11. 线程和进程的区别
进程是资源分配的最小单元,线程是代码执行的最小单元。
一个应用程序可能会开启多个进程,进程之间数据不共享,一个进程内部可以开启多个线程,线程之间的数据可以共享的,所以多线程的情况下,往往要考虑的是线程间的执行顺序问题。
浏览器其实也可以通过webWorkers开启多线程。
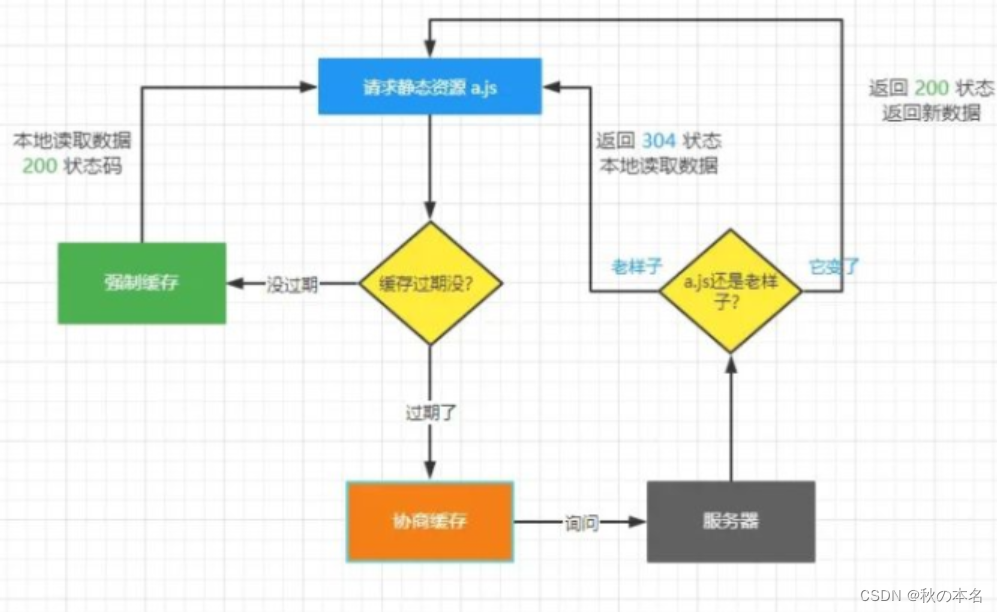
12.协商缓存和强缓存区别
协商缓存和强缓存指的都是浏览器对静态资源文件的缓存机制。描述的就是什么时候去服务器请求,什么时候直接读取缓存中的文件。
强缓存是客户端直接查看本地的缓存文件是否过期,如果没有过期就直接取用。
-
查看过期的方法主要是依赖响应头上的expires(绝对时间)和cache-control(相对时间)上的时间来对比的
协商缓存指的是客户端去询问服务器对应的文件是否有更新,如果有更新才会重新请求。
-
依靠的是响应头上的last-modified(最后更新时间)及etag(内容变更的标识)来确认文件是否有更新。
一个文件是否重新请求要经过强缓存和协商缓存的完整过程后才能决定。

-
强制缓存和协商缓存都针对静态资源
-
强制缓存在前,协商缓存在后。
-
资源未过期触发强制缓存,资源过期后再触发协商缓存。
-
判断过期的方法expires(绝对时间)、cache-control(相对时间)
-
判断资源是否有更新(Last-Modified 和 ETag)
需要注意的是,即使是静态资源,也是依靠url来进行缓存的,也就是说只要是url地址不一样,就一定会去获取最新的数据。
所以我们往往会有这样的需求,在静态文件的src后面添加一个时间戳,获取在打包的时候动态的生成带有hash值的文件名,这样可以阻止浏览器缓存,使用户获取到最新的文件,使用到最新的功能。
13. http和https区别以及哪个更安全
HTTP明文传输,数据没有加密,安全性较差,HTTPS(HTTP + SSL),数据传输过程是加密的,安全性要好一些。
使用HTTPS协议要经过SSL认证来申请SSL证书,认证拿到证书的过程一般都是收费的,所以成本略高。
HTTP的速度要比HTTPS要更快一些,就是因为HTTP和服务器建立连接要通过TCP的三次握手,客户端和服务端只需要交换3个包,HTTPS在进行连接的时候除了要TCP的3个包,还要加上SSL握手的9个包,一共12个包。
默认端口不同,http默认80端口,https默认443接口。
HTTPS认证是怎么认证的?
客户端和服务端进行数据传输之前,先通过证书对双方进行身份验证:
-
客户端在发送SSL握手信息给服务端要求连接
-
服务端会将证书发送给客户端
-
客户端检查服务端证书,确认这个这个证书的签发机构是否值得信任,如果检查有问题,客户端会将是否继续通讯的决定权交给客户端,如果检查无误,或者用户选择继续,就表现客户端认可服务端身份。
-
服务端要求客户端发送证书,并且检查是否通过验证, 失败就关闭连接,成功的话就得到客户端的公钥
至此,服务端及客户端双方身份认证接受,双方都确保彼此身份可靠。
HTTPS一定安全吗?
不一定,HTTPS往往无法阻止中间人攻击。
A和B进行数据交互的时候,可以采用加密的方式,加密分为对称和不对称两种。
对称加密只要被破解出加密方式,就很容易泄露信息。
A生成一个秘钥ka,B生成一个秘钥kb;ka用于解密A加密的数据,kb用于解密B加密的数据。
A将ka传递给B,B将kb传递A,这样的话,A再给B传递信息的时候,B接受到之后用ka来进行解密。
HTTPS进行密文传输的时候采用的不对称加密的方式。但是如果有中间人拦截请求后模仿A和B来与B和A进行通信的时候也会泄露数据。
14.对于工作中的跨域问题你是怎么解决的
在线上的各种环境中(开发、测试、生产)环境一般是不会有跨域问题的,因为服务器和前端资源一般是会部署在同一个域的服务器下的,但是也有端口或者不同域的情况,这些时候往往都是后端去利用CORS来处理的跨域问题。
在本地开发的过程中,本地服务器访问测试服务器接口的,也基本都是后端去处理CORS跨域,但是有些时候也可能需要前端在脚手架对应的devServer中配置Proxy来进行开发时候的跨域处理。
在一些极少的情况下加,项目中可能会访问一些第三方的Api,比如定位、天气等等接口的时候,可能会根据接口需求进行jsonp的跨域处理。
15. 事件循环
(1)所有同步任务在主线程上执行,形成一个执行栈 (2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务(setInterval,setTimeout,i/o...)有了结果,就在"任务队列"之中放置一个事件。 (3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",拿到队列的第一个任务,进入执行栈,开始执行。 (4)主线程不断重复上面的(3)。 主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)
16. 微任务和宏任务
Promise的出现让问题变复杂了, 它跟setTimeout 优先级? 上面的事件循环解释不够用了。
console.log('script start')
setTimeout(function() {console.log('timer over')
}, 0)
Promise.resolve().then(function() {console.log('promise1')
}).then(function() {console.log('promise2')
})
console.log('script end')
// script start
// script end
// promise1
// promise2
// timer over
所有任务分为宏任务(macrotask )和微任务(microtask ) 两种。 MacroTask(宏任务):* script全部代码、setTimeout、setInterval、I/O、UI Rendering。 MicroTask(微任务):* Process.nextTick(Node独有)、Promise... 在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 宏任务 的队列中取出第一个任务,执行完毕后取出 微任务 队列中的所有任务顺序执行;之后新的事件循环开始,取宏任务的第一个,周而复始,直至两个队列的任务都取完。

17. http相关
http状态码有那些?分别代表是什么意思?
[100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息200 OK 正常返回信息201 Created 请求成功并且服务器创建了新的资源202 Accepted 服务器已接受请求,但尚未处理301 Moved Permanently 请求的网页已永久移动到新位置。302 Found 临时性重定向。307 Internal Redirect 内部重定向304 Not Modified 自从上次请求后,请求的网页未修改过。 协商缓存 200 memory cache 强缓存 400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。401 Unauthorized 请求未授权。403 Forbidden 禁止访问。404 Not Found 找不到如何与 URI 相匹配的资源。 500 Internal Server Error 最常见的服务器端错误。503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。]
18. 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
-
01.浏览器查找域名对应的IP地址(DNS 查询:浏览器缓存->系统缓存->路由器缓存->ISP DNS 缓存->根域名服务器)
-
02.浏览器向 Web 服务器发送一个 HTTP 请求(TCP三次握手)
-
03.服务器 301 重定向(从 Example Domain 重定向到 Example Domain)
-
04.浏览器跟踪重定向地址,请求另一个带 www 的网址
-
05.服务器处理请求(通过路由读取资源)
-
06.服务器返回一个 HTTP 响应(报头中把 Content-type 设置为 'text/html')
-
07.浏览器进 DOM 树构建
-
08.浏览器发送请求获取嵌在 HTML 中的资源(如图片、音频、视频、CSS、JS等)
-
09.浏览器显示完成页面
-
10.浏览器发送异步请求
19. 前端攻击
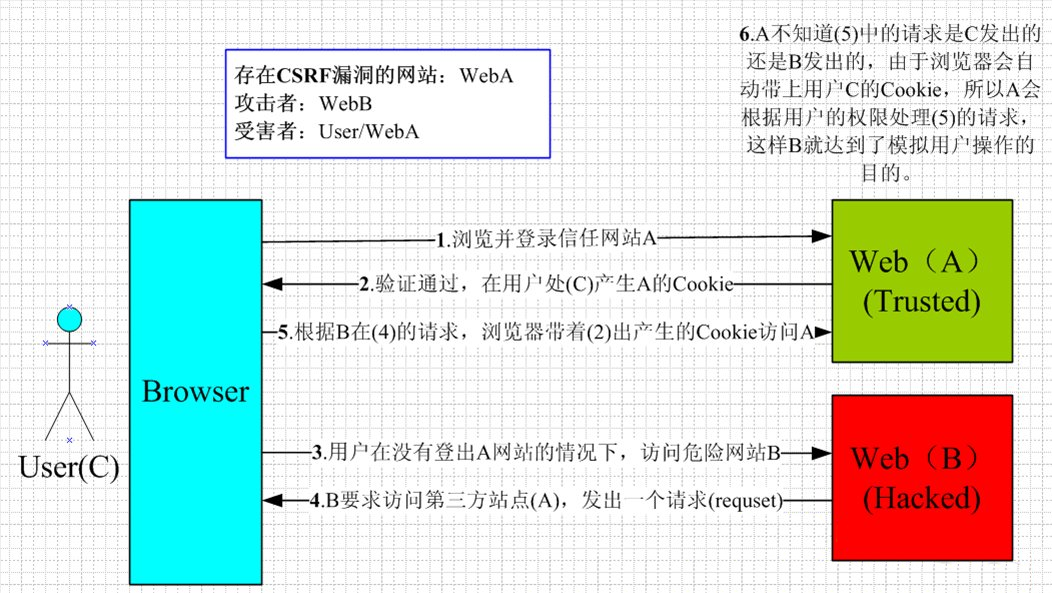
1) CSRF的基本概念、缩写、全称
CSRF(Cross-site request forgery):跨站请求伪造。

用户是网站A的注册用户,且登录进去,于是网站A就给用户下发
cookie。
从上图可以看出,要完成一次
CSRF攻击,受害者必须满足两个必要的条件:
-
登录受信任网站
A,并在本地生成Cookie。(如果用户没有登录网站A,那么网站B在诱导的时候,请求网站A的api接口时,会提示你登录) -
在不登出
A的情况下,访问危险网站B(其实是利用了网站A的漏洞)。
我们在讲
CSRF时,一定要把上面的两点说清楚。
温馨提示一下,
cookie保证了用户可以处于登录状态,但网站B其实拿不到cookie。
举个例子,前段时间里,微博网站有个
api接口有漏洞,导致很多用户的粉丝暴增。
CSRF的防范措施
方法一、Token 验证:(用的最多)
-
服务器发送给客户端一个
token; -
客户端提交的表单中带着这个
token。 -
如果这个
token不合法,那么服务器拒绝这个请求。
方法二:隐藏令牌:
-
把
token隐藏在http的head头中。
方法二和方法一有点像,本质上没有太大区别,只是使用方式上有区别。
方法三、Referer 验证:
Referer指的是页面请求来源。意思是,只接受本站的请求,服务器才做响应;如果不是,就拦截。
2) XSS的攻击原理
XSS攻击的核心原理是:不需要你做任何的登录认证,它会通过合法的操作(比如在url中输入、在评论框中输入),向你的页面注入脚本(可能是js、hmtl代码块等)。
最后导致的结果可能是:
-
盗用
Cookie -
破坏页面的正常结构,插入广告等恶意内容
-
D-doss攻击
XSS的防范措施主要有三个:
1. 编码:
对用户输入的数据进行
HTML Entity编码。
2、过滤:
-
移除用户输入的和事件相关的属性。如
onerror可以自动触发攻击,还有onclick等。(总而言是,过滤掉一些不安全的内容) -
移除用户输入的
Style节点、Script节点、Iframe节点。(尤其是Script节点,它可是支持跨域的呀,一定要移除)。
3) CSRF 和 XSS 的区别
面试官还可能喜欢问二者的区别。
-
CSRF:是利用网站A本身的漏洞,去请求网站A的api。 -
XSS:是向网站A注入JS代码,然后执行JS里的代码,篡改网站A的内容。






)







、416. 分割等和子集)




