学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
文章目录
- 前言
- 一、WXSS 模板样式
- 1、什么是 WXSS
- 2、WXSS 和 CSS 的关系
- 二、WXSS 模板样式 - rpx
- 1、什么是 rpx 尺寸单位
- 2、rpx 的实现原理
- 3、rpx 与 px 之间的单位换算*
- 三 、WXSS 模板样式 - 样式导入
- 1、什么是样式导入
- 2、@import 的语法格式
- 四、WXSS 模板样式 - 全局样式和局部样式
- 1、全局样式
- 2、局部样式
- 五、页面配置
- 1、页面配置文件的作用
- 2、页面配置和全局配置的关系
- 3、页面配置中常用的配置项
- 六、网络数据请求
- 1、小程序中网络数据请求的限制
- 2、配置 request 合法域名
- 3、发起 GET 请求
- 4、发起 POST 请求
- 5、在页面刚加载时请求数据
- 6、跳过 request 合法域名校验
- 7、关于跨域和 Ajax 的说明
- 总结
前言
一、WXSS 模板样式
1、什么是 WXSS
2、WXSS 和 CSS 的关系
二、WXSS 模板样式 - rpx
1、什么是 rpx 尺寸单位
2、rpx 的实现原理
3、rpx 与 px 之间的单位换算*
三 、WXSS 模板样式 - 样式导入
1、什么是样式导入
2、@import 的语法格式
四、WXSS 模板样式 - 全局样式和局部样式
1、全局样式
2、局部样式
五、页面配置
1、页面配置文件的作用
2、页面配置和全局配置的关系
3、页面配置中常用的配置项
六、网络数据请求
1、小程序中网络数据请求的限制
2、配置 request 合法域名
3、发起 GET 请求
4、发起 POST 请求
5、在页面刚加载时请求数据
6、跳过 request 合法域名校验
7、关于跨域和 Ajax 的说明
一、WXSS 模板样式
1、什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
2、WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入

二、WXSS 模板样式 - rpx
1、什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2、rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
3、rpx 与 px 之间的单位换算*
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
- 750rpx = 375px = 750 物理像素
- 1rpx = 0.5px = 1物理像素

官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
三 、WXSS 模板样式 - 样式导入
1、什么是样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
2、@import 的语法格式
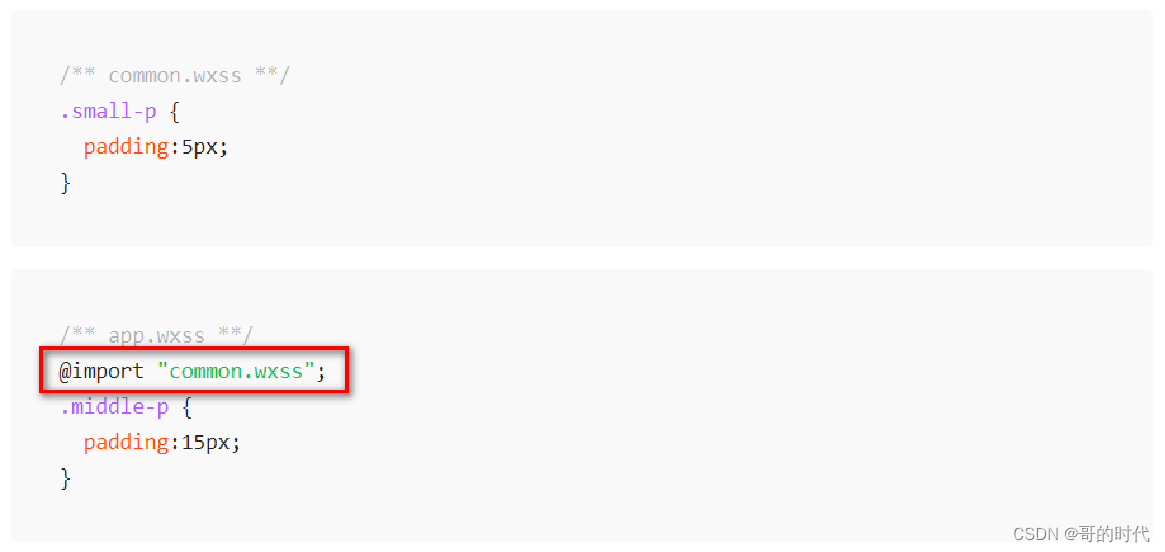
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

四、WXSS 模板样式 - 全局样式和局部样式
1、全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
2、局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
五、页面配置
1、页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
2、页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
3、页面配置中常用的配置项

六、网络数据请求
1、小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中

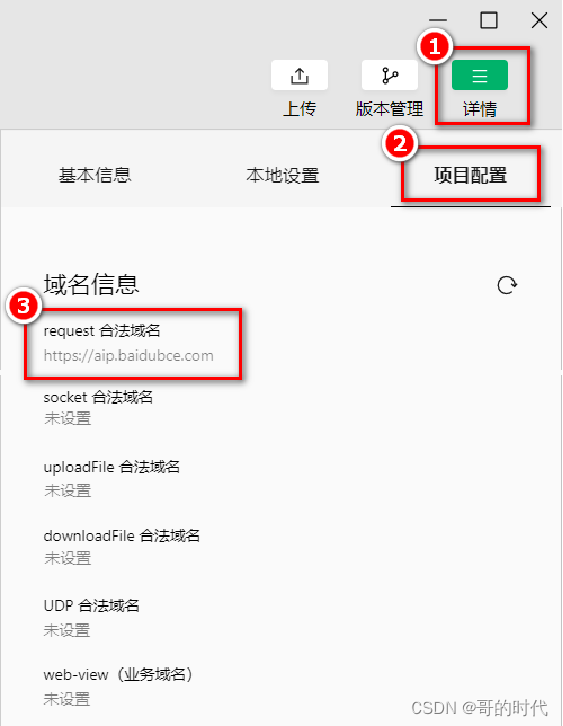
2、配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.gedeshidai.com 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
3、发起 GET 请求
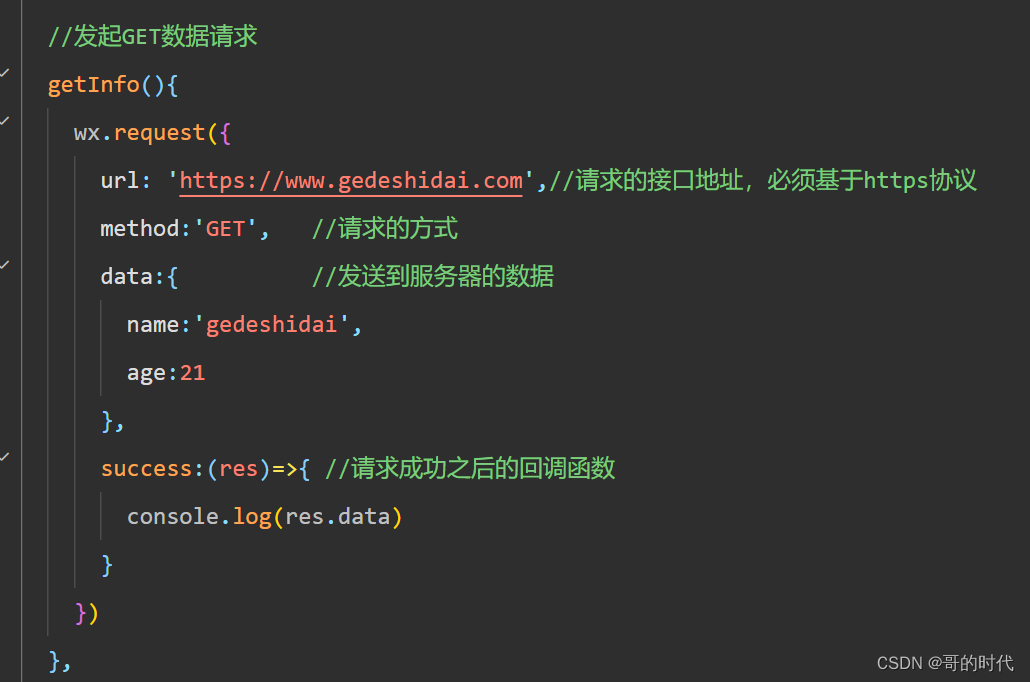
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
//发起GET数据请求getInfo(){wx.request({url: 'https://www.gedeshidai.com',//请求的接口地址,必须基于https协议method:'GET', //请求的方式data:{ //发送到服务器的数据name:'gedeshidai',age:21},success:(res)=>{ //请求成功之后的回调函数console.log(res.data)}})},

4、发起 POST 请求
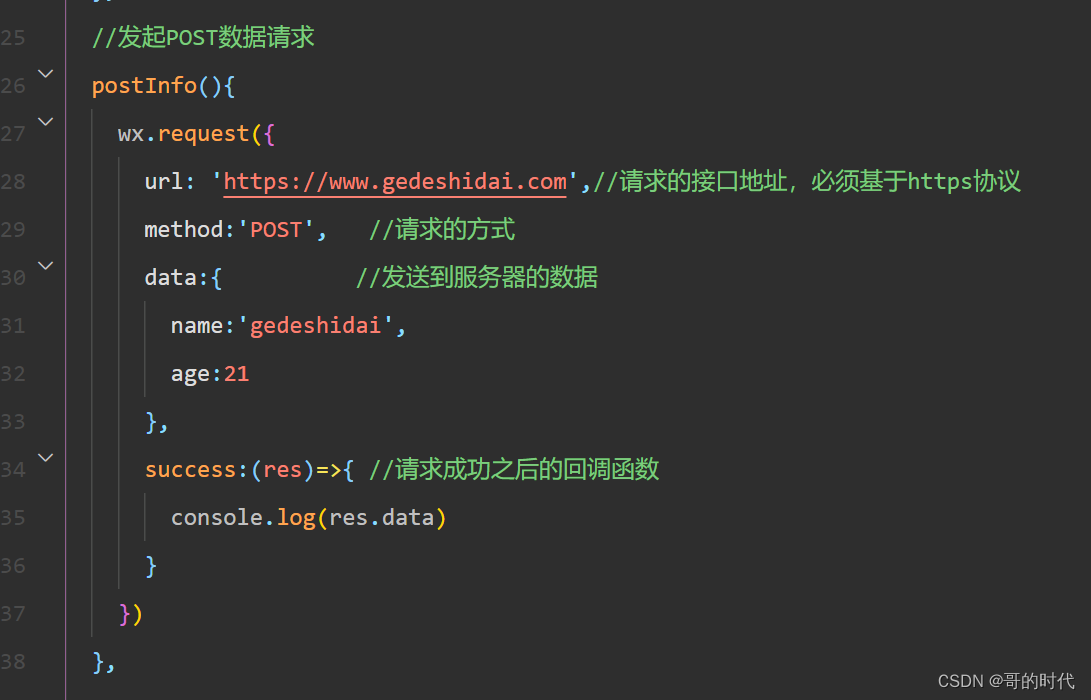
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
//发起POST数据请求postInfo(){wx.request({url: 'https://www.gedeshidai.com',//请求的接口地址,必须基于https协议method:'POST', //请求的方式data:{ //发送到服务器的数据name:'gedeshidai',age:21},success:(res)=>{ //请求成功之后的回调函数console.log(res.data)}})},

5、在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
onLoad(options) {this.getInfo()this.postInfo()},

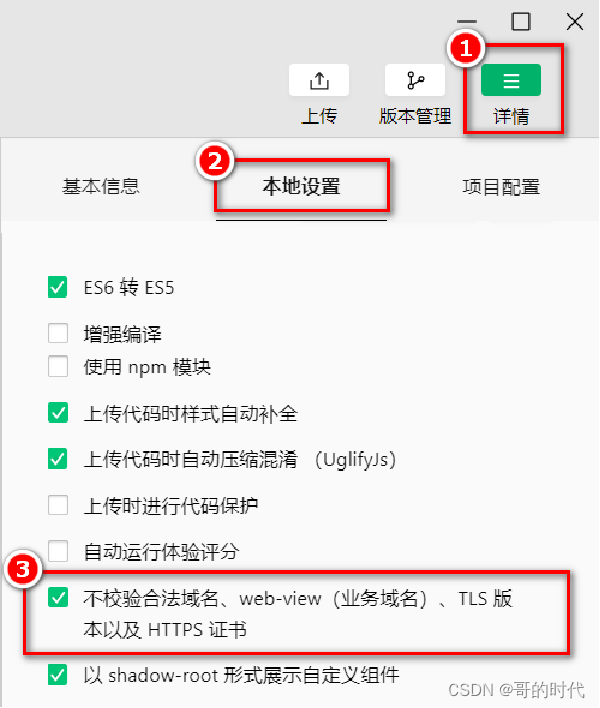
6、跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。
注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!

7、关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
总结
以上就是微信小程序之WXSS模板样式、页面配置(.json)和网络数据请求的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!





![[MySQL]基础的增删改查](http://pic.xiahunao.cn/[MySQL]基础的增删改查)
)



转换算子(Transformation)【用户自定义函数(UDF)】)


)
 TailContext)




