基本功能
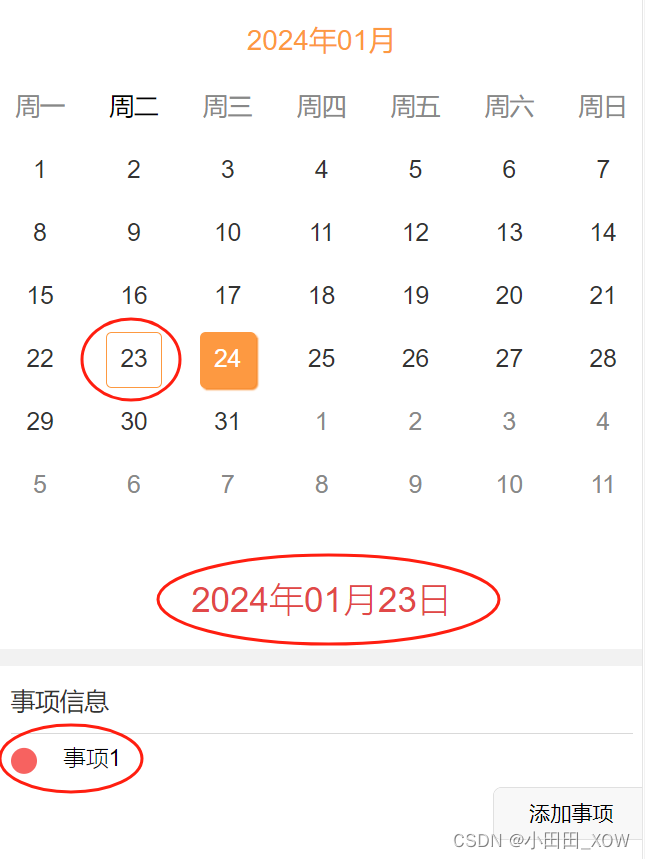
1、待办事项查看

选择不同的日期显示不同的待办:


2、选择日期后 新增事项:


3. 点击事项,查看详情


4、删除事项:删除事项3之后,剩余事项2
5、点击日期可以选择更多的月:

实现思路:
1、数据结构:
{ level: 1, _id: 1,title: '事项1',content: '内容1',year: 2024,month: 1,date: 23,addDate: '2024-01-20'
}2、代码结构:

DataService 是服务层接口,业务JS代码与之打交道
同时Service调用Repository接口,实现数据的增加、删除、查询
例如查询当天的待办:
业务JS层代码:调用DataService.findByDate
function loadItemListData() {console.log('loadItemListData')console.log(this.data.data.selected)const {year, month, date} = this.data.data.selected;let _this = this;DataService.findByDate(new Date(year, month, date)).then((data) => {if(data) {_this.setData({ itemList: data });} else {console.log('findByDate get data empty')}});}Service层代码:调用DataRepository.findBy
static findByDate(date) {console.log('in findByDate year:' + date.getFullYear() + ' month:' + date.getMonth() + ' day:' + date.getDate())if (!date) {return []} ;console.log('before findBy')return DataRepository.findBy(item => {console.log('current item year:' + item['year'] + ' month:' + item['month'] + ' date:' + item['date']);console.log(item);return item && item['date'] == date.getDate() &&item['month'] == date.getMonth() &&item['year'] == date.getFullYear();}).then(data => data);}Repository层代码:
static findBy(predicate) {console.log('in findBy');return DataRepository.findAllData().then((data) => {console.log('in findBy result');if (data) {data = data.filter(item => predicate(item));console.log('after filter');console.log(data)return data;} else {console.log('data is empty:' + data)}return data;});}代码使用Promise风格 简化了callback的方式
踩坑记录:
1、通过选中的年月日,构造Date对象时,调用getDay()获取星期的时候,不正确。
需要将month-1
参考:js getday()获取值不对_dayjs().get('day') 时间不对-CSDN博客
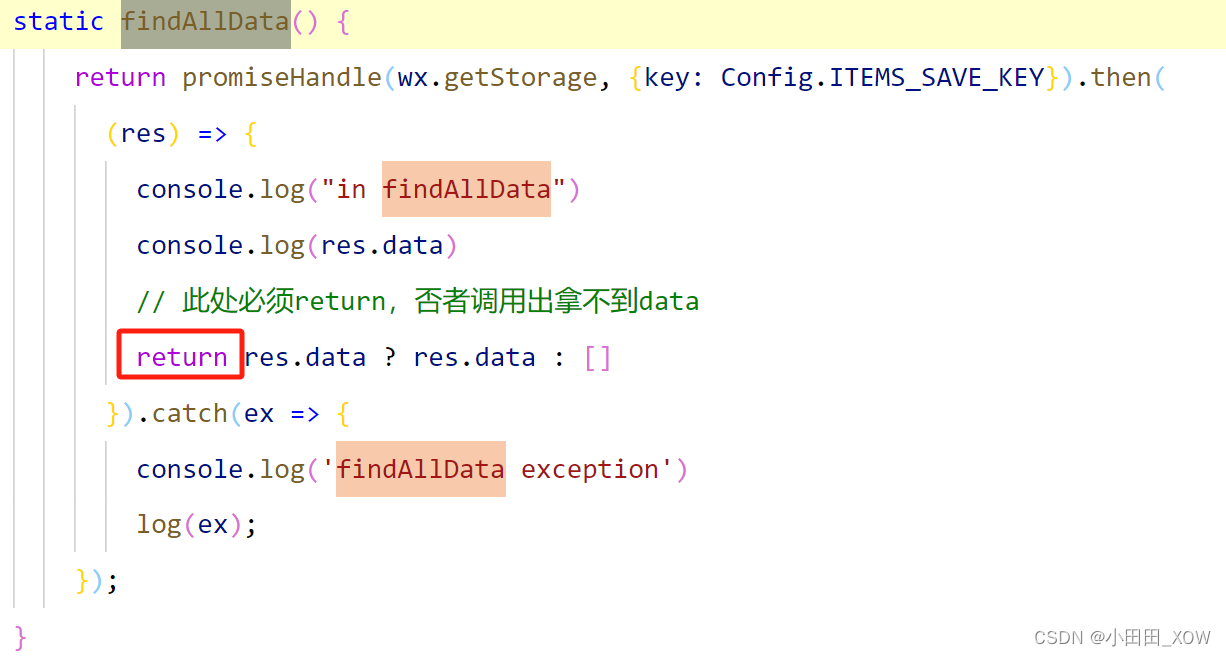
2、promise运用不熟练,有些地方需要return
参考:微信小程序Promise详解_笔记大全_设计学院
比如此处:如果没有return,调用findAllData后续then的时候拿不到data值
完整代码下载:
https://download.csdn.net/download/u200814342A/88778500
个人小程序创业项目 #小程序://朋友圈子/VMEWRjrOTum4Soa 有想法的朋友可以一起交流下~











)








