-
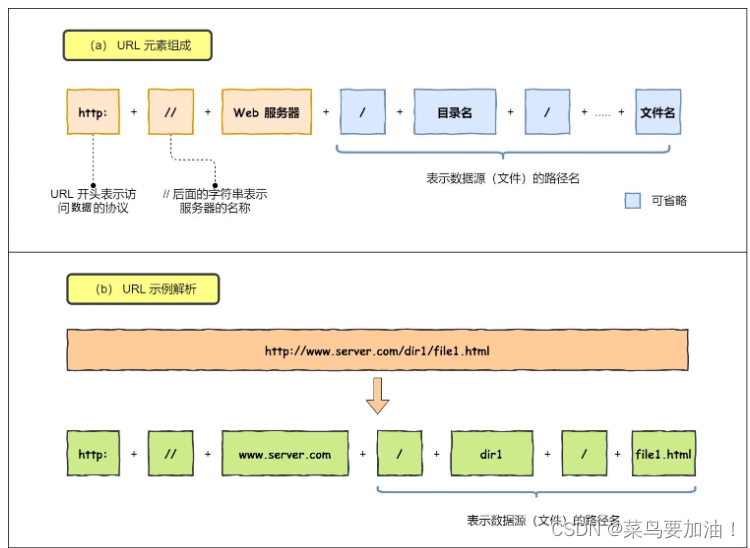
解析 URL: 浏览器地址栏输入 URL,浏览器解析 URL,从而生成发送给 web 服务器的请求信息(例如 www.example.com)。

-
检查域名缓存: 浏览器查看浏览器缓存系统缓存路由缓存, 如有存在缓存, 就直接显示。 如果没有, 接着第3步。
-
**域名解析(DNS解析):**如果该域名没有被缓存,浏览器会向本地 DNS 服务器发送一个域名解析请求,以获取该域名对应的 IP 地址。
还有常见的问题:
域名解析的工作流程
- 客户端首先会发出一个 DNS 请求,问 www.server.com 的 IP 是啥,并发给本地 DNS 服务器(也就是客户端的 TCP/IP 设置中填写的 DNS 服务器地址)。
- 本地域名服务器收到客户端的请求后,如果缓存里的表格能找到 www.server.com,则它直接返回 IP 地址。
- 如果没有,本地 DNS 会去问它的**根域名**服务器:“老大, 能告诉我 www.server.com 的 IP 地址吗?” 根域名服务器是最高层次的,它不直接用于域名解析,但能指明一条道路。
- 根 DNS 收到来自本地 DNS 的请求后,发现后置是 .com,说:“www.server.com 这个域名归 .com 区域管理”,我给你 .com **顶级域名**服务器地址给你,你去问问它吧。”
- 本地 DNS 收到顶级域名服务器的地址后,发起请求问“老二, 你能告诉我 www.server.com 的 IP 地址吗?”
- 顶级域名服务器说:“我给你负责 www.server.com 区域的**权威 DNS 服务器**的地址,你去问它应该能问到”。
- 本地 DNS 于是转向问权威 DNS 服务器:“老三,www.server.com对应的IP是啥呀?” server.com 的权威 DNS 服务器,它是域名解析结果的原出处。为啥叫权威呢?就是我的域名我做主。
- 权威 DNS 服务器查询后将对应的 IP 地址 X.X.X.X 告诉本地 DNS。
- 本地 DNS 再将 IP 地址返回客户端,客户端和目标建立连接。
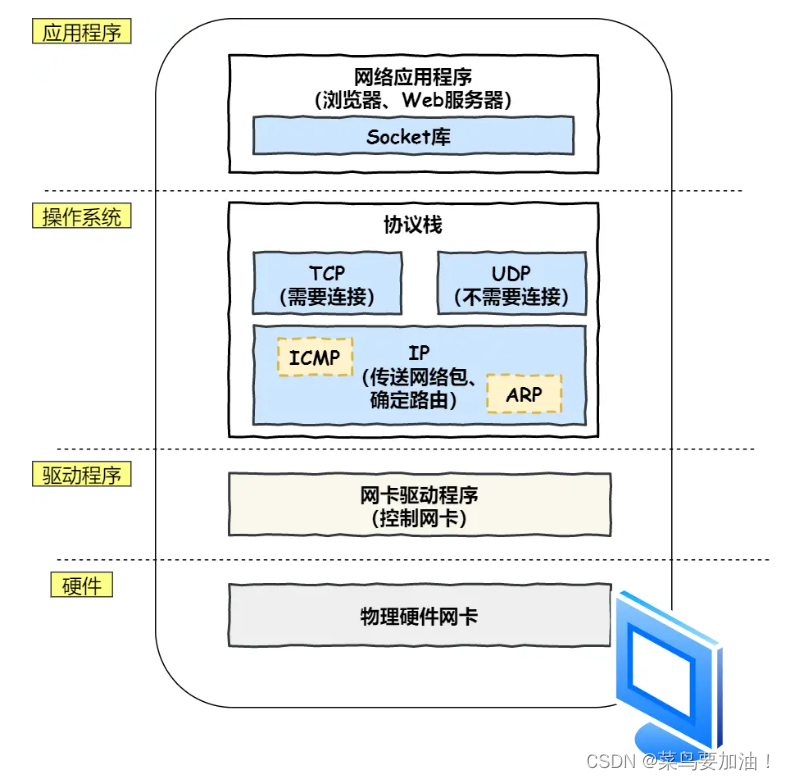
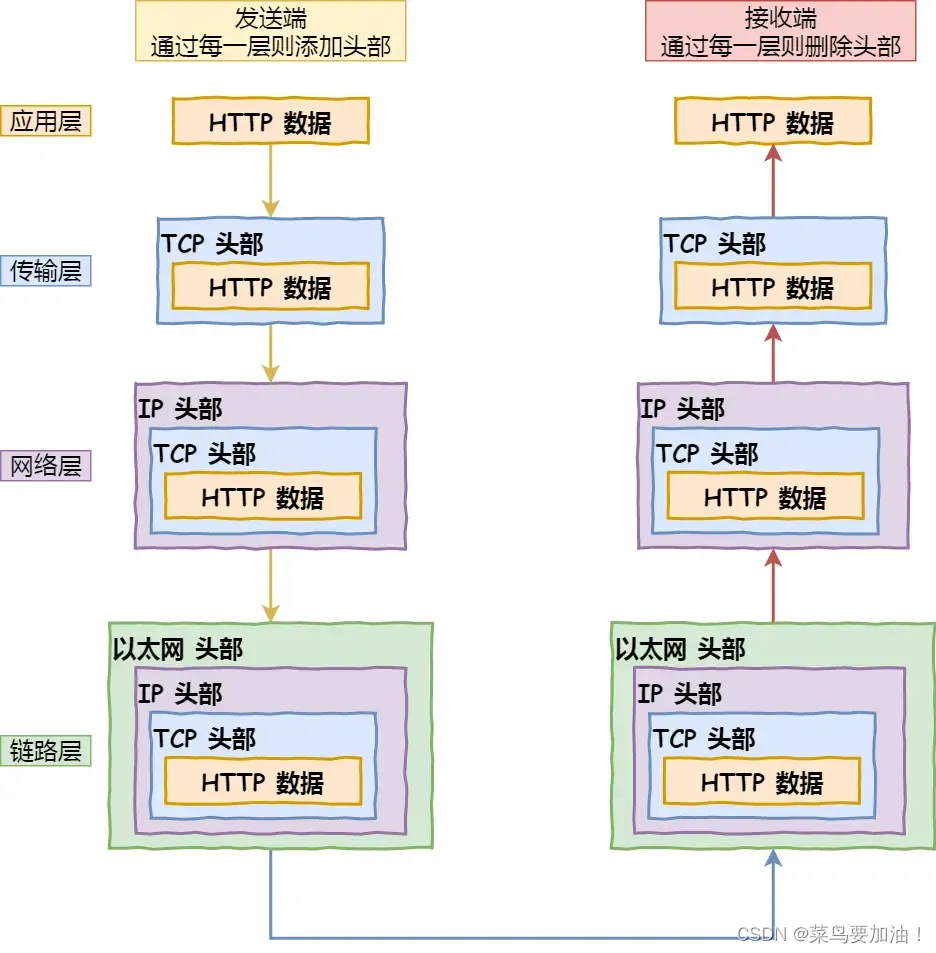
通过 DNS 获取到 IP 后,就可以把 HTTP 的传输工作交给操作系统中的协议栈。

- 建立连接: 通过 DNS 解析获取到 IP 地址后,浏览器会通过向服务器的 IP 地址发起一个 TCP 连接请求。这个过程通常包括三次握手,确保客户端和服务器之间建立可靠的连接。
- 发起HTTP请求: 浏览器与服务器建立连接后,会向服务器发送一个 HTTP 请求,请求包含了客户端想要获取的资源信息,比如网页的 HTML 内容、CSS 样式表、JavaScript 脚本等。
- 服务器处理请求: 服务器接收到浏览器发送的请求后,会根据请求的内容进行相应的处理。这可能包括读取数据库、运行服务器端脚本等操作,以生成需要的资源。
- 服务器响应: 服务器处理完请求后,会将相应的资源以 HTTP 响应的形式返回给浏览器。响应的内容通常包括状态码、响应头和响应体,其中响应体是实际的资源数据。
- 浏览器渲染: 浏览器收到服务器的响应后,会根据响应的内容开始渲染页面。它解析 HTML、CSS 和 JavaScript,并根据这些资源构建网页的 DOM 树、CSSOM 树和渲染树,最终在屏幕上显示出可视化的页面。
- 关闭TCP连接: 页面渲染完毕后,浏览器会关闭与服务器的 TCP 连接。如果页面中包含其他资源(例如图片、样式表、脚本),则可能需要重复上述步骤来获取这些资源。
- 页面加载完成: 一旦页面的所有资源都被加载和渲染,浏览器会触发页面加载完成的事件,此时用户可以与页面进行交互。

步骤5、6、7、8大概就是客户端和服务器之间传递消息的过程
参考链接
https://blog.csdn.net/hxxx1314/article/details/124649122
https://xiaolincoding.com/network/1_base/what_happen_url.html#%E5%AD%A4%E5%8D%95%E5%B0%8F%E5%BC%9F-http






: 渲染基础)


)


![[反转链表] [合并两个有序链表][分割链表]](http://pic.xiahunao.cn/[反转链表] [合并两个有序链表][分割链表])






