
第一种方案(只需要在image里面加一个属性就可以了)
show-menu-by-longpress=“{{true}}”
<image show-menu-by-longpress="{{true}}" src="{{sysset.dyqewm}}" />
第二种方案
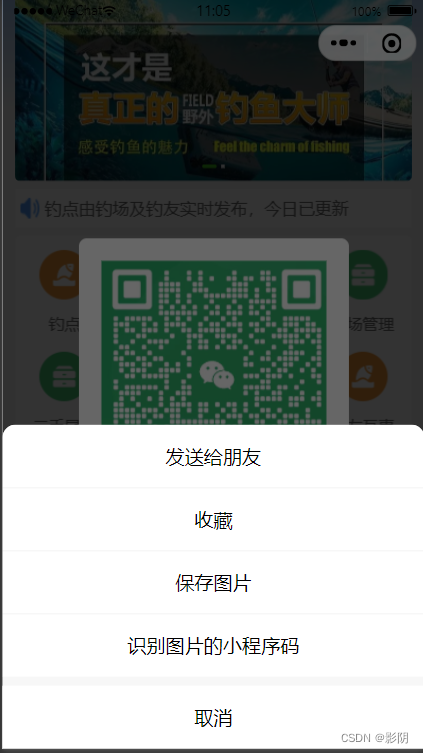
放大预览图片,长按识别二维码
wxml
<view class="" catchtap="previewImage"><image src="/images/qrcode.jpg" src="{{info.codeImg}}"></image><view class="seeTxt">长按识别二维码</view>
</view>
js
previewImage: function () {var current = 'https://profile.csdnimg.cn/4/6/5/2_qq_35713752.png';wx.previewImage({urls: [current]})},


-Linux ARM平台编程第一天-ARM常见问题1-100问(物联技术666))



)






)
![[Linux]HTTP状态响应码列举](http://pic.xiahunao.cn/[Linux]HTTP状态响应码列举)




