vue3-dnd 是用来做drag and drop的,也就是拖放,很多人多 Vue 的拖放库已经断代了,其实 Vue3 也有拖放库的,那就是 vue3-dnd。
v-wave
这可库可以通过自定义指令的形式,让目标点击节点具备波纹的效果,如下图

使用方式如下
复制
npm i v-wave1.
复制
import { createApp } from 'vue'
import VWave from 'v-wave'
import App from './App.vue'const app = createApp(App)app.use(VWave)// 页面中使用
<button v-wave>Click here</button>1.2.3.4.5.6.7.8.9.10.
地址:https://github.com/justintaddei/v-wave
vue3-dnd
vue3-dnd 是用来做drag and drop的,也就是拖放,很多人多 Vue 的拖放库已经断代了,其实 Vue3 也有拖放库的,那就是 vue3-dnd
文档链接:https://www.vue3-dnd.com/example/sortable/simple.html


vue-hooks-plus
vue-hooks-plus 是一个 Vue3 Hooks 库,我看过这个库的源码,感觉学到了挺多东西,这个库的特点如下:
-
🏄🏼♂️ 易学易用
-
🔋 支持 SSR
-
🛸 丰富的 Hooks
-
🏟️ 覆盖大部分业务场景
-
🦾 首选 useRequest,强大的请求中间层
-
🎪 交互式 demo,身临其境
-
🎯 使用 TypeScript 构建,提供完整的类型定义文件
-
支持按需加载,减少打包体积
-
🤺 演练场,大有用武之地
-
🔐 测试完善,安全可靠
文档链接:https://inhiblabcore.github.io/docs/hooks/

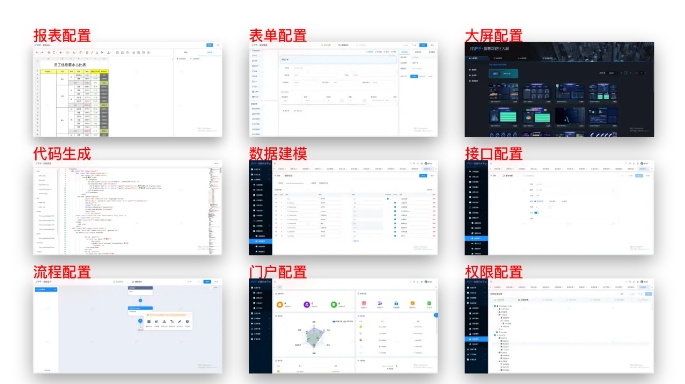
JNPF
JNPF是一个Vue3搭建的低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。
JNPF前端采用的是Vue、Element-UI…;后端采用Java(.net)、Springboot…;使用门槛低,支持分布式、k8s集群部署,适用于开发复杂的业务管理系统(ERP、MES等);采用可视化组件模式可以有效地扩展不同的业务功能,并方便实现各种业务需求,且不会导致系统臃肿,若想使用某个组件,按需引入即可,反之亦然。
低代码平台的前端框架采用Vue的优势有哪些?
-
Vue是组件化开发,减少代码的书写,使代码易于理解。
-
最突出的优势在于可以对数据进行双向绑定。
-
相比较传统的用超链接进行页面的切换与跳转,Vue使用的是路由,不用刷新页面。
-
Vue是单页应用,加载时不用获取所有的数据和dom,提高加载速度,优化了用户体验。
-
Vue的第三方组件库丰富,低代码平台能够获得更多的支持和资源。
有空试试JNPF开发平台,满足微服务、前后端分离架构,基于可视化流程建模、表单建模、报表建模工具,快速构建业务应用,平台即可本地化部署,也支持K8S部署。

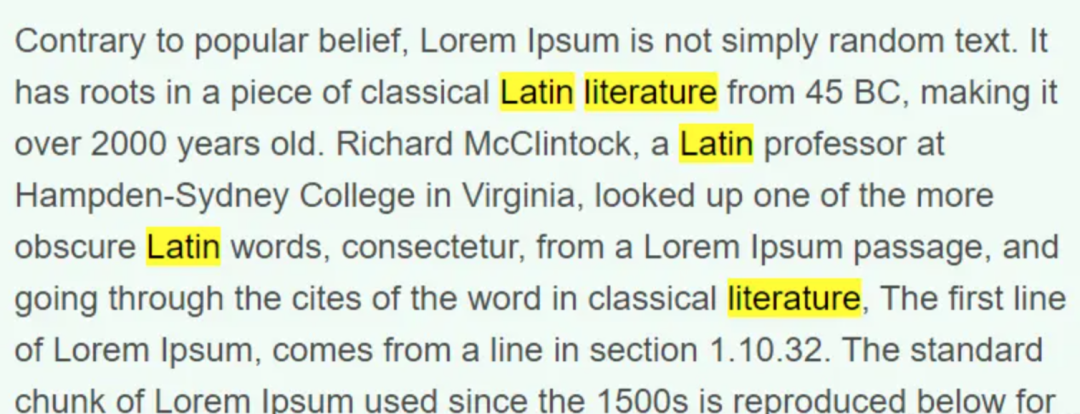
vue-word-highlighter
vue-word-highlighter 是用来做搜索字体高亮的,某些场景需要用到,比如你搜索一段文本,需要匹配字段并高亮,就可以使用这个库
链接:https://github.com/kawamataryo/vue-word-highlighter








)




:多媒体)

)


)

