2, 3, 4];
console.log('hello world'); 上面代码中,数组[1, 2, 3, 4]是一个值,会占用内存。变量arr是仅有的对这个值的引用,因此引用次数为1。尽管后面的代码没有用到arr,它还是会持续占用内存。
如果增加一行代码,解除arr对[1, 2, 3, 4]引用,这块内存就可以被垃圾回收机制释放了。
let arr = [1, 2, 3, 4];
console.log('hello world');
arr = null; 上面代码中,arr重置为null,就解除了对[1, 2, 3, 4]的引用,引用次数变成了0,内存就可以释放出来了。
因此,并不是说有了垃圾回收机制,程序员就轻松了。你还是需要关注内存占用:那些很占空间的值,一旦不再用到,你必须检查是否还存在对它们的引用。如果是的话,就必须手动解除引用。
三、JavaScript 中的内存泄漏
在 JavaScript 中,内存泄漏多由全局变量、闭包、定时器等造成。
1. 全局变量
全局变量会持续存在,除非页面关闭。如果频繁地创建全局变量,会积累很多无用的内存。
2. 闭包
闭包会使得函数中的变量都被保存在内存中,而不是在函数调用结束后,自动释放。
3. 定时器
setInterval 和 setTimeout 如果不能正确清除,也会导致内存泄漏。
三、如何发现内存泄漏
1. 浏览器工具
Chrome 和 Firefox 都提供了查找内存泄漏的工具。
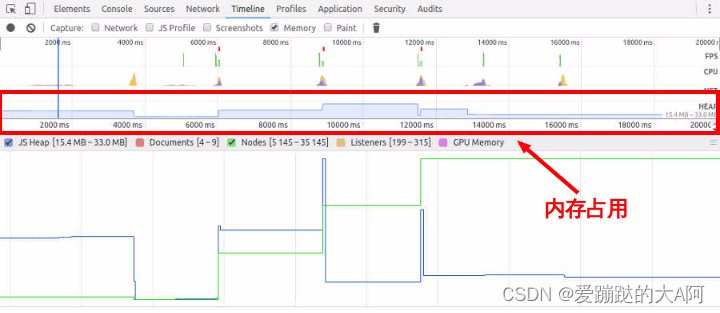
Chrome 的 Memory 面板可以看到内存使用情况,Timeline 面板可以录制内存变化情况。
Firefox 的 about:memory 对内存使用也有详细的分析。

2. 堆内存快照
通过比较两次的堆内存快照,可以判断内存有没有泄漏。
四、如何避免内存泄漏
- 及时释放无用的全局变量
- 闭包用完及时销毁
- 使用完定时器要关闭
- 避免频繁进行垃圾回收
小心使用内存,谨防内存泄漏,可以有效优化网页性能。
✨ 结语
总结来说,内存泄漏是一种常见的程序优化问题,它会降低程序性能,造成不必要的内存浪费。合理使用全局变量、避免不必要的闭包、清除无用的定时器,以及适当的内存管理,都可以有效地预防内存泄漏的发生。
在编程中,我们要提高警惕,时刻检查自己的代码,避免出现内存泄漏的情况。同时,也要掌握相应的调试技巧,善于使用浏览器和其他工具来发现内存泄漏,并及时修复。只有这样,才能写出高质量和高性能的代码,保证用户的良好体验。

温控器参数笔记(二))
_)

)
)

三十七 OpenCV-Python 使用SIFT和BFmatcher对两个输入图像的关键点进行匹配实践)





(A~C))






