文章目录
- 代码地址
- 配置项目
- 配置修改
- 测试
- SpringCloud Bus动态刷新定点通知
代码地址
地址:https://github.com/13thm/study_springcloud/tree/main/days11_%20Bus
配置项目
必须先具备良好的RabbitMQ环境先
演示广播效果,增加复杂度,再以3355为模板再制作一个3366
- 新建:cloud-config-client-3366
- 写pom
- 写yml
- 主启动类
- 写服务类
目的:
利用消息总线触发一个服务端ConfigServer的/bus/refresh端点,而刷新所有客户端的配置
配置修改
- 给cloud-config-center-3344配置中心服务端添加消息总线支持
修改pom 和yml - 给cloud-config-client-3355配置中心服务端添加消息总线支持
修改pom 和yml - 给cloud-config-client-3366配置中心服务端添加消息总线支持
修改pom 和yml
测试
先启动!

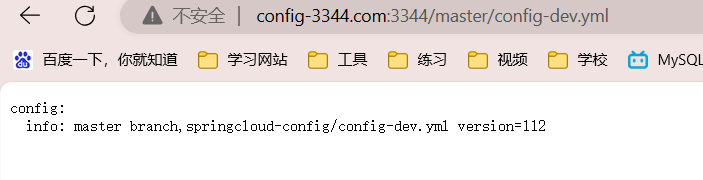
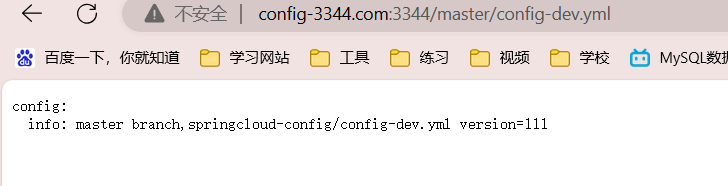
http://config-3344.com:3344/master/config-dev.yml

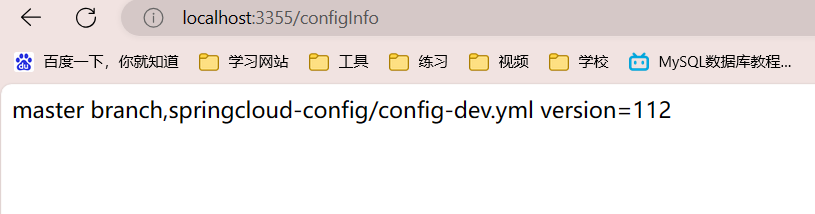
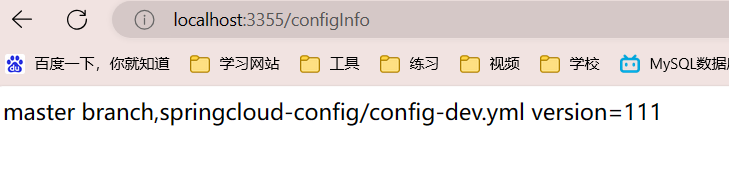
http://localhost:3355/configInfo

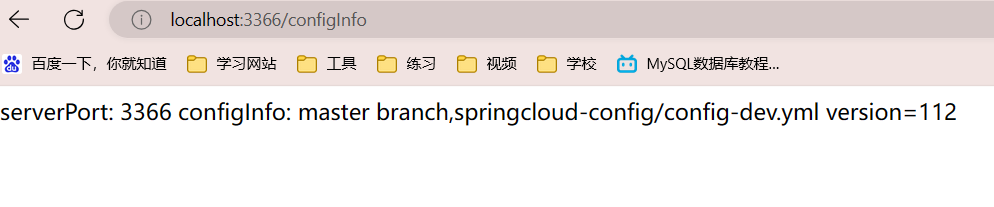
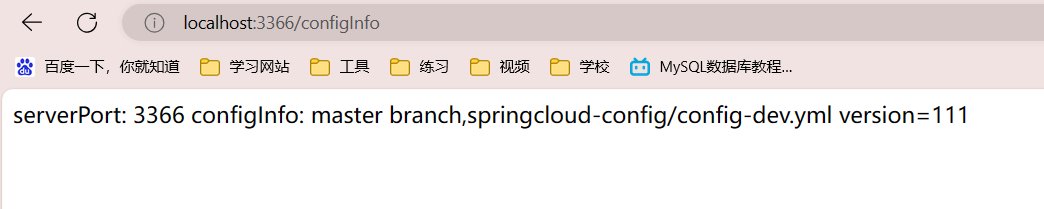
http://localhost:3366/configInfo

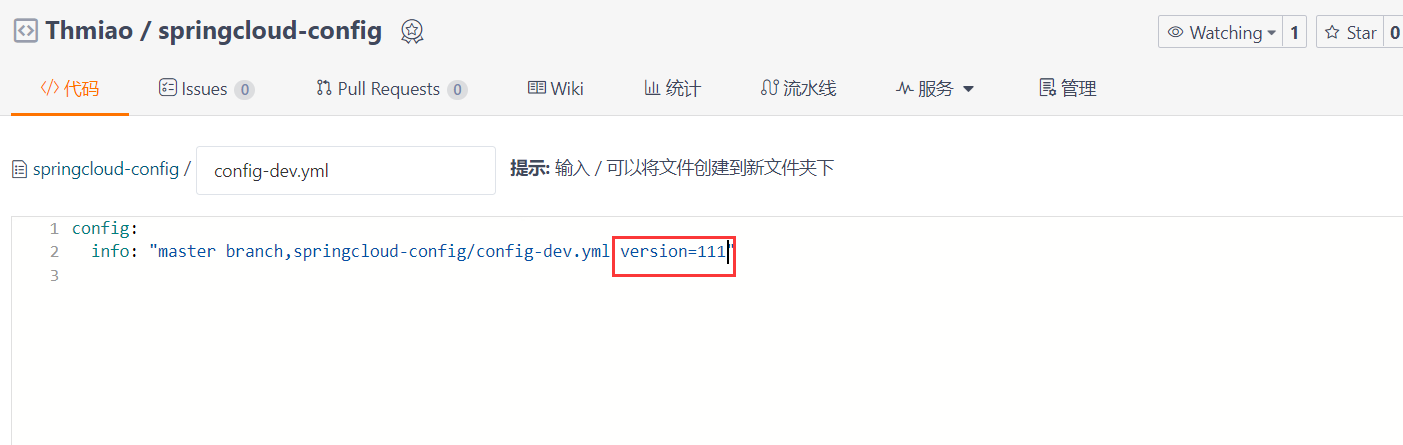
然后再Gitee里面修改

发送一次:curl -X POST “http://localhost:3344/actuator/bus-refresh”

结果:三个都修改了! 成功!



SpringCloud Bus动态刷新定点通知
不想全部通知,只想定点通知
只通知3355 不通知3366
公式:http://localhost:配置中心的端口号/actuator/bus-refresh/例子:
curl -X POST "http://localhost:3344/actuator/bus-refresh/config-client:3355"
/bus/refresh请求不再发送到具体的服务实例上,而是发给config server并通过destination参数类指定需要更新配置的服务或实例
curl -X POST "http://localhost:3344/actuator/bus-refresh/config-client:3355"

实现了只通知3355 不通知3366




:将 taxa 的对象 转换为 data.frame)
,运算符重载)





![[MRCTF2020]Ez_bypass1](http://pic.xiahunao.cn/[MRCTF2020]Ez_bypass1)

)





