问题:我们经常会从html源码下载网站上获得我们想要的网站内容框架,以及部分诸如联系我们,About 等内页,但是在文章的发布上,则远不如Wordpress简便。而Wordpress尽管有各种模板,但修改又比较麻烦。解决方法是,将一个漂亮的html模板作为首页,将其中的内页在wordpress中将其转换为页面,结合新闻资讯、常见问题、产品等文章分类,实现一个混合式的网站。
一、基本环境
LEMP服务器, Debian12 .4 Mariadb-10.11.4 PHP-8.2.7

二、网站目录结构
/var/www/html/ 网站根目录
/var/www/html/wordpress/ Wordpress安装目录
/var/www/html/{site1,site2,site3} 下载下来的纯html网站模板
例如,~/site1/ 这个纯html网站源码文件夹中包含 : index.html aboutus.html news.html css/ img/ js/
三、html 转换为wordpress页面
我们举例将site1中 的aboutus.html 转换为 wordpress中的 “关于我们” 这个页面
3.1 如下图所示,在wordpress的仪表盘中,选择 页面→所有页面,然后点击上方的 “添加页面 ” ,随便输入一点内容,保存草稿,然后 发布 即可。

3.2 如下图所示,我们将鼠标移动到要编辑的页面上,会出现“编辑|快速编辑|....." ,我们选择编辑即可再次打开要编辑的页面。

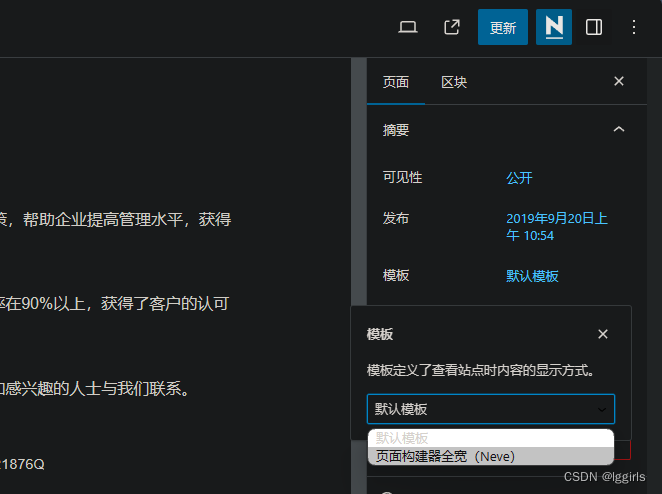
3.3 如下图所示,我们在编辑页面的左上方,更改页面的生成模板。 从默认模板,修改为 “页面构建器全宽(Neve),然后更新。不通的主题,可能模板的数量和选项不同,我这里用的是Neve这个主题; 主要的目的是选择一个完全没有样式的模板

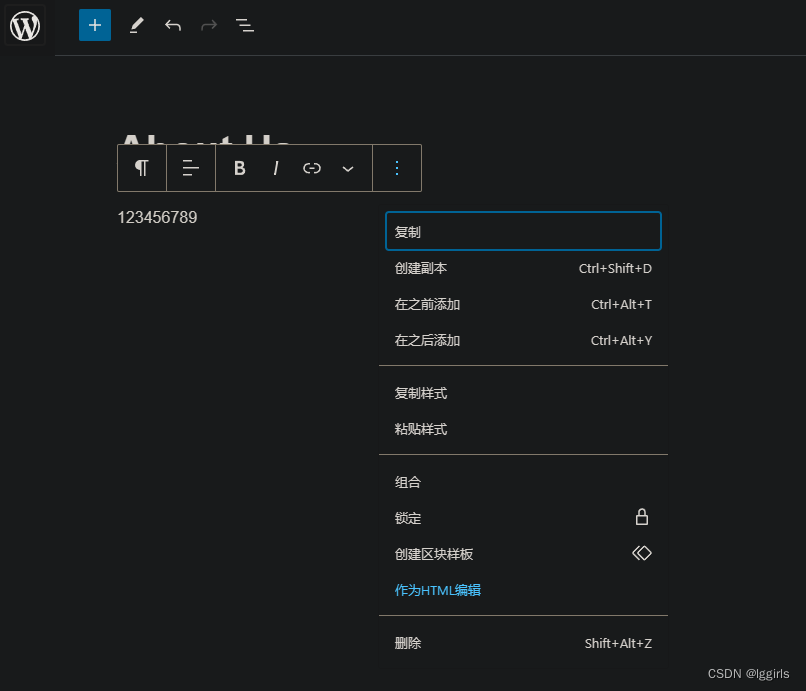
3.4 回到正文部分, 我们点击页面的正文部分,会出现一个浮动框,点击最右侧的三个点,在下拉菜单中,选择 “作为HTML编辑”

3.5 用Sublime 文字编辑工具打开并复制site1/aboutus.html 的内容 ,将其粘贴

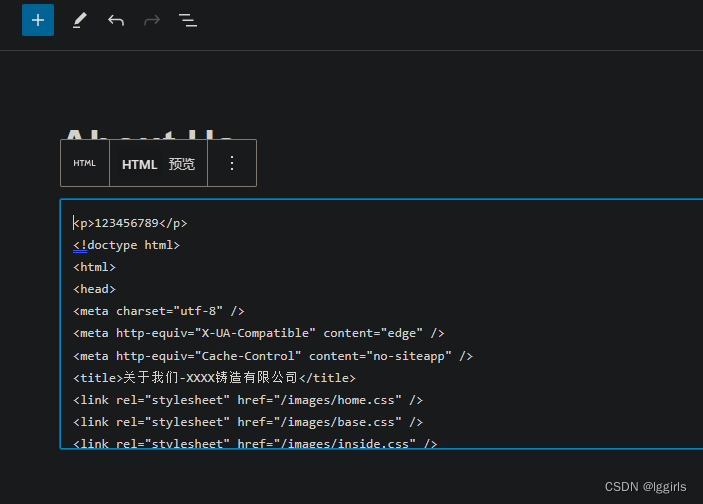
3.6 处理css、js、image 等的路径问题
如果直接复制html文件的内容,其路径部分就是错误的了,要修改为相对于 /var/www/html/ 这个网站的根目录的路径。
例如 上图中 href="/images/home.css" 经过调整后应当为 href="site1/images/home.css"
最好是在 Sublime 文字处理软件中,进行批量替换修改后再粘贴覆盖到 页面 的编辑内容中
四、 测试和调整
如上,可以将多个 纯html源码页面转换为wordpress页面,然后再通过编辑菜单,将整个网站构成一个 纯html + wordpress 的混合型站点。






三十 使用OpenCV-Python在图像上创建水印实践)




![P4769 [NOI2018] 冒泡排序 洛谷黑题题解附源码](http://pic.xiahunao.cn/P4769 [NOI2018] 冒泡排序 洛谷黑题题解附源码)




)

)
)