简介
rect 元素用于创建 SVG 矩形和矩形图形的变体。有六个属性决定矩形在屏幕上的形状和位置
- x, y – 矩形左上角的 x, y 坐标
- width、height – 矩形的宽度和高度
- rx、ry – 矩形角的 x 和 y 半径
如果没有设置 x 和 y 属性,则矩形的左上角放置在点 (0,0) 处。
如果未指定 rx 和 ry 半径,则它们默认为 0。
您可以使用颜色填充矩形,使填充透明,并使用 style 属性设置笔划样式(之后系列文章补充style这部分,这一篇主要学 reat)
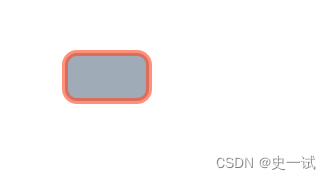
<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg"><rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill: #778899; stroke: #ff4500; stroke-width: 5; fill-opacity: 0.7; stroke-opacity: 0.6" />
</svg>
该代码示例显示您创建了一个 SVG 矩形,其左上角点位于坐标 (60,100)、width=“70” 和 height=“40”。它具有圆形边缘和stroke-width:5。所有单位均以像素为单位。
使用 style 属性的以下属性:
fill – 定义矩形的填充颜色
fill-opacity – 确定矩形的透明度
stroke-width – 确定笔划的宽度
stroke – 确定描边的颜色
stroke-opacity – 确定笔划的透明度
在 CSS fill 和 stroke 属性中,可以通过多种方式设置颜色:
-
fill:blue – 颜色取自 CSS color names。所有现代浏览器都支持 140 多种颜色名称。
-
fill:rgb(0,0,255) – 颜色以 RGB 颜色模型(rgb 值)写入。
-
fill:#0000ff – 颜色以 RGB 颜色模型(十六进制 RGB 值)写入。
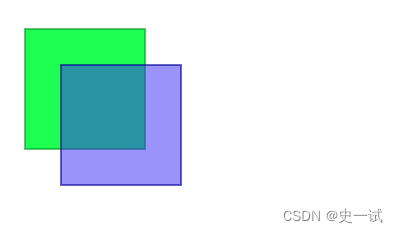
<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg"><rect x="20" y="20" width="100" height="100" style="stroke: #009900; fill: #33ff33" /><rect x="50" y="50" width="100" height="100" style="stroke: #000099; fill: #3333ff; fill-opacity: 0.5" />
</svg>

:简介)










![[蓝桥杯]真题讲解:景区导游(DFS遍历、图的存储、树上前缀和与LCA)](http://pic.xiahunao.cn/[蓝桥杯]真题讲解:景区导游(DFS遍历、图的存储、树上前缀和与LCA))
)


)
)

)
