目录
一、环境准备
1.1三台虚拟机
二、开始搭建负载均衡:
2.1准备一下源
2.2正式安装
2.3Nginx安装情况
三、负载均衡--轮询(round robin)
3.1在 http 部分添加如下负载均衡配置:
3.2简单解释一下server端:
3.3最终实现结果:
3.2.1第一次访问:
4.2刷新:
四、负载均衡-权重(weight)
4.1简介
4.2修改内容
4.3结果
4.3.1第一次:
4.3.2第二次:
4.3.3第三次:
五、负载均衡--ip_hash
5.1简介
5.2修改nginx.conf内容
5.3结果
六、负载均衡--fair(第三方 )
6.1简介
6.2去gethub上下载nginx-upstream-fair
6.3nginx-upstream-fair环境搭建
6.2.1解压
6.2.2编译加制作
6.2.2结果
七、负载均衡---url_hash(第三方)
7.1简介
7.2举个例子
八、负载均衡---least_conn
8.1简介
8.2举个例子
8.3看看结果
一、环境准备
1.1三台虚拟机
这里我用的centos,但其实其他的也一样,道理就是这个理

二、开始搭建负载均衡:
2.1准备一下源
为了我们后面下载的快我们首先进行换源操作:


cd /etc/yum.repos.d
mv CentOS-Base.repo CentOS-Base.repo.backup #备份采取自愿
sed -e 's|^mirrorlist=|#mirrorlist=|g' \-e 's|^#baseurl=http://mirror.centos.org/centos|baseurl=https://mirrors.tuna.tsinghua.edu.cn/centos|g' \-i.bak \/etc/yum.repos.d/CentOS-*.repo 刚换完源,清除缓存再生成新的缓存:
sudo yum makecache到这一步证明你前面的没任何问题:

2.2正式安装
参考我之前nginx安装文章,无脑操作
http://t.csdnimg.cn/1r47E
最后有可能访问不到,把自己的防火墙和setenforce关掉即可
systemctl status firewalld #查看状态
systemctl stop firewalld #关闭防火墙
systemctl disable firewalld.service #我嫌它烦,直接开机自启给关掉了,你们自己看自己情况
setenforce 02.3Nginx安装情况
其他两个机子同理


至此三台Nginx环境配置完毕
三、负载均衡--轮询(round robin)
3.1在 http 部分添加如下负载均衡配置:
修改配置文件,反向代理达到负载均衡效果
我使用了 upstream 模块定义了三台后端服务器。然后,在 location / 中使用 proxy_pass 将请求转发到后端服务器,实现的负载均衡

3.2简单解释一下server端:
-
这个指令将请求的proxy_set_header Host $host;:Host头的值设置为后端服务器接收到的请求头。$host是一个 Nginx 内置变量,表示客户端请求中的Host头的值。 -
这个指令将客户端的真实 IP 地址设置为后端服务器接收到的请求头。proxy_set_header X-Real-IP $remote_addr;:$remote_addr是一个 Nginx 内置变量,表示客户端的 IP 地址。 -
这个指令将包含原始客户端 IP 地址的proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;:X-Forwarded-For头设置为后端服务器接收到的请求头。$proxy_add_x_forwarded_for是一个 Nginx 内置变量,表示原始的X-Forwarded-For头的值,如果这个头不存在,则添加客户端的真实 IP 地址。 -
这个指令将客户端请求使用的协议(HTTP 或 HTTPS)设置为后端服务器接收到的请求头。proxy_set_header X-Forwarded-Proto $scheme;:$scheme是一个 Nginx 内置变量,表示请求的协议。
3.3最终实现结果:
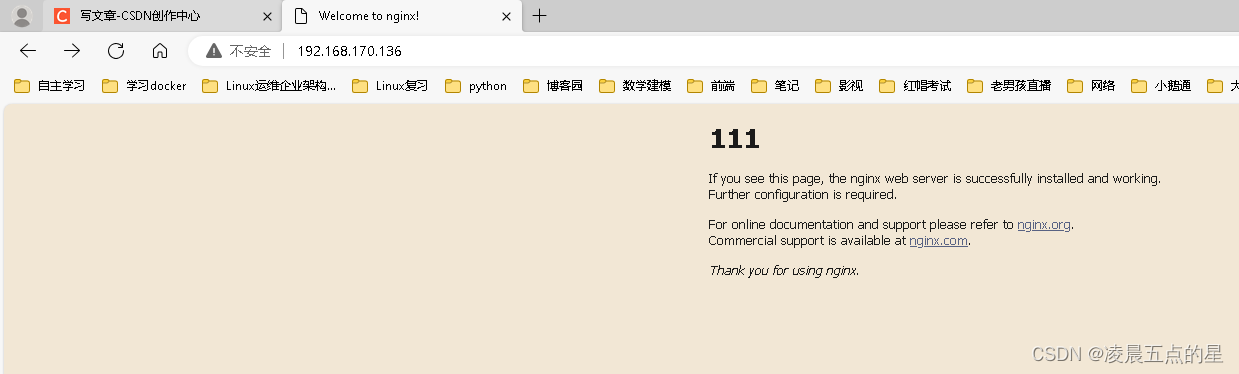
修改nginx下html中默认访问的内容,我头方便呢,但是原理就是如此,我们此篇文章只研究负载均衡
3.2.1第一次访问:

4.2刷新:

四、负载均衡-权重(weight)
4.1简介
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
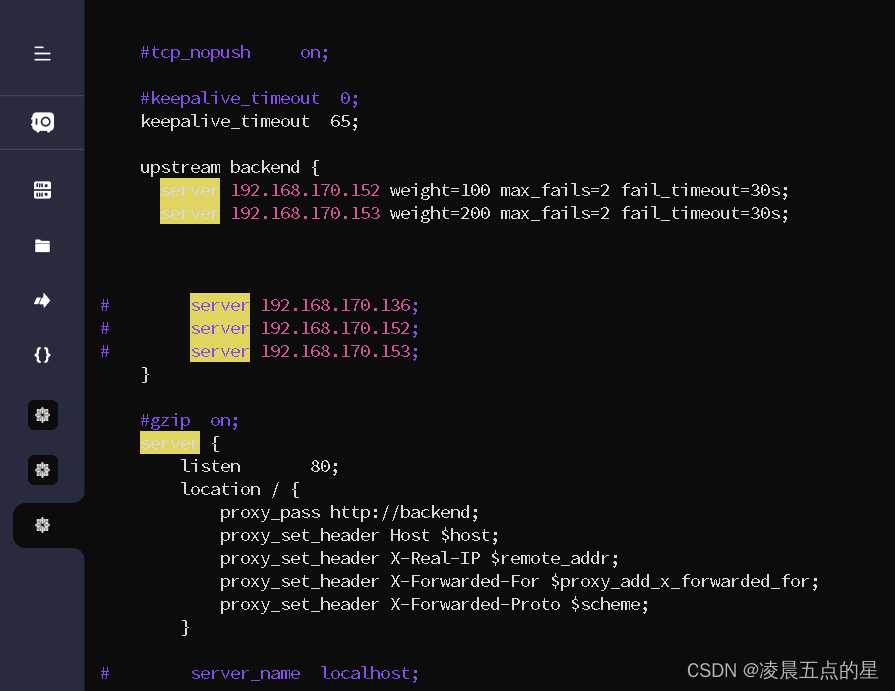
4.2修改内容
修改一下轮询权重

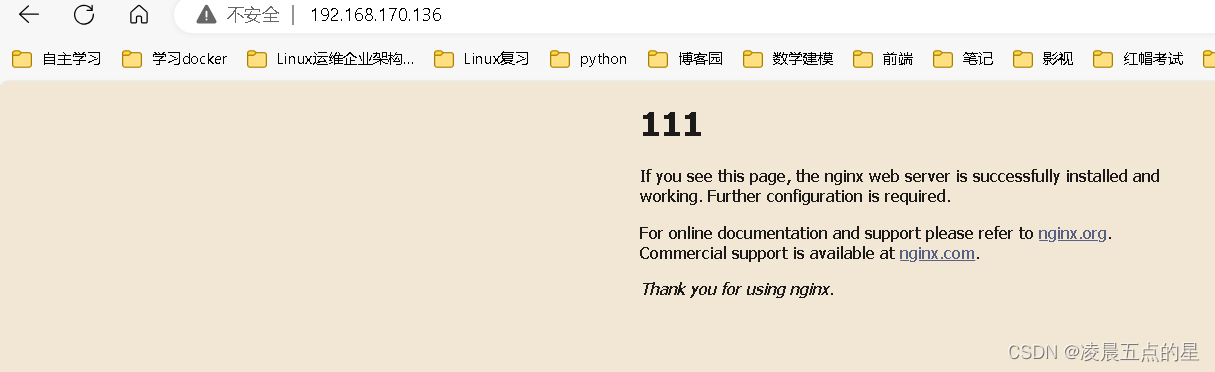
4.3结果
4.3.1第一次:

4.3.2第二次:

4.3.3第三次:

五、负载均衡--ip_hash
5.1简介
根据请求者ip的hash值将请求发送到后台服务器中,可以保证来自同一ip的请求被打到固定的机器上,可以解决session问题。常用的解决session不一致的方式还有部署缓存服务器和统一存储服务器.
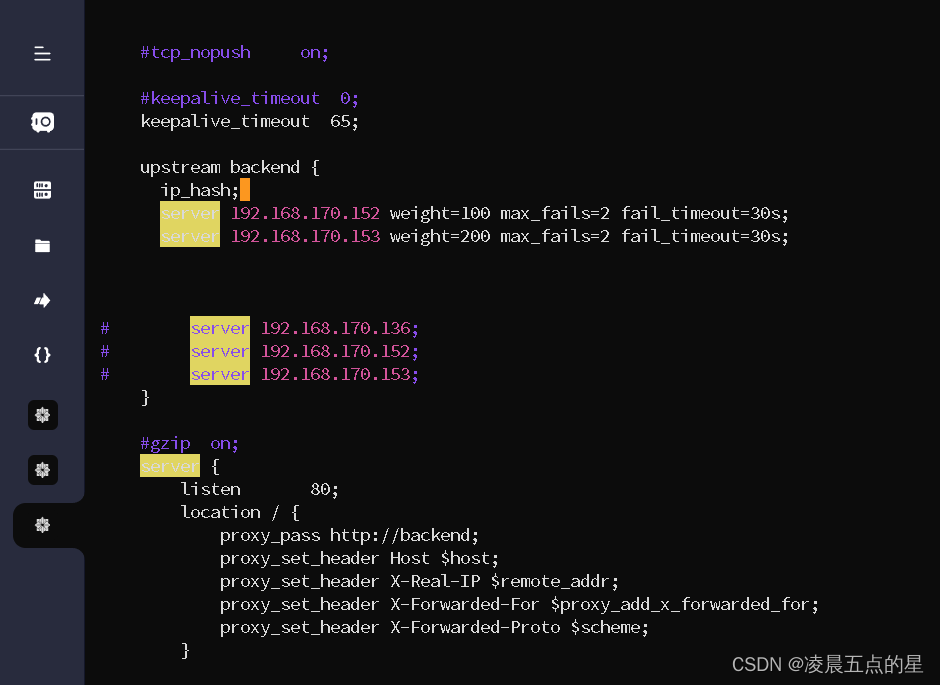
5.2修改nginx.conf内容

5.3结果
不管我刷新几次都打到同一个点上

六、负载均衡--fair(第三方 )
6.1简介
可以依据页面大小和加载时间长短智能地进行负载均衡,也就是根据后端服务器的响应时间来分配请求,响应时间短的优先分配,Nginx本身默认是不支持fair的,如果需要使用这种调度算法,必须下载Nginx的upstream_fair模块。
6.2去gethub上下载nginx-upstream-fair
GitHub - gnosek/nginx-upstream-fair: The fair load balancer module for nginx
6.3nginx-upstream-fair环境搭建
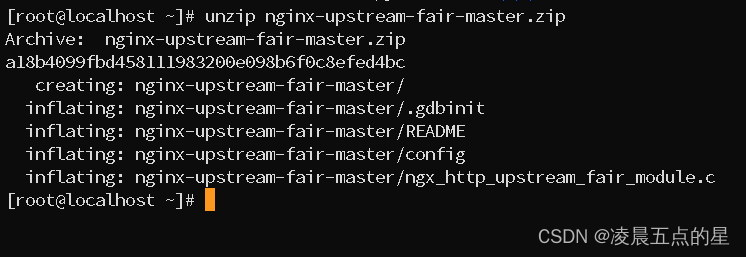
6.2.1解压
unzip nginx-upstream-fair-master.zip
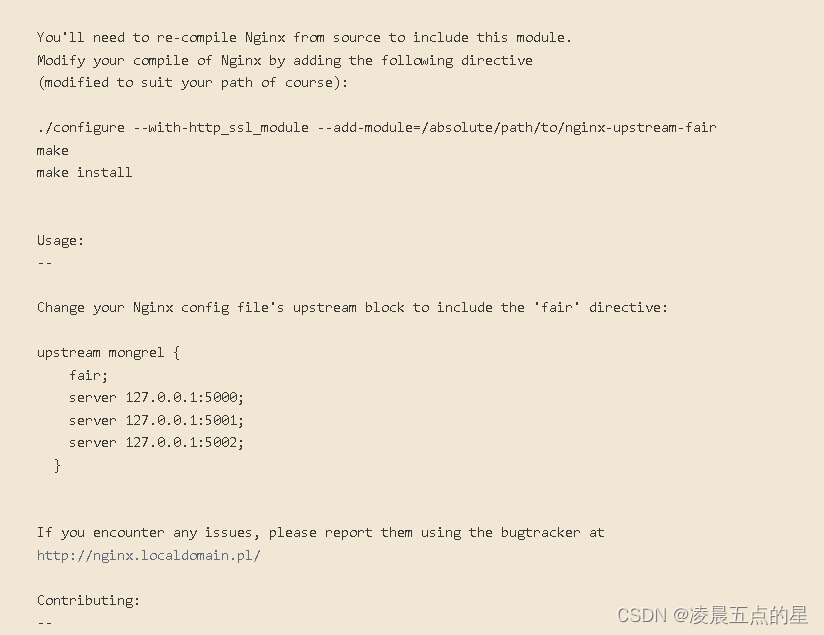
6.2.2编译加制作
./configure --with-http_ssl_module --add-module=/absolute/path/to/nginx-upstream-fair
make
make install
6.2.2结果
gethub上面有现成的搭好的案例我就不搭了用他的去看
Welcome to nginx! (localdomain.pl)

七、负载均衡---url_hash(第三方)
7.1简介
按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,可以进一步提高后端缓存服务器的效率,Nginx本身默认是不支持url_hash的,如果需要这种高度算法,必须安装Nginx的hash软件包。
7.2举个例子
例如:
在upstream中加入hash语句,server语句中不能写入weight等其他的参数,hash_method是使用的hash算法
upstream backend {
server squid1:3128;server squid2:3128;hash $request_uri;hash_method crc32;}八、负载均衡---least_conn
8.1简介
根据后端服务器的连接状况进行分配客户请求,连接最少的服务器将被有限分配客户端请求。
8.2举个例子

8.3看看结果
8.3.1谷歌访问一个

8.3.2火狐访问一个

8.3.3看看结果

两个因为都在第二个负载均衡机子上,所以edge不管怎么刷新都在第一台机子上这就是least_conn的妙用




)












)

