1.什么是复合选择器
复合选择器是由
两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.后代选择器
定义
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法
格式:元素1 元素2 { 样式声明 }
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
语法说明:
- 元素1 和 元素2 中间
用空格隔开 - 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2
可以是儿子,也可以是孙子等,只要是元素1 的后代即可 - 元素1 和 元素2 可以是任意基础选择器
例子:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
3.子选择器
定义
子元素选择器(子选择器)只能选择作为某元素的
最近一级子元素。(简单理解就是选亲儿子元素)
语法
元素1 > 元素2 { 样式声明 }
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
语法说明:
- 元素1 和 元素2 中间用
大于号 隔开 - 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2
必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
例子:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
4.并集选择器
定义
并集选择器可以
选择多组标签,同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法
元素1,元素2 { 样式声明 }
上述语法表示选择元素1 和 元素2。
语法说明:
- 元素1 和 元素2 中间
用逗号隔开 - 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
例子:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
5.伪类选择器
定义
伪类选择器用于向某些选择器
添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
6.链接伪类选择器
定义
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
语法说明:
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
例子:
/* a 是标签选择器 所有的链接 */ a { color: gray;}/* :hover 是链接伪类选择器 鼠标经过 */a:hover { color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */}
7. :focus伪类选择器
定义
:focus 伪类选择器
用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取
input:focus { background-color:yellow;
}
当点击input标签时,就执行这个focus中的代码
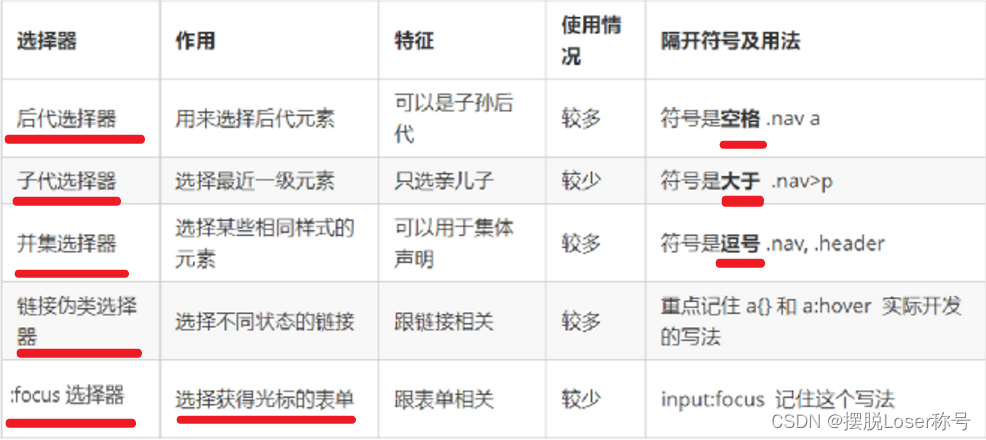
8.复合选择器总结



)











)




