一------内边距
padding 属性用来设置元素的内边距长度,元素在默认情况下没有内边距,其值为none。
(1)当 padding 属性中仅含一个值时,该长度应用在上、下、左、右四个区域。
(2)当 padding 属性中含两个值时,第一个值上、下区域的长度,第二个值左、右区域的长度。
(3)当 padding 属性中含三个值时:第一个值顶部的长度;第二个值左、右长度;第三个值底部的长度。
(4)通过 padding 属性,分别为内边距的上、右、下、左设置长度


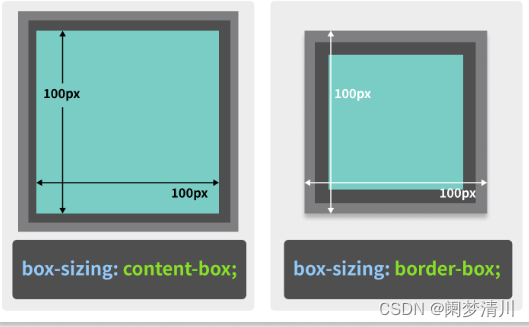
(1)默认,box-sizing 的属性值为content-box。
此时,width、height属性的值决定盒子中内容区的大小。
元素在网页中显示的宽度为:内容区的宽度+内边距的左右宽度+边框的左右宽度。
(2)
box-sizing 的属性值为border-box时,width、height属性同时控制边框、内边距、内容区的长度。
在实际开发时,开发者通常会将整个网页的尺寸规则设置为border-box,因为该模式更容易控制元素的大小。
二-----------外边距

外边距的设置顺序也是上,右,下,左;多了一个可以使用auto来让浏览器自动设置;





---- 买卖股票的最大利润(1))











上)
![[Python] numpy - 如何对数组进行降维或者升维](http://pic.xiahunao.cn/[Python] numpy - 如何对数组进行降维或者升维)
)

