目录
1、this.$router.go(-1) 改成 this.$router.back()
2、存储 from.path,使用 this.$router.push
3、hash模式中使用h5新增的onhashchange事件做hack处理
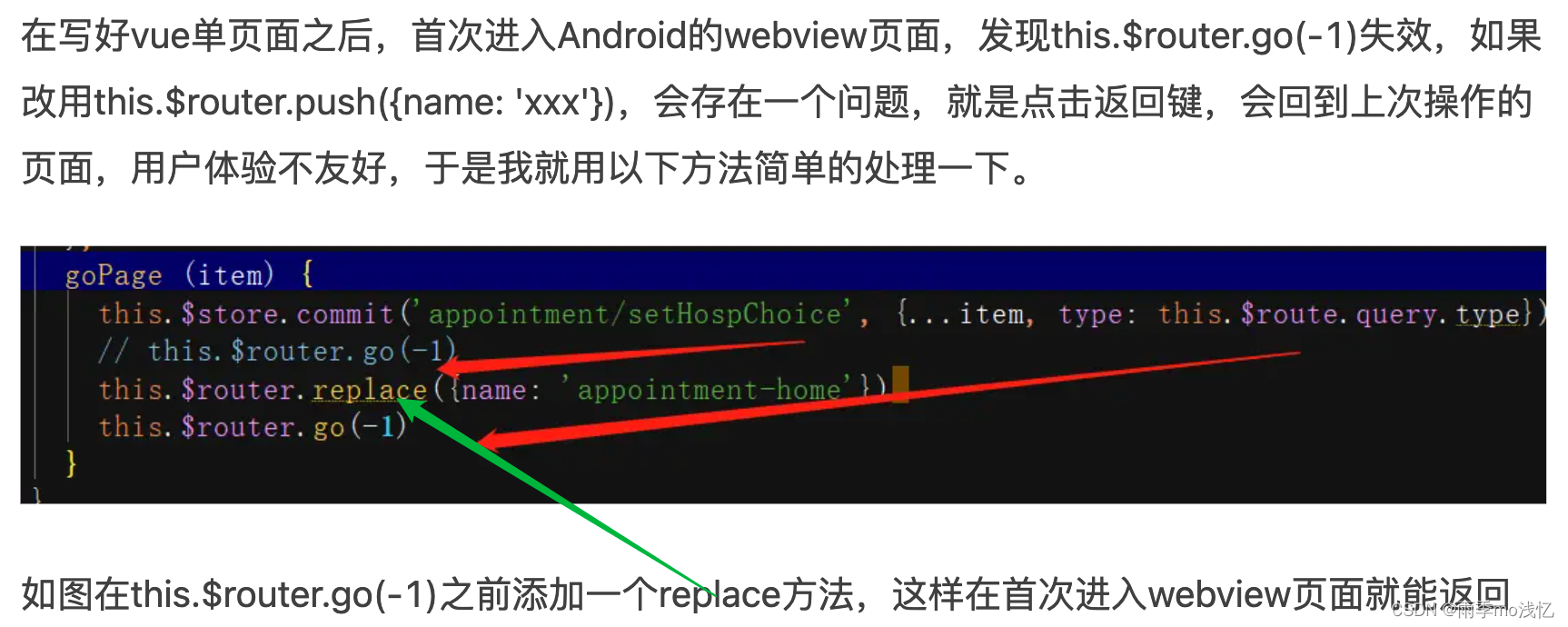
4、this.$router.go(-1) 之前添加一个 replace 方法
问题背景 :
在 Vue2 的一个移动端开发项目中,拆封了一个公共头部组件 components 下的 Header ,
里面使用了 Vant2 组件库 的 <van-nav-bar> 组件,组件有个点击左侧 “ 返回 ” 按钮的方法,
会调用 @click-left="onClickLeft" , onClickLeft 方法里使用了 this.$router.go(-1) ,
返回上一级路由页面的 Vue2 语法,结果没有返回上一级页面,而且路由地址眼看着改变了,
但是页面展示还是停留在当前页面,需要手动刷新才能渲染跳转后的页面。
解决起来一头雾水,所以只好百度咯 ~ 这里只是给自己留一个记录方便看 :
1、this.$router.go(-1) 改成 this.$router.back()
this.$router.go(-1) 失效 ( 路由改变了,界面未刷新)
2、存储 from.path,使用 this.$router.push

3、hash模式中使用h5新增的onhashchange事件做hack处理

// 检测浏览器路由改变页面不刷新问题,hash模式的工作原理是hashchange事件
window.addEventListener('hashchange', () => {let currentPath = window.location.hash.slice(1)if (this.$route.path !== currentPath) {this.$router.push(currentPath)}
}, false)4、this.$router.go(-1) 之前添加一个 replace 方法

以上就是我百度到的各种解决办法啦 ,小伙伴们可自行测试选取哦~
这里我就直接使用了第1种方法,改成了 this.$router.back() ,看着好像也 OK 。





——添加SCConv注意力卷积(CVPR 2023|即插即用的高效卷积模块))














