在数字色彩中,RGB 和 HSV(又称 HSB)是两种常用的颜色表示方式(颜色模型)。
在 RGB 颜色模式下,Photoshop 的红(Red)、绿(Green)、蓝(Blue)三个原色通道中,分别记录了每个像素的 R、G、B 值。
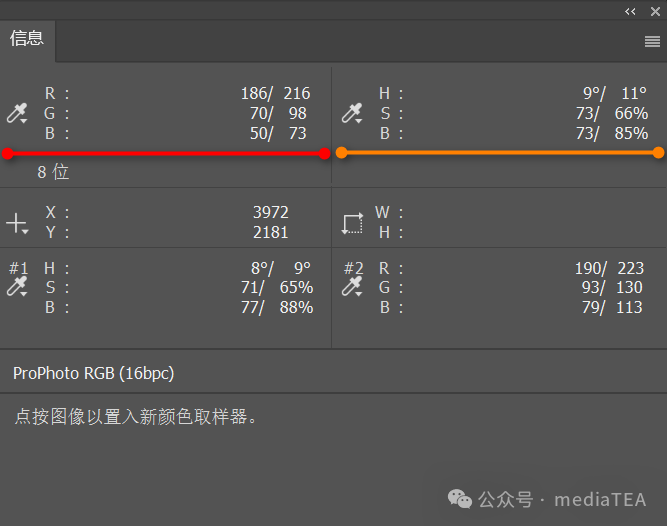
通过“信息”面板,可以很清楚地查看鼠标指针位置以及颜色取样器位置的 R、G、B 值。

RGB 模型便于数字色彩的记录、计算与呈现,但不容易描述颜色的感观特性。
HSV 模型更贴近人类视觉,在图像分析、处理与编辑中更为常用。
HSV 分别代表色相(Hue)、饱和度(Saturation)、值(Value),Photoshop 中常称为 HSB,B 代表明度(Brightness)。
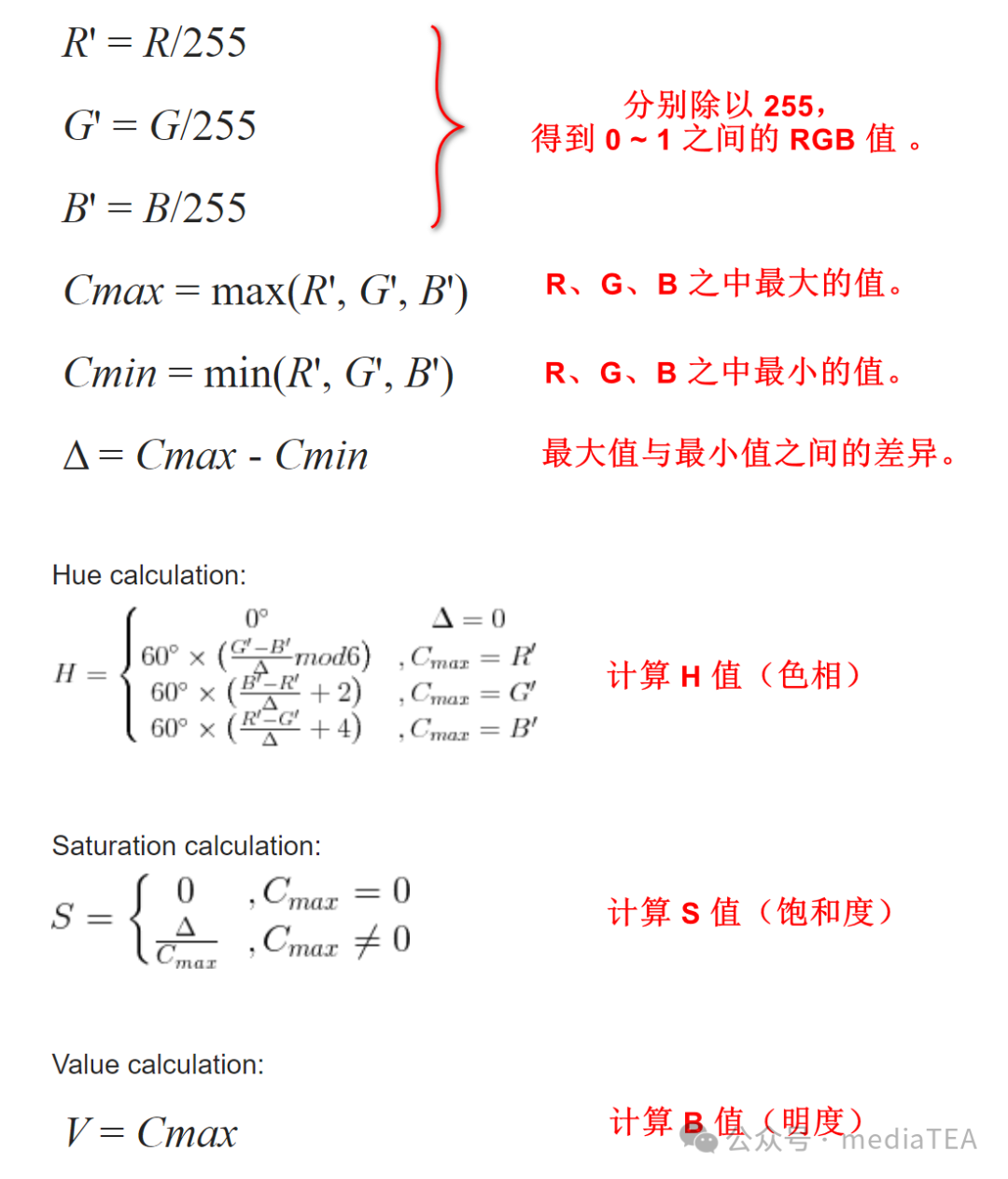
R、G、B 可以通过数学公式转换为 H、S、B。如下图所示。

从上述公式可以得出以下结论。
色相(H):受 R、G、B 三个值的影响。
饱和度(S):受 R、G、B 中最大值和最小值的影响。
明度(B):仅受 R、G、B 中最大值的影响。
在 Photoshop 的多数调色命令中,都是通过改变原色通道,即 R、G、B 值的方式来实现的。
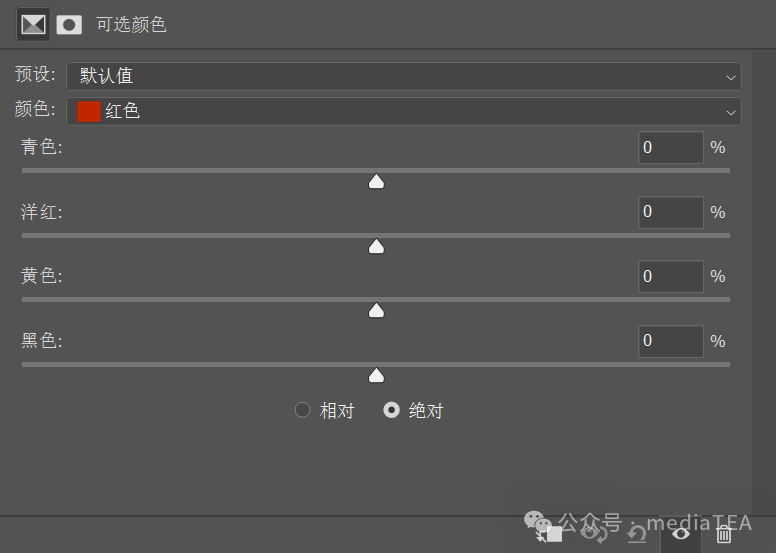
比如,在可选颜色 Selective Color命令中,如下图所示,“青色”、“洋红”、“黄色”滑块分别对应调整红、绿、蓝三个原色通道的值,“黑色”滑块则用来等量改变所有原色通道的值。
若在 CMYK 颜色模式下,四个滑块分别对应同名的四个原色通道。

了解了 RGB 转 HSB 的公式之后,就可以基于色相、饱和度和明度等色彩感观来调色。
例如,根据要调整的“红色”的 RGB 值(197,74、56),可以确定,最大值为 R 值 ,最小值为 B 值,分别对应红通道和蓝通道,即,可使用“青色”滑块和“黄色”滑块来调整。
调整明度
Brightness
因为颜色的明度仅与最大值有关,所以本例中可通过“青色”滑块调整红通道,向左则增加明度,向右则减少明度。
还可以调整“黑色”滑块。向左,增加明度,向右,降低明度。
要注意的是,使用“黑色”滑块调整时会同时改变饱和度。
调整饱和度
Saturation
由于颜色的饱和度同时受最大值和最小值的影响,所以本例中需要调整“青色”滑块和“黄色”滑块,两值之差越大,饱和度越高,两值之差越小,饱和度越低。
比如,“青色”滑块向左,增加红色,“黄色”滑块向右,减少蓝色,拉大了最大值 R 和最小值 B 的差距,因此饱和度增加。
如果“青色”滑块向右,减少红色,“黄色”滑块向左,增加蓝色,则会缩小最大值 R 和最小值 B 的差距,因此饱和度降低。
在 RGB 颜色模式下,“黑色”滑块等量改变原色通道的值,所以并没有改变最大值和最小值的差异。
不过,它改变了公式中作为分母的最大值。因此,“黑色”滑块向左时,增加明度,饱和度降低,向右时,降低明度,饱和度增加。
调整色相
Hue
从转换公式可以看出,色相与 R、G、B 三个值均有关联。
“黑色”滑块对色相影响不大,主要是带来明度和饱和度的变化。
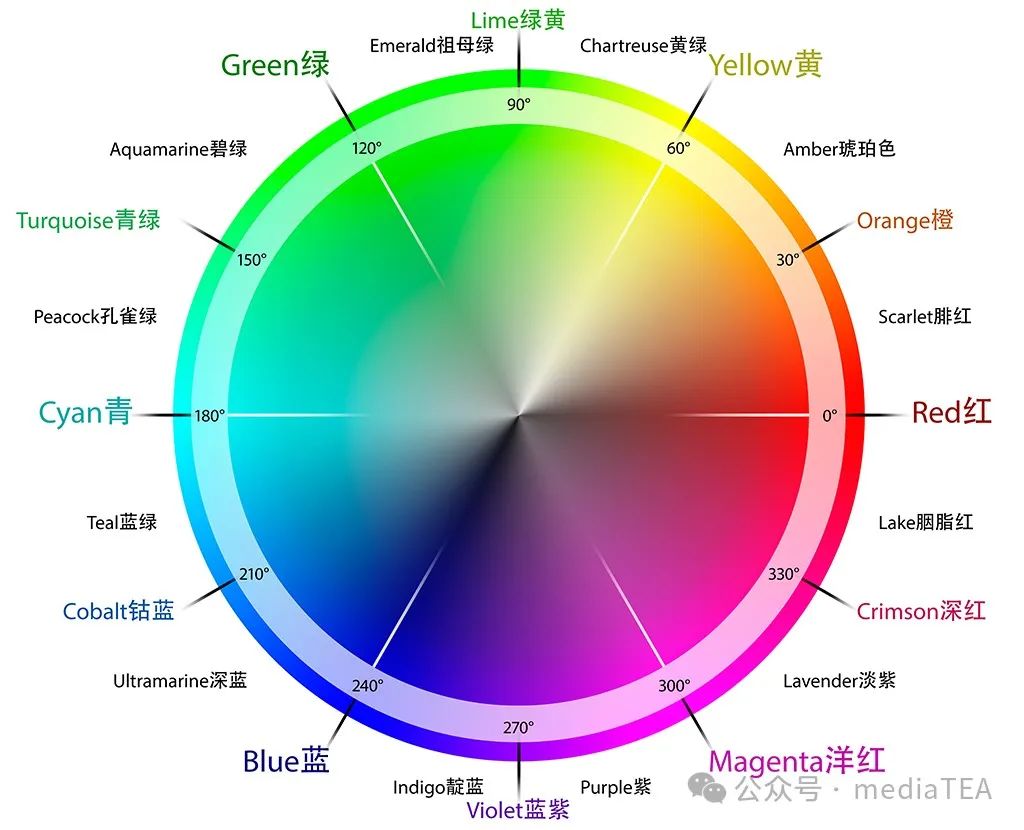
“青色”、“洋红”、“黄色”任一滑块的调整都将影响到色相。通常需要参考色相轮来确定滑块的调整方式。

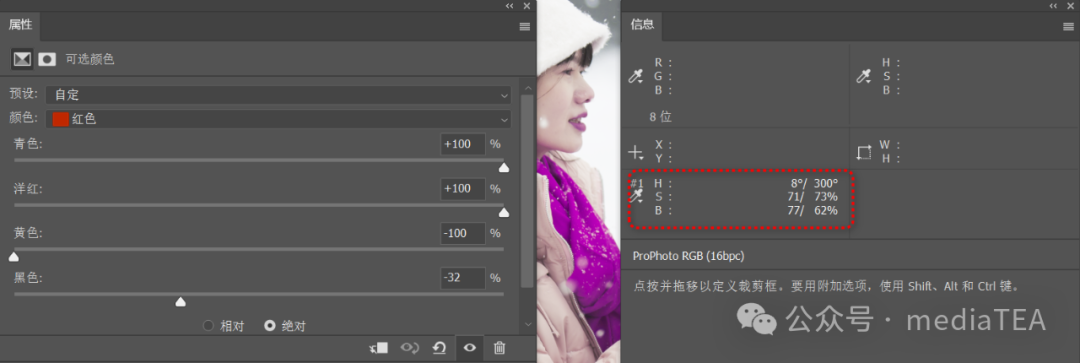
比如,要将本例中的 8° 左右的红色(197,74、56)调成 300° 左右的洋红色, 可通过调整四个滑块来实现,如下图所示。

可以多次执行可选颜色命令或添加多个可选颜色调整图层,通过逐步调整以达到更精准调色的目的。

“点赞有美意,赞赏是鼓励”






——AIGC时代,如何求职、转型与选择?)




)







+虚拟环境torch和cuda安装)