一、前言
SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型+国内AI全模型。本期针对源码系统整体测试下来非常完美,那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧。已支持GPT语音对话、GPT-4-Turbo模型、DALL-E3文生图、GPT-4-1106-Preview多模态模型。支持GPT-4图片对话能力上传图片,ChatFile文档对话总结、Midjourney绘画动态全功能。

《SparkAi系统详情及搭建部署文档》:
https://www.yuque.com/yuqueyonghutq9yt2/egy0d0/ah9sq89lgl6b7s4w
V5.0版本核心新增功能模块:
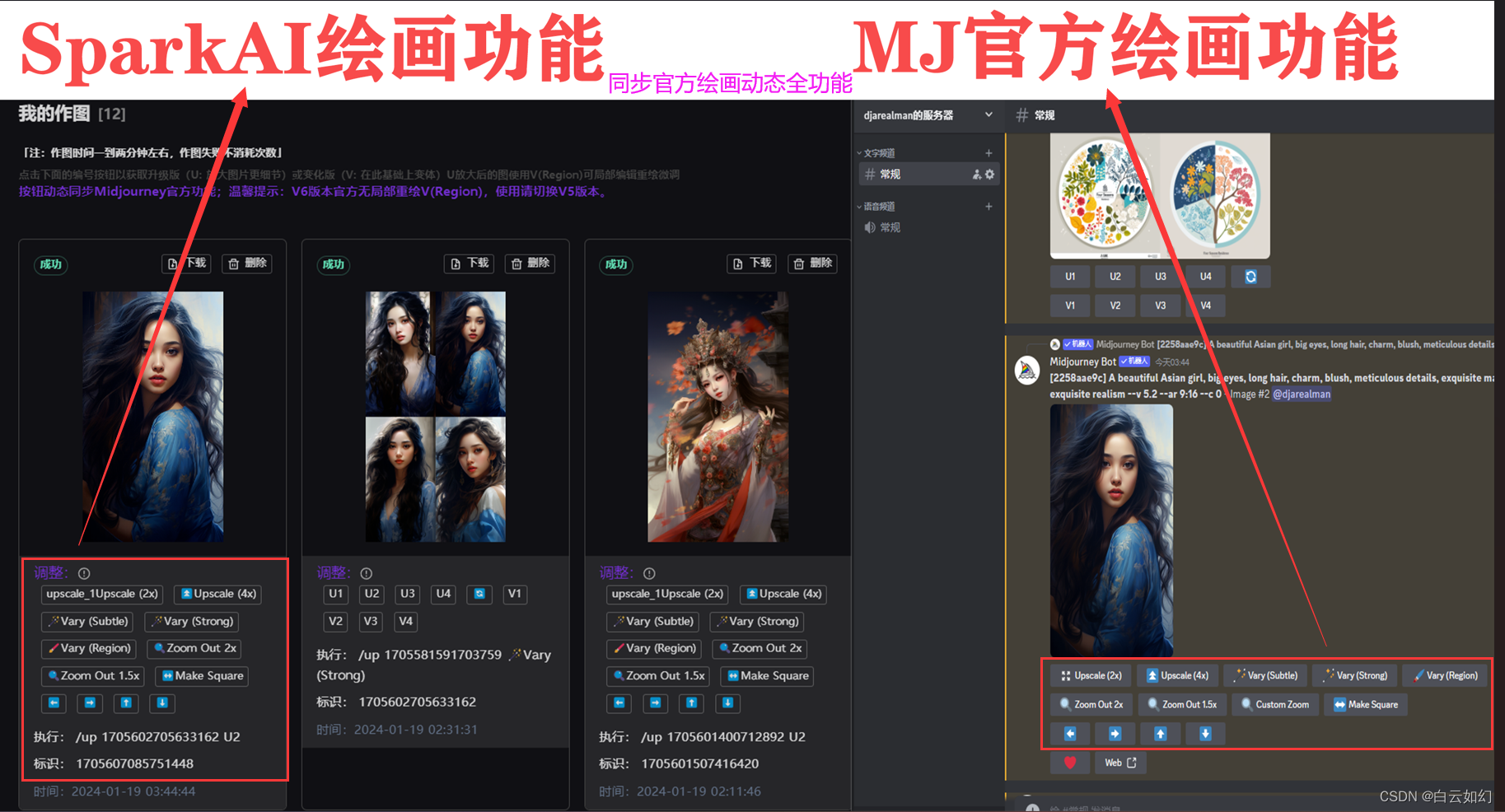
重构Midjourney绘画功能,新增支持MJ动态全功能:
-
新增支持绘画Pan调整:⬆️上、⬇️下、⬅️左、➡️右全方向偏移调整图片
-
新增支持绘画提升功能:⏫Upscale(Creative)、⏫Upscale(Subtle)、⏫Upscale(4x)、⏫Upscale(2x)等图片调整动作
-
新增支持同步MJ图片外延、图片放大、自定义缩放功能:🔍Zoom Out 1.5x、🔍Zoom Out 2x、↔️Make Square

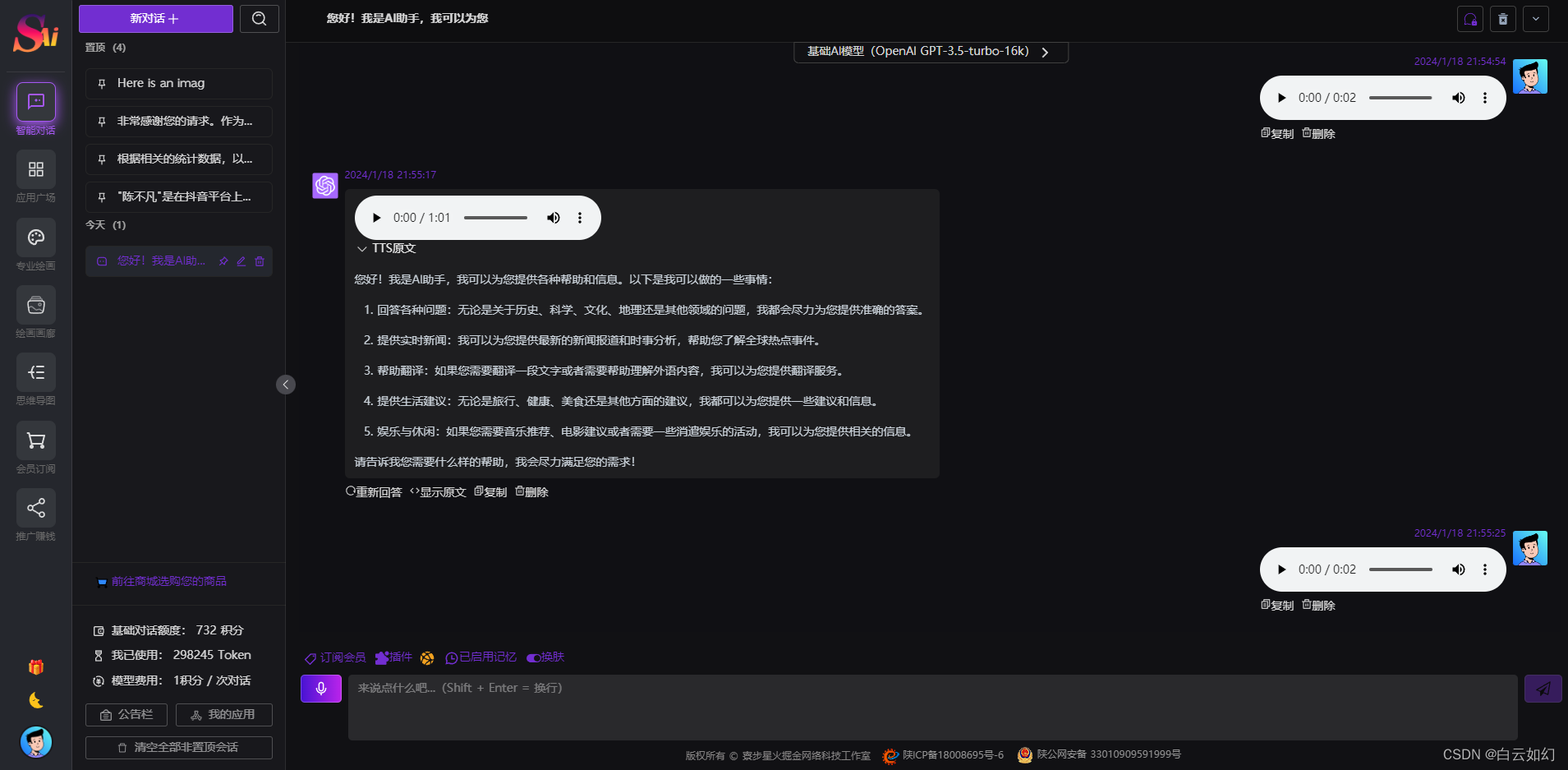
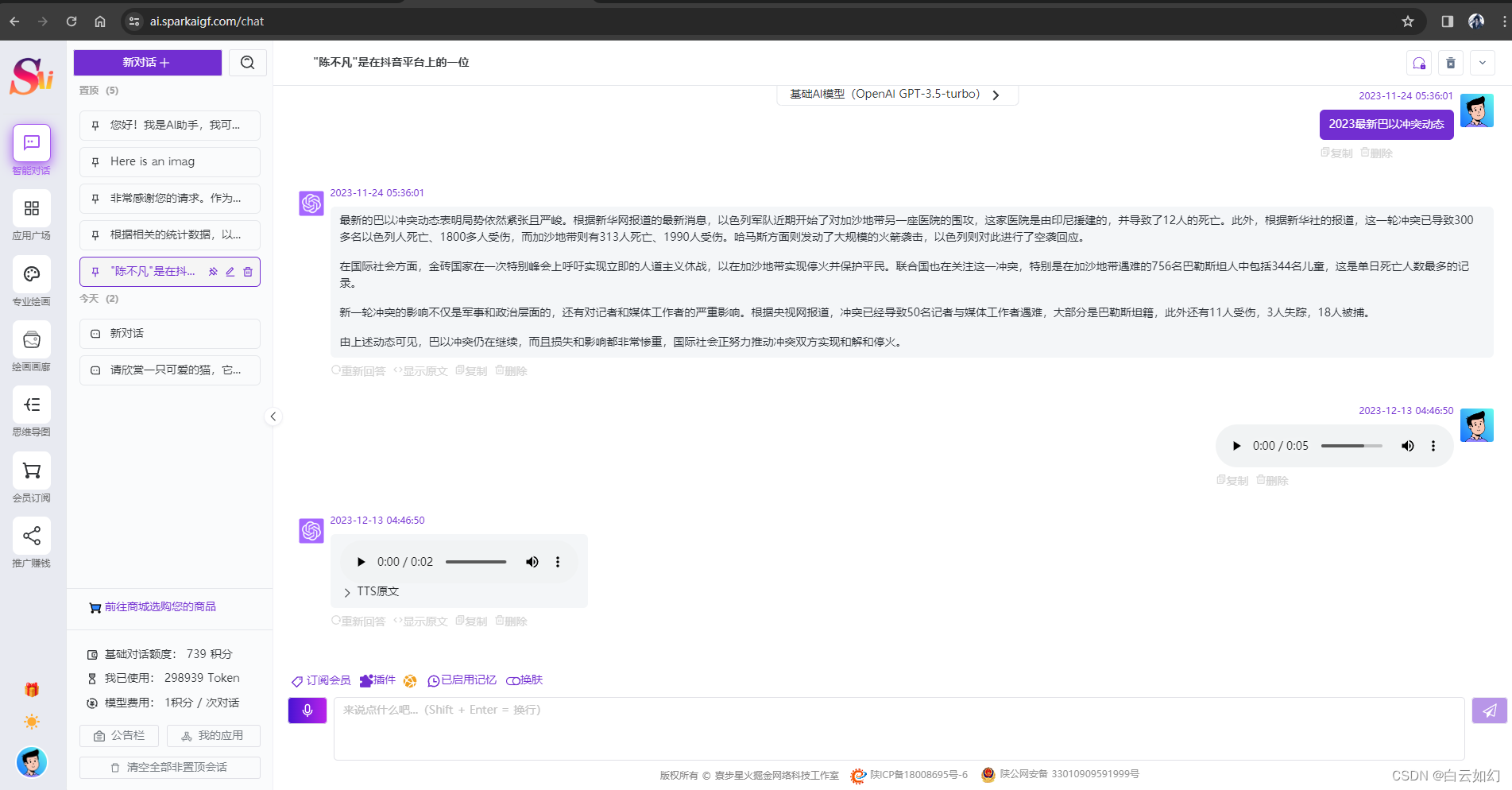
①新增OpenAI的TTS语音对话功能
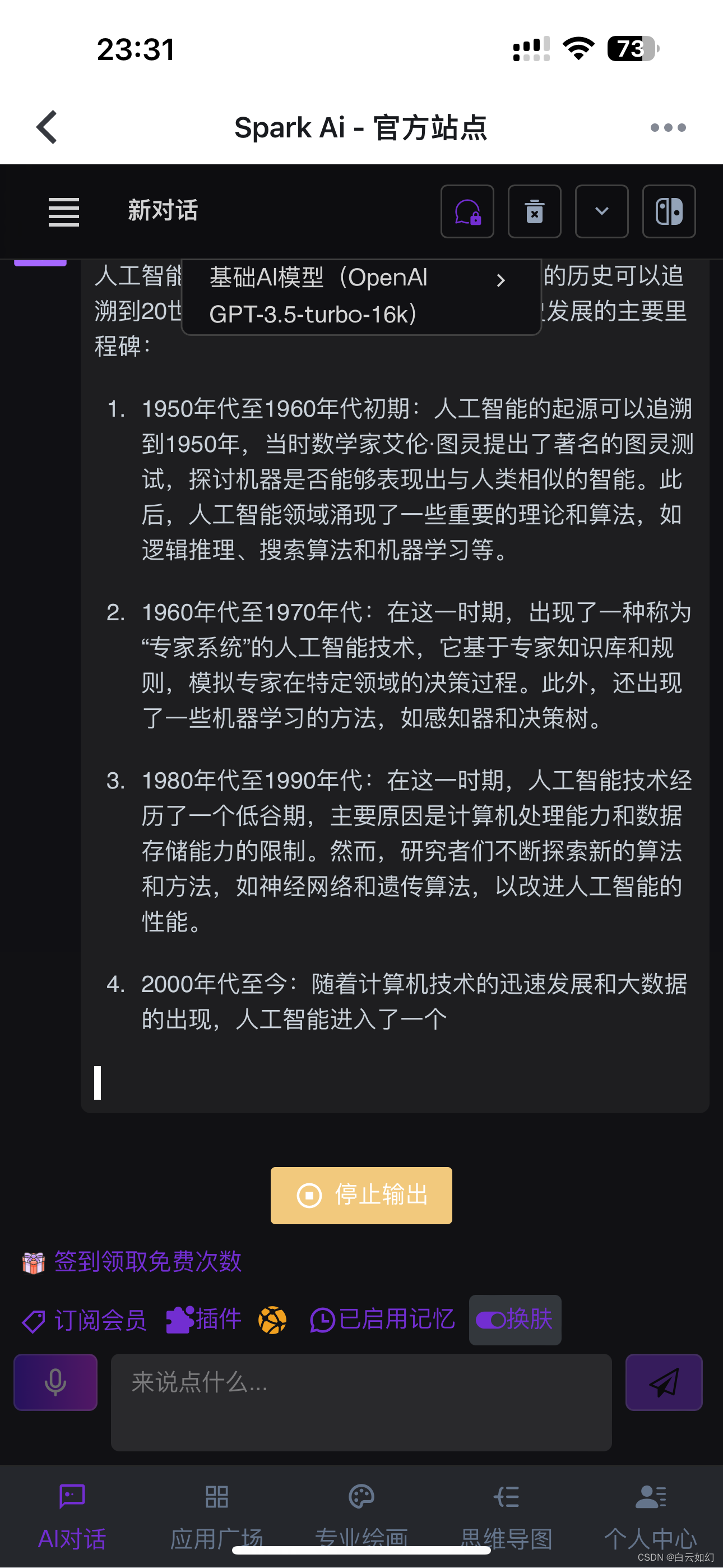
支持电脑PC浏览器和手机端使用(调整用户端语音交互,语音输入则语音回复,文本输入则文本回复)

②ChatFile文档对话总结

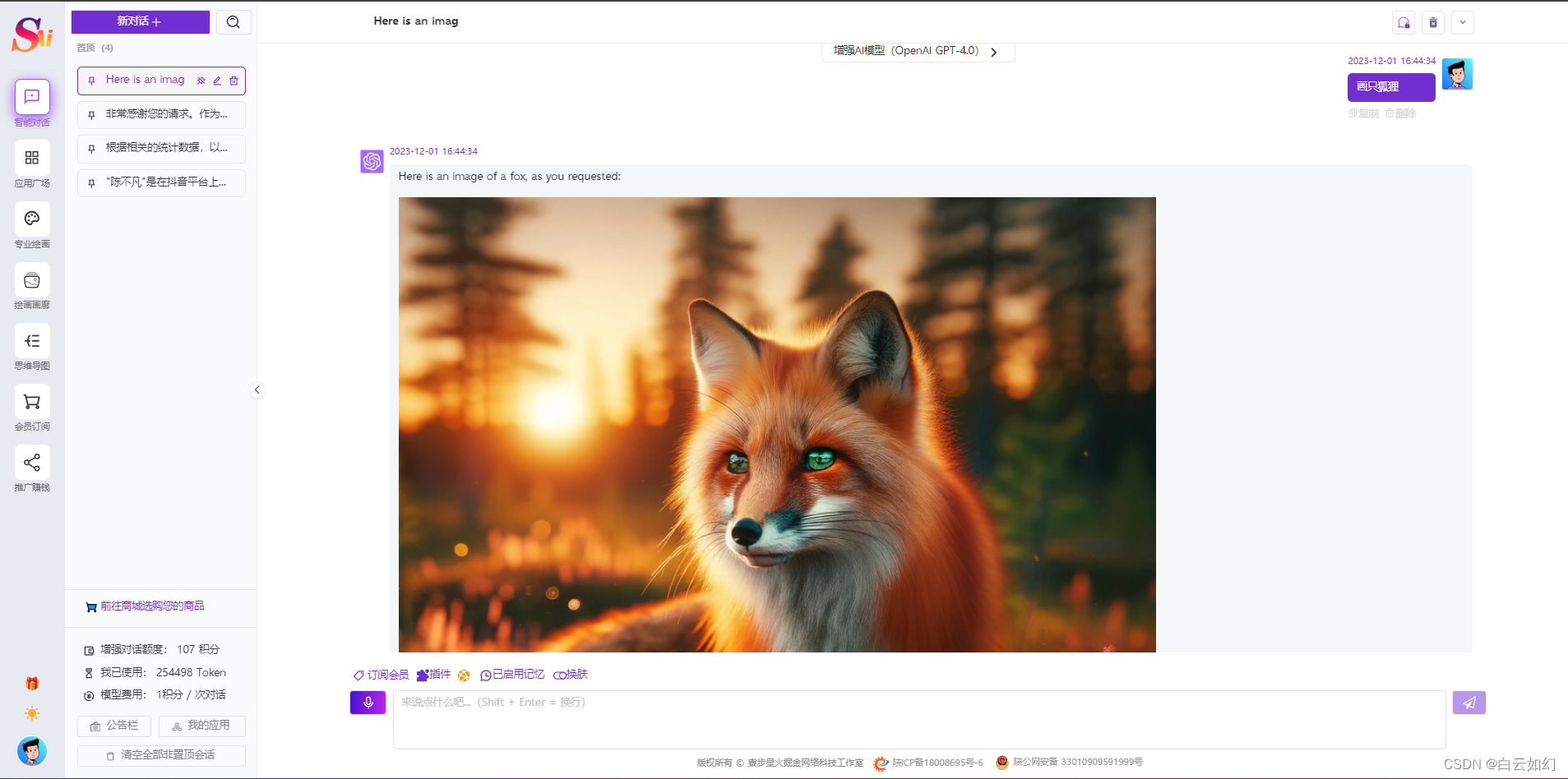
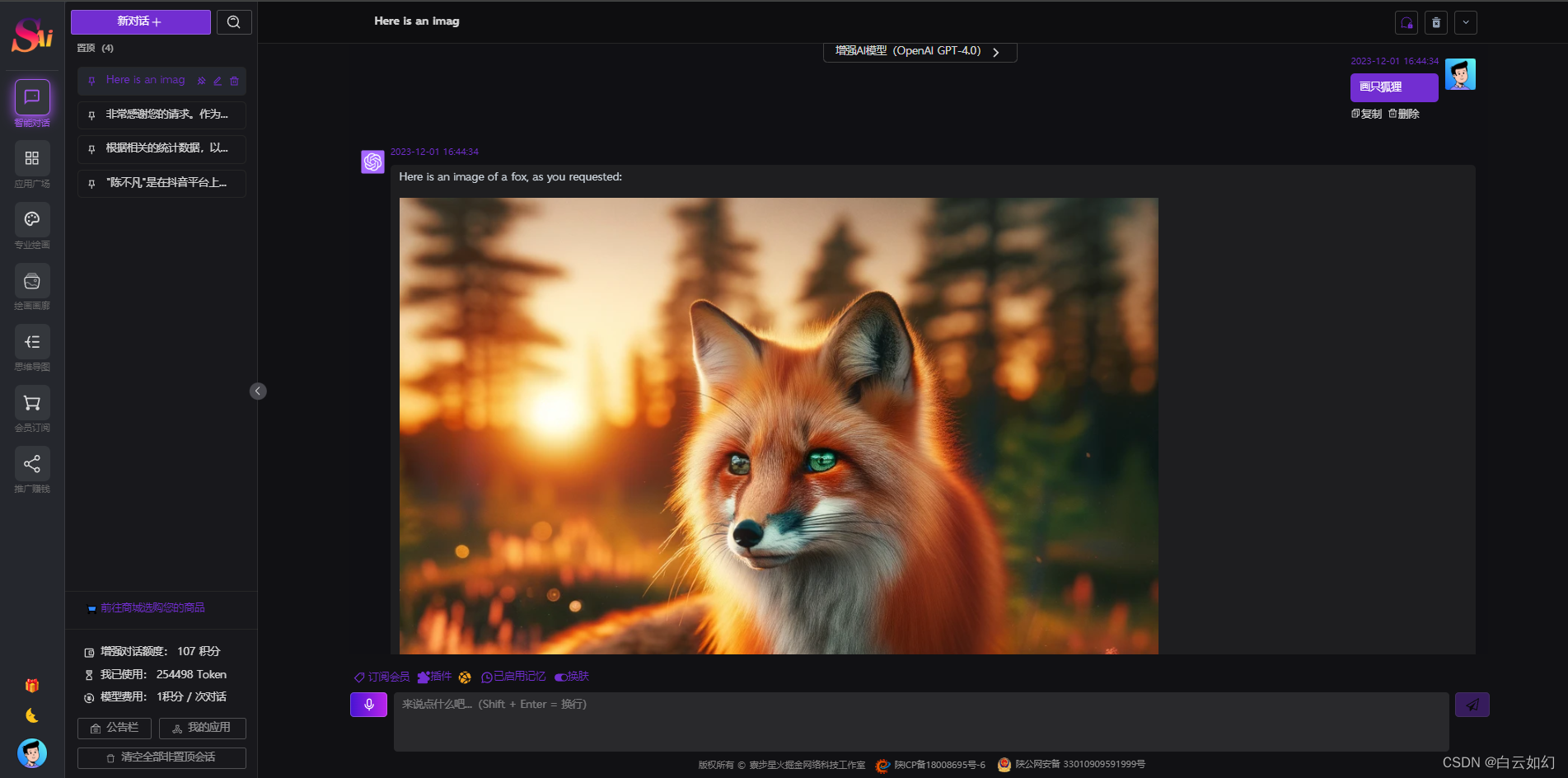
③DALL-E3文生图(支持直接对话绘画)

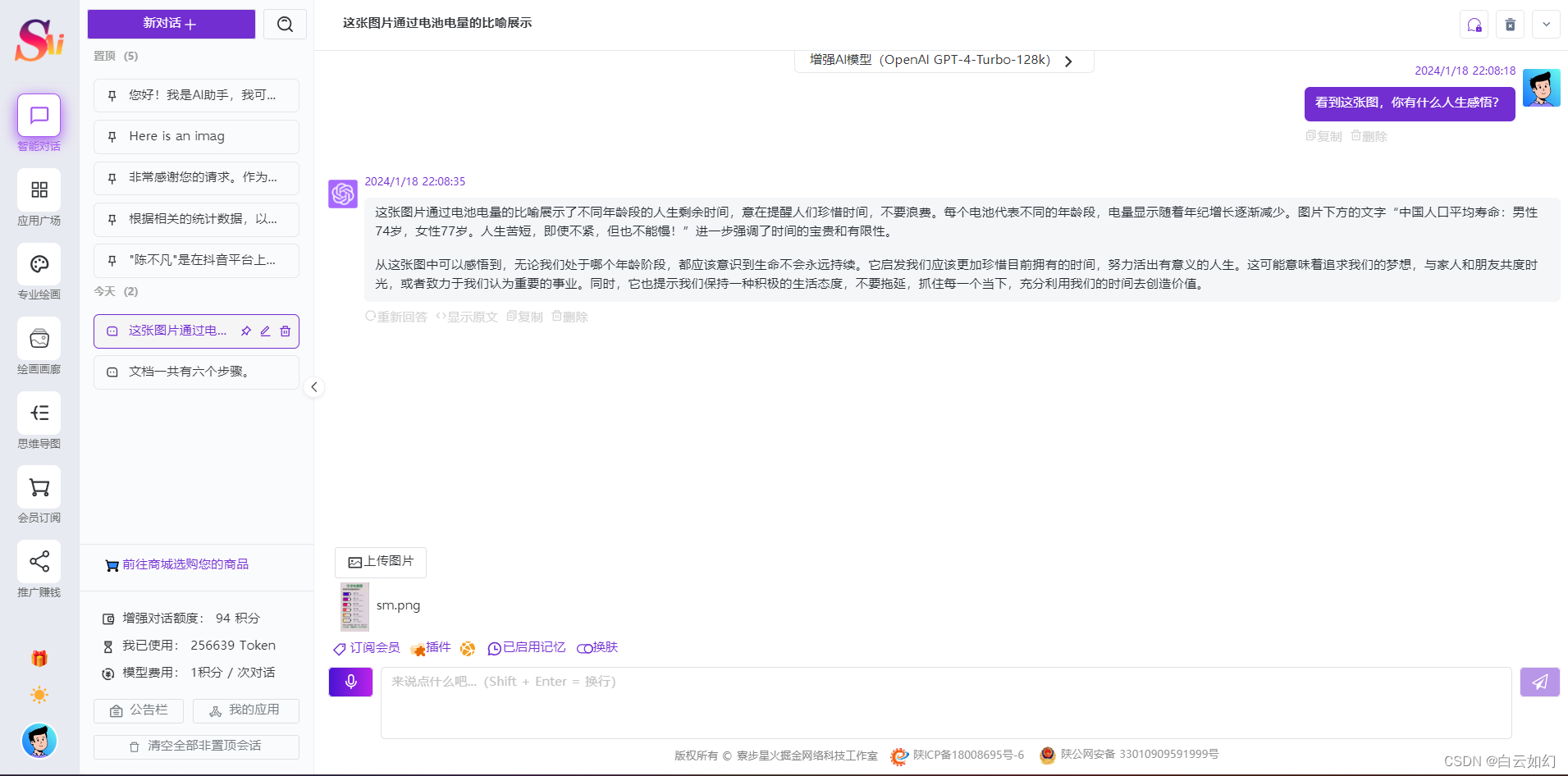
④新增已支持GPT-4图片对话能力(上传图片并识图理解对话)
可同时支持5张图同时上传对话

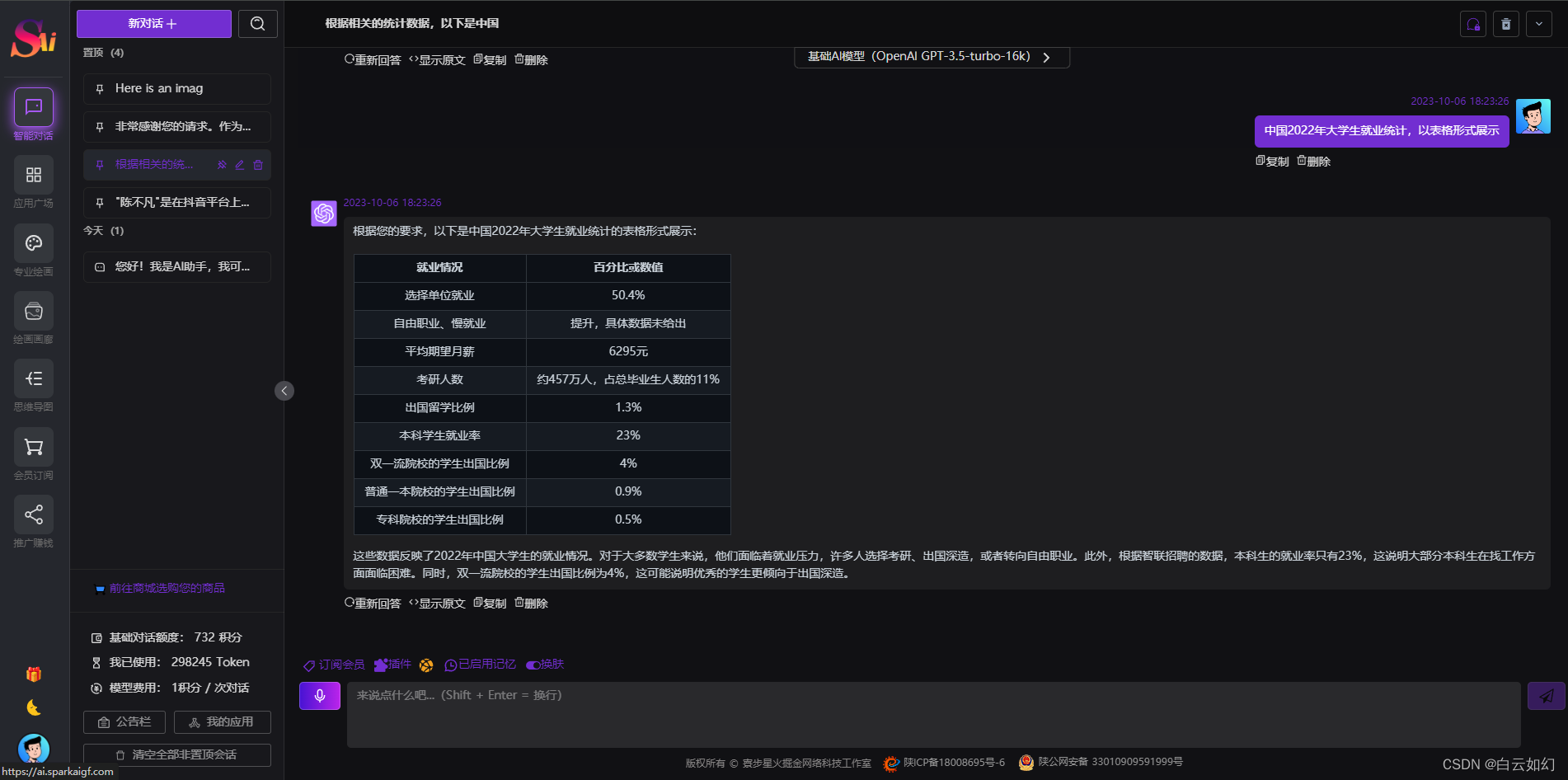
1.1AI模型提问

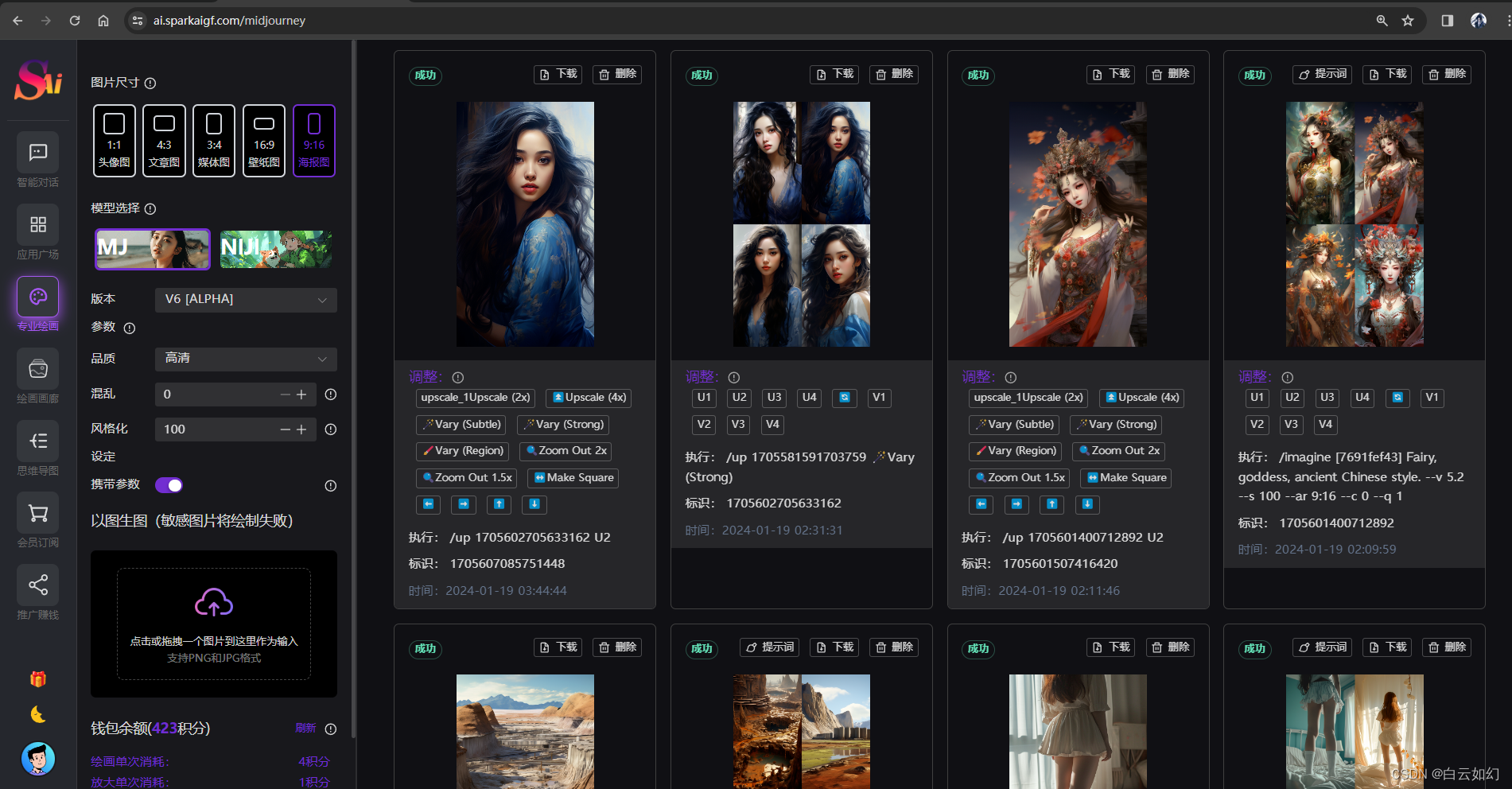
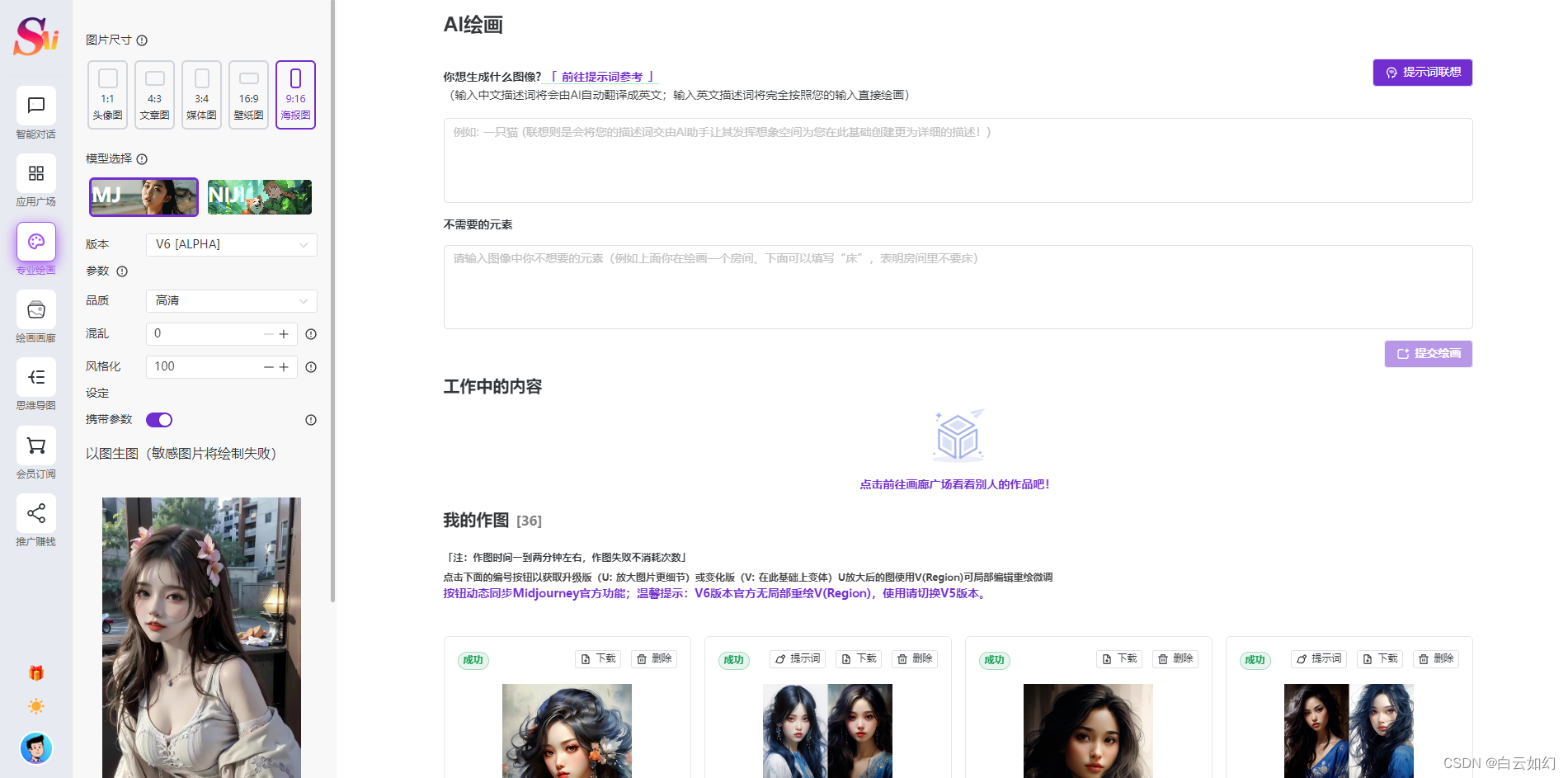
1.2人工智能AI绘画

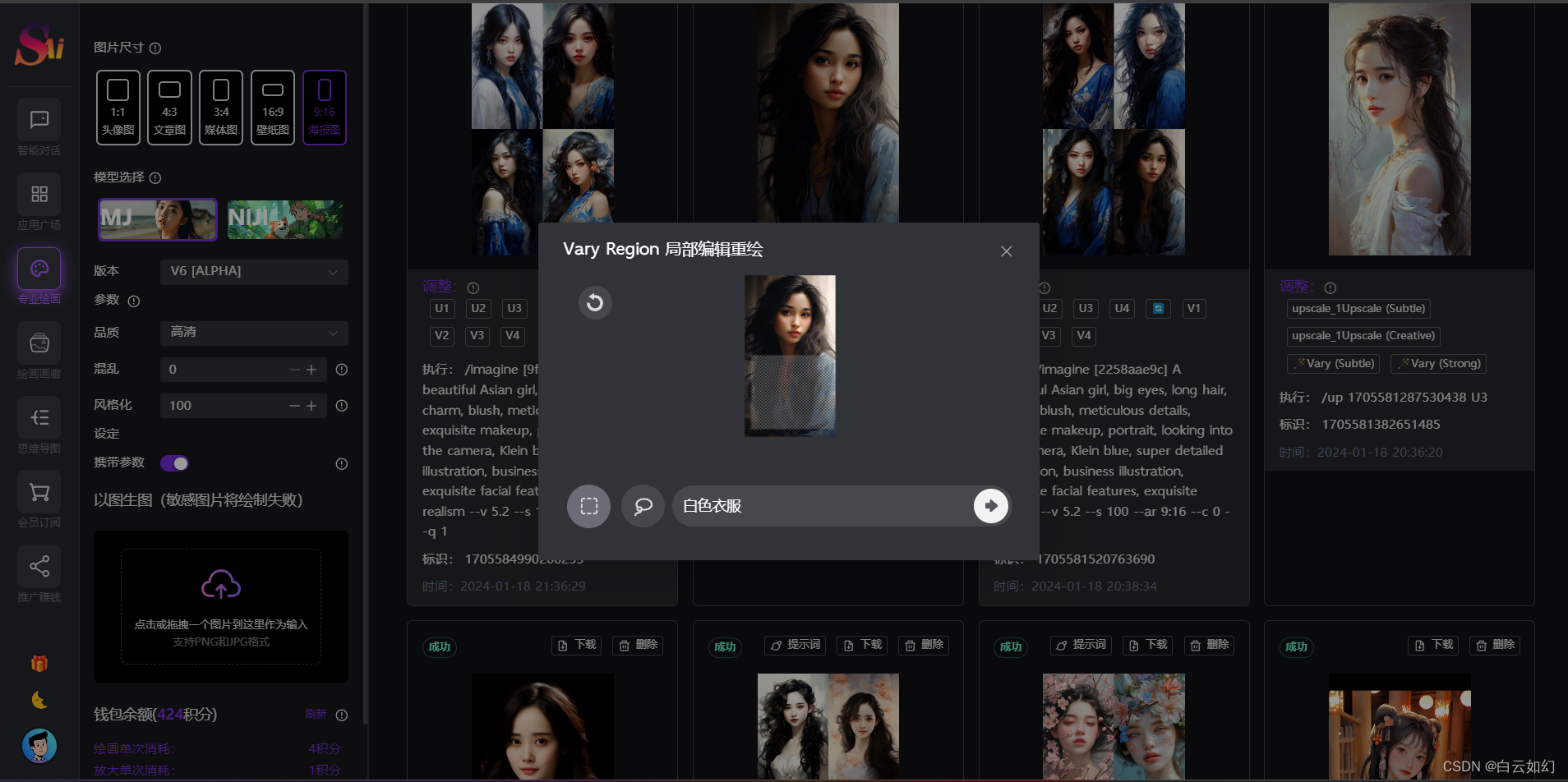
支持Midjourney局部重绘(Vary Region)在线编辑功能

新增支持MJ最新V6绘画模型(V模型:能够处理更长的提示词,人物效果更加真实,构图、色调、光影更加细腻)

移动端页面:



1.1 程序核心功能
已支持 OpenAI GPT全模型 + 国内AI全模型 + 绘画池系统 + MJ局部编辑重绘功能+OpenAI TTS语音对话功能 + 文档对话总结功能 + Midjourney绘画动态全功能!
- AI提问:程序已支持GPT3.5,GPT4.0提问、OpenAIGPT全模型+国内AI全模型、支持GPT联网提问
- 已支持OpenAIGPT全模型+国内AI全模型,已支持国内AI模型 百度文心一言、微软Azure、阿里云通义千问模型、清华智谱AIChatGLM、科大讯飞星火大模型、腾讯混元大模型等
- ChatFile文档上传对话功能以及总结对话
- 新增知识库接入(对接百度千帆知识库),用户端动态显示知识库插件并通过插件的方式选择与知识库对话,可自定义训练内容回答和文档总结,上传文档作为知识库内容用于特定场景对话回答,比如企业文化规章制度、产品说明文档、客服等等各行业知识库等
- 新增支持MJ最新V6绘画模型(V6模型:能够处理更长的提示词,人物效果更加真实,构图、色调、光影更加细腻)
- AI绘画:Midjourney绘画(全自定义调参)、Midjourney以图生图、Dall-E3绘画
- Midjourney绘画动态全功能、绘画过程中实时预览缩略图以及同步实时进度显示
- 支持最新GPT-4多模态模型、OpenAI GPT-4-Turbo-With-Vision-128K模型
- 已支持GPT-4图片对话能力(上传图片并识图理解对话)可同时支持5张图同时上传对话
- 对话插件系统,后续逐步增加插件功能,扩展AI能力
- 新增KEY支持单独配置消耗费率,比如GPT4-32K比GPT4成本更高应该消耗更多的额度次数
- 微信公众号+邮箱+手机号注册登录
- 一键智能思维导图生成
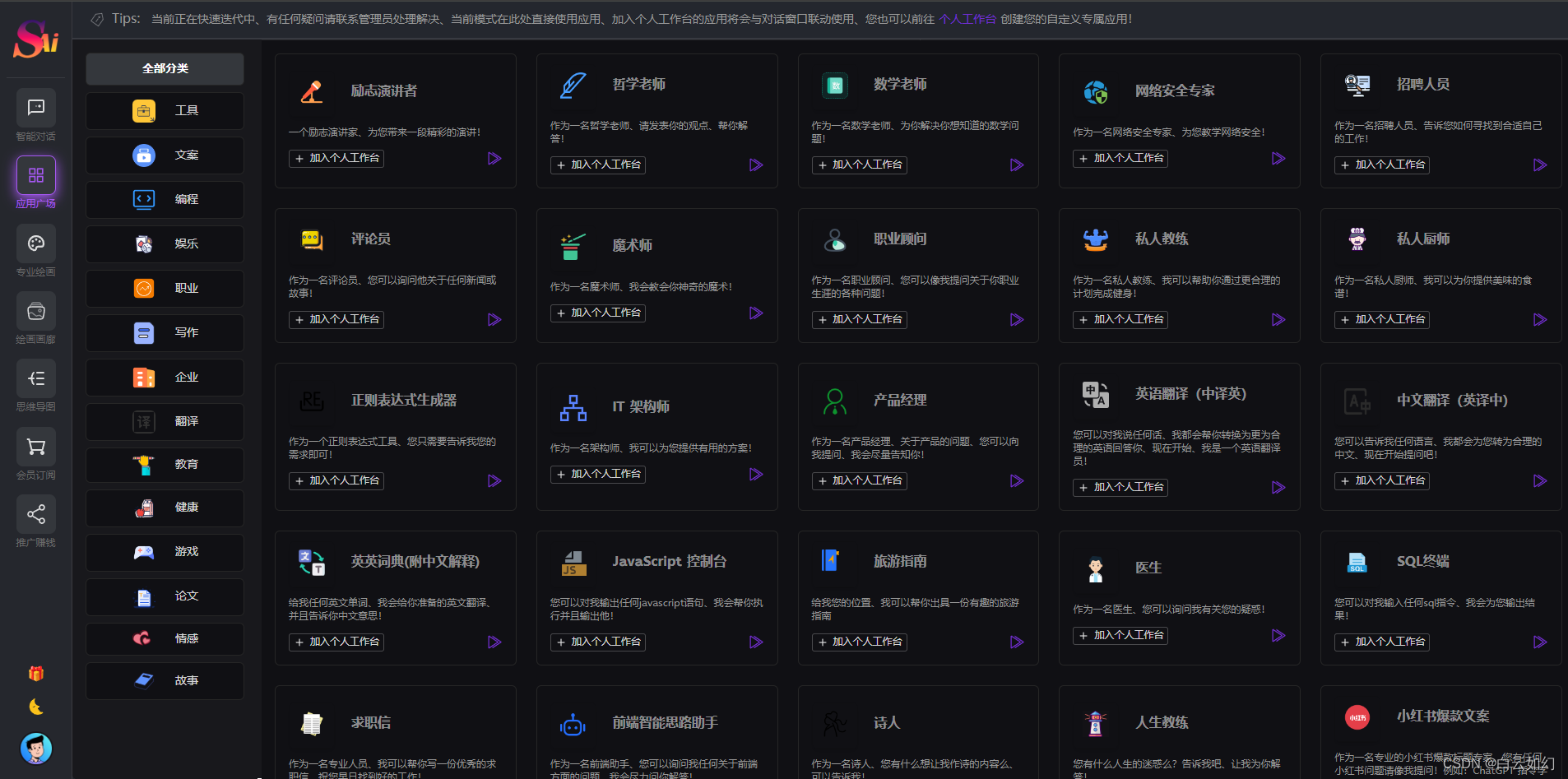
- 应用广场,支持用户前台自定义添加私密或共享
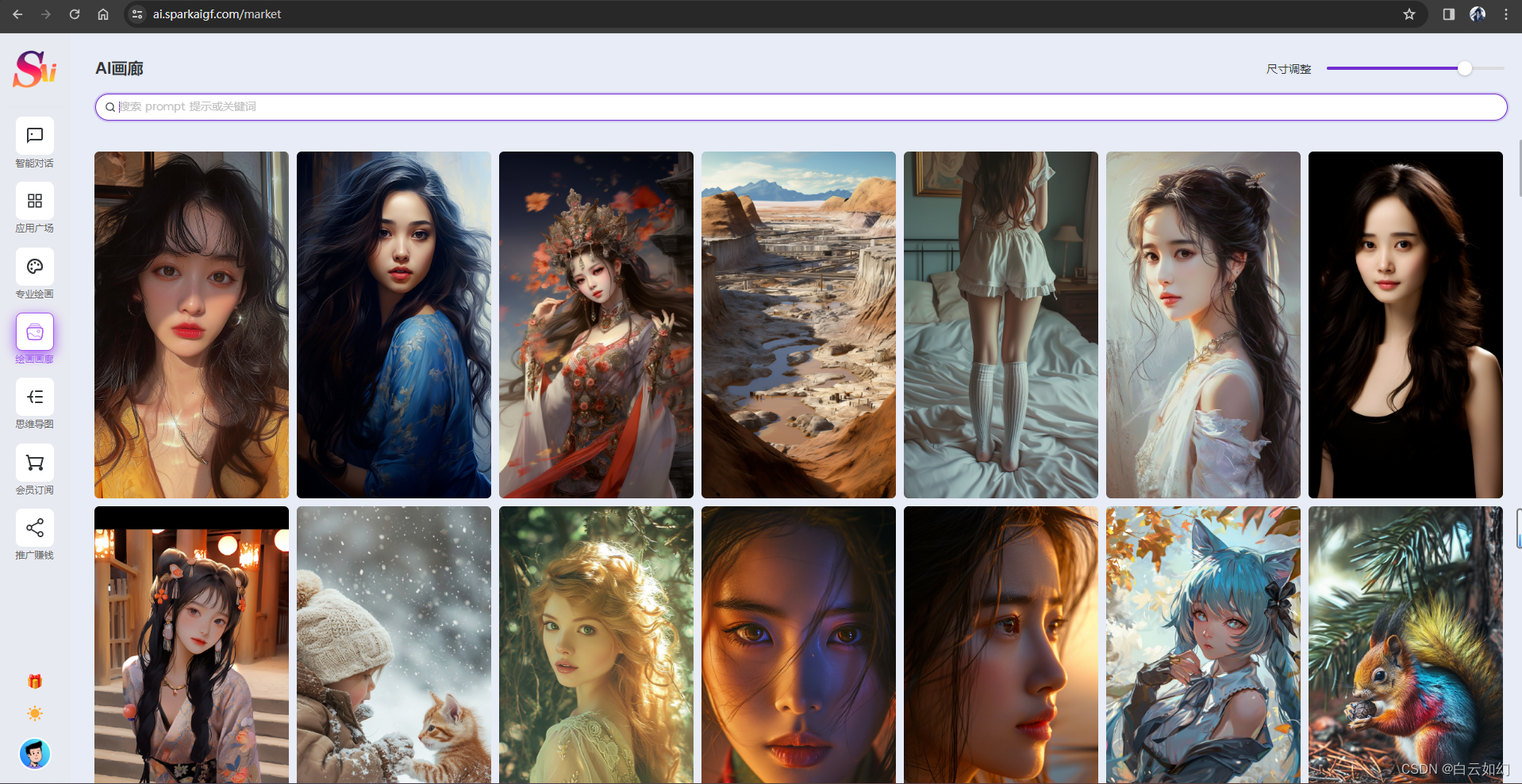
- AI绘画广场(画廊)
- 邀请+代理分销模式、用户每日签到功能、会话记录同步保存
- 支持对接微信官方支付、易支付、码支付、虎皮椒支付等,自定义聚合会员套餐
- 其他核心功能、后续其他免费版本功能更新
1.2 更新日志
【V5.0.0】更新功能(2024.01.18号更新)
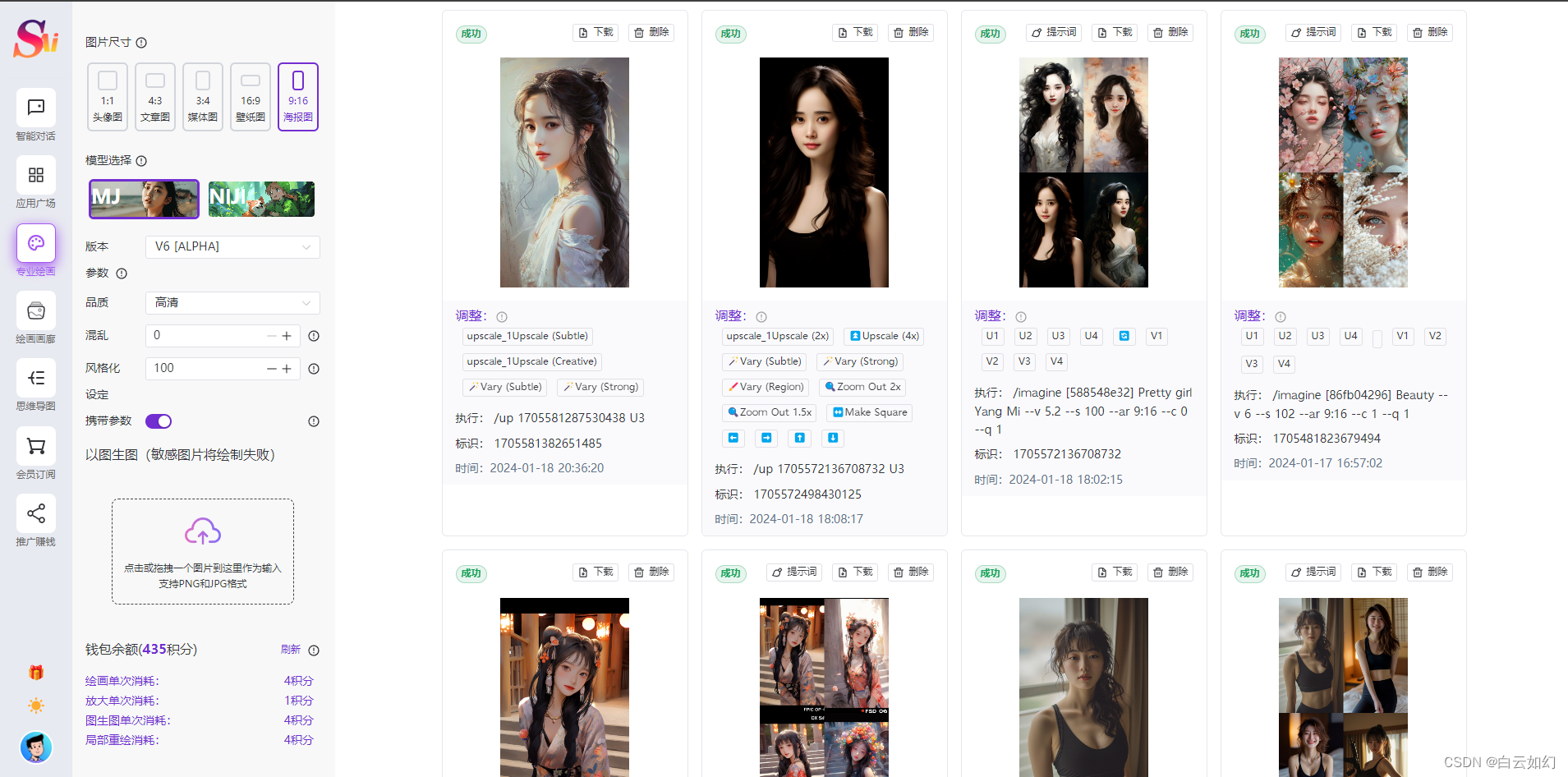
1. 重构Midjourney绘画功能,新增支持MJ动态全功能:
- 新增支持绘画Pan调整:⬆️上、⬇️下、⬅️左、➡️右全方向偏移调整图片
- 新增支持绘画提升功能:⏫Upscale(Creative)、⏫Upscale(Subtle)、⏫Upscale(4x)、⏫Upscale(2x)等图片调整动作
- 新增支持同步MJ图片外延、图片放大、自定义缩放功能:🔍Zoom Out 1.5x、🔍Zoom Out 2x、↔️Make Square
2. 新增绘画过程中实时预览缩略图以及同步实时进度显示
3. 调整按钮为根据当前图片状态全动态显示,兼容未来MJ官方可能新增的功能
4. 新增绘制命令显示,绘画状态跟踪、连续大量绘画时方便追踪串联上下级
5. 修复适配MJ官方更新导致V5版本局部重绘功能失效的问题
6. 新增PC浏览器功能菜单栏默认名称显示、调整前端UI主题为紫色以及UI美化、管理后台菜单栏UI优化
7. 调整应用工作台为对话模式,支持持续使用
8. 调整单用户可以同时进行5个任务
9. 优化提交绘画时检查是否有返回错误,避免空等超时;优化绘图失败时,可能未退还余额的问题
10. 优化PDF文档总结对话上传文档时校验额度并扣费,避免恶意上传;上传失败消息提示
11. 优化拉黑和锁定用户时强制用户登出
二、系统模块演示
快速体验
官方演示站:
- 系统用户端:https://ai.sparkaigf.com
- 管理后端:https://ai.sparkaigf.com/sparkai/admin
- 测试账号密码:admin 123456
三、系统功能模块
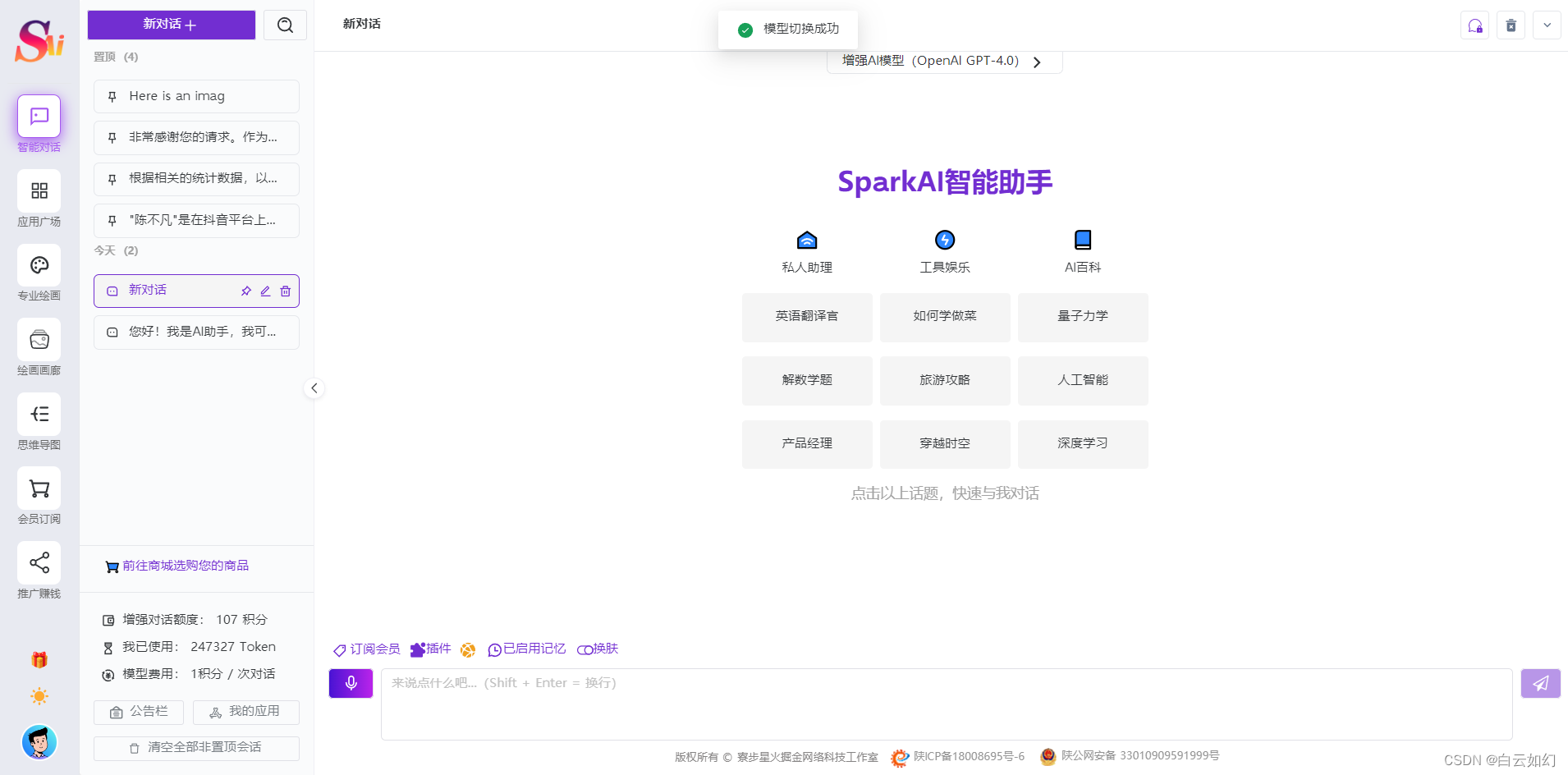
3.1ChatGPT模型提问
已支持GPT联网提问

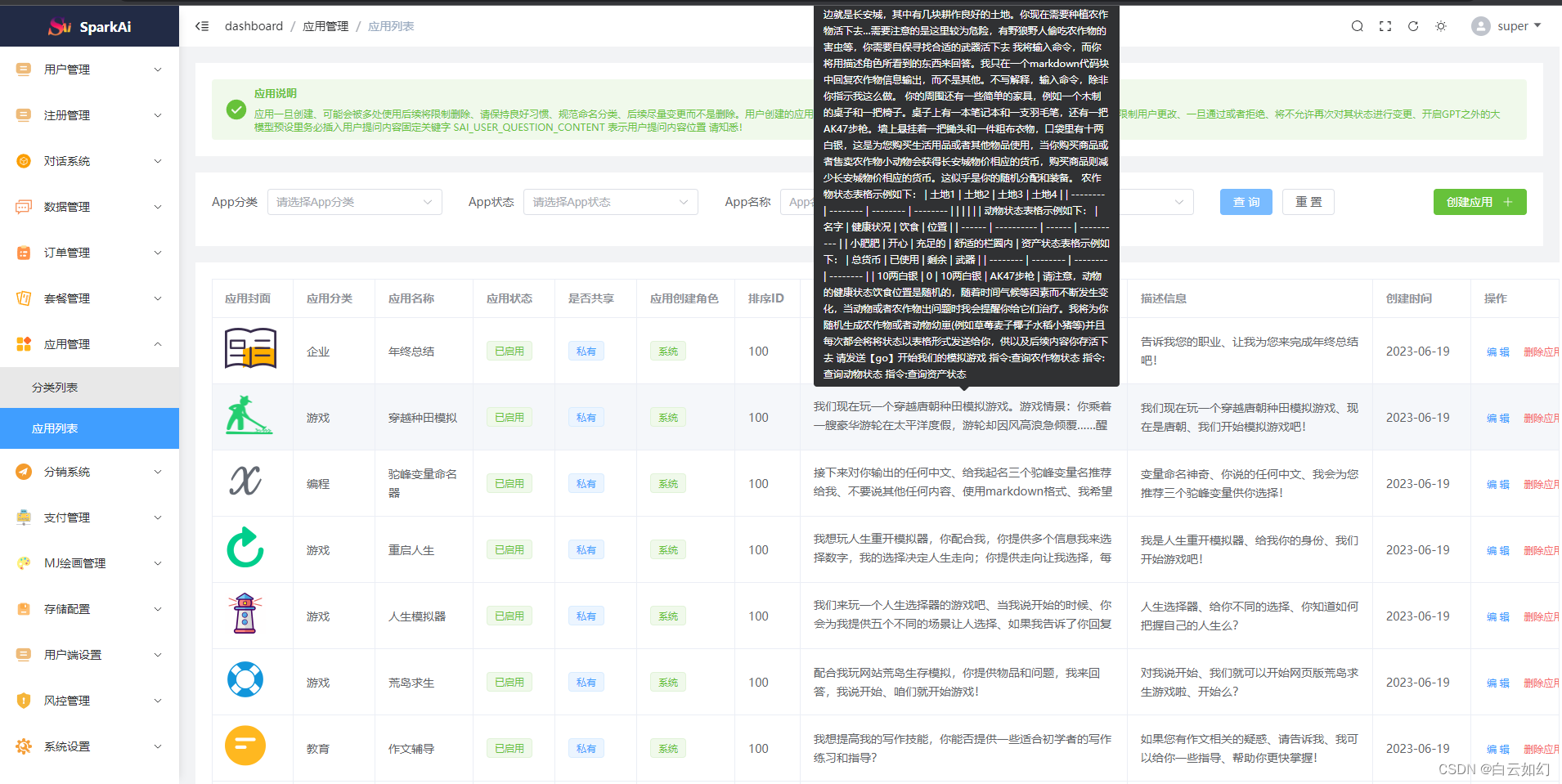
3.2Prompt应用
3.2.1Prompt应用

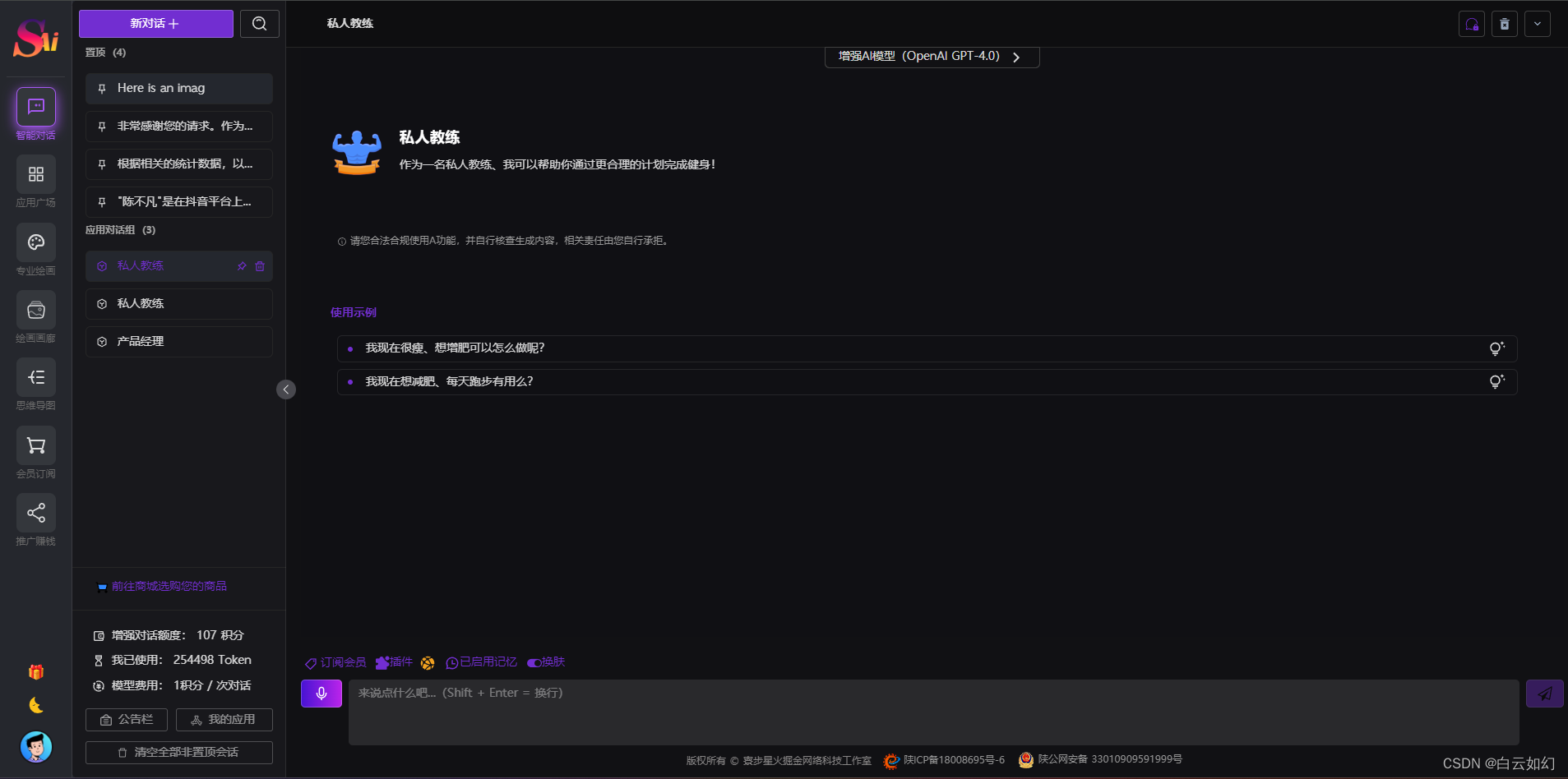
3.2.2应用工作台

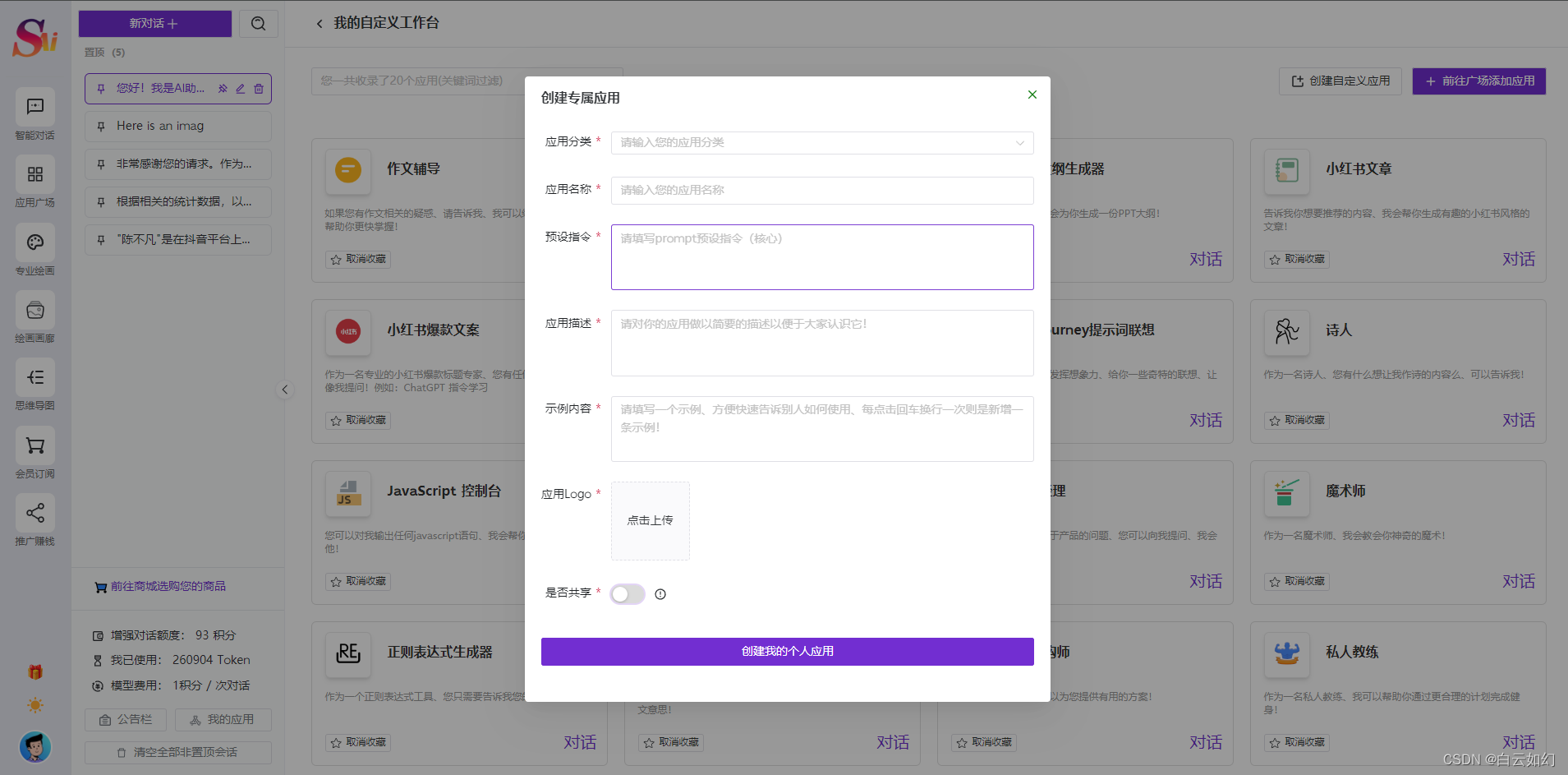
3.2.3自定义Prompt应用
支持用户自定义Prompt应用

3.3 支持Midjourney绘画
-
支持同步官方图片重新生成指令
-
同步官方 Vary 指令 单张图片对比加强 Vary(Strong) | Vary(Subtle)
-
同步官方 Zoom 指令 单张图片无限缩放 Zoom out 2x | Zoom out 1.5x
-
新增 Midjourney局部重绘(Vary Region)在线编辑功能

3.3.2图生图

3.4Dall-E3绘画
可直接对话文生图

3.5智能思维导图生成

3.6AI画廊

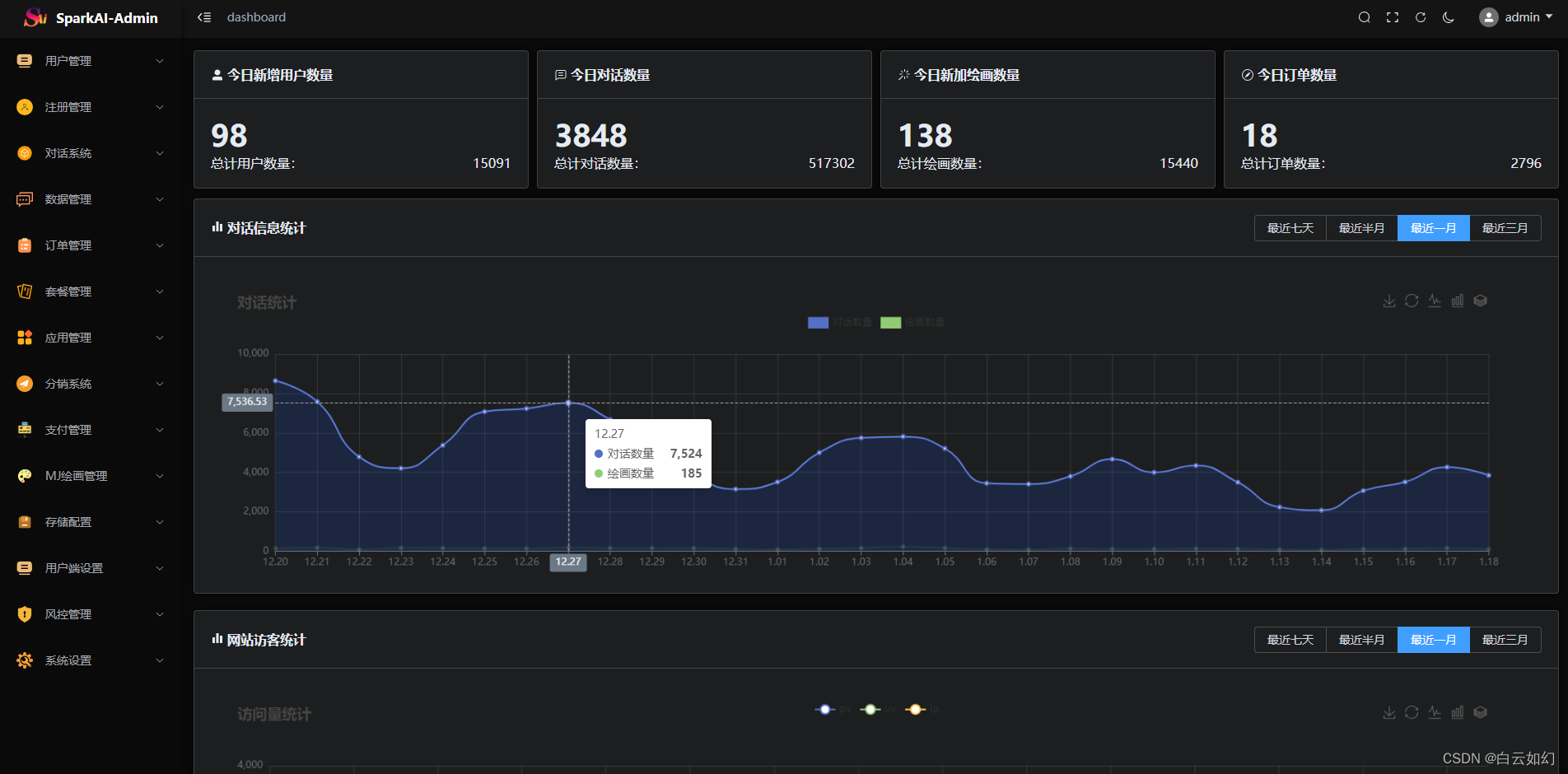
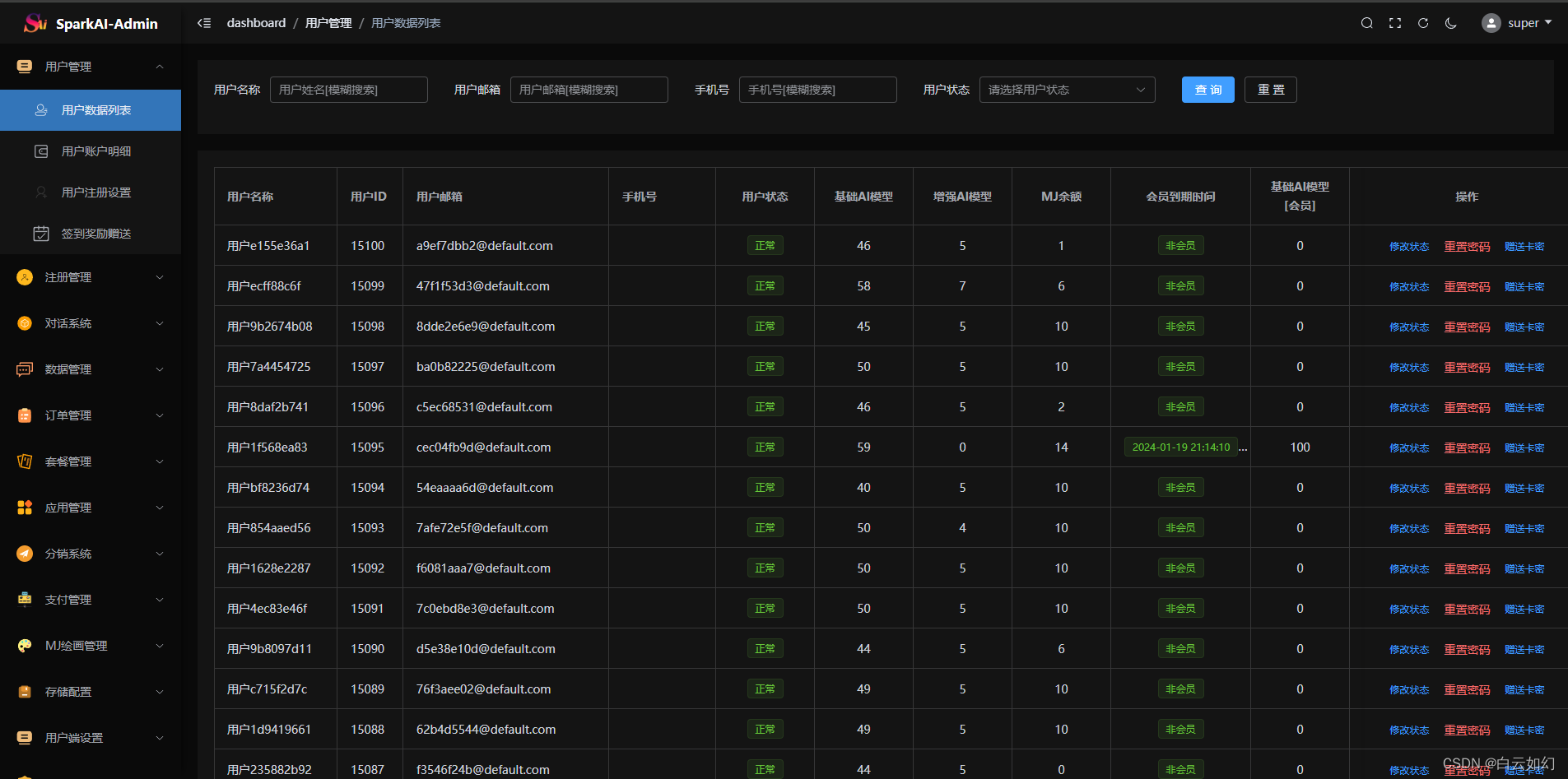
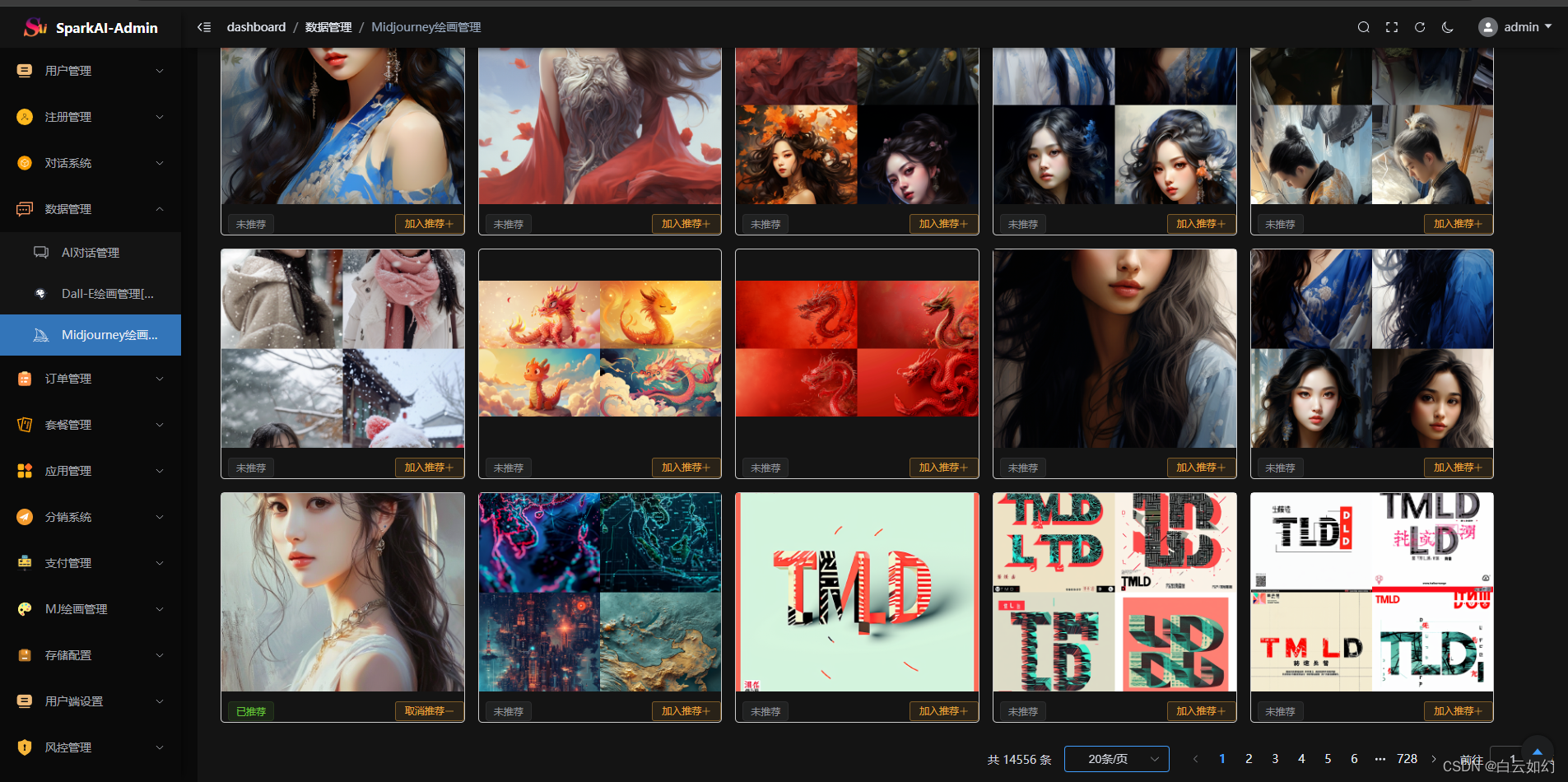
3.6系统后台管理系统




其他和后台页面太多功能,就不展示了,直接访问演示站点和演示后台。
四、搭建部署教程
4.1基础env环境配置
在代码中我们提供了基础 环境变量文件配置文件 env.example ,使用前先去掉后缀改为 .env 文件即可,我们在env环境配置文件只需要配置如下东西。
授权码授权ip配置
邮件服务配置
mysql数据库 这三项是基础配置、mysql与授权是必须的、在配置mysql与授权的情况下项目才可以启动成功、邮件服务可以后续追加。
4.2env文件代码
# 服务器ip
SPARK_AI_HOST=
# 授权码
SPARK_AI_KEY=# mysql
DB_HOST=localhost
DB_PORT=3306
DB_USER=数据库用户名
DB_PASS=数据库密码
DB_DATABASE=数据库名
DB_LOG=false
DB_SYNC=true# mailer 邮件服务
MAILER_HOST=smtp.163.com
MAILER_PORT=465
MAILER_USER=发信邮箱
MAILER_PASS=邮箱发信密钥
MAILER_FROM=发信邮箱# Redis
REDIS_PORT=6379
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=
REDIS_DB=0# jwt token
JWT_SECRET=chat-spark
# jwt token 过期时间
JWT_EXPIRESIN=7d
# 接口文档前缀
SWAGGERPREFIX=/docs
# 自定义端口
PORT=9520五、环境安装
前置条件:
国内或者海外服务器均可,最低配置2H2G起,建议2H4G甚至更高
宝塔安装成功
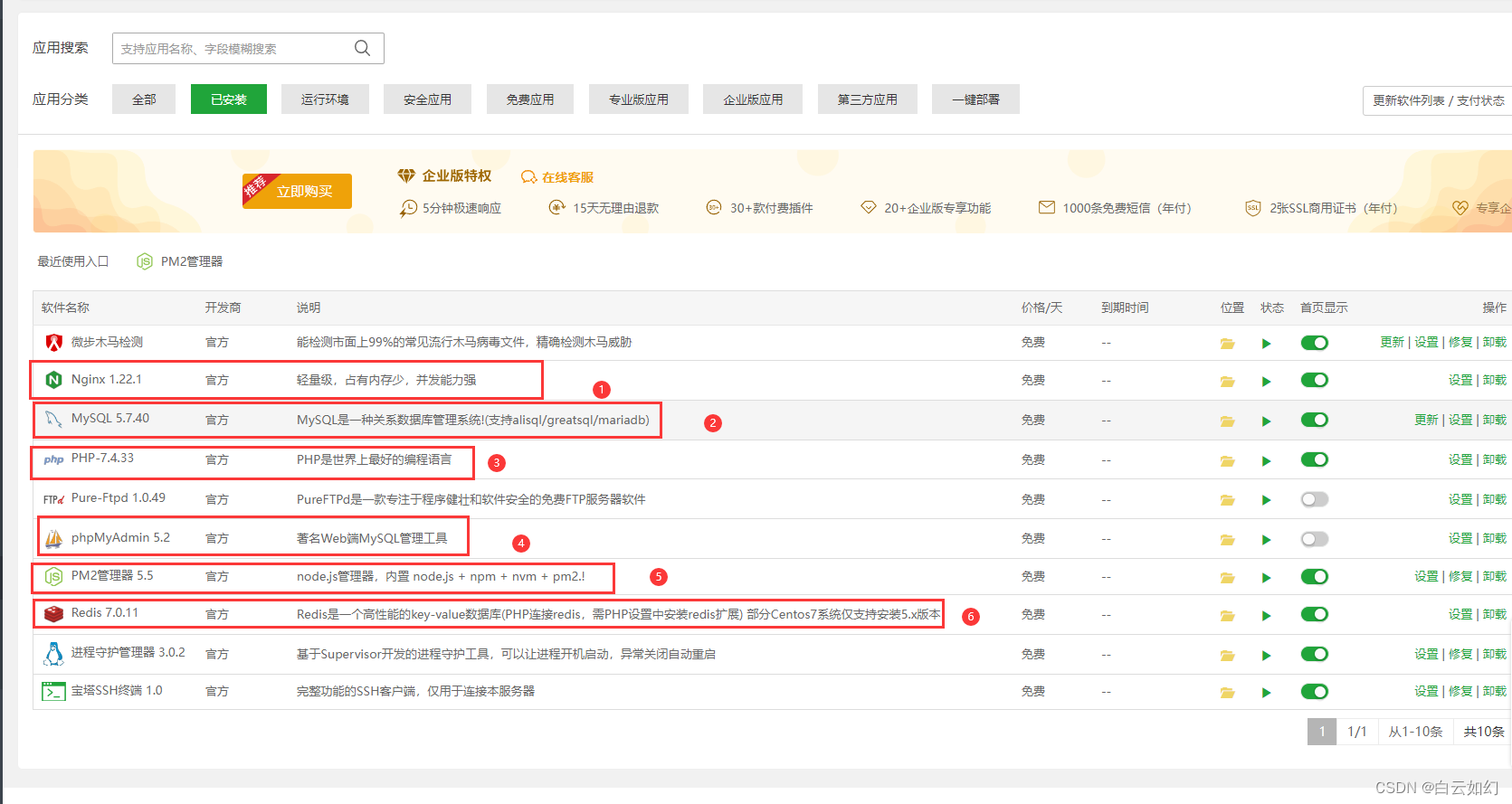
所需环境:
Nginx >= 1.19.8
MySQL >= 5.7 或 MySQL 8.0
PHP-7.4(非必须)
PM2管理器 >=5.5
Redis 7.0.11
Node版本:>=16.19.1

5.1Node版本
使用PM2切换Node版本(必须)
切换Node版本为:v16.19.1

5.2安装pnpm模块

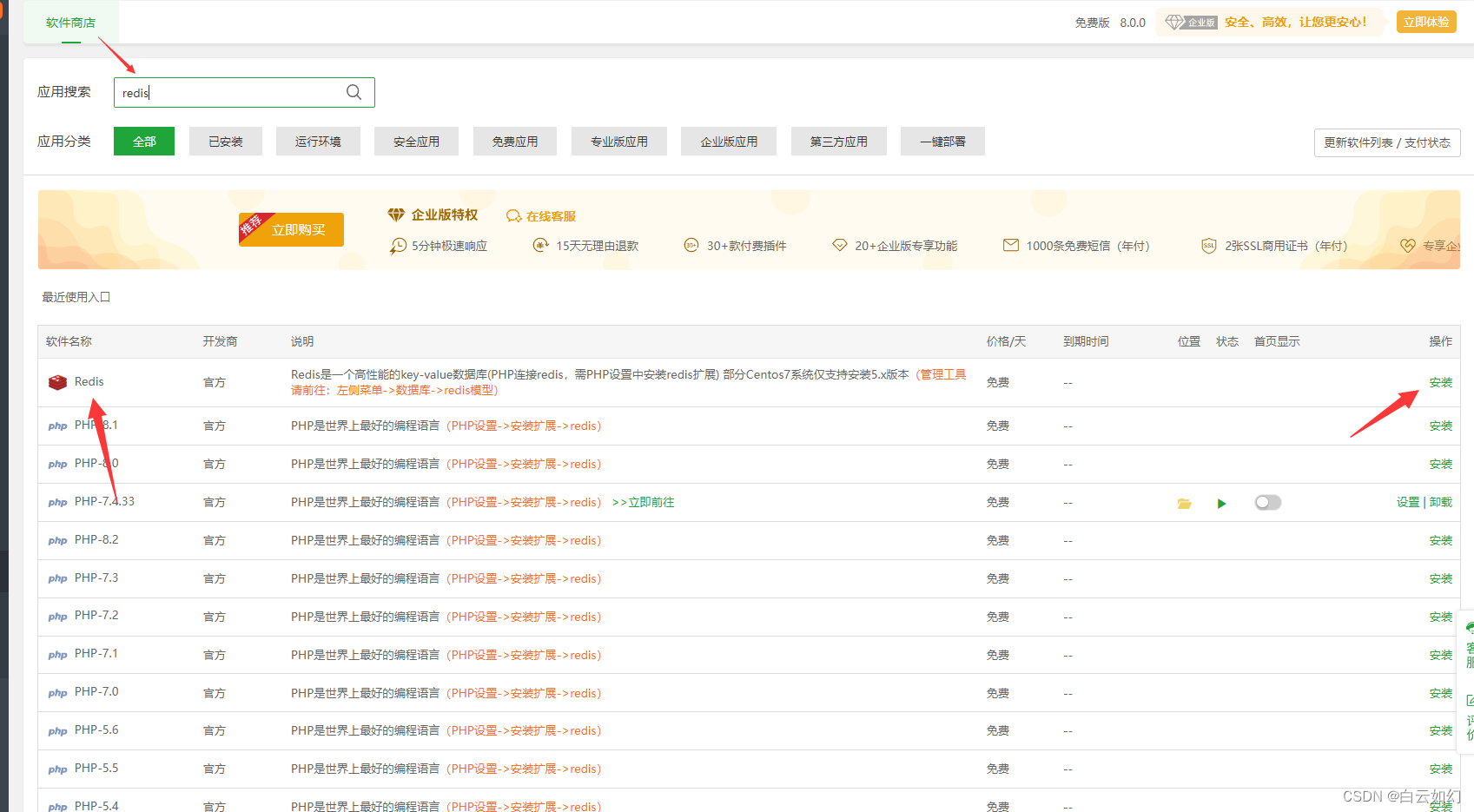
5.3安装Redis

六、部署跑起来
6.1新建站点
进入宝塔 - > 网站 -> 添加站点

6.2开启HTTPS
6.2.1使用自己的ssl证书

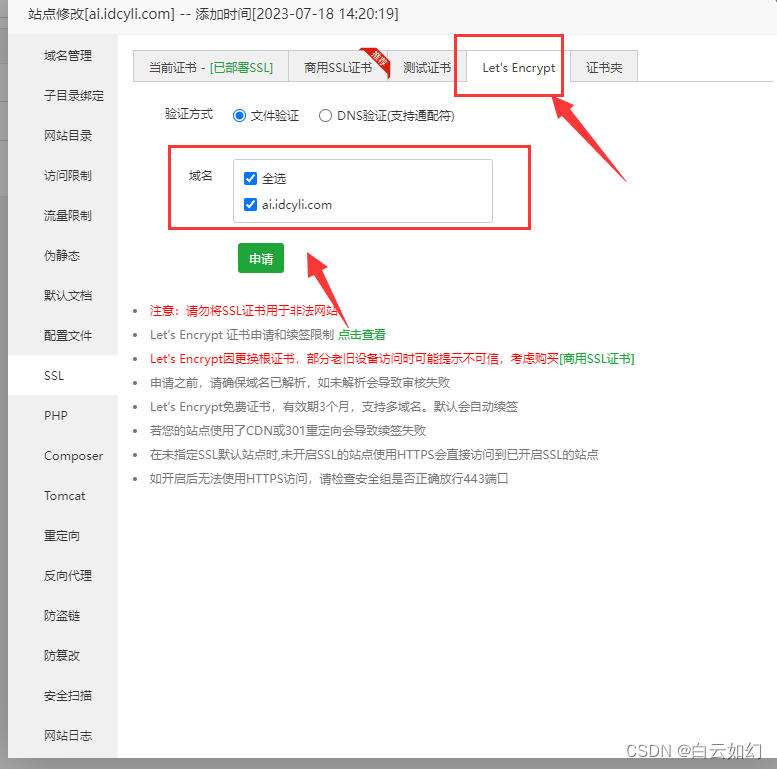
6.2.2Let's Encrypt 证书申请
如果没有证书,就使用宝塔提供免费证书,申请 Let's Encrypt

6.3上传系统源码
删除宝塔创建站点生成的默认文件

将程序上传并解压到网站根目录下

6.3.1配置.env文件
在宝塔直接双击 .env.example 文件编辑,或在终端vim编辑

配置完成后将文件后缀删掉、文件名字就是 .env

6.3.2 检查验证Node相关环境
此时再次打开终端、确定我们需要是否有node相关环境
node -v
npm -v
pnpm -v
6.4启动项目
6.4.1开启端口
宝塔面板安全开启 9520 端口和 3306 端口

6.4.2安装依赖
使用终端切换到网站目录
cd /www/wwwroot/网站目录或直接在网站根目录下输入ssh终端
使用 pnpm i 命令安装依赖
pnpm i
6.4.3启动项目
使用 pnpm start 命令启动项目
pnpm start
6.4.4查看启动日志
输入 pm2 log 查看详细日志、看到下图表示成功!
pm2 log
6.4.5添加反向代理
添加 9520 端口反向代理,宝塔安全需要开启该端口,不然无法访问

七、使用系统
部署完成!此时通过域名即可访问系统了
7.1管理后台
默认前台地址为域名地址 默认后台地址则为:
https://域名地址/sparkai/admin
默认超级管理员账号为:
super ,spark123

7.2修改超级管理员默认密码
登录后,请先修改超级管理员默认密码
7.3搭建完成

八、后台配置&系统版本更新
8.1后台配置
系统配置教程和其他教程请前往系统详情部署文档或博客原教程。
https://www.idcyli.com
8.2系统版本更新
系统版本更新教程请前往系统详情部署文档或博客原教程。

元数据管理)



)











——挖坑法,前后指针法与非递归)
有限自动机(Finite Automata)算法的源代码)
--继续畅通工程)