location对象
location的数据类型是对象,它拆分并保存了URL地址的各个组成部分
常用属性和方法:
1)href属性获取完整的URL地址,对其赋值时用于地址的跳转
//可以得到当前文件URL地址
console.log(location.href)
//可以通过js方式跳转到目标地址
location.href='URL链接'2)search属性获取地址中携带的参数,符号?后面部分(包括?)
console.log(location.search)3)hash属性获取地址中的哈希值,符号#后面部分(包括#)
console.log(location.hash)4)reload方法用来刷新当前页面,传入参数true时表示强制刷新
location.reload()//普通刷新 f5
location.reload(true)//强制刷新 ctrl+f5navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
通过userAgent检测浏览器的版本及平台

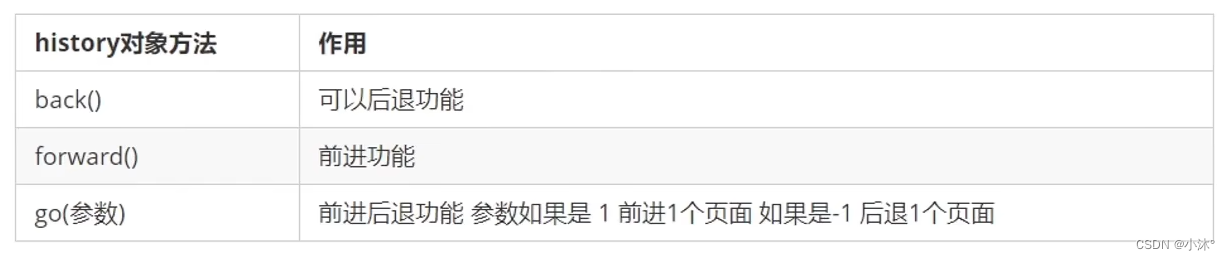
history对象
history的数据类型是对象,主要管理历史记录,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
常用属性和方法:

history对象一般在实际开发中比较少用,但是会在一些OA办公系统中见到。



)












)


