前端面试题-js部分-js数据类型-怎么判断是对象还是数组-字符串常用方法-数组常用方法
- JS数据类型有哪些
- 值类型和引用类型的区别
- 数组的常用方法
- 哪些方法会改变原数组
- 字符串常用方法
- 对象常用方法
- 怎么判断是对象还是数组
JS数据类型有哪些
| 数据类型 | 类型 | 描述 |
|---|---|---|
| Number | 基本类型,值类型 | 数值类型是整型和浮点型的集合,具体表示什么要看具体的赋值情况 |
| String | 基本类型,值类型 | 字符串类型,保存0到16位的UNICODE代码组成的字符序列 |
| Boolean | 基本类型,值类型 | 布尔类型,有true或false的两个取值 |
| Null | 基本类型,引用类型 | 只有有一个值,表示一个空的对象引用 |
| Undefined | 基本类型值类型 | 只有一个值 表示一个变量声明后未被赋予任何值 |
| Symbol | 基本类型,值类型 | 唯一值 |
| Object | 复杂类型,引用类型 | 对象类型,本质是一个无序的键值对的列表,类似与集合,json形式 |
| Array | 复杂类型,引用类型 | 数组类型,是数据的有序列表 |
| Function | 复杂类型,引用类型 | 函数类型,函数是对象,函数名是指针。多次赋值后面的的赋值会覆盖前的 |
一般说的JS的数据类型是前7个 7中数据类型 后两种也有归属于object的说法
值类型和引用类型的区别
1.值类型内容长度固定,保存值的存在范围,引用类型内容长度不固定,可以存储不定长度的数据
2.值类型只能单纯的存储值,如整型,字符串等。而引用类型可以存储对象的堆地址,可以使多个变量指向同一个对象
3.引用类型可以缓解栈的存储压力
4.在Js语法中基本数据类型不能动态添加任何属性而引用数据类型可以添加属性
数组的常用方法
| 方法 | 描述 |
|---|---|
| push | 数组新增方法 往最后位置插入一个值 |
| unshift | 数组新增方法 往最前位置插入一个值 |
| pop | 数组删除方法 最后位置删除一个 |
| shift | 数组删除方法 最先位置删除一个 |
| map | 数组遍历方法 返回一个新数组 |
| indexOf | 数组查找方法 查找目标值的第一个索引 |
| lastIndexOf | 数组查找方法 查找目标值的最后一个索引 |
| tostring | 数组转换为字符串,元素直接用,号分隔 |
| Join | 数组拼接成字符串方法 传入的参数 是拼接的分隔 |
| concat | 数组合并方法 合并在后 |
| arr[idx] | 数组根据索引取值 |
| every | 数组遍历方法 所有值满足条件返回true 有一个不满足返回false |
| some | 数组遍历方法 有一个值满足返回true 都不满足返回false |
| splice | 数组删除方法 指定位置删除多少元素 |
| slice | 数组截取方法 从哪里开始截取 截取到哪里 返回新的数组 |
| sort | 数组排序方法 数组原地修改 |
| reserve | 数组反转方法 数组原地修改 |
| inculdes | 数组查找方法 是否包含目标值 返回true和false |
哪些方法会改变原数组
pop push shift unshift sort reserve splice 这些常用的方法会改变原数组
字符串常用方法
| 方法 | 描述 |
|---|---|
| split | 字符分割成数组的方法 返回一个数组 接受的参数是截取的值 |
| substr | 截取字符串方法 返回截取的值 |
| trim | 字符串去空方法 返回首位没有空格的字符串 |
| slice | 字符串截取方法 返回截取的值 |
| concat | 字符串拼接方法 将两个字符串拼接到一起 |
| replace | 字符串替换方法 匹配到的第一个目标值替换 |
| replaceall | 字符替换方案 匹配到的所有目标值替换 |
| charAt | 字符串查找,根据索引位置返回字符串本身 |
| charcodeAt | 字符串查找,根据字符串返回字符的ASSCI码 |
| indexOf | 字符串查找方法 返回目标值的第一个索引 |
| lastIndexOf | 字符串查找方法 返回目标值的最后一个索引 |
| inculdes | 字符串查找方法 是否包含目标值 返回true和false |
| startWith | 字符串查找方法 是否以目标值开头 返回true或fasle |
| endWith | 字符串查找方法 是否以目标值结尾 返回true或fasle |
对象常用方法
| 方法 | 描述 |
|---|---|
| object.keys(对象) | 返回对象key作为数组项的数组 |
| object.values(对象) | 返回对象value作为数组项的数组 |
| object.entries(对象) | 返回一个二维数组 key作为数组项的0位置 value作为数组项的1位置 |
怎么判断是对象还是数组
1.Array.isArray(要检测的值) 是数组返回true 不是数组返回false
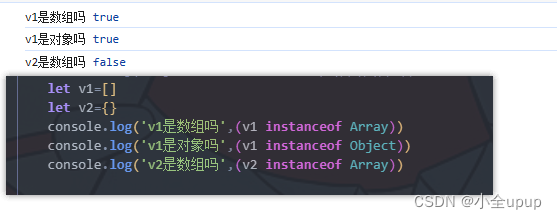
2.instanceof
要检测的值 instanceof Array (数据类型)//返回true 或false

3.constructor
[](要检测的目标值).constructor == Array(数据类型)//返回true 或false
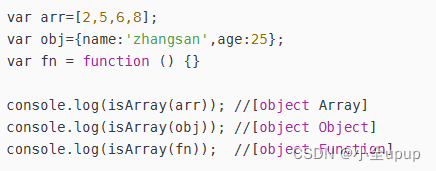
4.Object.prototype.toString.call(arr) 把对象转换成一个字符串和已知对象去对比