文章目录
- 1、什么是AJAX
- 2、AJAX快速入门
- 3、Axios异步框架
- 3.1、Axios 快速入门
- 3.2、Axios 请求方式别名
1、什么是AJAX
概念:AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
AJAX作用:
- 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
- 后台发送:浏览器的请求是后台js发送给服务器的,js会创建单独的线程发送异步请求,这个线程不会影响浏览器的线程运行。
- 局部刷新:浏览器接收到结果以后进行页面局部刷新
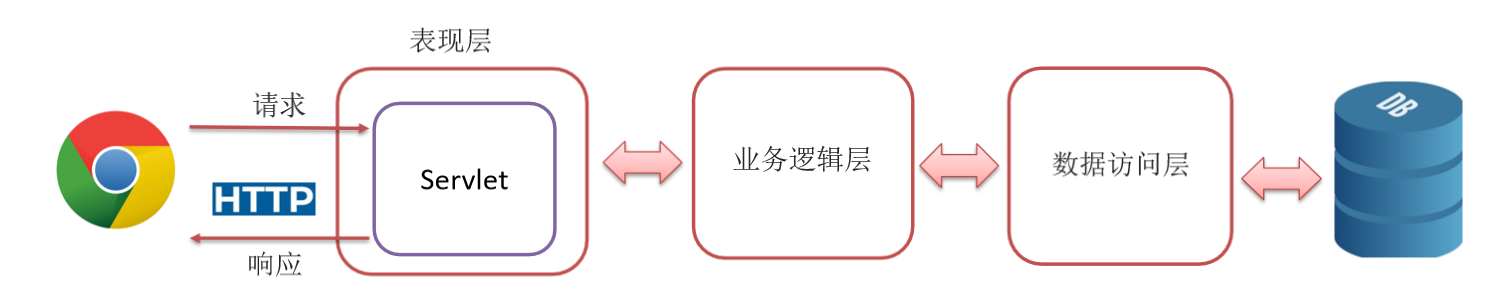
没学习AJAX之前发送请求和获取响应的方式:

- 浏览器发送HTTP返回的是一个完整的网页,浏览器会显示这个网页,
- 浏览器会等待服务器的响应(同步请求)
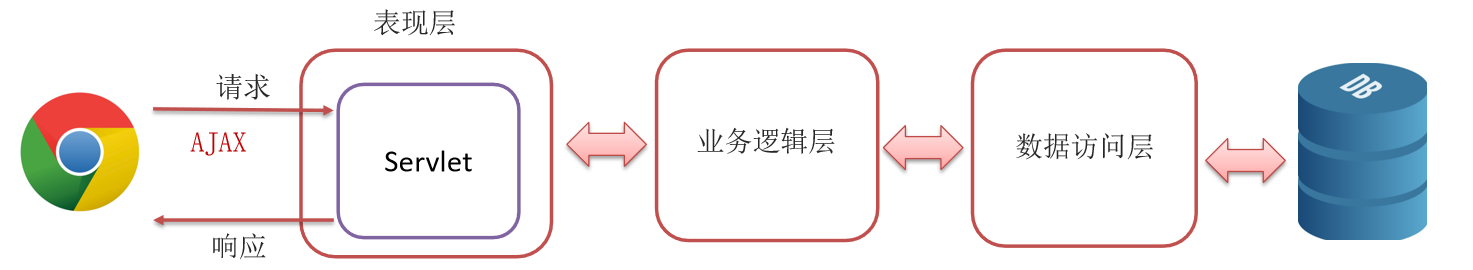
学习AJAX之后

- AJAX返回的是部分数据,浏览器内容不会变化
- 后台发送,不影响浏览器的操作(异步请求)
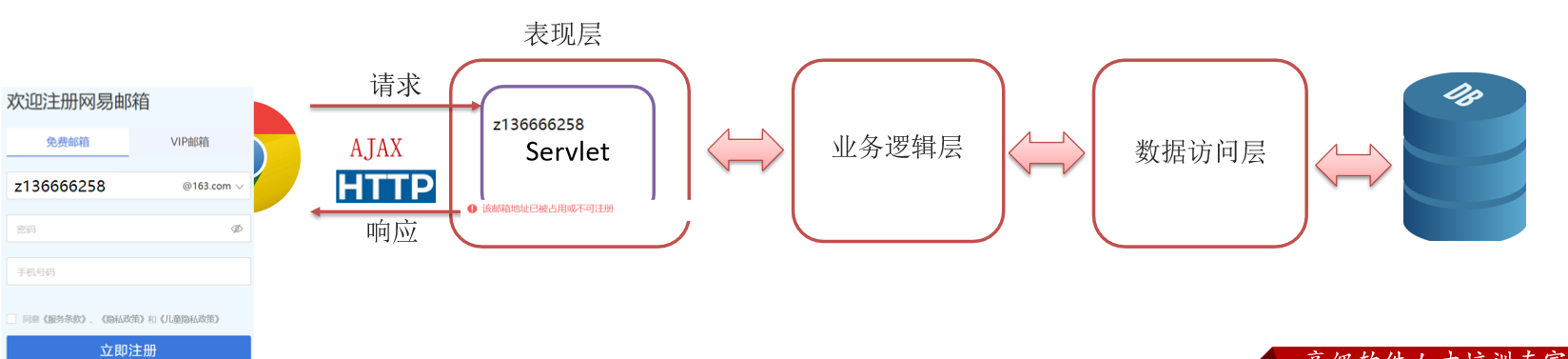
使用了AJAX和服务器进行通信,就可以使用 HTML+AJAX来替换JSP页面了举例:
- 使用HTTP获取一个完整的网页

- 登录的时候输入用户名,失去焦点的时候,就会使用AJAX发送一个异步请求到后台,然后返回用户存在与否的结果

2、AJAX快速入门
参考网址:https://www.w3school.com.cn/
步骤:
-
编写AjaxServlet,并使用response输出字符串
-
创建 XMLHttpRequest 对象:用于和服务器交换数据
let xmlhttp = new XMLHttpRequest()
- 向服务器发送请求
xmlhttp.open("GET",“url");
xmlhttp.send();//发送请求
- 获取服务器响应数据
xmlHttp.onreadystatechange=function (){if(xmlHttp.readyState==4 && xmlHttp.status=200){alert(xmlHttp.responseText);}
}
代码实现:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 定义了当 readyState 属性发生改变时所调用的函数。 |
| readyState | 保存了 XMLHttpRequest 的状态。 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 正在处理请求 4: 请求已完成且响应已就绪 |
| status | 200: “OK” 403: “Forbidden” 404: “Page not found” |
| statusText | 返回状态文本(例如 “OK” 或 “Not Found”) |
1.创建AjaxServlet
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;@WebServlet(value = "/ajaxServlet")
public class AjaxServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//get请求response.getWriter().write("hello ajax!!!");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//post请求doGet(request, response);}
}
- 编写01_ajaxhello.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>ajax 入门</title>
</head>
<body><script>//1.创建核心对象let xmlHttp = new XMLHttpRequest();//2.设置请求地址,发送请求到服务器//2.1设置请求地址和方式xmlHttp.open("GET","ajaxServlet")//2.2发送请求,因为是get请求所以不需要传递bodyxmlHttp.send();//3.处理响应xmlHttp.onreadystatechange = function (){//this.readyState == 4 请求已完成且响应已就绪//this.status == 200 表示响应成功if(this.readyState == 4 && this.status == 200){alert(this.responseText);}}</script></body>
</html>
3、Axios异步框架
- Axios 对原生的AJAX进行封装,简化书写
- 官网:https://www.axios-http.cn
3.1、Axios 快速入门
步骤:
1、引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script>
2、使用axios 发送请求,并获取响应结果
//1.GET请求axios({method:"GET",url:"ajaxServlet"}).then(resp=>{alert("GET: "+ resp.data);}); axios({method: "POST",url: "ajaxServlet",data:"username=zhangsan&password=333"}).then(resp=>{alert("POST: "+ resp.data);});完整代码:
- ajaxServlet
package com.itheima.servlet;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;@WebServlet(value = "/ajaxServlet")
public class AjaxServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//get请求//获取ajax的post请求String username = request.getParameter("username");System.out.println("username = " + username);String password = request.getParameter("password");System.out.println("password = " + password);response.getWriter().write("hello ajax!!!");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//post请求doGet(request, response);}
}
- 03_axios.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>axios 入门</title><script src="js/axios-0.18.0.js"></script>
</head>
<body><script>//1.GET请求// axios({// method:"GET",// url:"ajaxServlet"// }).then(resp=>{// alert("GET: "+ resp.data);// });//2.POST请求axios({method: "POST",url: "ajaxServlet",data:"username=zhangsan&password=333"}).then(resp=>{alert("POST: "+ resp.data);});</script></body>
</html>
注意:axios会自动将字符串的true和false转换为boolean类型
3.2、Axios 请求方式别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。
- axios.request(config)
- axios.get(url[, config])
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.options(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
常用的别名(重点)
| 方法名 | 作用 |
|---|---|
| get(url) | 发起GET方式请求 |
| post(url,请求参数) | 发起POST方式请求 |
-
发送GET请求
axios.get("ajaxServlet").then(resp=>{alert("GET: "+ resp.data); }); -
发送POST请求
axios.post("ajaxServlet","username=zhangsan&password=333").then(resp=>{alert("POST: "+ resp.data); })


:副本数据同步)











算法题)




