一、需求:
前端无需通过后端接口,即可实现模板下载功能。
通过构造一个 JSON 对象,使用前端常用的第三方库 xlsx,可以直接将该 JSON 对象转换成 Excel 文件,让用户下载模板
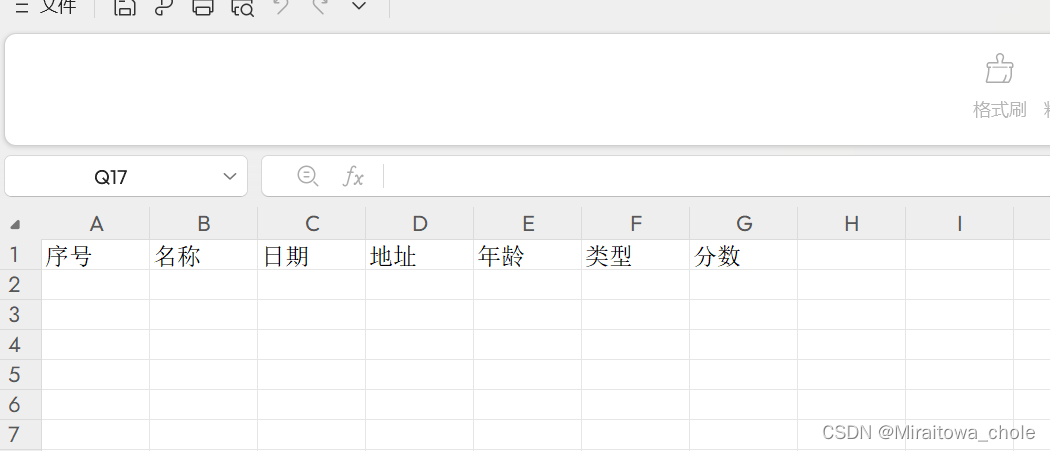
二、效果:



三、源码如下:
npm install xlsx<template><div class="download"><el-button type="warning" @click="downloadTemplate">下载模板</el-button></div>
</template><script setup>
import * as XLSX from 'xlsx';const writeFileAsync = (workbook, filename, options) => {return new Promise((resolve, reject) => {try {XLSX.writeFile(workbook, filename, options);resolve();} catch (error) {reject(error);}});
};const downloadTemplate = async () => {// 构造jsonconst json = [{序号: '',名称: '',日期: '',地址: '',年龄: '',类型: '',分数: ''}];// 将json数据转换成excel文件const worksheet = XLSX.utils.json_to_sheet(json);const workbook = XLSX.utils.book_new();XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');try {// 将excel 文件保存为blobconst blob = await writeFileAsync(workbook, '模板.xlsx', { bookType: 'xlsx', mimeType: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' });if (blob instanceof Blob) {// 创建下载链接const url = window.URL.createObjectURL(blob);// 创建隐藏的a标签,设置下载链接并触发点击const a = document.createElement('a');a.href = url;a.download = 'excel.template.xlsx';document.body.appendChild(a);a.click();// 释放对象urlwindow.URL.revokeObjectURL(url);// 等待5秒后关闭模态框setTimeout(() => {document.body.removeChild(a);}, 5000);} else {throw new Error('Invalid Blob');}} catch (error) {//console.error('Error creating object URL:', error);}
};</script><style lang="scss" scoped>
.download{padding: 20px;
}
</style>







)




--JWT生成token以及解析token)





