简言
在了解vue源码的时候接触到了vitest测试框架,它的官网语言有中文,所以本篇只作简单的使用介绍。
Vitest官网
Vitest 旨在将自己定位为 Vite 项目的首选测试框架,即使对于不使用 Vite 的项目也是一个可靠的替代方案。它本身也兼容一些Jest的API用法。

Vitest
安装
建议使用1.x以上的版本,因为1以下的版本和1.x有破坏性更新,直接使用最新的。
npm install -D vitest
pnpm add -D vitest
Vitest 1.0 需要 Vite >=v5.0.0 和 Node >=v18.00
创建测试文件
在你的项目上创建带.test.或.spec.的测试文件。
一般情况下,执行测试的文件名中必须包含 “.test.” 或 “.spec.” 。
例如:
// sum.test.js
import { expect, test } from 'vitest'
import { sum } from './sum'test('adds 1 + 2 to equal 3', () => {expect(sum(1, 2)).toBe(3)
})
执行测试
在项目的package.json文件中添加测试命令:
{"scripts": {"test": "vitest"}
}
最后,运行 npm run test、yarn test 或 pnpm test,具体取决于你的包管理器,Vitest 将打印此消息:
✓ sum.test.js (1)✓ adds 1 + 2 to equal 3Test Files 1 passed (1)Tests 1 passed (1)Start at 02:15:44Duration 311ms (transform 23ms, setup 0ms, collect 16ms, tests 2ms, environment 0ms, prepare 106ms)
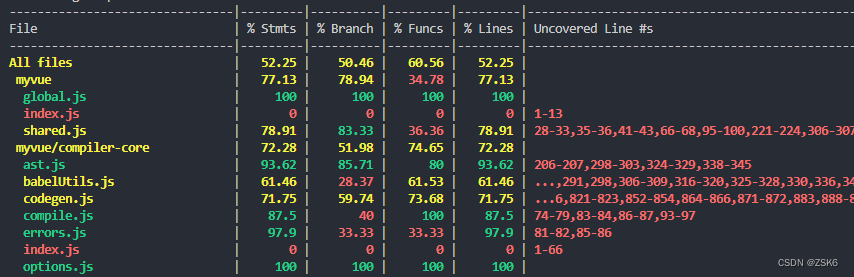
在终端输出的覆盖率测试报告:

使用 @vitest/ui
Vitest 由 Vite 提供能力,在运行测试时有一个开发服务器。这允许 Vitest 提供一个漂亮的 UI 界面来查看并与测试交互。Vitest 的 UI 界面是可选的,你可以通过以下安装:
npm i -D @vitest/ui
接下来,你可以通过传入 --ui 参数来启动测试的 UI 界面:
vitest --ui
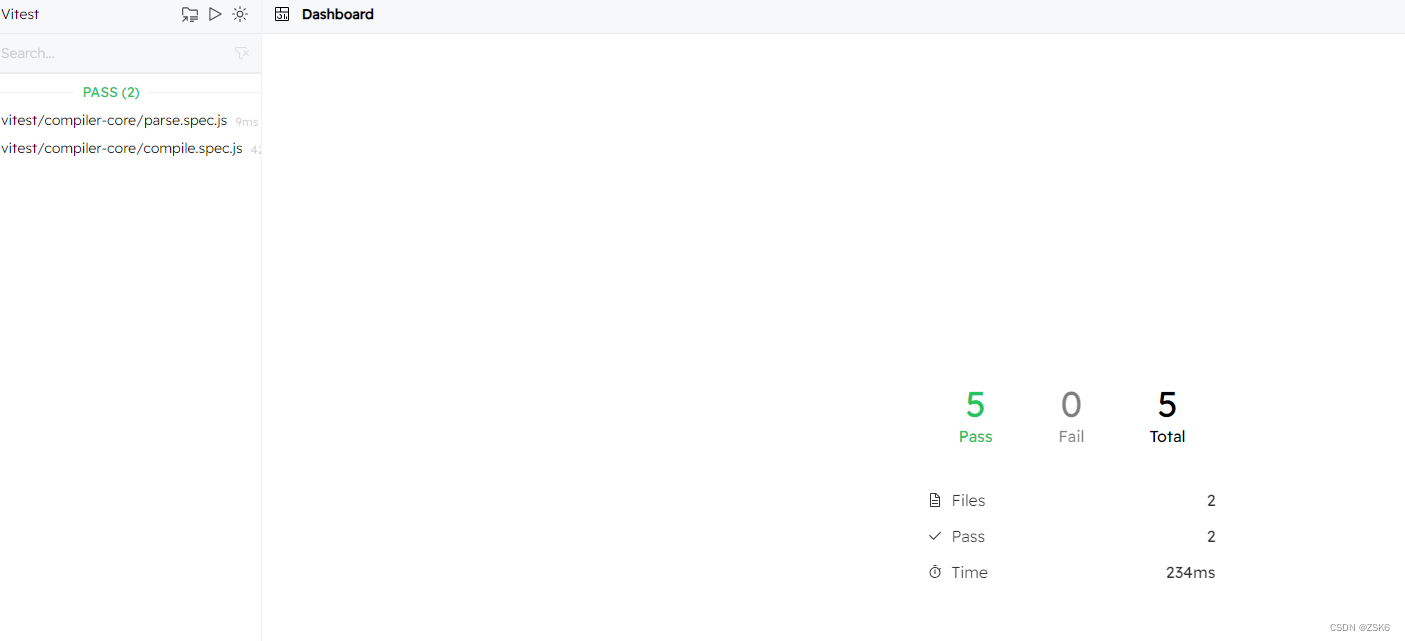
重新启动测试命令后即可:

使用 IDE插件
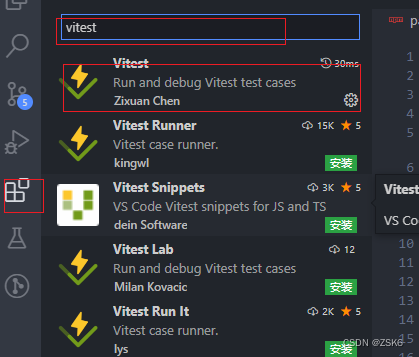
使用VS Code的话,可以使用Vitest插件 或Wallaby.js(不建议) 。Wallaby是一个强大的js测试执行工具,但是呢国内不好使用它。

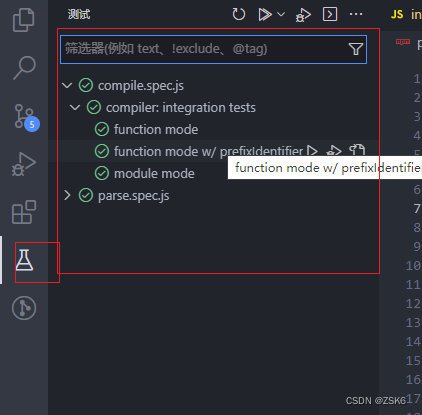
安装成功后,右侧就会出来这个icon:

结语
vitest详细的API和命令配置等可以到官网去看,非常容易上手,在此不作展开了。












:状态管理)



)


)