介绍
DOM 全称是 Document Object Model 文档对象模型;
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型,定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- HTML DOM - 针对 HTML 文档的标准模型, 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
HTML DOM(文档对象模型)
JavaScript HTML DOM
为什么需要?
- 核心DOM中,提供的属性和方法,已经可以操作网页。为什么还要有HTMLDOM呢?
- 如果在核心DOM中,网页中节点层级很深时,访问这个节点时将十分麻烦。
- 那么,HTMLDOM中就提供了通过id直接找节点的方法,而不用再HTML根节点开始。
是什么?

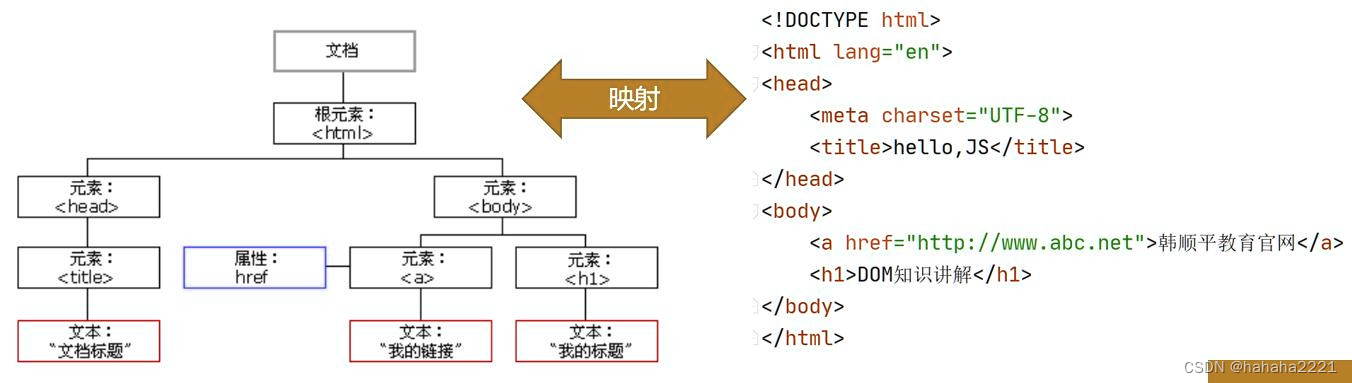
对象的HTML DOM树
通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
HTML DOM 能够通过 JavaScript 进行访问(也可以通过其他编程语言)。
在 DOM 中,所有 HTML 元素都被定义为对象。
属性:能够获取或设置的值(就比如改变 HTML 元素的内容)。
方法:能够完成的动作(比如添加或删除 HTML 元素)。
元素对象的属性

Document(文档对象)
当 HTML 文档加载到 Web 浏览器中时,它就变成了一个文档对象。文档对象是 HTML 文档的根节点。文档对象是窗口对象的属性。
- 文档本身是文档节点document,代表整个网页,不代表任何HTML标记。但它是html节点的父节点;
- 所有 HTML 元素是元素节点element,指任何HTML标记, 每一个HTML标记就称一个“元素节点”,它可以有文本节点和属性节点;
- 所有 HTML 属性是属性节点attribute,指HTML标记的属性
- HTML 元素内的文本是文本节点#text,是节点树的最底层节点
- 注释是注释节点comment;
Document对象常用方法
查找 HTML 元素
| 方法 | 描述 |
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
改变 HTML 元素
| lement.innerHTML = new html content | 改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.style.property = new style | 改变 HTML 元素的样式 |
添加和删除元素
| document.createElement(element) | 创建 HTML 元素 |
| document.removeChild(element) | 删除 HTML 元素 |
| document.appendChild(element) | 添加 HTML 元素 |
| document.replaceChild(element) | 替换 HTML 元素 |
| document.write(text) | 写入 HTML 输出流 |
//查找 HTML 对象var html = document.documentElement; //取得对<body>元素的引用var body = document.body; //取得对<body>元素的引用var originalTitle = document.title; //返回当前文档的标题var url = document.URL; //返回当前文档完整的URLvar domain = document.domain; //返回当前文档的域名var referrer = document.referrer; //返回链接到当前页面的源页面的URLvar lastModified = document.lastModified; //返回当前文档最后被修改的日期和时间var cookie = document.cookie; //返回与当前文档相关的所有cookie其他
Winodw对象
- 浏览器在解析HTML文档时,若遇到<body>标签和<frame>,会自动创建Window对象
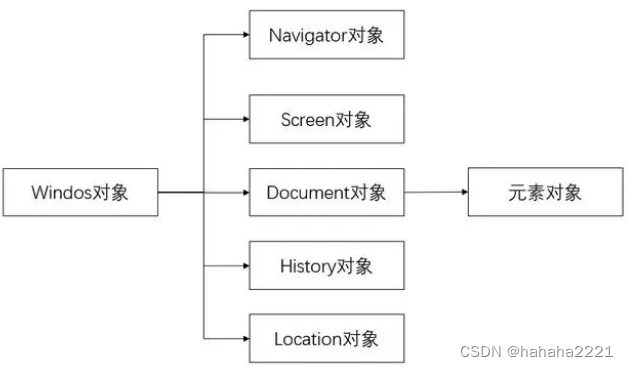
- Windos对象是DOM对象模型中最顶层的对象,通过Windos对象可以获取Document对象,表示浏览器打开的窗口,它是一个全局对象,浏览器窗口内所有的计算和操作都在窗口环境中
- Window 对象
- window对象的属性也可直接作为全局变量来使用,documet对象是Window对象的属性(在JS函数中可以直接使用documet对象,而不必写winodw.document);
- Window对象的方法作为全局函数来使用,例如alert()方法;

Document(文档对象),Navigator(浏览器对象),Screen(屏幕对象),History(浏览历史对象),Location(URL对象)。


)
回文链表)





)
)
![[AIGC 大数据基础] 浅谈hdfs](http://pic.xiahunao.cn/[AIGC 大数据基础] 浅谈hdfs)


![[GXYCTF2019]BabySQli1](http://pic.xiahunao.cn/[GXYCTF2019]BabySQli1)




