目录
一.CSS--网页的美容师
二.语法规范及选择器的介绍
一.CSS--网页的美容师
CSS是层叠样式表( Cascading Style Sheets )的简称,有时我们也会称之为CSS样式表或级联样式表。
CSS是也是一种标记语言,CSS主要用于设置HTML页面中的文本内容(字体、大小对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解: CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
CSS 最大价值:由HTML去做结构呈专注现,样式交给CSS ,即结构(HTML)与样式( CSsS )相分离。
二.语法规范及选择器的介绍
1.CSS语法规范:
使用HTML时,需要遵从-定的规范, CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则。
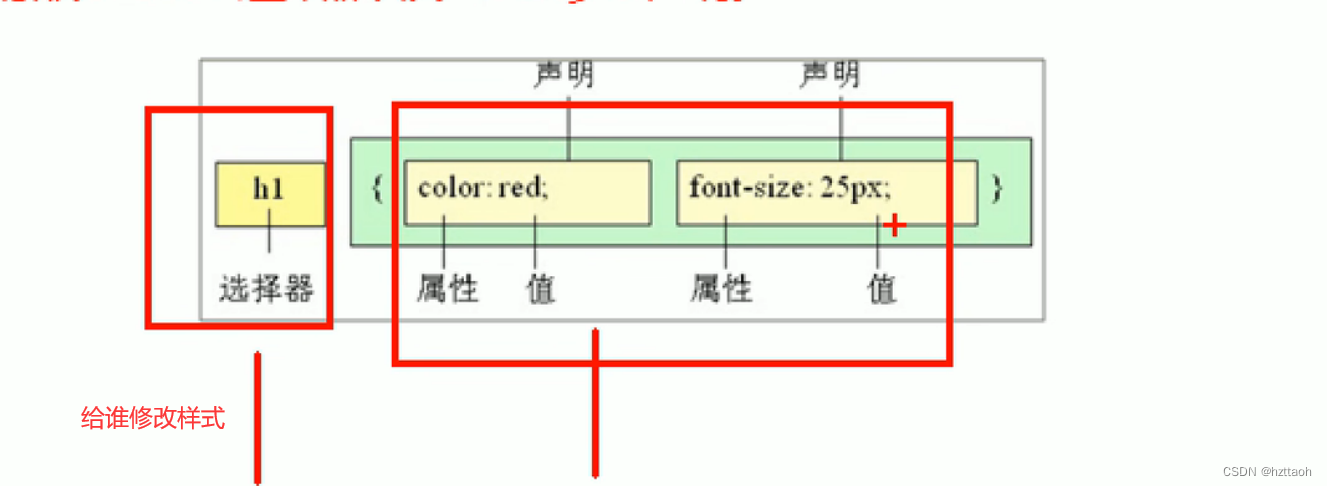
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。


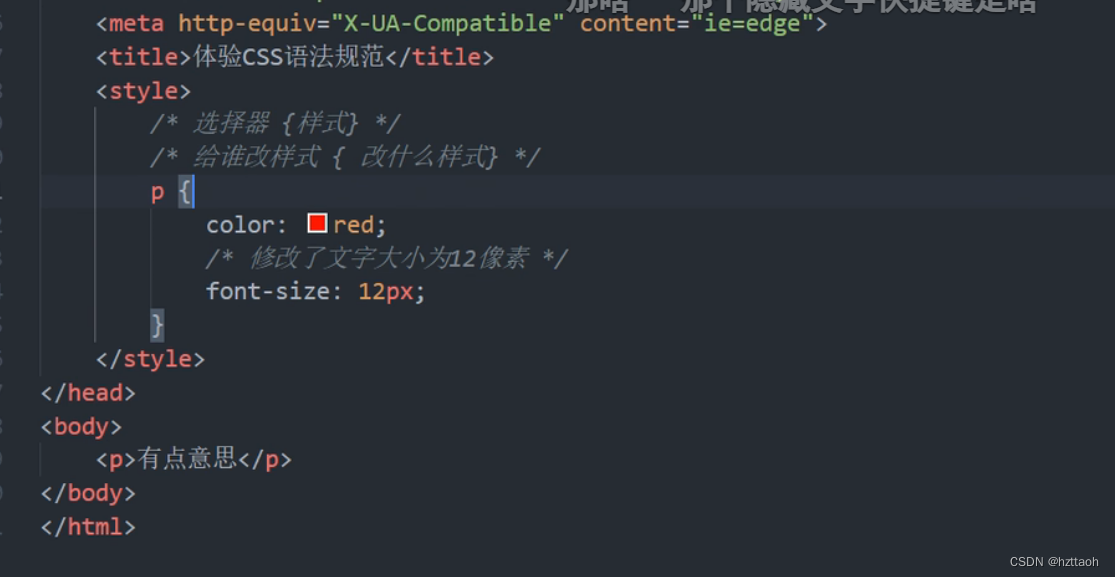
注:写在head里
Eg:
●选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
●属性和属性值以“键值对”的形式出现
●属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
●属性和属性值之间用英文”:" 分开
●多个”键值对”之间用英文";" 进行区分
2.CSS选择器:
- 选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说 ,就是选择标签用的。
1.找到所有的h1标签。选择器 (选对人)
2.设置这些标签的样式,比如颜色为红色(做对事)。
- 选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器:
●基础选择器是由单个选择器组成的
●基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
2.1.标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
- 语法
标签名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
...
}- 作用
标签选择器可以把某-类标签全部选择出来,比如所有的<div>标签和所有的<span>标签。
- 优点
能快速为页面中同类型的标签统一设置样式。
- 缺点
不能设计差异化样式,只能选择全部的当前标签。
2.2.类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点"."号显示。
- 语法
.类名{
属性1:属性值1;
}例如,将所有拥有red类的HTML元素均为红色。
.red {
color: red;
}结构需要用class属性来调用class类的意思
<div class= 'red'>变红色</div> 改谁调用谁:(注:. 后不能是标签名)
- 注意:
①类选择器使用“.”( 英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
②可以理解为给这个标签起了一个名字,来表示。
③长名称或词组可以使用中横线来为选择器命名。
④不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤命名要有意义,尽量使别人一眼就知道这个类名的目的。
记忆口诀:样式点定义,结构类调用。一个或多个 ,开发最常用。
- 例题:

- 解答:

2.3类选择器----多类名使用方式
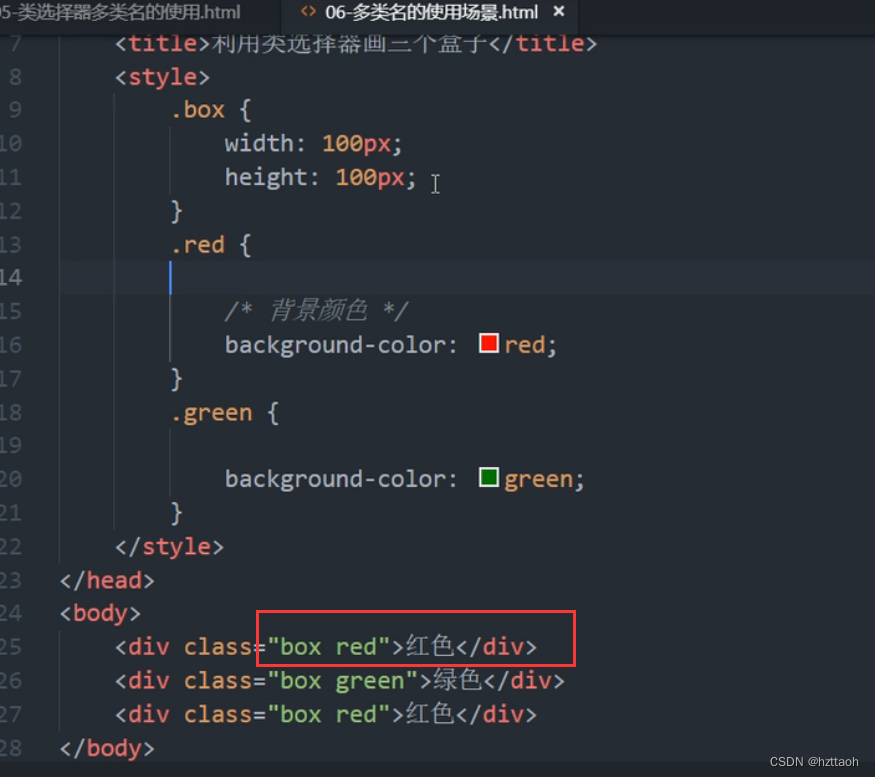
1.(1)在标签class属性中写多个类名
(2)多个类名中间必须用空格分开
<div class="red font20">亚瑟</div>
2.多类名开发中使用场景
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2)这些标签都可以调用这个公共的类然后再调用自2独有的类.
(3)从而节省CSS代码,统一修改也非常方便.
2.4 id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器, CSS中id选择器以“#" 来定义。
- 语法
#id名{
属性1:属性值1;
...
}例如,将id为nav元素中的内容设置为红色:
#nav {
color : red;
}
id选择器和类选择器的区别
①类选择器( class )好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
②id 选择器好比人的身份证号码,全中国是唯一的 ,不得重复。
③id 选择器和类选择器最大的不同在于使用次数上。
④类选择器在修改样式中用的最多, id选择器一般用于页面唯一性的元素 上)经常和JavaScript搭配使用。

2.5通配符选择器
在CSS中,通配符选择器使用“ *” 定义,它表示选取页面中所有元素(标签)。
- 语法
*{
属性1:属性值1;
...
}通配符选择器不需要调用,自动就给所有的元素使用样式,特殊情况才使用
以下是清除所有的元素标签的内外边距:
*{
margin: 0;
padding: 0;
}2.6基础选择器总结









:清理字符串)










