第15天
名词解释
Cookie 是小型的文本文件,由网站发送到用户的浏览器,并存储在用户的设备上。Cookie 通常用于存储识别用户的信息,例如用户偏好、登录状态等。每当用户再次访问同一网站时,浏览器会将 Cookie 发送回服务器,以便服务器识别用户。
特点:
- 存储在用户的浏览器中。
- 有大小限制(通常为 4KB)。
- 有过期时间,可以是浏览器会话结束时或设置的未来时间点。
- 可以设置为仅在 HTTPS 连接上发送等安全选项。
Session 是服务器端用来维护用户状态的一种机制。当用户访问应用时,服务器创建一个会话,并为这个会话分配一个唯一的标识符(通常称为 Session ID)。这个 Session ID 通常通过 Cookie 发送到用户的浏览器,但也可以通过其他方式传输。
特点:
- 存储在服务器上。
- 存储容量比 Cookie 大得多。
- 可以存储复杂的用户数据结构。
- 持续时间通常取决于用户的活动(如登录状态),和服务器的配置。
Cookie 与 Session 的区别
存储位置:Cookie 存储在客户端(浏览器),而 Session 存储在服务器端。
安全性:由于 Cookie 存储在客户端,因此比较容易被篡改或窃取。Session 更安全,因为数据存储在服务器上。
存储容量:Cookie 的数据容量有限(约为 4KB),Session 可以存储更多数据。
生命周期:Cookie 可以设置较长的有效期,即使浏览器关闭后依然存在。Session 的生命周期通常随着用户的会话结束(如用户退出登录或会话超时)而结束。
性能影响:每次 HTTP 请求都会携带 Cookie,可能会影响性能。Session 数据不会随每个请求发送,但会占用服务器内存。
用途:Cookie 常用于存储用户偏好或跟踪用户行为。Session 主要用于存储用户特定的信息,如认证信息或购物车内容。
总结
简而言之,Cookie 是客户端上存储的小型数据片段,主要用于持久化用户数据。Session 是服务器端的存储机制,用于维护用户的状态和信息。在 Web 应用程序中,它们通常一起使用以提供连贯的用户体验和保持用户的登录状态。
简单的登陆页面
这一部分的主要内容是设计一个比较简单的登陆页面,服务器接受表单数据后向数据库查询对应用户,如果用户名和密码均正确那么显示登录成功,不正确显示登录失败。
代码展示:
if ($_SERVER["REQUEST_METHOD"] == "POST") {include '../db_config.php';// 检查连接$user = $_POST['username'];$pass = $_POST['password'];// TODO: 此处应有更强的安全措施,如密码加密和预处理语句$sql = "SELECT id FROM users_login WHERE name = '$user' AND password = '$pass'";$result = $conn->query($sql);if ($result->num_rows > 0) {echo "登录成功";// 登录成功的操作} else {echo "用户名或密码错误";}$conn->close();
}
此处数据库保存的是明文密码,查询的也是明文密码,一般来说是需要将密码进行处理才会存储到服务器的。
网页效果

有些网站在登陆成功后可能会跳转到新的页面(而这些页面一般都是登录之后才能访问的),如果网站不作限制,我们直接访问新页面就可以绕过登录限制,以未登录的状态进行访问,虽然网站也可以对用户跳转的上一个链接进行验证,但如果网站页面很多,也不太可能一个个的设置,因此Cookie和Session就比较方便了。
添加Cookie
代码展示:
if ($_SERVER["REQUEST_METHOD"] == "POST") {include '../db_config.php';// 检查连接$user = $_POST['username'];$pass = $_POST['password'];// TODO: 此处应有更强的安全措施,如密码加密和预处理语句$sql = "SELECT id FROM users_login WHERE name = '$user' AND password = '$pass'";$result = $conn->query($sql);if ($result->num_rows > 0) {echo "登录成功";setcookie("loggedin", "true", time() + 3600, "/"); // 有效期一小时setcookie("username", $user, time() + 3600, "/"); // 同时保存用户名} else {echo "用户名或密码错误";}$conn->close();
}
主要添加了setcookie("loggedin", "true", time() + 3600, "/");和setcookie("username", $user, time() + 3600, "/"); 这两句代码用于设置Cookie,然后在其他页面通过if(isset($_COOKIE["loggedin"]) && $_COOKIE["loggedin"] === "true")这行简单的代码就可以验证Cookie了。
漏洞分析
Cookie修改:
有些网站设置Cookie比较简陋,虽然登陆成功会设置Cookie,但验证的时候只验证用户浏览器发来的Cookie的某个值是否为空,不为空则通过,为空则说明没有登陆成功。但是用户可以自己修改Cookie的值来达到要求(这通常在知道网站Cookie验证源码已知的情况下比较有用),如果网站只要求设置了值,那么我们对应的随便设置一个值就可以通过(只要不为空),如果网站要求等于特定值,那我们可能就需要构造这个特定值才能通过验证了。
Cookie盗取:
由于XSS攻击可以在用户浏览器上执行js代码,也就可以直接获取到存储在用户自己浏览器上的某个网站的登录Cookie,攻击者再利用这个获取到的Cookie就可以直接登录对应网站了。
添加Session
代码展示:
<?php
session_start(); // 在使用 Session 之前必须首先启动 Session
if ($_SERVER["REQUEST_METHOD"] == "POST") {include '../db_config.php';// 检查连接$user = $_POST['username'];$pass = $_POST['password'];// TODO: 此处应有更强的安全措施,如密码加密和预处理语句$sql = "SELECT id FROM users_login WHERE name = '$user' AND password = '$pass'";$result = $conn->query($sql);if ($result->num_rows > 0) {echo "登录成功";
// setcookie("loggedin", "true", time() + 3600, "/"); // 有效期一小时
// setcookie("username", $user, time() + 3600, "/"); // 同时保存用户名$_SESSION["loggedin"] = true;$_SESSION["username"] = $user;} else {echo "用户名或密码错误";}$conn->close();
}
?>
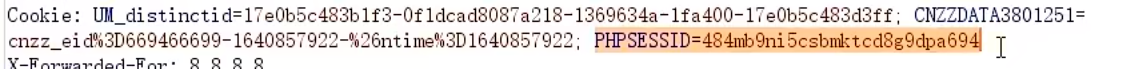
在使用Session后,用户浏览器向服务器发送的Cookie中会包含Session ID,用于标识用户,这个值一般来说比较难获取(无法爆破)。Session随着用户关闭浏览器而结束,因此很难有固定的Session ID。

漏洞分析
虽然Session ID很难伪造,但我们依然可以劫取Session,只要我们想办法获得Session ID并且Session未失效,那么依然可以伪装用户登陆网站。
登录漏洞
万能密码:
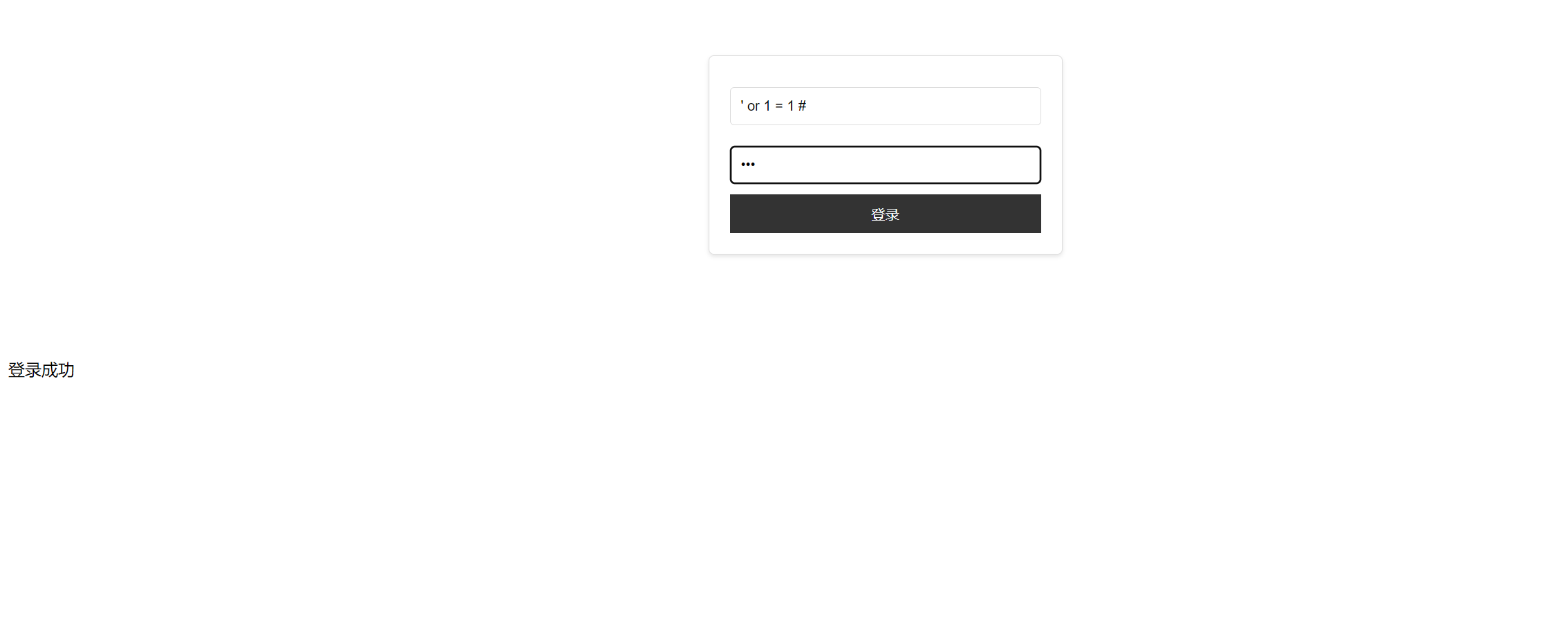
由于我们的"SELECT id FROM users_login WHERE name = '$user' AND password = '$pass'";未对user和pass变量过滤,因此存在SQL上的漏洞,比如我们在用户名中输入' or 1 = 1 #,上面这行代码会判断or两端一假一真,合起来就是真,然后#注释掉查询密码的语句,因此无论输入的什么密码都能正确查询登陆成功,所以被称作万能密码。

验证码:
如果网站没有用户根据图片输入验证码(或其他验证码方式),那么很可能被攻击者用来进行爆破攻击,但如果有验证码就可以很好的限制爆破。



-1)



备战美赛)




)
与函数 笔记)

)



