知识引入
1.text-indent:首行缩进
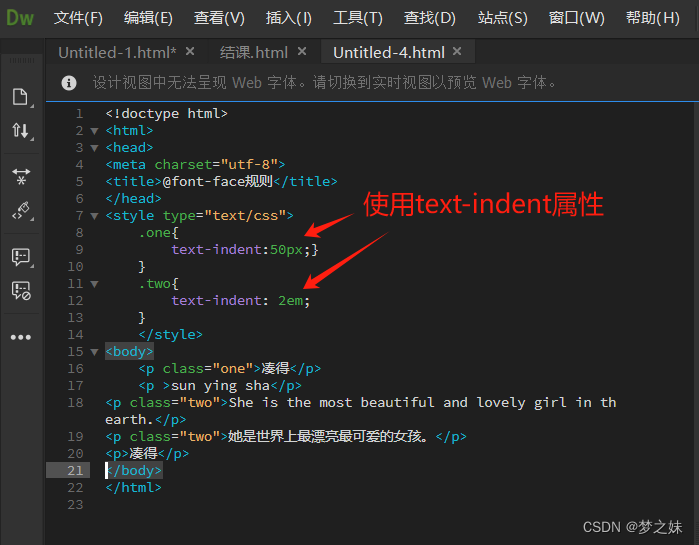
text-indent属性是用于定义首行文本的缩进,其属性值可为不同单位的数值,em字符宽度的倍数或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位,下面通过一个案例来演示text-indent属性的使用方法,先写代码,如图1

图1
保存并运行代码,如图2

图2
*注意:text-indent属性仅适用于块级元素,对行内元素无效。
2.text-align:水平对齐方式
Text-align属性用于设置文本内容的水平对齐,相当于HTML中的align对齐属性,其属性值取值为以下三种。
(1)left:左对齐(默认值)。
(2)right:右对齐。
(3)center:;居中对齐。
例如设置二二级标签居中对齐,可使用以下代码。
h2{text-align:center;}
*注意:(1)text-align仅适用于块级元素,对行内元素无效。(2)如果对图像设置水平对齐,,可以为图像添加一个父标签(如<p>),然后对父标签使用text-align属性就可以实现对图像设置水平对齐。
3.white-space:空白符处理
使用HTML制作网页时,不论源代码中有多少空格,在浏览器中只会显示一个字符的空白,在CSS中,使用white-space属性可设置空白符的处理方法,其属性值如下。
(1)normal:常规显示(默认值),文本中的空格,空行无效,满行(到达区域边界)后自动换行。
(2)pre:预格式化,按文档的书写格式保留空格,空行原样显示。
(3)nowrap:空格空行无效,强制文本不能换行,除非遇到换行标签<br/>。内容超出元素的边界也不会换行,若超出浏览器界面则会自动添加滚动条。
下面通过一个案例来演示一下white-space属性的使用方法。
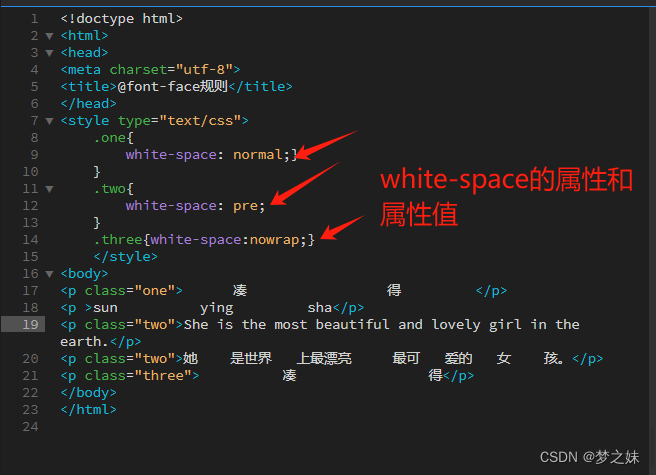
先写代码,如图3
 图3
图3
保存显示如图4

图4
从图4和图3可以看出,使用white-space中的pre属性值可以看出定义的文本会保留原有的空白符,在浏览器中会原样显示,使用white-space中的rowrap属性,浏览器定义的文本不会换行,并且浏览器出现了滚动条。
4.text-shadow:阴影效果
Text-shadow属性用于给文本添加阴影效果,其属性的基本格式如下。
选择器{text-shadow:h-shadow v-shadow bluer color;}
在上面的语法格式中,h-shadow用于设置阴影水平偏移的距离,v-shadow用于设置阴影垂直偏移的距离,blur用于设置模糊的半径,color用于设置阴影颜色。
下面通过一个案例来演示一下text-shadow的使用方法。
先写代码,如图5

图5
保存并运行如图6

图6
*注意:(1)阴影的水平或垂直偏移距离参数可以设为负值,但阴影的模糊半径参数只能设置为正值,并且数值越大阴影向外模糊的范围也就越大。(2)可以使用text-shadow属性给文字添加多个阴影,从而产生阴影叠加的效果,方法为设置多组阴影参数,中间用逗号隔开,如图7的代码。

图7
5.text-overflow:标示对象内溢出文本
text-overflow为CSS3新增属性,该属性用于处理溢出的文本,其基本语法格式如下。
选择器{text-overflow:属性值;}
text-overflow属性常用取值有以下两个。
(1)clip:修剪溢出文本,不显示省略标签“…”。
(2)ellipsis:用省略标签“…”替代被修剪文本,省略标签插入的位置是最后一个字符。
下面通过一个案例来演示一下text-overflow的使用方法。
先写代码,如图8

图8
保存运行如图9

图9
总结图8和图9,可以得出设置省略标签标示溢出文本的具体步骤如下。
(1)为包含文本的对象定义宽度。
(2)应用“white-space:nowrap;”样式强制文本不能换行。
(3)应用“overflow:hidden;”样式隐藏溢出文本。
(4)应用”text-overflow:ellipsis;”样式显示省略标签。
6.word-wrap属性
word-wrap是CSS3的新增属性,该属性用于实现长单词和URL地址的自动换行,其基本语法格式如下。
选择器{word-wrap:属性值;}
word-wrap取值如表3-3所示。
3-3 word-wrap属性值
| 值 | 描述 |
| normal | 只在 允许的断字点换行(浏览器保持默认处理) |
| break-word | 在长单词或URL地址内部进行换行 |
下面通过一个URL地址换行来演示一下word-wrap的使用方法。
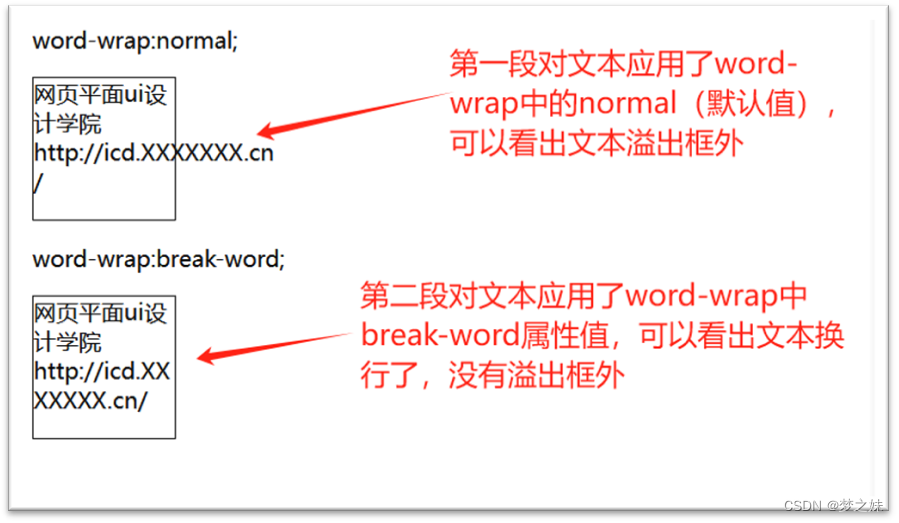
先写代码,如图10

图10
保存并运行如图11.

图11
7.以上就是CSS文本外观属性(知识点2)了,下期我们讲用CSS文本外观属性实现的案例。
)


-- ORM模型)









![[AIGC大数据基础] Spark 入门](http://pic.xiahunao.cn/[AIGC大数据基础] Spark 入门)

)



)