问题1、uniapp使用scroll-view的:scroll-into-view=“lastChatData“跳到某个元素id时候,在app上不生效,小程序没问题
使用this.$nextTick或者
setTimeout(()=>{that.lastChatData = 元素id
},500)进行延后处理就可以了。
问题2:uniapp开发小程序,即使使用了分包规则还是会导致主包vendor.js过大的解决方案
第一步:压缩运行
hbuilderx-运行-运行到小程序模拟器-勾选(运行时是否压缩代码)
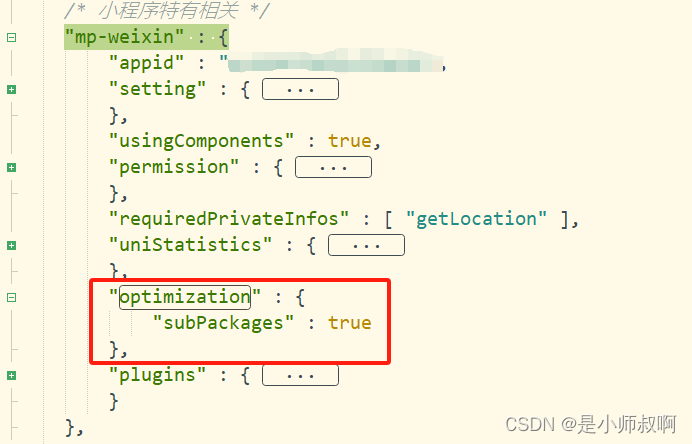
第二步:在manifest.json文件中配置
"optimization": { "subPackages": true
},
第三步:检查项目中是否有”大“图,将其放在服务器上
问题3:图片懒加载lazy-load
如果只是添加lazy-load 不生效的话,再添加上:lazy-load-margin="0"即可。
问题4:多次使用uni.navigateTo(9次左右好像)后导致,后续在使用uni.navigateTo不生效
因为uni.navigateTo是要缓存到路由的,但是太多就会报错,只能避免频繁多次使用uni.navigateTo,如果中间跳到tab页后就会归0。
问题5:使用uniapp开发小程序时,报错undefined is not an object (evaluating ‘document.getElementsByTagName‘)
这个如果不是自己写的关于‘document.getElementsByTagName’等,那就是再引入字体图标的时候 ,将整个文件夹复制过来导致,删除字体图标文件夹下的demo_index.html和iconfont.js就可以了。
——求点到直线的距离)












)
)




