前端面试题-网络请求-http请求方式-http状态码-url地址到浏览器渲染过程-跨域-请求测试工具
- http请求方式
- http的状态码有哪些?分别代表什么意思?
- 从输入一个url地址到浏览器完成渲染的整个过程
- 解决跨域的三种方式
- 请求测试工具-postman的使用
- http和https
http请求方式
| 方式 | 描述 |
|---|---|
| get | 发送一个请求来取得服务器上的某一资源 |
| post | 向url指定的资源提交数据或者附加新数据 |
| put | 跟post方法很像,也是向服务器提交数据。但是它们之间有不同,put指定了资源在服务器上的位置.post却没有 |
| head | 只请求页面的首部 |
| delete | 删除服务器上的某种资源 |
| options | 用于获取当前url所支持的方法。如果请求成功,会有一个alow的的头包含类似’post.get’这样的信息 |
常用方式get请求和post请求的区别
get:从指定的资源请求提交数据,用于获取数据
post:向指定的资源提交要被处理的数据,用于将数据发送给服务器
| get | post | |
|---|---|---|
| 安全性 | 安全性较差不能用来传递敏感参数,因为它的参数是通过url传递的 | 相对安全 参数放在request中 |
| 能否被缓存 | 会被缓存 | 不会缓存 |
| 收藏 | 可以被收藏为书签 | 不可以被收藏为书签 |
| 历史记录 | 保留在浏览器的历史记录中 | 不会保留在浏览器的历史记录中 |
| 长度 | 有请求长度限制 | 对数据长度没有要求 |
| tcp数据包 | 产生1tcp数据包 | 产生2个tcp数据包 |
get和post本身都是tcp的连接,并无差别。但是由于HTTP规定和浏览器/服务器的限制,导致它们在应用过程中体现出一些不同
http的状态码有哪些?分别代表什么意思?
| 状态码 | 描述 |
|---|---|
| 1xx:信息状态码 | |
| 100 contiune | 继续 post 已发送了http head 之后服务端将返回此信息,表示确认之后发送具体参数信息 |
| 2xx:成功状态码 | |
| 200 ok | 正常返回信息 |
| 201 created | 请求成功并在服务器创建了新的资源 |
| 202 accepted | 服务器已经接收请求但是尚未处理 |
| 3xx:重定向 | |
| 301 moved permanently | 请求的网页已经移动到了新的位置 |
| 302 found | 临时重定向 |
| 303 see other | 临时重定向,且总是使用get请求新的url |
| 304 not modified | 自从上次请求后,请求的网页没有修改过 |
| 4xx客户端错误 | |
| 400 bad request | 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求 |
| 401 unauthorized | 请求未授权 |
| 403 forbidden | 禁止访问 |
| 404 not found | 找不到与URL相匹配的资源 |
| 5xx服务器错误 | |
| 500 internal server error | 最常见的服务端错误 |
| 503 service unavailable | 服务端暂时无法处理请求 |
从输入一个url地址到浏览器完成渲染的整个过程
1.浏览器地址输入URL并回车
2.浏览器查找当前URL是否存在缓存,并比较缓存是否过期
3.DNS解析URL对应的IP
4.根据IP建立TCP连接(三次握手)
5.发生http请求
6.服务器处理请求,浏览器接受HTTP响应
7.浏览器解析并渲染页面
9.关闭Tcp连接(四次握手)
解决跨域的三种方式
1.CROS 服务端 设置请求头
//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')
2.利用script标签支持跨域的属性 此方法需要服务端配合指定回调
<script>var body_=document.getElementsByTagName('body')[0];function search_(){var value_=q.value;if(value_.trim()==''){return;}var script_=document.createElement('script');//利用script标签之处跨域的属性script_.src='http://suggest.taobao.com/sug?code=utf-8&q=' + value_ + '&callback=cb';body_.appendChild(script_);console.log(script_);}function cb(res) {//回调函数console.log(res);// 数据渲染到页面var lis = ''for (var i = 0; i < res.result.length; i++) {lis += '<li>' + res.result[i][0] + '</li>'}console.log(lis)list.innerHTML = lis}
</script>
3.代理服务器 通过vue-cli实现 配置vue.config.js文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,//开启代理服务器方式一方便简洁//缺陷一次只能配置一个 且先会去public中去找//如果pubblic中有就不会转发请求了 容易出现问题// devServer: {// proxy: 'http://localhost:5000'// }//开启代理服务器2devServer: {proxy: {//请求前缀是谁 如果请求前缀符合 下面就继续走//请求前缀紧跟端口号 写在axios里'/quan': {//请求的目标服务器target: 'http://localhost:5000',//路径过滤 正则替换空pathRewrite:{'^/quan':''},//用于支持webscoketws: true,//服务器骗不骗另一个服务器自己从哪里来changeOrigin: true},// '/foo': {// target: '<other_url>'// }}}
})
3种解决跨域方式的区别:
1.后端处理 前端基本不动啥
2.script标签引入资源不存在跨域 可以引入但是需要后端配合你 让你能掉回调方法
3.vue-cli 开启本地服务器 服务器和服务器之间不存在跨域 从本地代理一下 就能解决跨域 完全前端自己写这个
区别
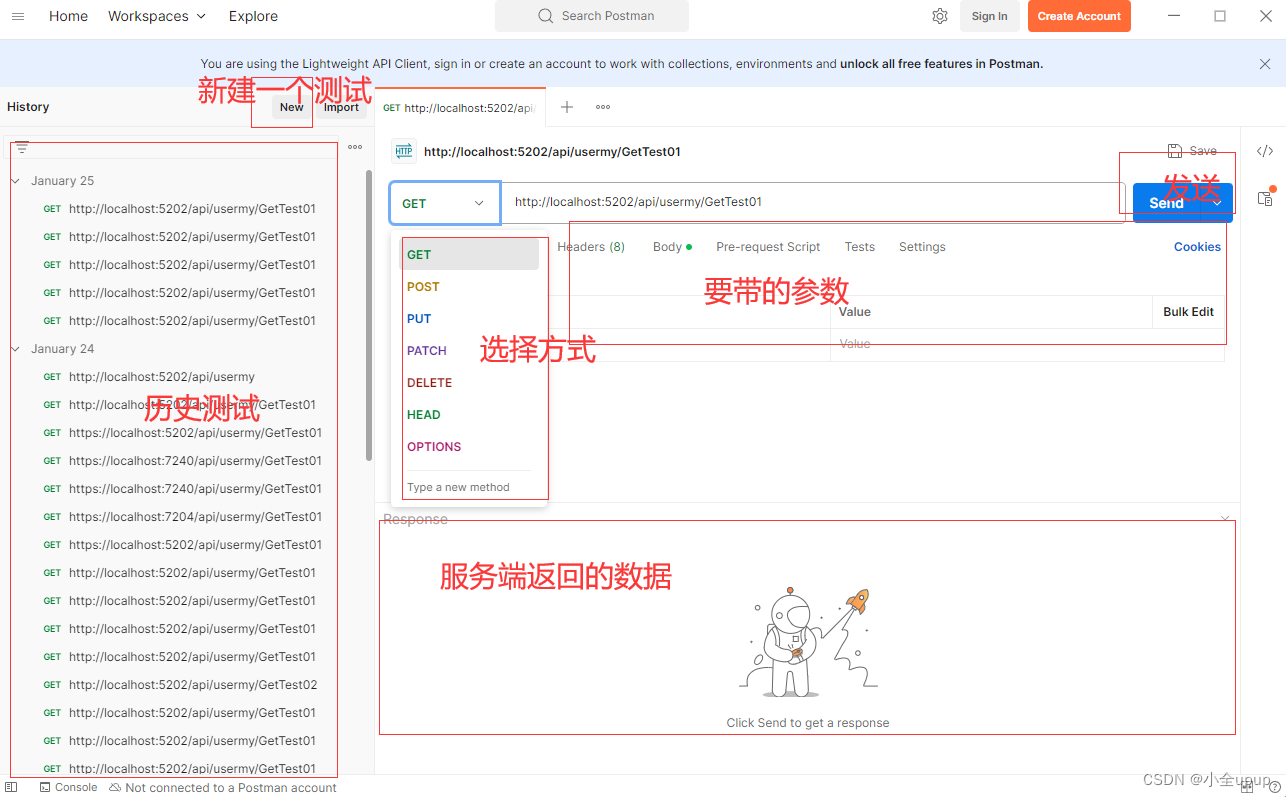
请求测试工具-postman的使用

http和https
http:协议运行在TCP之上,明文传输,客户端与服务器无法验证对方的身份,默认端口80
https:运行在ssl(secure socket layer)上面,ssl运行在tcp上面,是添加了加密和认证机制的http,默认端口443,https的加减密处理消耗更多的CPU和内存资源,还需要证书。


)
![AutoSAR配置与实践(深入篇)12.2 Time Synchronization[Adaptive Autosar]](http://pic.xiahunao.cn/AutoSAR配置与实践(深入篇)12.2 Time Synchronization[Adaptive Autosar])
格式详解——arcgis)



:词表,Tokenizer和语料库的实现)
】第二层: 中心缓存的具体实现(下))
:安装VNC)








