1、简介
Fanout,英文翻译是扇出。

2、 特点
1) 可以有多个队列
2) 每个队列都要绑定到Exchange(交换机)
3) 生产者发送的消息,只能发送到交换机
4) 交换机把消息发送给绑定过的所有队列
5) 订阅队列的消费者都能拿到消息
3、设置队列

4、设置交换机

5、绑定队列

6、设置生产者
@Testvoid testSendFanout() {String exchangeName = "test.fanout";String msg = "hello, everyone!";rabbitTemplate.convertAndSend(exchangeName, null, msg);}7、设置消费者
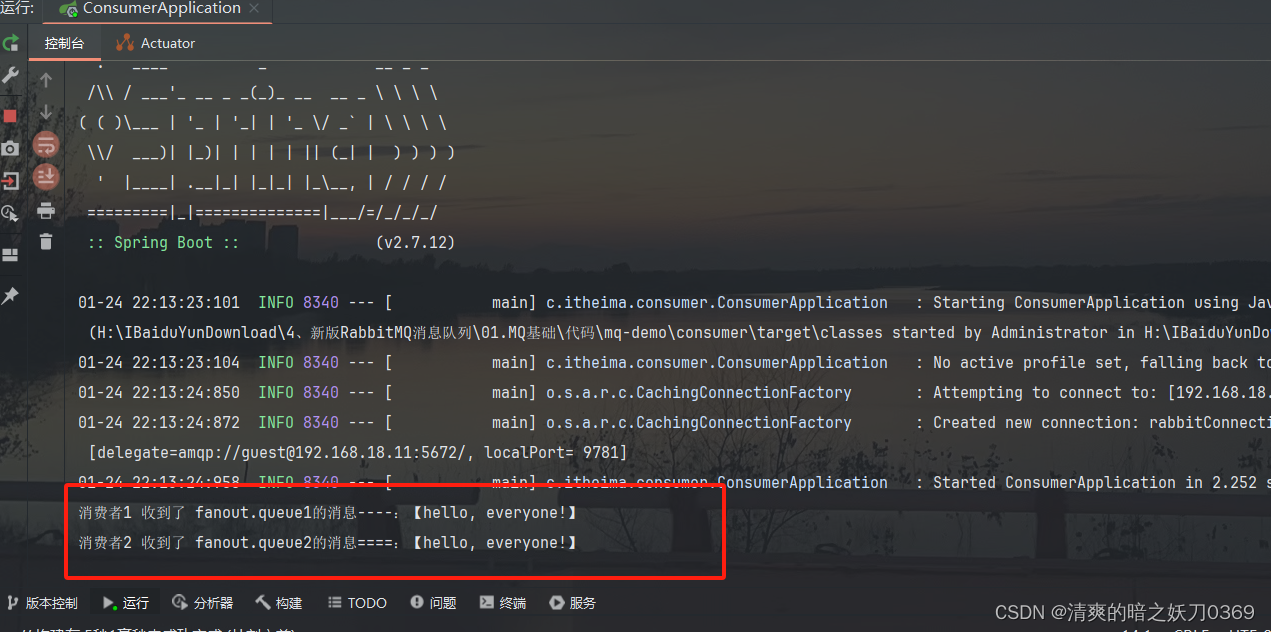
@RabbitListener(queues = "fanout.queue1")public void listenFanoutQueue1(String msg) throws InterruptedException {System.out.println("消费者1 收到了 fanout.queue1的消息----:【" + msg +"】");}@RabbitListener(queues = "fanout.queue2")public void listenFanoutQueue2(String msg) throws InterruptedException {System.out.println("消费者2 收到了 fanout.queue2的消息====:【" + msg +"】");}8、测试

9、总结
交换机的作用是什么?
接收publisher发送的消息
将消息按照规则路由到与之绑定的队列
不能缓存消息,路由失败,消息丢失
FanoutExchange会将消息路由到每个绑定的队列



——AIGC时代,如何求职、转型与选择?)




)







+虚拟环境torch和cuda安装)


