前言
Codewave平台介绍
CodeWave智能低代码开发平台基于网易自研拥有大规模参数和深度学习能力的智能模型底座产品架构,为企业级应用提供更加智能化研发的软件生产方式,IT人员可以轻易实现从“智能生成”到“可视化拖拽调整”的全栈低代码应用搭建,让复杂应用开发更加高效,加快企业数字化与智能化进程。
产品设计理念

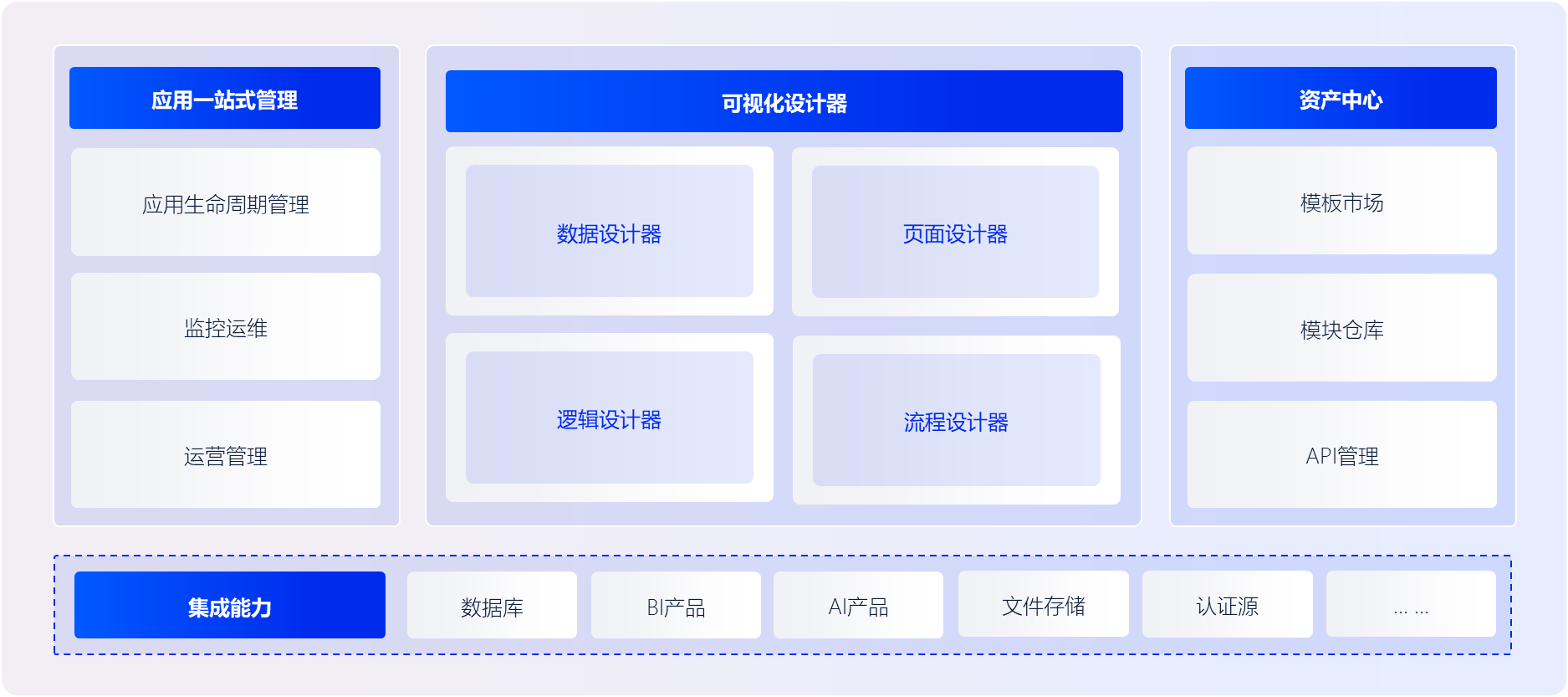
产品架构
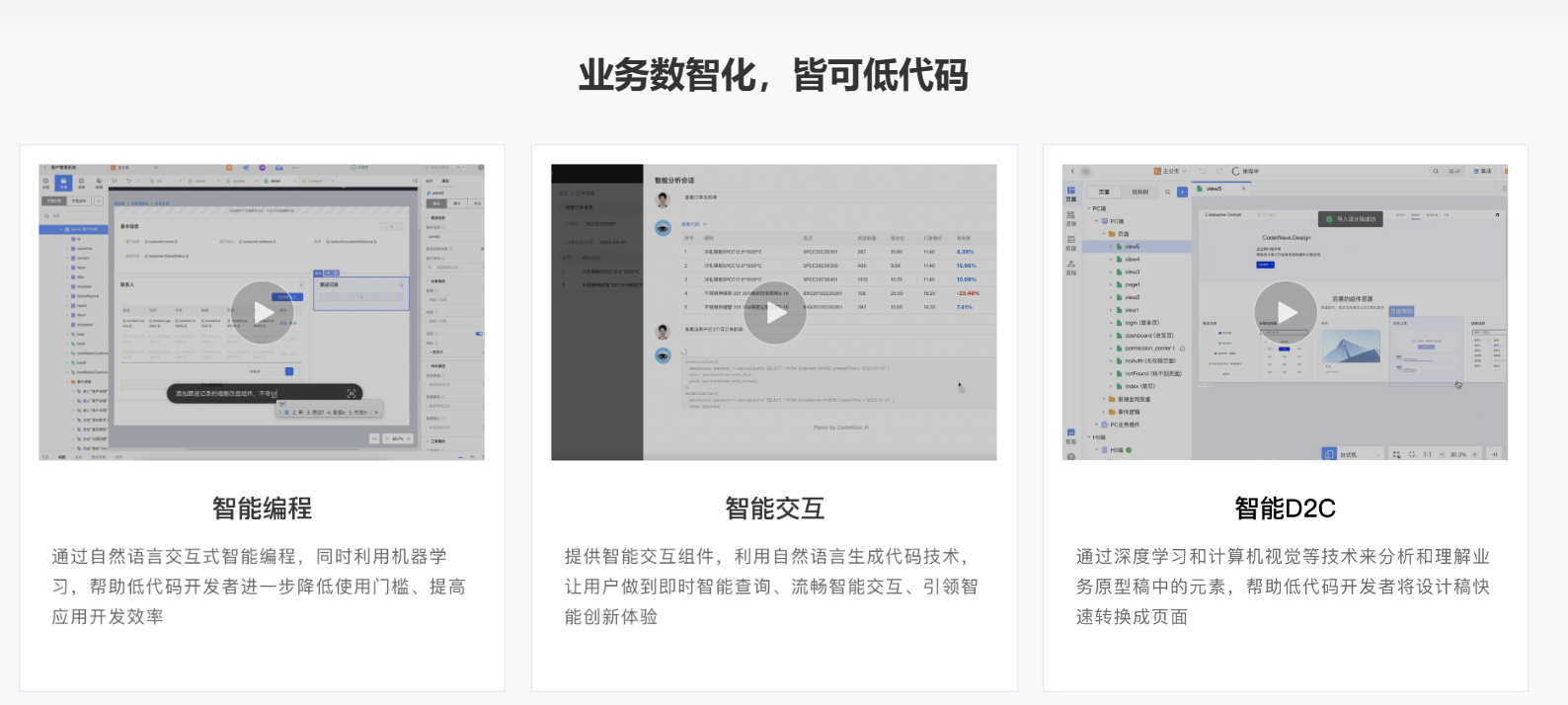
CodeWave智能开发平台其功能主要分为四大模块:
- 可视化设计器
- 应用一站式管理
- 资产中心
- 集成能力

搭建第一个HelloWorld程序
我们接下来一起通过官方提供的学习案例来学习Codewave智能开发平台的基本使用
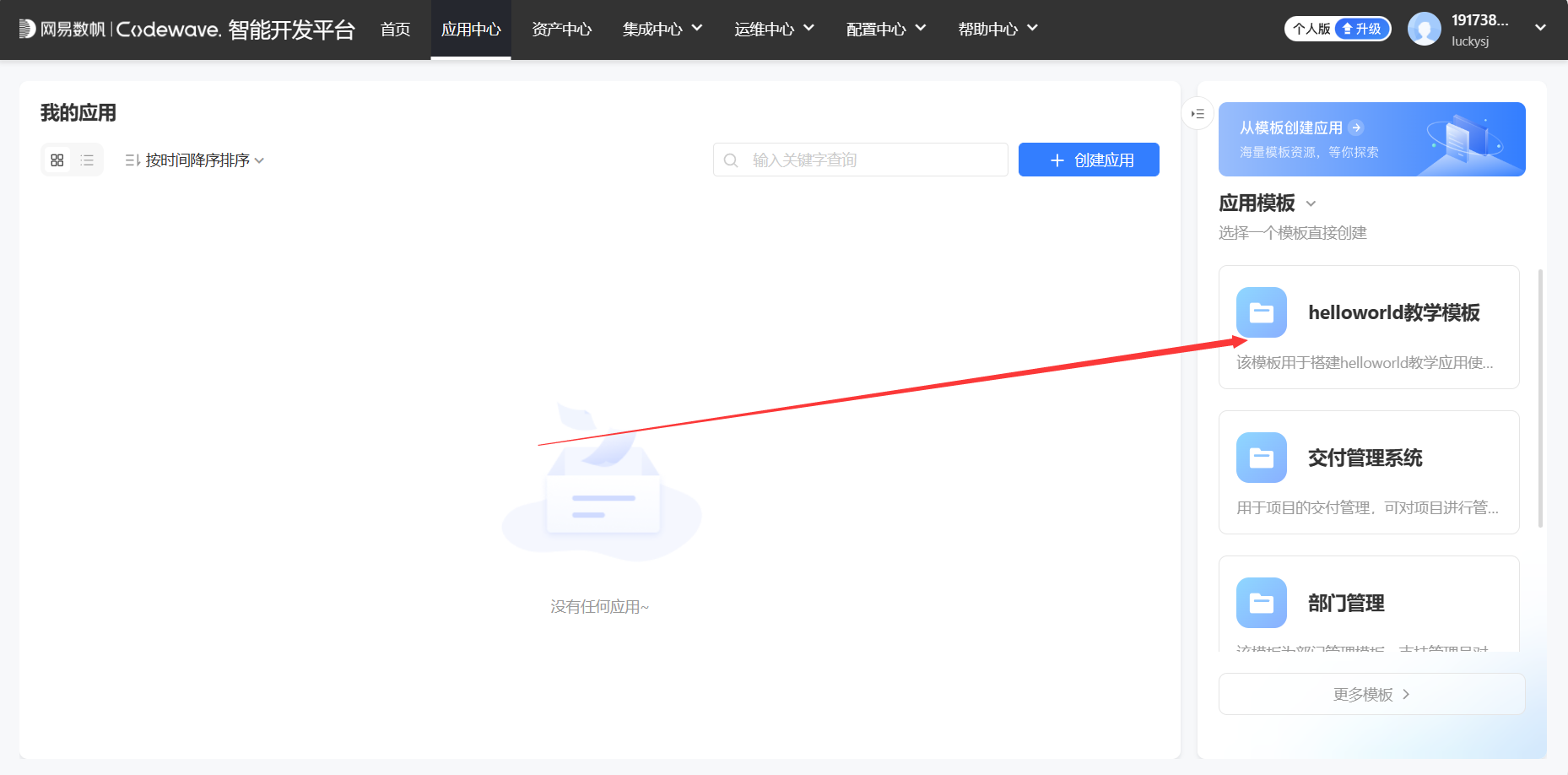
1.创建应用
控制台界面选择helloWorld教学模板

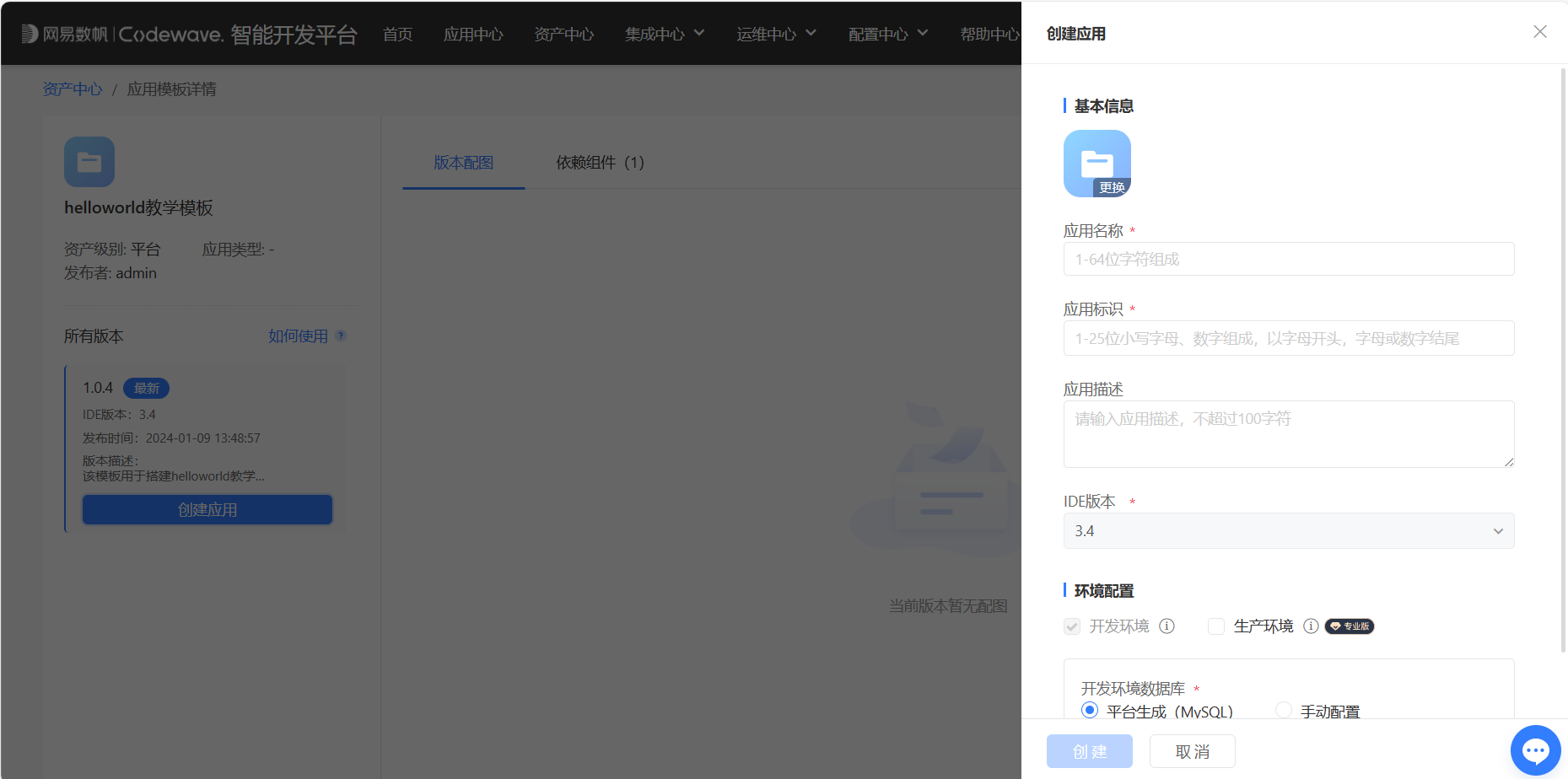
填写本次创建的应用相关信息

点击创建,等待1-2分钟

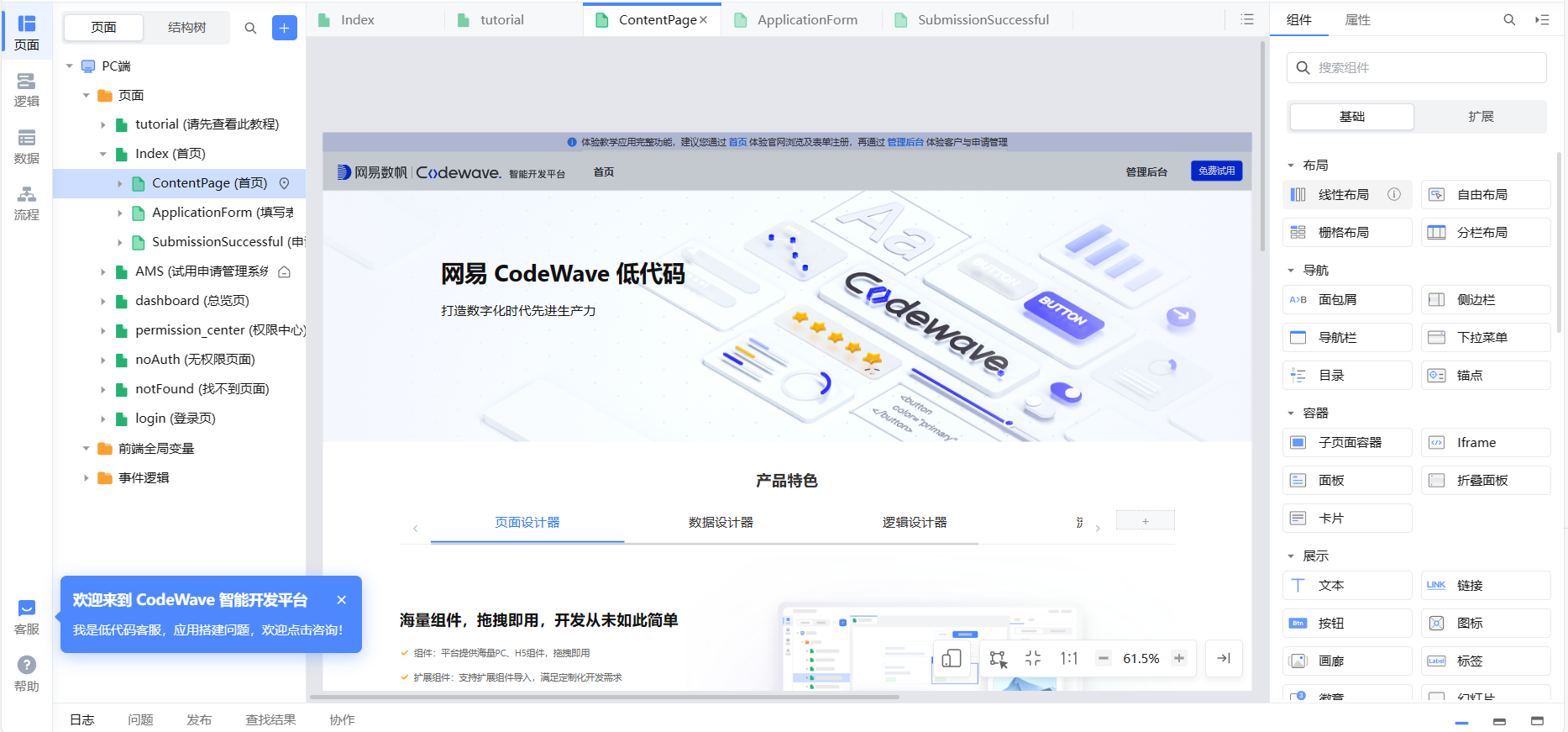
创建完成后,我们将会进入到应用的编辑界面

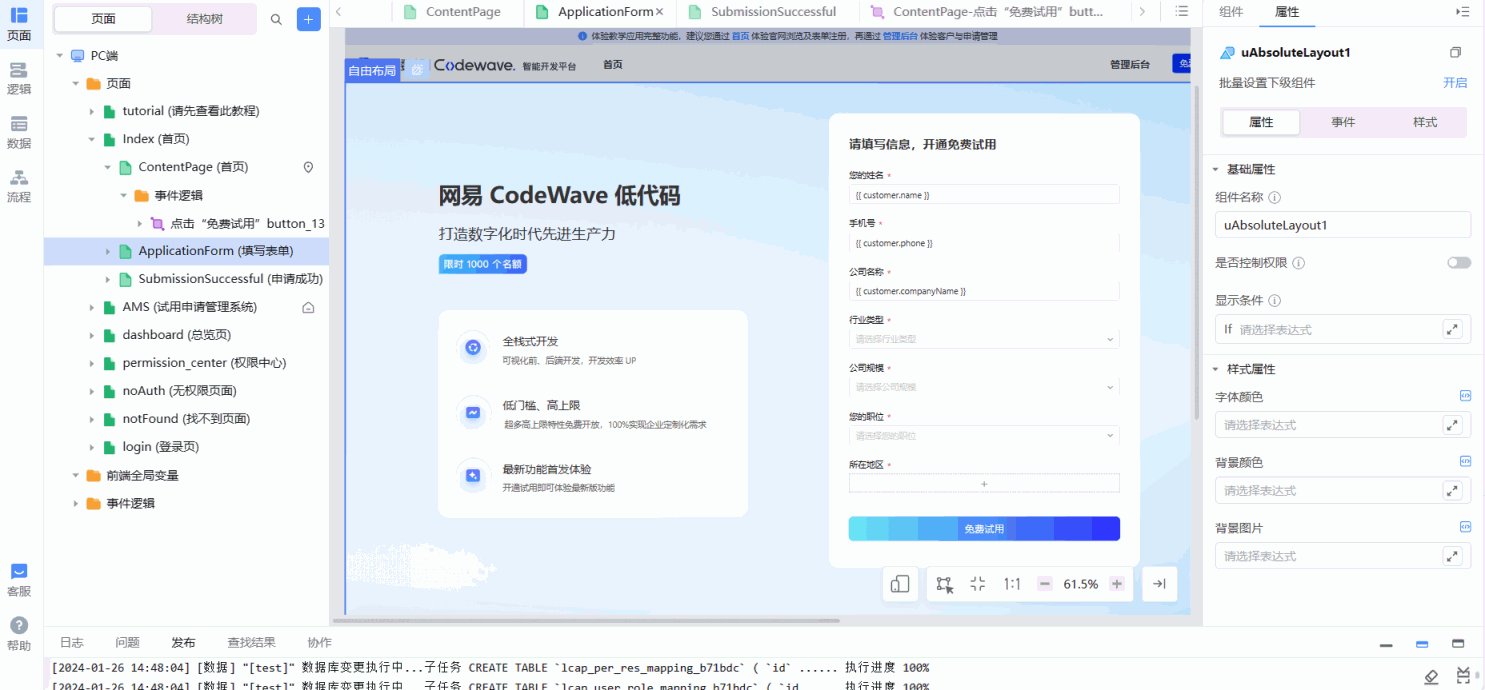
2.添加按钮组件
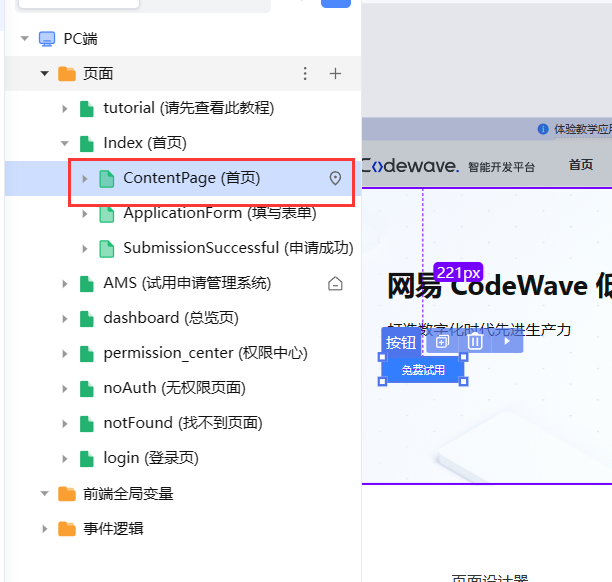
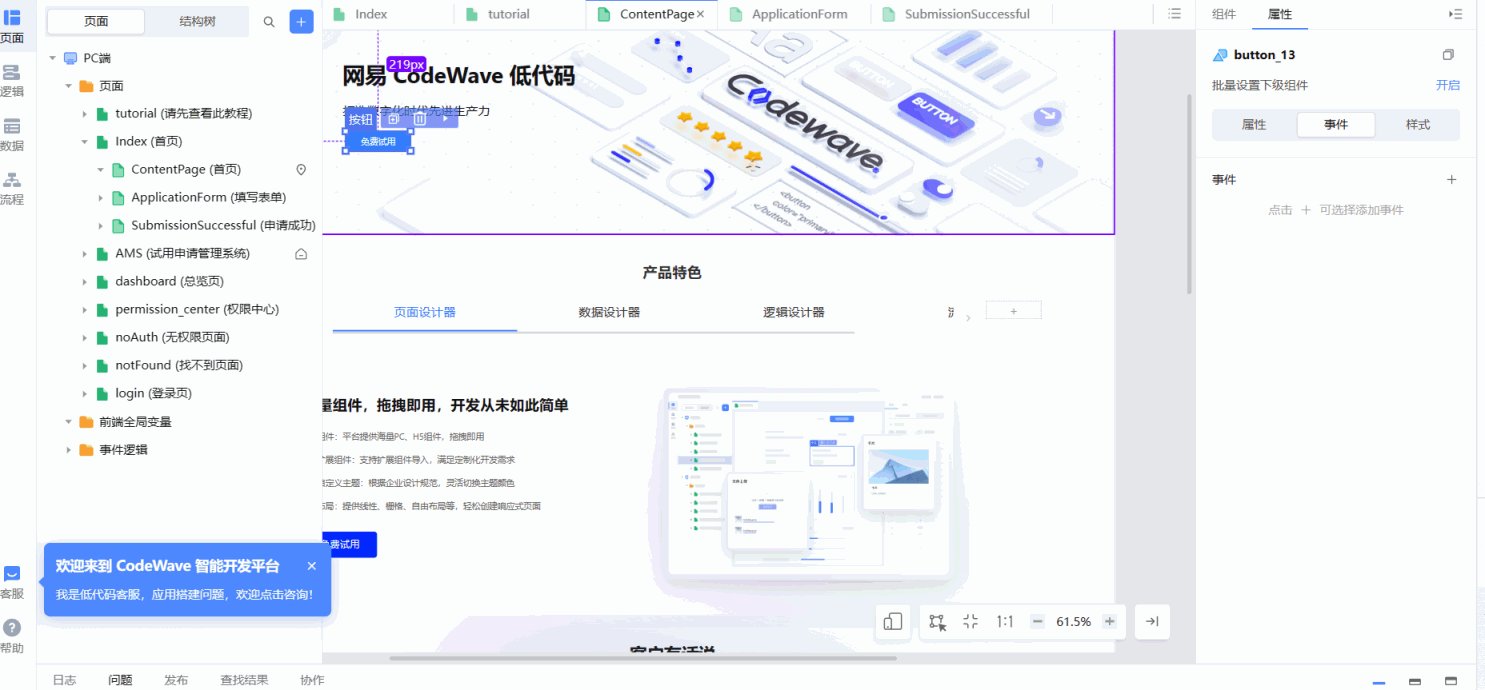
双击左边的首页界面,视图栏就会显示首页界面的内容

在右侧栏组件部分搜索按钮组件,点击拖动放置到目的位置,并修改内容为免费试用

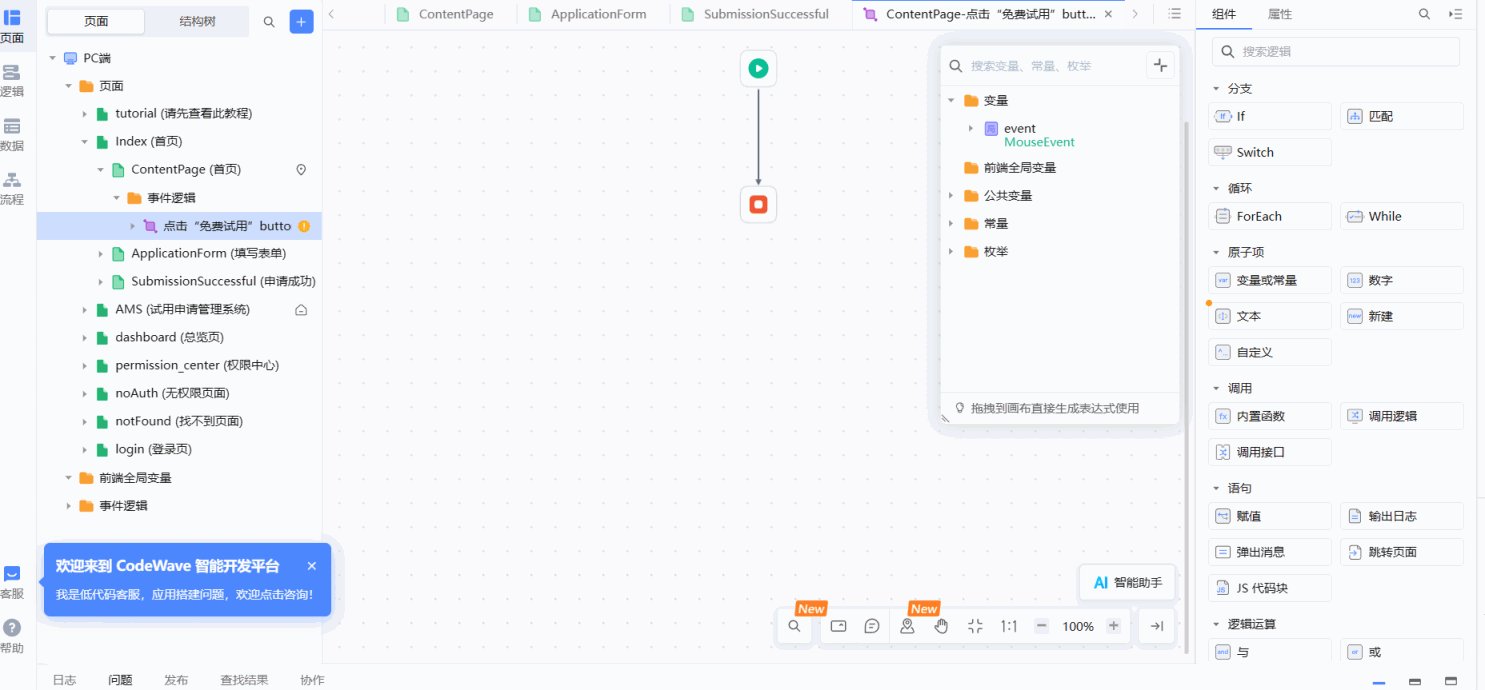
3.为按钮绑定页面跳转事件
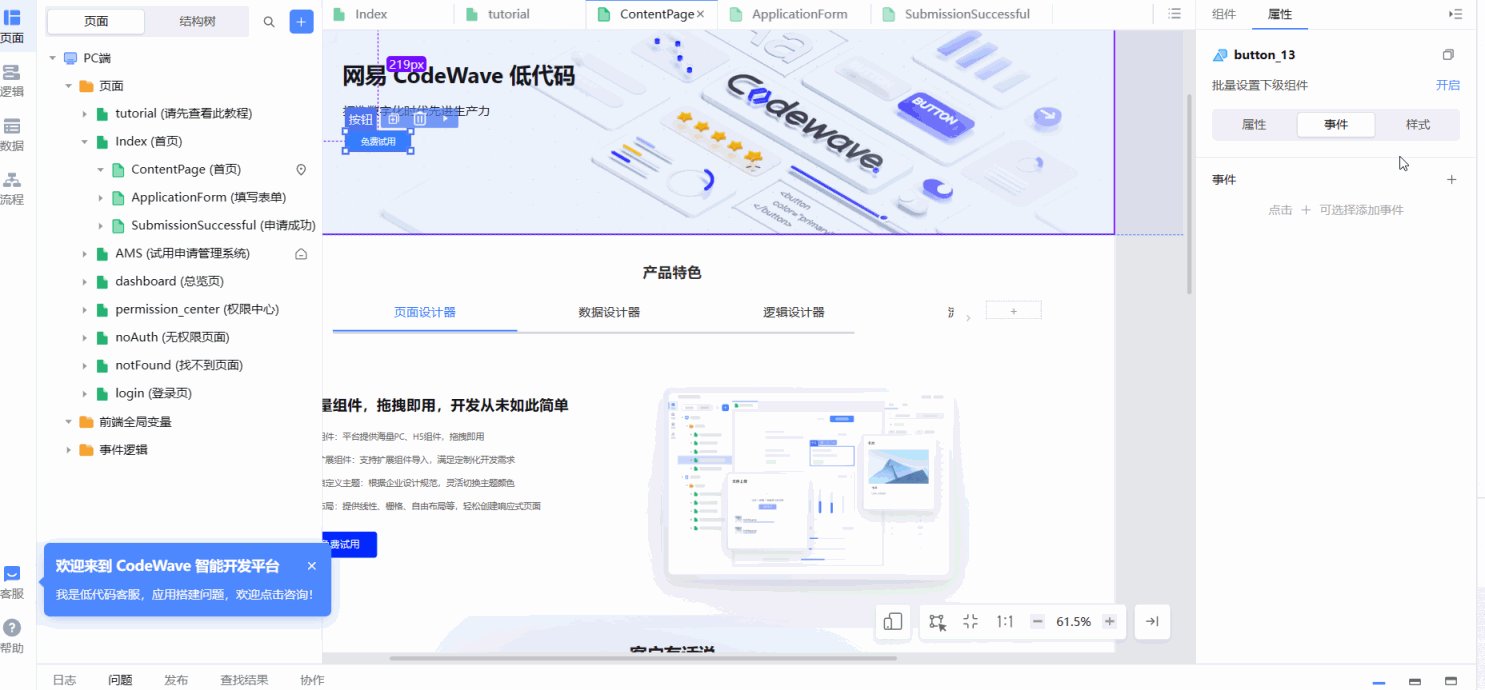
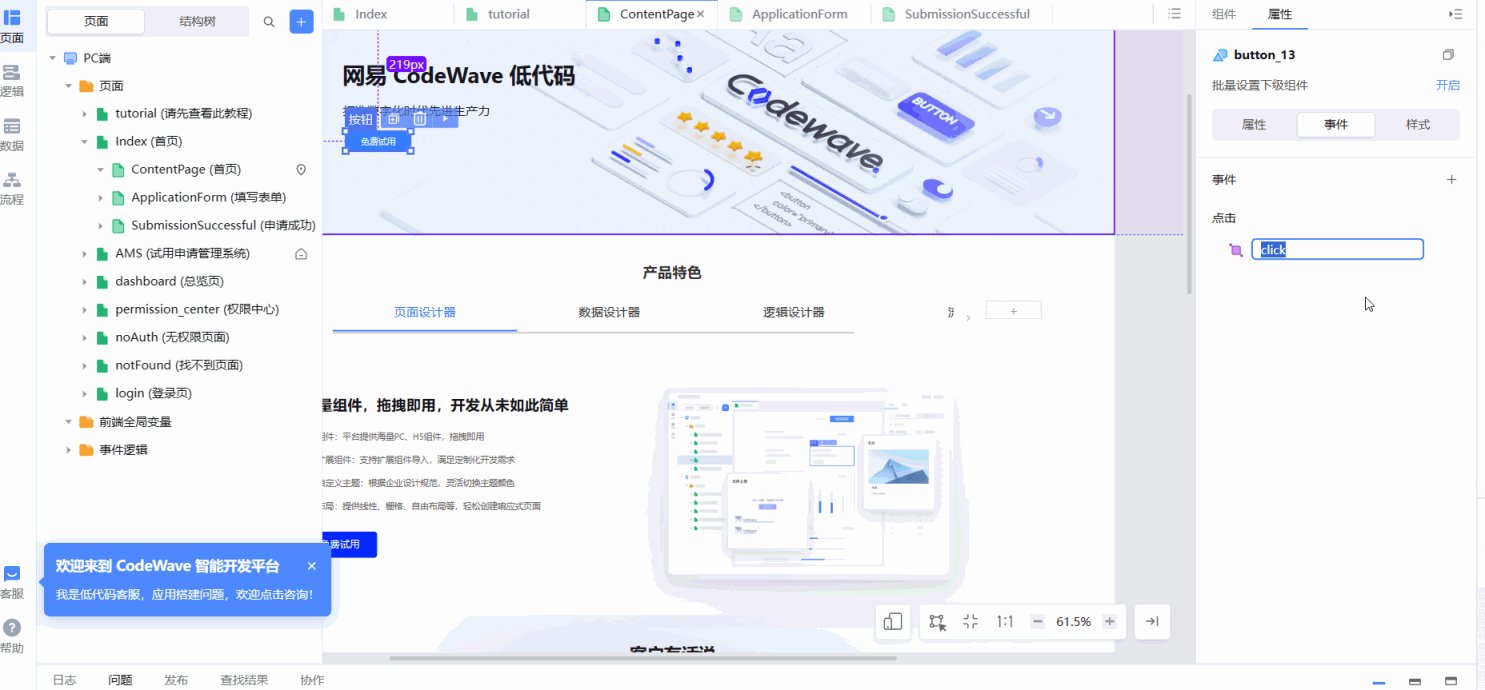
选中刚刚添加的按钮,在右侧事件栏,为按钮添加click点击事件,会自动跳转事件逻辑编辑界面

在click事件逻辑中添加界面跳转,并选择跳转到填写表单界面

4.实现数据采集
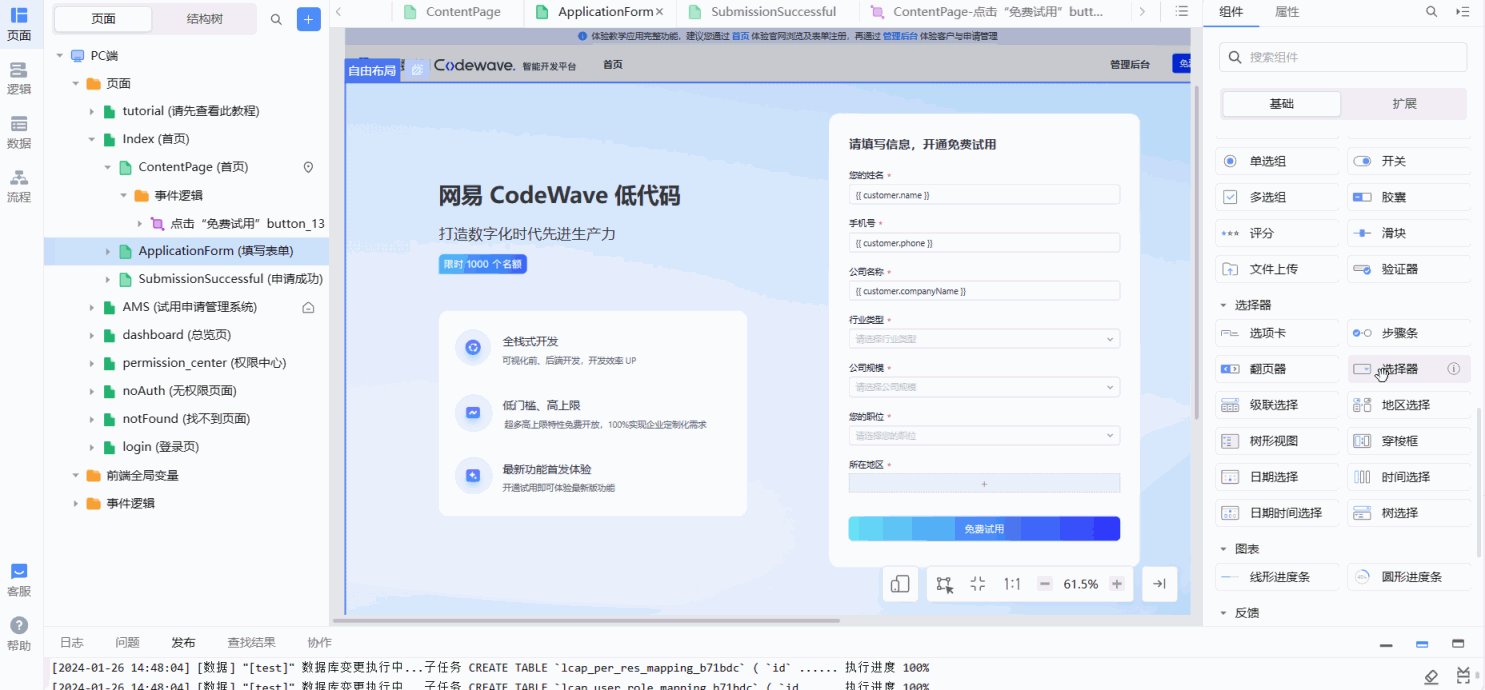
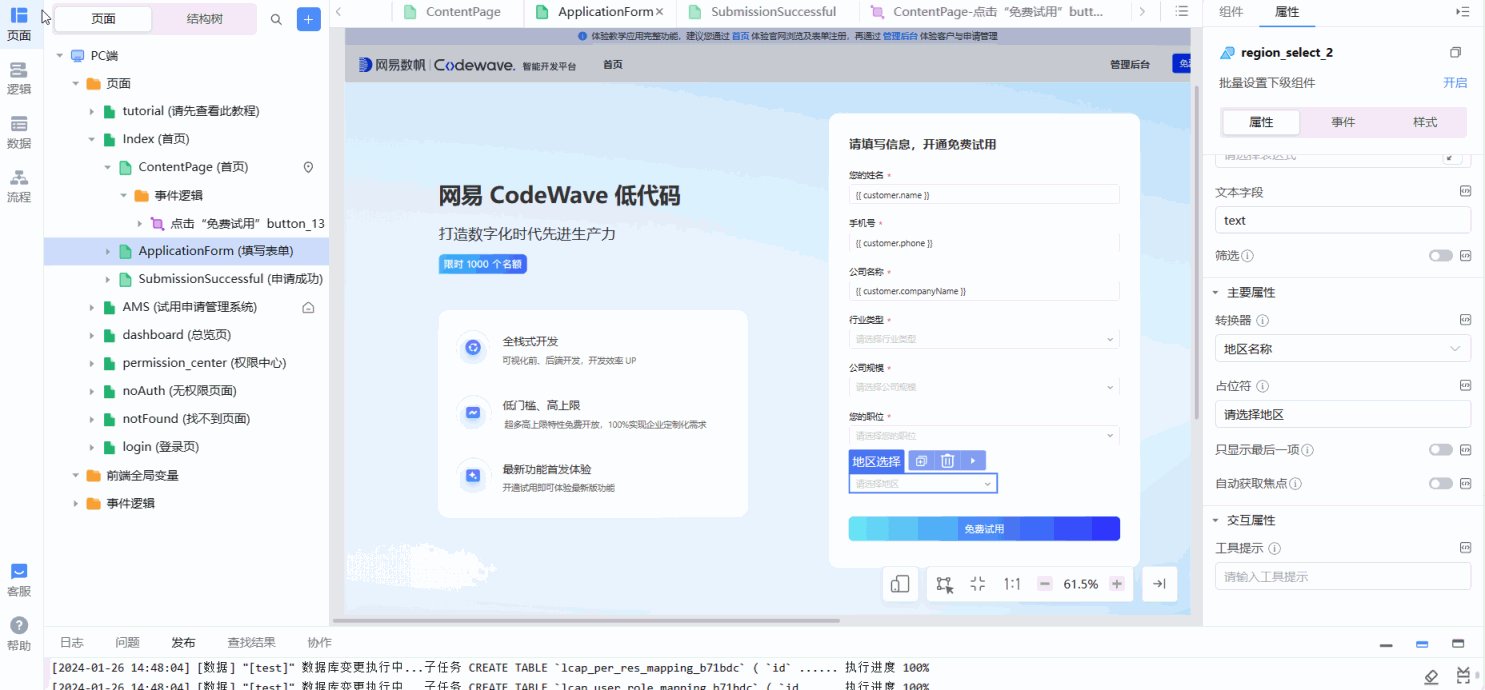
双击左侧的填写表单界面,切换到表单界面

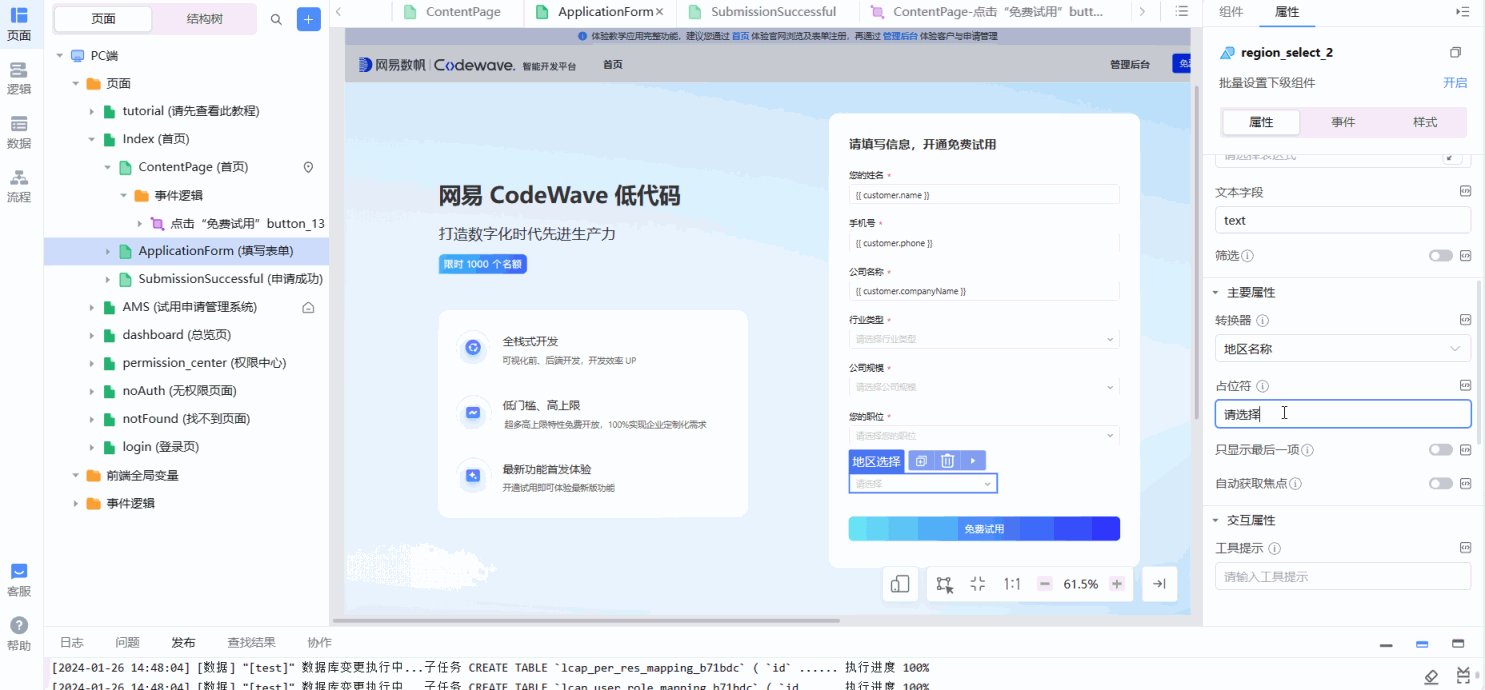
拖动”地区选择“组件到对应位置,并修改占位符为 请选择地区

为”地区选择“组件通过设置值绑定数据

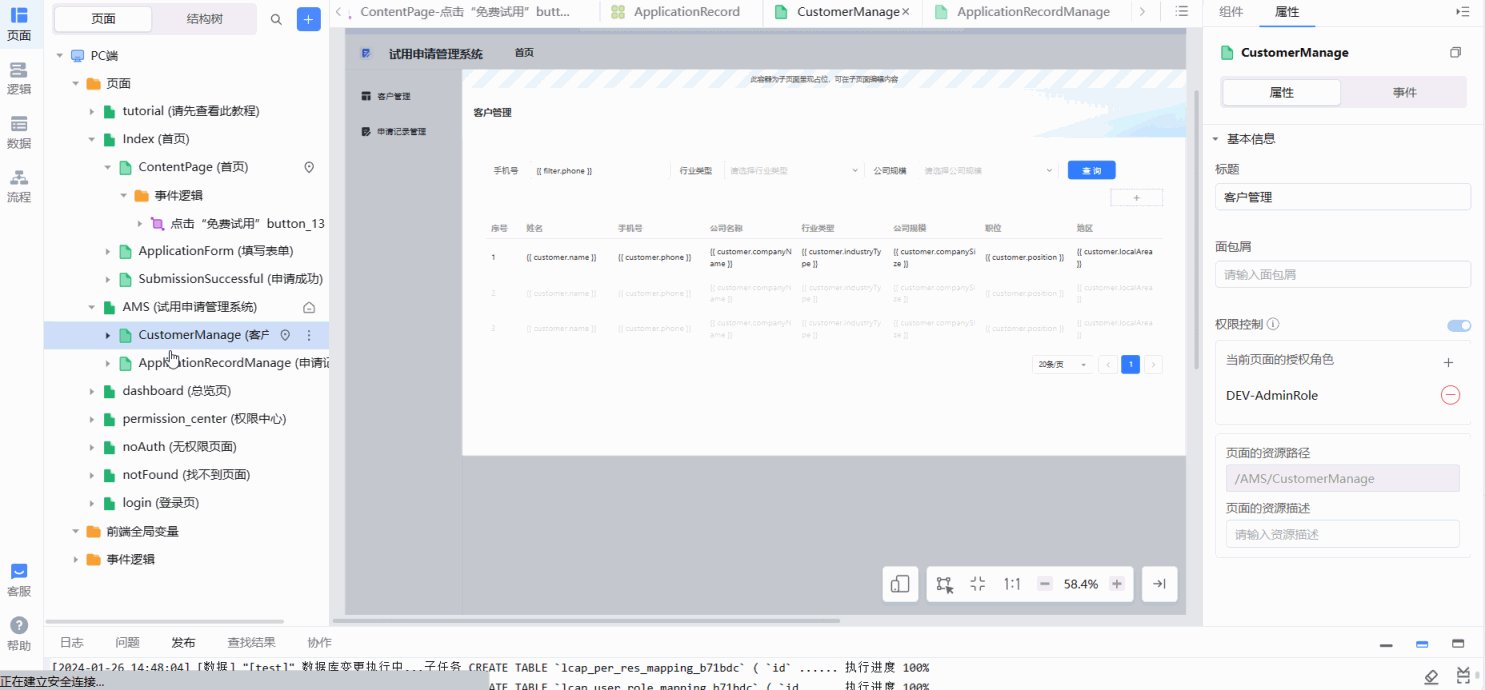
5.数据实体属性添加
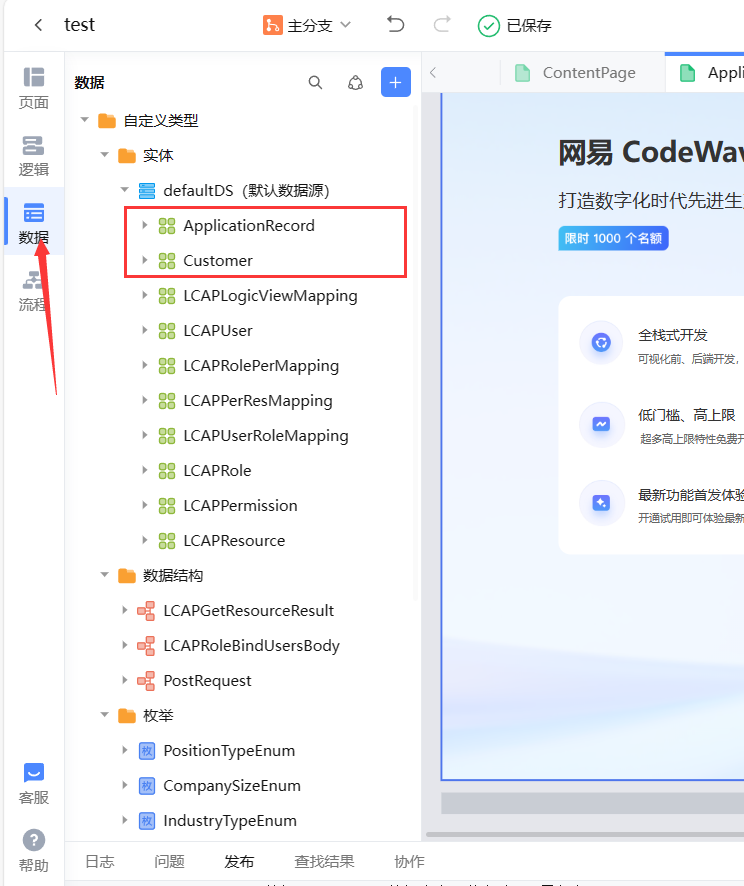
点击左侧的数据栏,可以看到模板已经内置了ApllicationRecord申请记录实体和Customer客户实体

我们双击ApllicationRecord这个实体,并添加一个remark备注属性,并设置不在查询中显示

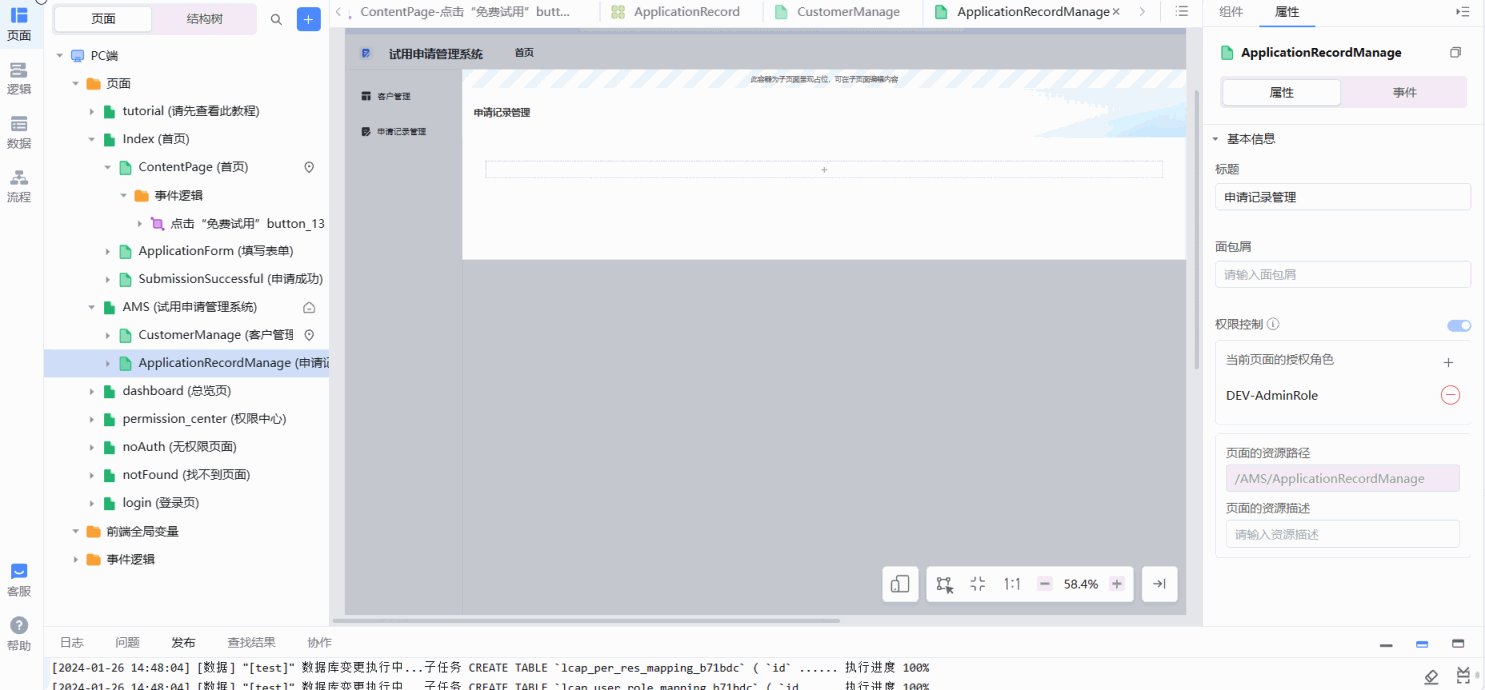
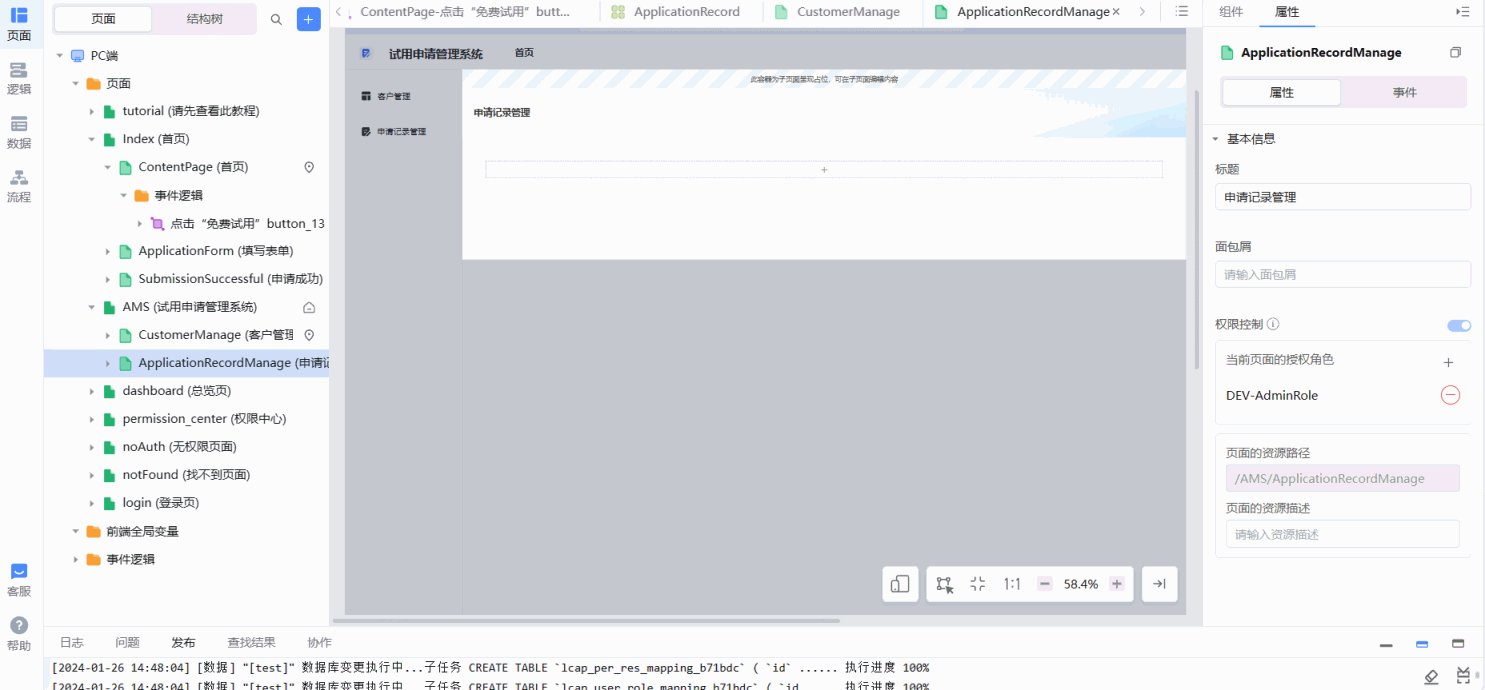
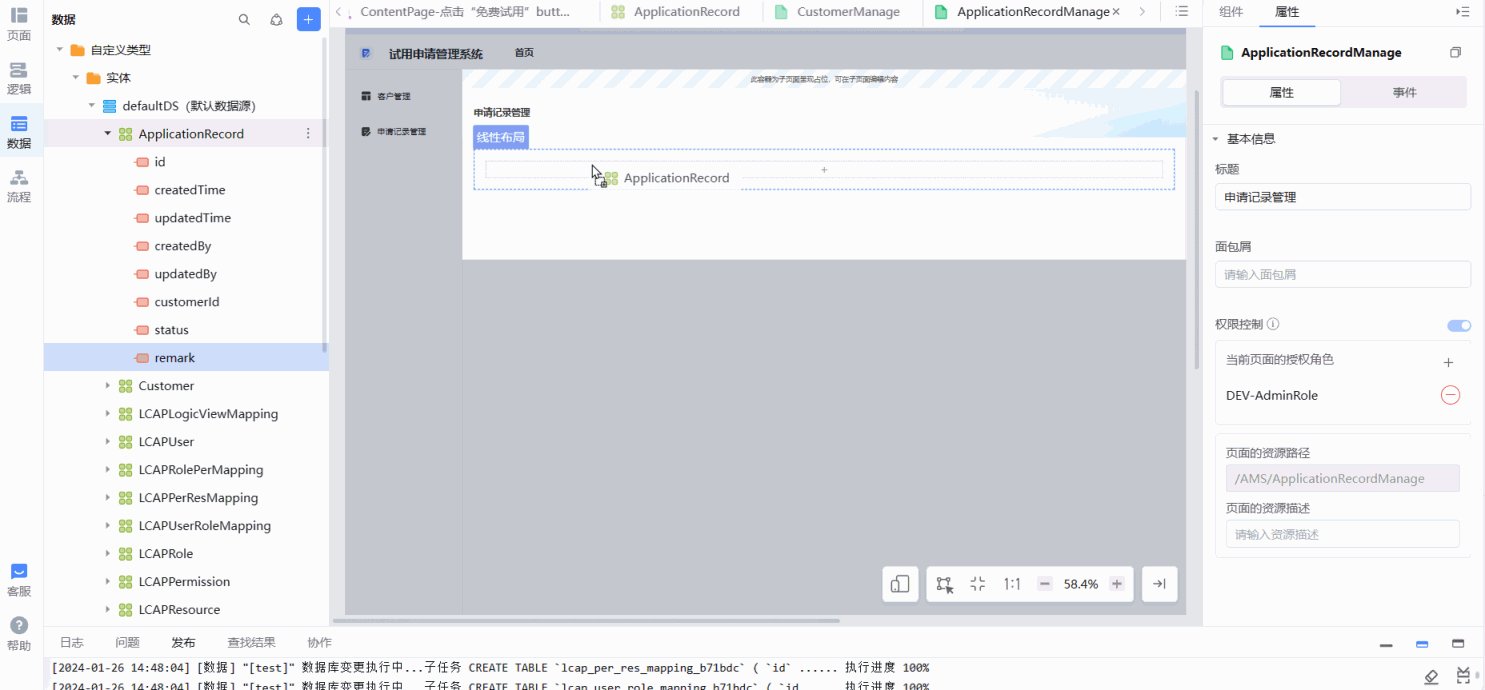
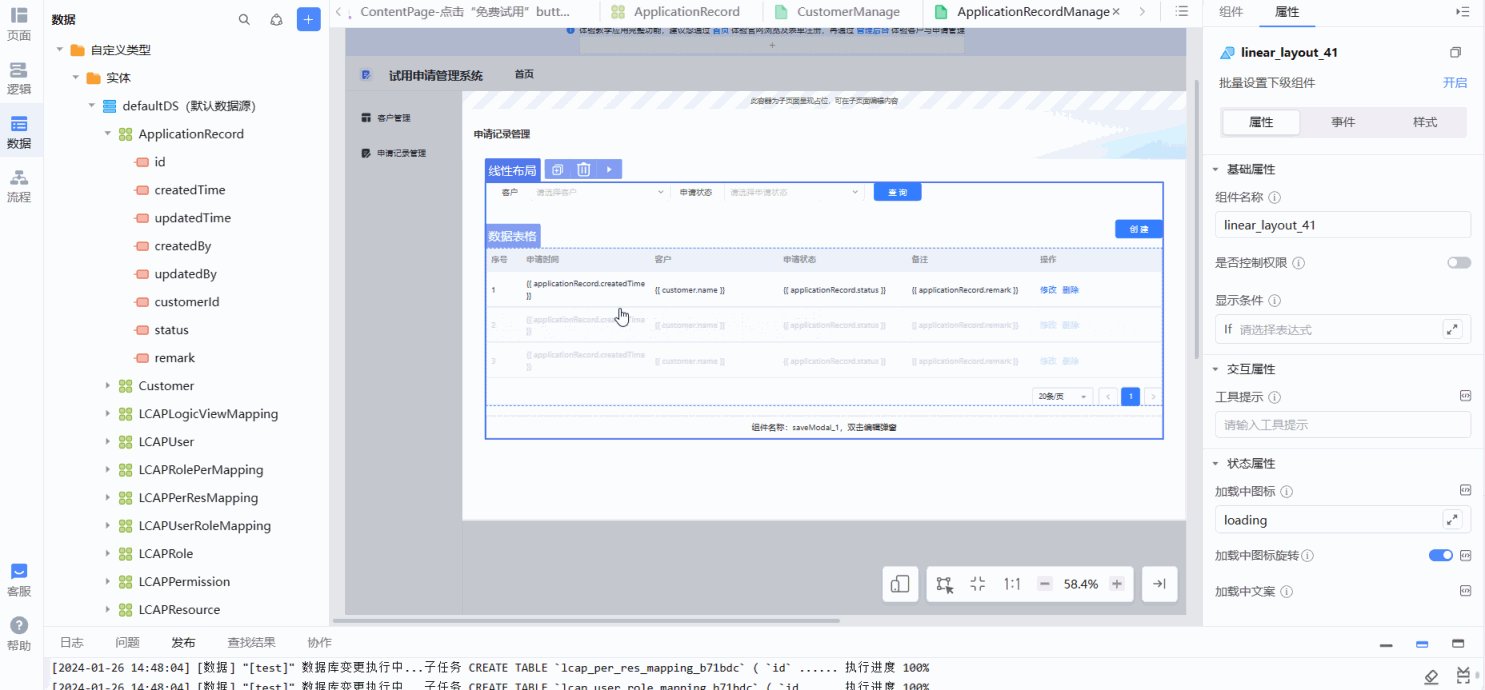
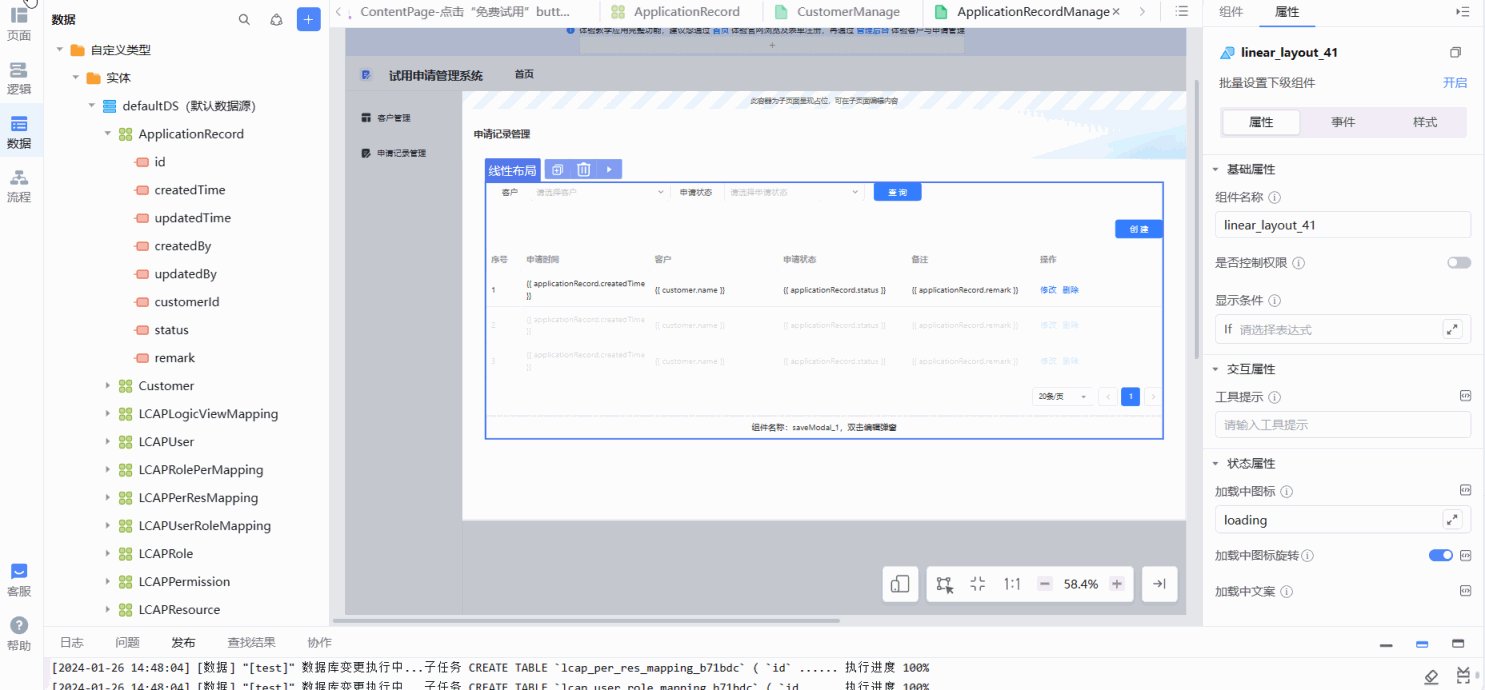
6.实现对申请记录数据的增删改查管理
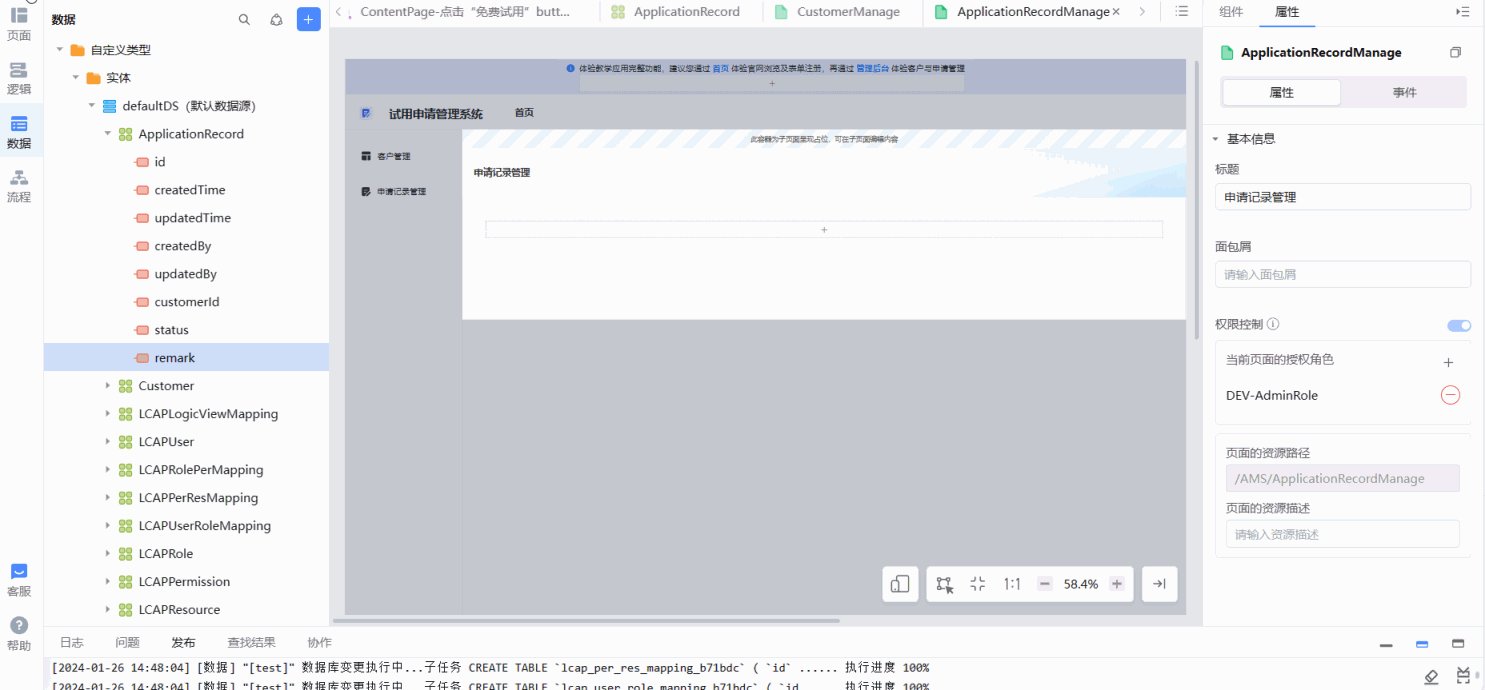
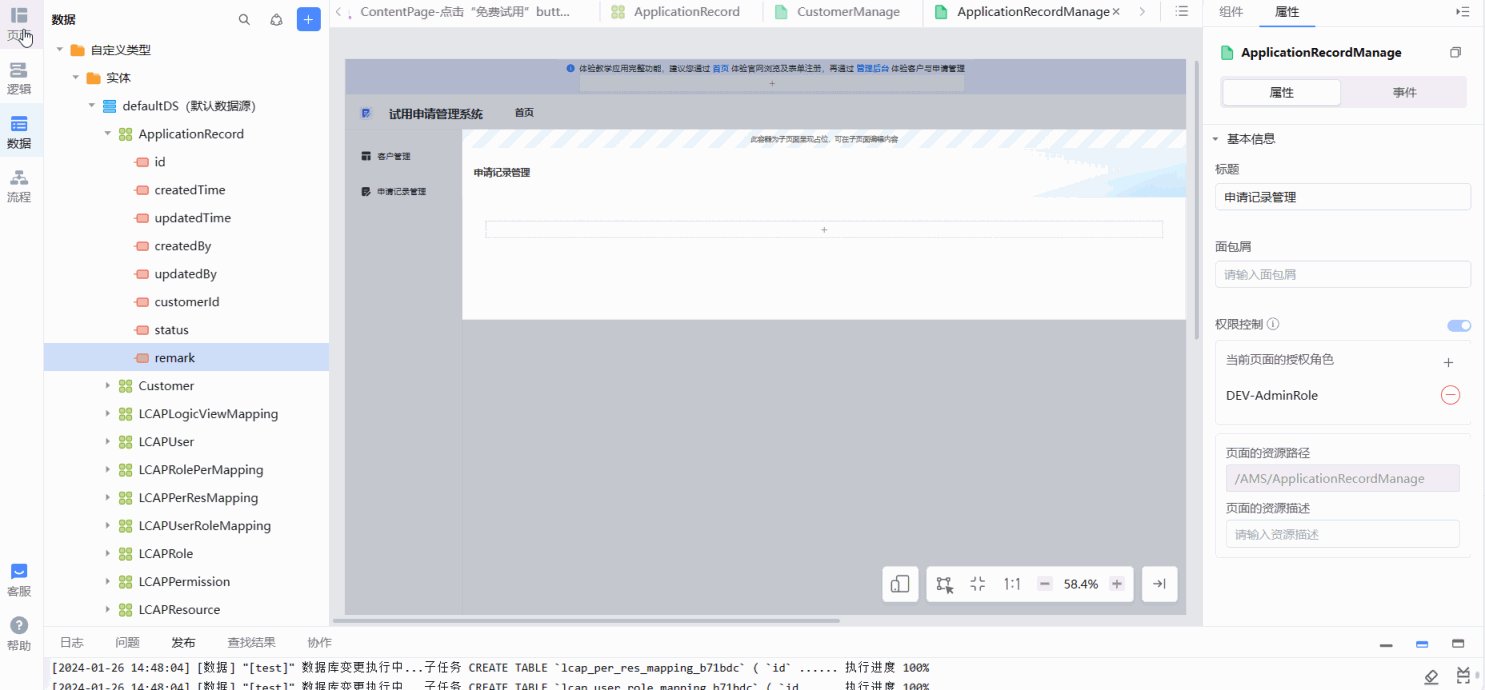
我们回到编辑界面,选择申请记录管理界面

再回到数据界面下,拖拽我们的申请记录实体到界面中,并选择展示形式为列表(全),这样一个具有增删改查的表格就生成了,是不是很方便

7.效果发布预览
点击右上角预览按钮,查看预览效果,第一个发布预览需要等待一段时间

发布成功,点击预览链接,查看预览效果

期待和建议
通过搭建第一个HelloWorld程序,我认为Codewave是一个十分容易上手的低代码平台,没有过多的操作流程,简洁明了的编辑界面,相当不错。
但是作为一名普通用户,我对CodeWave的未来发展有着一些期待和建议。尽管CodeWave已经是一款功能强大的低代码智能开发平台,但我希望它能够进一步融入更多人工智能(AI)的元素,以提供更加智能化和个性化的开发体验。
首先,我期待CodeWave能够实现根据图片自动生成界面的功能。随着AI技术的不断发展,图像识别和处理已经取得了巨大的进步。如果CodeWave能够利用这些技术,让用户能够通过上传图片来自动生成界面的初始设计,将大大提高开发效率和用户体验。这样,即使是没有设计经验的开发者也能够轻松创建出美观且符合用户期望的界面。
其次,我希望CodeWave能够进一步提升其智能生成的能力。目前,CodeWave已经能够根据用户的需求自动生成代码,大大减少了开发者的工作量。但我认为,CodeWave可以进一步利用AI技术,通过学习和分析大量的代码库和最佳实践,提供更加智能化的代码生成功能。这样,CodeWave生成的代码将更加高效、可靠,并且符合行业标准和最佳实践。
最后,我希望CodeWave能够提供更加个性化的开发体验。每个开发者都有自己的偏好和习惯,我希望CodeWave能够根据用户的个性化需求,提供可定制的界面和功能。例如,用户可以自定义工作区的布局和颜色主题,或者添加自己常用的代码片段和模板。这样,每个开发者都能够根据自己的喜好和工作习惯来定制CodeWave,提高开发效率和舒适度。
总之,我对CodeWave的期待是,它能够进一步融入AI的元素,提供更加智能化和个性化的开发体验。通过实现根据图片自动生成界面、提升智能生成能力和提供个性化定制等功能,CodeWave将成为开发者的得力助手,加快企业数字化与智能化进程。我相信,随着技术的不断进步和用户需求的不断变化,CodeWave将会不断发展和完善,为开发者带来更多惊喜和便利。
总结
CodeWave作为一款低代码智能开发平台,为企业数字化与智能化进程提供了高效的解决方案。通过实现从“智能生成”到“可视化拖拽调整”的全栈低代码应用搭建,CodeWave大大简化了复杂应用的开发过程。感兴趣的小伙伴可以去试试。CodeWave智能低代码开发平台_低代码产品平台架构_企业级应用低代码研发平台_网易数帆 (163.com)