1、事件修饰符概览
| 修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认事件 |
| .stop | 阻止冒泡 |
| .once | 事件只触发一次 |
| .capture | 添加事件侦听器时使用事件捕获模式 |
| .self | 只有点击当前元素本身时才会触发回调 |
| .passive | 事件的默认行为立即执行,无需等待事件回调执行完毕(不常用) |
| .native | 将vue组件转换为一个普通的HTML标签, 如果该修饰符用在普通html标签上是不起任何作用的 |
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a><!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form><!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a><!-- 只有修饰符 -->
<form v-on:submit.prevent></form><!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div><!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div><!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a><!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 -->
<!-- 而不会等待 `onScroll` 完成 -->
<!-- 这其中包含 `event.preventDefault()` 的情况 -->
<div v-on:scroll.passive="onScroll">...</div>
1.prevent:阻止默认事件(常用)
- ①.prevent:阻止默认行为
- --对于如<a href="www.baidu.com" @click.prevent="linkMethod">百度</a>自带事件的,添加prevent事件后,href跳转路径将不会触发
-
.prevent 用来阻止默认行为,我们可以通过a标签来演示,先来看看未阻止的情况。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body> <div id="app"><a href="http://www.baidu.com" @click='linkclick'>百度一下</a></div><script>var vm = new Vue({el:"#app",data: {},methods: {linkclick(){console.log('阻止默认行为')}}})</script>
</body>
</html> 
点击“百度一下”,我们可以看到先触发了点击事件,然后页面跳转了
-
这时我们可以通过 .prevent 修饰符来阻止a标签默认的跳转事件。
<a href="http://www.baidu.com" @click.prevent='linkclick'>百度一下</a>

2. stop:阻止事件冒泡(常用)
- ②.stop:阻止冒泡
- --对于嵌套的两级,如果子父级元素都存在click事件,点击子级元素会触发父级元素的事件;如果子级元素设置@click.stop的话就不会触发父级的click事件
-
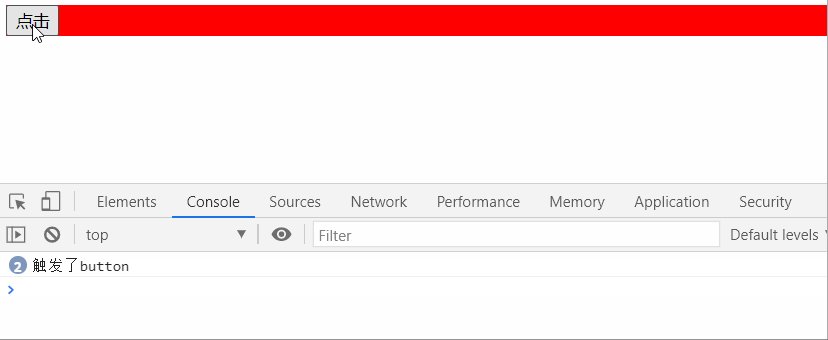
.stop用来防止冒泡,我们先来看看冒泡的场景。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
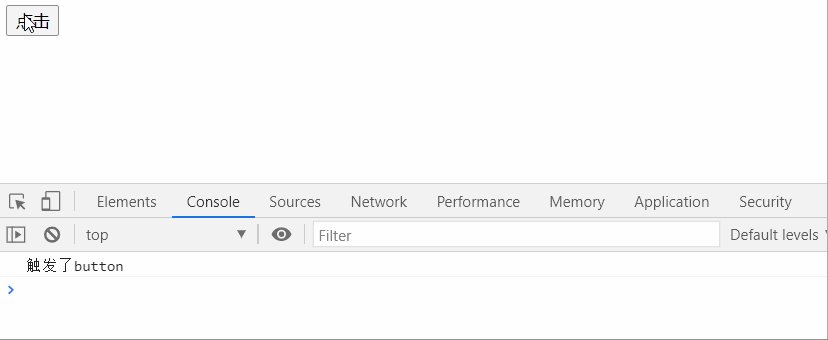
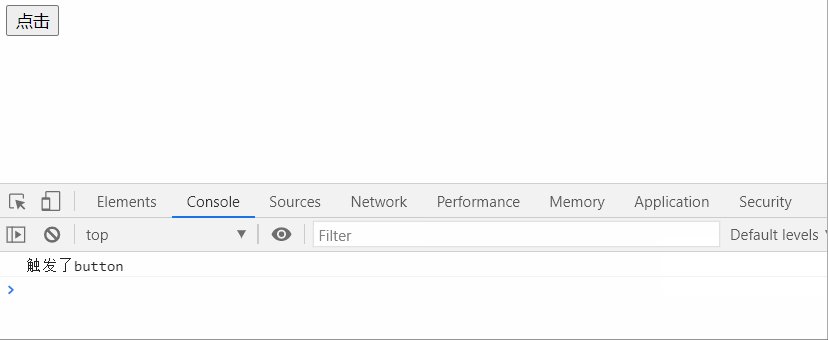
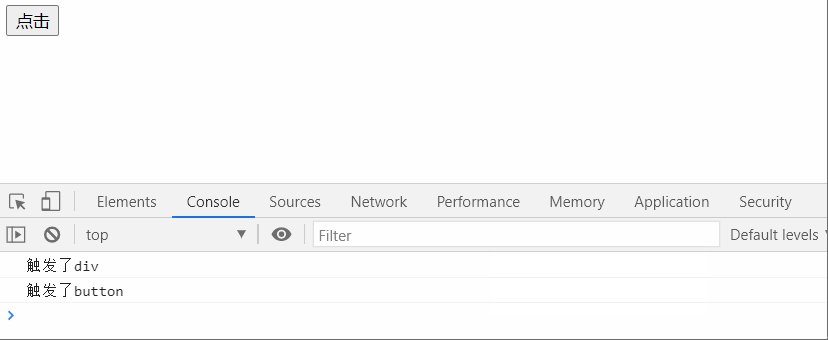
<body> <div id="app"><div @click="divHandler"><button @click="btnHandler">点击</button></div></div><script>var vm = new Vue({el:"#app",data: {},methods: {divHandler() {console.log('触发了div')},btnHandler() {console.log('触发了button')}}})</script>
</body>
</html>

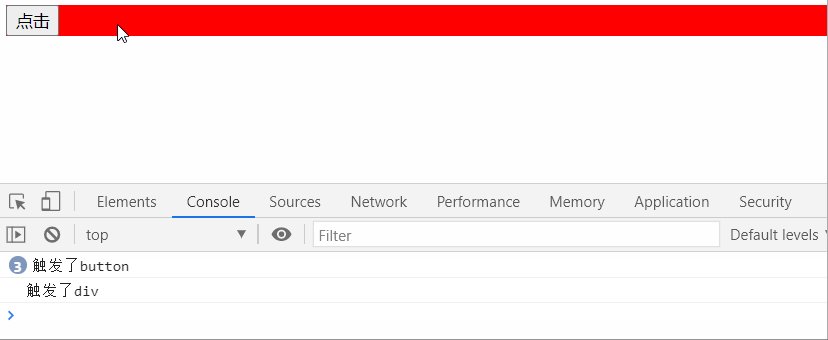
点击按钮时,可以看到不光按钮的点击事件触发了,而且父容器div的点击事件也触发了,
-
这时我们就可以使用 .stop 修饰符来阻止这个冒泡。
<div @click="divHandler"><button @click.stop="btnHandler">点击</button>
</div>

3. once:事件只触发一次(常用)
- ③.once: 事件只触发一次(常用表单提交)
-
.once 表示只触发一次事件处理函数。先来看看没有.once的情况。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body> <div id="app"><button @click="btnHandler">点击</button></div><script>var vm = new Vue({el:"#app",data: {},methods: {btnHandler() {console.log('触发了button')}}})</script>
</body>
</html>

可以看到每次点击按钮时都会触发一次事件处理函数,
-
现在我们给按钮的点击事件添加 .once 修饰符,可以看到事件处理函数只触发了一次。
<button @click.once="btnHandler">点击</button>

4.captrue:使用事件的捕捉模式(不常用)
- ④.capture: 对于冒泡事件,且存在多个冒泡事件时,存在该修饰符的会优先执行,如果有多个,则从外到内执行
-
.capture 实现捕获触发事件的机制。即是给元素添加一个监听器,当元素发生冒泡时,先触发带有该修饰符的元素。(若有多个该修饰符,则由外而内触发)
以上面的冒泡场景为例,点击按钮时先触发的是按钮的点击事件,然后触发的div的点击事件,现在我们给div的点击事件绑定 .capture 修饰器,可以看到先触发的是div事件。
<div @click.capture="divHandler"><button @click="btnHandler">点击</button>
</div>

5.self:只有event.target是当前操作的元素时才触发事件(不常用)
- ⑤.self:仅绑定元素自身触发,防止事件冒泡
- --对于嵌套的两级,如果子父级元素都存在click事件,点击子级元素会触发父级元素的事件;如果父级元素设置@click.self的话就不会被子级元素的click事件影响
-
.self 实现只有点击当前元素时候,才会触发事件处理函数。
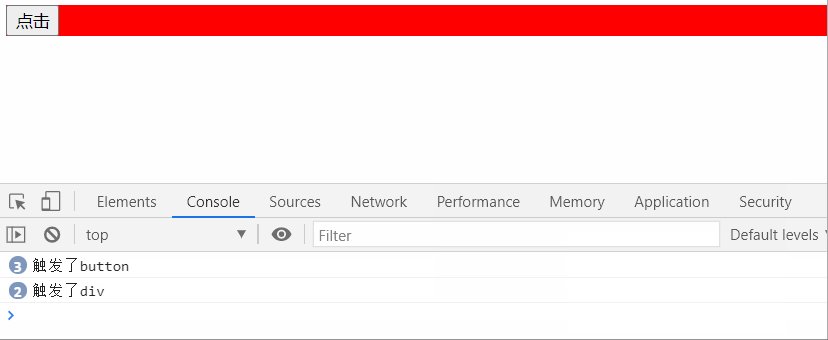
以上面的冒泡场景为例,点击按钮时,按钮和div的点击事件都会被触发。现在我们给div的点击事件绑定 .self 修饰器,(为了便于观察给div加上背景颜色)。可以看到点击按钮时只触发了按钮的点击事件,只有点击div元素时才会触发div的点击事件。
<div @click.self="divHandler" style="background: red;"><button @click="btnHandler">点击</button>
</div>

6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕(不常用)
- ⑥.passive: 滚动事件的默认行为 (即滚动行为) 将会立即触发,不能和.prevent 一起使用,
- 浏览器内核线程在每个事件执行时查询prevent,造成卡顿,使用passive将会跳过内核线程查询,进而提升流畅度
7.native: 将vue组件转换为一个普通的HTML标签,如果该修饰符用在普通html标签上是不起任何作用的
2、键盘事件的修饰符
在我们的项目经常需要监听一些键盘事件来触发程序的执行,而Vue中允许在监听的时候添加关键修饰符:
<input v-on:keyup.13="submit">
对于一些常用键,还提供了按键别名:
<input @keyup.enter="submit"> <!-- 缩写形式 -->
Vue为我们提供了常用的键盘事件,具体如下:
| 修饰符 | 键盘事件 |
| .enter | 按下回车键后触发 |
| .delete | 按下backspace或者delete键触发 |
| .esc | 按下esc键后触发 |
| .space | 按下空格键后触发 |
| .up | 按下上键后触发 |
| .down | 按下下键后触发 |
| .left | 按下左键后触发 |
| .right | 按下右键后触发 |
| .tab | 按下tab键触发,该按键配合keydown事件使用,否则会切走焦点 |
修饰键:
.ctrl .alt .shift .meta
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
与按键别名不同的是,修饰键和 keyup 事件一起用时,事件引发时必须按下正常的按键。换一种说法:如果要引发 keyup.ctrl,必须按下 ctrl 时释放其他的按键;单单释放 ctrl 不会引发事件。
<!-- 按下Alt + 释放C触发 -->
<input @keyup.alt.67="clear"><!-- 按下Alt + 释放任意键触发 -->
<input @keyup.alt="other"><!-- 按下Ctrl + enter时触发 -->
<input @keydown.ctrl.13="submit">
- 示例:按下
backspace或者delete键时输出输入框中的内容
<div id="app"><input type="text" @keyup.delete="demo"></div><script>var vm = new Vue({el: "#app",methods: {demo(e) {console.log(e.target.value);}}})</script>

- 但是如果我们想为除了上面的键之外的键绑定事件,这时就可以使用按键原始的key值(注意不是keyCode)去绑定事件。键的key值可以通过
e.key来获取到,比如说获取q键的key值,代码如下:
<div id="app"><input type="text" @keyup="getQ"></div><script>var vm = new Vue({el: "#app",methods: {getQ(e) {console.log(e.key); // 输出key值console.log(e.keyCode); // 输出keyCode}}})</script>

- 可以看到
q的key值是q,keyCode是81,我们使用q可以为该键绑定事件,代码如下:
<div id="app"><input type="text" @keyup.q="qClick"></div><script>var vm = new Vue({el: "#app",methods: {qClick() {console.log("按下了q键");}}})</script>

- 除了以上两种方式外,还有两种方式可以为键盘绑定事件:
- (1)使用
keyCode绑定事件,例如回车键的keyCode为13,按下回车键输出输入框中数字,不过该方式并不推荐,因为不同的键盘keyCode可能不同,示例代码如下:
<div id="app"><input type="text" @keydown.13="demo"></div><script>var vm = new Vue({el: "#app",methods: {demo(e) {console.log(e.target.value);}}})</script>
- (2)使用定制按键别名的方式绑定事件,语法如下:
Vue.config.keyCodes.自定义键名 = 键码;
- 为回车键绑定事件,示例代码如下:
<div id="app"><input type="text" @keyup.huiche="demo"></div><script>Vue.config.keyCodes.huiche = 13; // 绑定回车事件var vm = new Vue({el: "#app",methods: {demo(e) {console.log(e.target.value);}}})</script>
- 注意:
对于大写锁定键来说,它的key值是CapsLock,因此在为它绑定事件时,必须将组成它的两个单词小写,并且使用“-”将他们连接,也就是说,它使用caps-lock来绑定事件
ctrl、alt、shift、meta键是系统修饰键,如果为它们绑定keyup事件不会立即起作用,它们起作用的方式为:按下系统修饰键——>按下其他键——>释放其他键,这样事件才会被触发
3、 element的修饰符 (面试回答加分)
<!-- 对于elementUI的input,我们需要在后面加上.native, 因为elementUI对input进行了封装,原生的事件不起作用。 --><input v-model="form.name" placeholder="昵称" @keyup.enter="submit"><el-input v-model="form.name" placeholder="昵称" @keyup.enter.native="submit"></el-input>
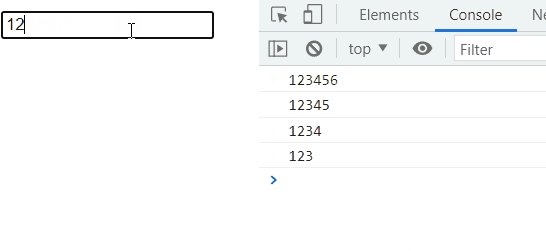
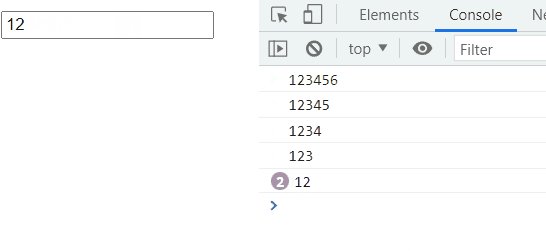
4、v-model的修饰符
<1> .lazy
默认情况下,v-model同步输入框的值和数据。可以通过这个修饰符,转变为在change事件再同步。
<input v-model.lazy="msg"><2> .number
自动将用户的输入值转化为数值类型
<input v-model.number="msg"><3> .trim
自动过滤用户输入的首尾空格
<input v-model.trim="msg">
——求点到直线的距离)












)
)



