文章目录
- 前言
- 一、额外灯 的 逐像素灯 和 逐顶点灯
- 1、存在额外灯的逐像素灯
- 2、存在额外灯的逐顶点灯
- 二、测试这两个宏的作用
- 1、额外灯的逐像素灯
- 2、额外灯的逐顶点灯
前言
在之前的文章中,我们了解了 主光相关的反射计算。
- Unity中URP下的SimpleLit的 Lambert漫反射计算
- Unity中URP下的SimpleLit的 BlinnPhong高光反射计算
在这篇文章中,我们来了解一下额外灯的 逐像素光 和 逐顶点光。
一、额外灯 的 逐像素灯 和 逐顶点灯
1、存在额外灯的逐像素灯

2、存在额外灯的逐顶点灯

二、测试这两个宏的作用
1、额外灯的逐像素灯
- 在片元着色器
#if defined(_ADDITIONAL_LIGHTS)
outColor = 1;
#else
outColor = 0;
#endif
return;
-
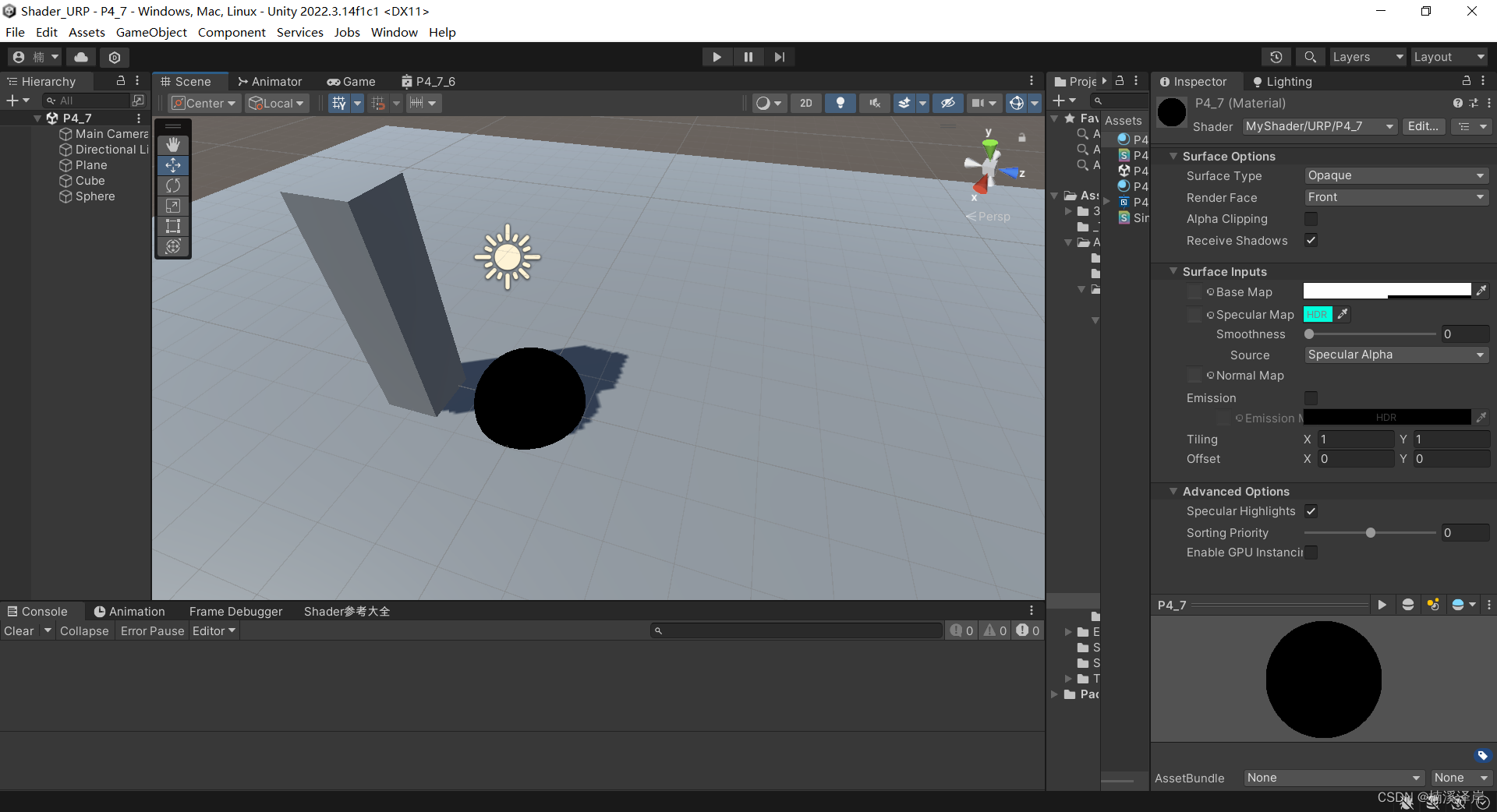
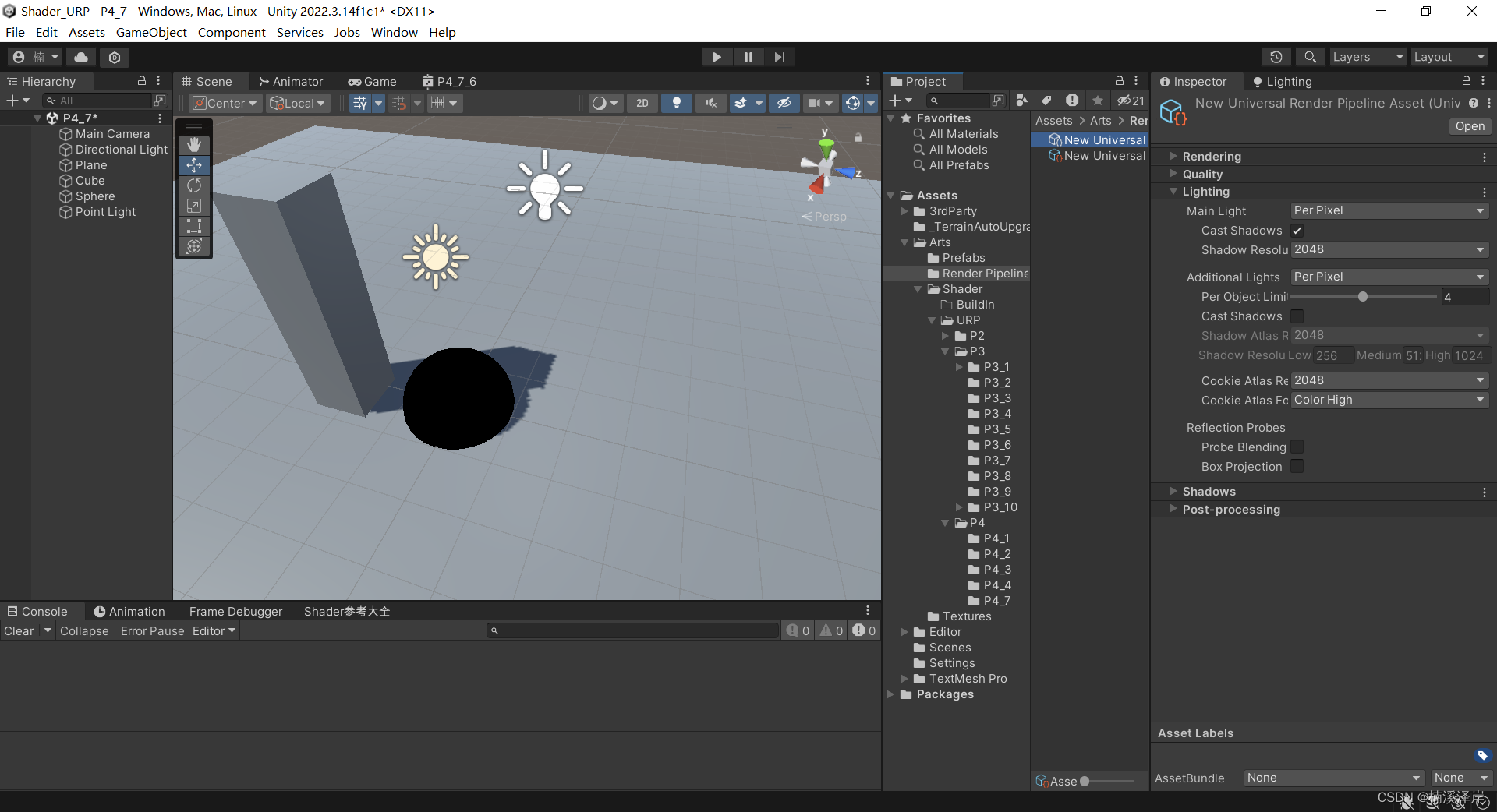
当前场景没有 逐像素 额外灯。所以,返回黑色

-
我们添加一个额外灯

-
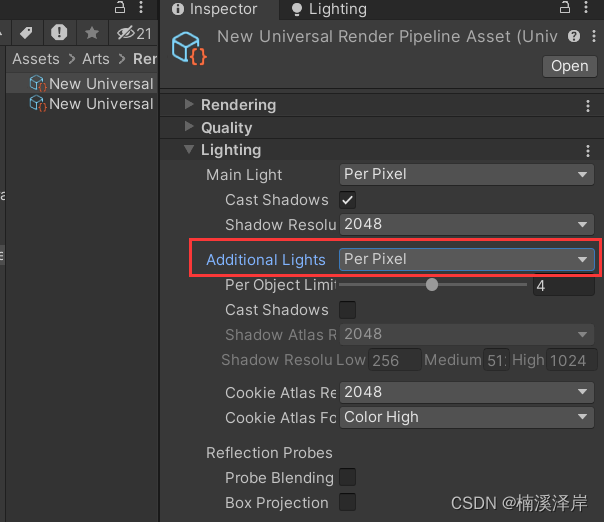
并且在URP设置中,修改额外灯类型为逐像素

-
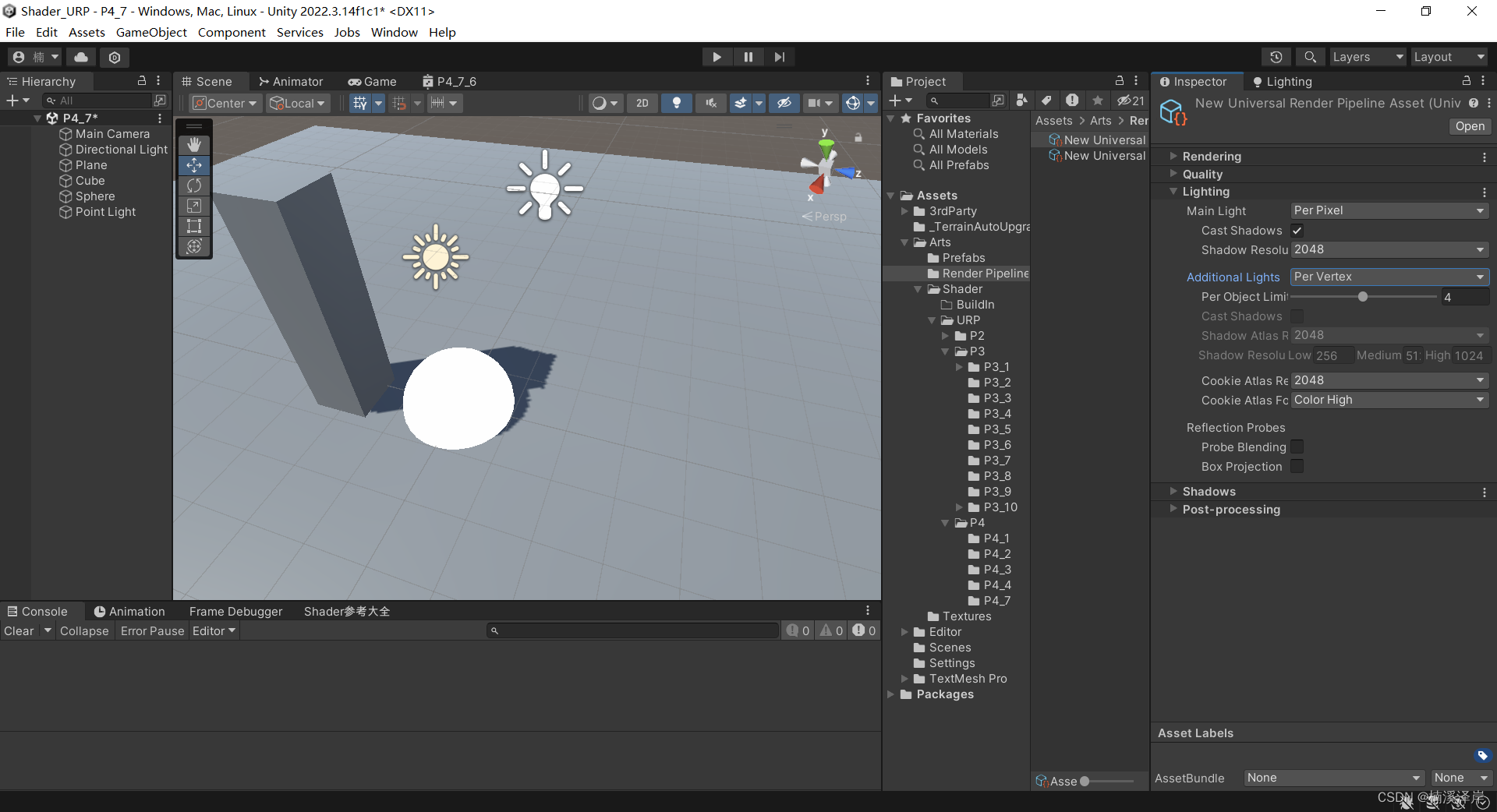
我们的Shader最终显示白色

2、额外灯的逐顶点灯
- 在片元着色器
#if defined(_ADDITIONAL_LIGHTS_VERTEX)
outColor = 1;
#else
outColor = 0;
#endif
return;
- 当前场景的额外灯为逐像素灯。所以,返回黑色

- 修改URP设置中,额外的类型为逐顶点后,显示为白色

![有效的数独[中等]](http://pic.xiahunao.cn/有效的数独[中等])



)



![【PWN · 格式化字符串|劫持fini_array|劫持got表】[CISCN 2019西南]PWN1](http://pic.xiahunao.cn/【PWN · 格式化字符串|劫持fini_array|劫持got表】[CISCN 2019西南]PWN1)

)



)




