一、v-show 指令
- 作用:
- 根据真假值,切换元素的显示状态
二、代码演示
1、v-show 绑定判断条件后,根据布尔值决定是否显示图片
-
不显示图片 代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"><!-- 根据布尔值判断是否显示图片 --><img v-show="isShow" src="./img/测试图片.jpeg" /></div></body><script src="js/vue.min.js"></script><script>var Vm = new Vue({el: "#app",data: {// 定义显示状态isShow: false,},methods: {},});</script> </html> -
显示图片 代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"><!-- 根据布尔值判断是否显示图片 --><img v-show="isShow" src="./img/测试图片.jpeg" /></div></body><script src="js/vue.min.js"></script><script>var Vm = new Vue({el: "#app",data: {// 定义显示状态isShow: true,},methods: {},});</script> </html>
2、添加按钮,控制图片的显示状态
-
修改代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"><!-- 添加按钮修改状态 --><input type="button" value="修改图片状态" @click="changeImgShow" /><!-- 根据布尔值判断是否显示图片 --><img v-show="isShow" src="./img/测试图片.jpeg" /><!-- <img v-show="num < 13" src="./img/测试图片.jpeg" /> --></div></body><script src="js/vue.min.js"></script><script>var Vm = new Vue({el: "#app",data: {// 定义显示状态isShow: true,num: 10,},methods: {changeImgShow: function () {//取反this.isShow = !this.isShow;},},});</script> </html> -
测试结果

3、直接在 v-show 后跟上条件判断句
-
代码修改
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"><!-- 添加按钮修改状态 --><!-- <input type="button" value="修改图片状态" @click="changeImgShow" /> --><!-- 根据布尔值判断是否显示图片 --><!-- <img v-show="isShow" src="./img/测试图片.jpeg" /> --><img v-show="num < 13" src="./img/测试图片.jpeg" /></div></body><script src="js/vue.min.js"></script><script>var Vm = new Vue({el: "#app",data: {// 定义显示状态isShow: true,num: 10,},methods: {changeImgShow: function () {//取反this.isShow = !this.isShow;},},});</script> </html>
4、原理分析
使用示例中的按钮点击事件,当点击按钮 查看浏览器代码显示的变化:
-
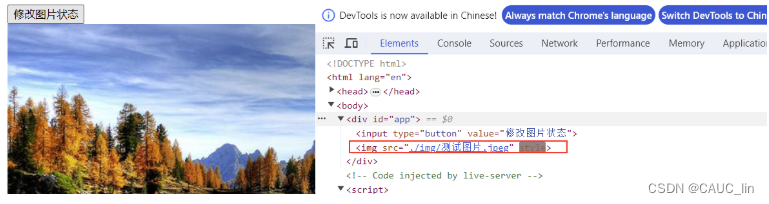
图片显示:

-
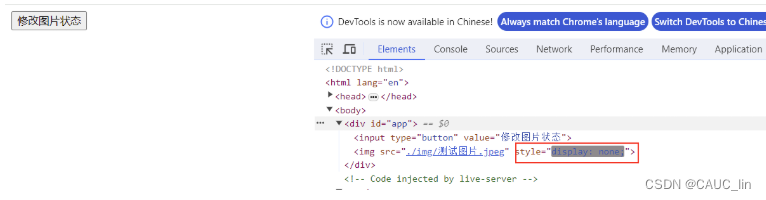
图片消失:

对比可以看出,vue在底层修改了img的属性实现这一功能。




服务器电脑IEC 60320电源线)






![[计算机提升] 清理系统盘的前期准备](http://pic.xiahunao.cn/[计算机提升] 清理系统盘的前期准备)







)