Three.JS教程1 环境搭建、场景与相机
- 一、Three.JS简介
- 二、环境搭建
- 1. 开发准备
- 2. 安装 three.js
- 3. 新建文件
- `index.html`
- `main.js`
- 4. 关于附加组件
- 5. 启动
- 三、创建场景
- 1. 场景的概念
- 2. 相机的概念
- 3. 相机的几个相关概念
- (1)视点(Position)
- (2) 注视点(LookAt)
- (3) 视口(Viewport)
- (4) 投影矩阵(Projection Matrix)
- 4. Three.js里的透视相机
- 5. 渲染器 `THREE.WebGLRenderer(param)`
- (1)可选参数param
- (2)属性
- (3)方法
- 四、示例代码

一、Three.JS简介
Three.js 是一款基于JavaScript的开源3D图形库,它简化了在Web上创建复杂的3D场景和动画的过程。
Three.js 由Ricardo Cabello(也称为mr.doob)于2010年创建,最初是为了填补WebGL技术在那个时候的不足而设计的。随着WebGL的普及和浏览器性能的提升,Three.js逐渐成为Web上3D图形编程的事实标准之一。
官网地址: https://threejs.org/
官方文档: https://threejs.org/docs/index.html#api/en/cameras/CubeCamera
二、环境搭建
1. 开发准备
- windows 系统
- 安装node.js
2. 安装 three.js
# 安装构建工具vite
npm install vite --registry=https://registry.npm.taobao.org --save-dev
npm install three --registry=https://registry.npm.taobao.org --save3. 新建文件
index.html
这个文件在后续教程中将很少进行改动。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>My first three.js app</title><style>body { margin: 0; }</style>
</head>
<body>
<script type="module" src="/main.js"></script>
</body>
</html>main.js
import * as THREE from 'three';const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
4. 关于附加组件
在默认情况下,three.js 包含了一个3D引擎的基本要素,而控制器、加载器和后处理效果,都属于 addons/ 插件目录。插件不需要单独安装,但需要单独导入。
下面的例子展示了如何导入 three.js 以及 OrbitControls 和 GLTFLoader 插件。
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';const controls = new OrbitControls(camera, renderer.domElement);
const loader = new GLTFLoader();
在官网还有更多的第三方项目可以引用 。
5. 启动
# 启动调试器
npx vite

打开网址,会显示一个空白网页。
三、创建场景
1. 场景的概念
在Three.js里,场景是用来存放、组织、管理所有三维对象的容器。场景可以包含各种对象,如网格、光源、相机等。后续章节的各种概念也会在场景的基础上进行呈现。
2. 相机的概念
计算机图形学里的相机,是用来模拟和控制视点及观察场景。在Three.js中,相机用于定义渲染场景时的视图和投影方式。
相机在Three.js有两个主要的类型: 透视相机(Perspective Camera)和正交相机 (Orthographic Camera),另外还有ArrayCamera、StereoCamera等,本章节仅介绍Perspective ,其它会在后面专门章节中进行介绍。
- 透视相机:模拟人眼视觉,使场景中的物体近处显得大、远处显得小,就是产生透视效果。
- 正交相机:将场景投影到一个平行的矩形中,不考虑物体与相机的距离。正交相机通过定义一个立方体来表示可见空间,可以通过设置不同的裁剪平面来调整相机的投影效果。
3. 相机的几个相关概念
(1)视点(Position)
即相机的位置,它决定了观察场景的位置。
(2) 注视点(LookAt)
相机观察的目标点,决定了相机的朝向。
(3) 视口(Viewport)
渲染到屏幕上的区域,通常使用画布的宽高比来定义。
(4) 投影矩阵(Projection Matrix)
用来定义可见空间,将三维场景投影到二维屏幕上。
4. Three.js里的透视相机
下面示例代码会使用 PerspectiveCamera 摄像机。
THREE.PerspectiveCamera(fov, aspect, near, far)
简要介绍一下该函数的参数:
fov(Field of View): 场景的范围,也可以理解为视野角度,以度为单位。它定义了摄像机可见区域的大小,通常取值在 0 到 180 之间。较小的视野角度会显示出较大的近处物体,但会减少可见区域,而较大的视野角度则会显示更广阔的场景。aspect: 视口的宽高比(width / height)。视口是摄像机将渲染内容投射的区域。通常,我们将它设置为渲染区域的宽度与高度的比例,以保持正确的纵横比,错误的宽高比可能让图像看起来被压扁或会拉高了。near: 裁剪平面,摄像机到视锥体近端的距离。物体离摄像机越近,其深度值会越小。通常设置为一个正值,表示近端的距离。far: 裁剪平面,摄像机到视锥体远端的距离。物体离摄像机越远,其深度值会越大。通常设置为一个正值,表示远端的距离。
创建相机后,可以通过设置相机的位置和朝向等属性,来调整场景的渲染效果。
5. 渲染器 THREE.WebGLRenderer(param)
渲染器用来渲染场景 ,下面介绍一下它的部分参数、属性和方法。
(1)可选参数param
param.canvas: 渲染器使用的canvas元素,不指定将创建新的canvas;antialias: 是否启用抗锯齿,默认为true;alpha: 是否绘制透明背景,默认为false;precision:着色器的精度,可以是highp,mediump,lowp。
(2)属性
domElement:渲染器使用的canvas元素。autoClear:每次渲染前是否自动清除渲染目标的内容 。shadowMap:用于配置阴影映射的相关属性。
(3)方法
render(scene, camera):渲染指定场景和相机的一帧;setSize(width, height, updateStyle): 设置渲染器的大小。如果使用setSize参数为window.innerWidth/2,window.innerHeight/2,应用会呈现1/4的大小。updateStyle参数 为false的时候,会以较低的分辨率呈现应用。setClearColor(color, alpha): 设置渲染器的清除颜色和透明度。setPixelRatio(value): 设置设备像素比,用于处理高DPI屏幕。setViewport(x, y, width, height): 设置渲染器的视口。clear(): 手动清除渲染目标的内容,如果 autoClear 设置为 false 时,需要手动调用。
四、示例代码
下面的示例里还会用到几何体、运动等多个的概念,这些概念将在后续的章节中介绍,本示例主要为了在看到场景上显示的对象。
// 引入Three.js库
import * as THREE from 'three';// 创建一个场景
const scene = new THREE.Scene();// 创建一个透视相机,参数分别为视野角度、视口宽高比、近端距离、远端距离
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);// 创建一个WebGL渲染器
const renderer = new THREE.WebGLRenderer();// 设置渲染器的大小为窗口的宽度和高度
renderer.setSize(window.innerWidth, window.innerHeight);// 将渲染器的canvas元素添加到HTML文档中的body标签中
document.body.appendChild(renderer.domElement);// 创建一个立方体的几何体,参数为立方体的宽度、高度、深度
const geometry = new THREE.BoxGeometry(1, 1, 1);// 创建一个基础网格材质,颜色为绿色
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });// 用几何体和材质创建一个网格对象
const cube = new THREE.Mesh(geometry, material);// 将网格对象添加到场景中
scene.add(cube);// 设置相机的z轴位置,使其远离场景中的物体
camera.position.z = 5;// 创建一个动画函数
function animate() {// 请求下一帧动画requestAnimationFrame(animate);// 使立方体绕x和y轴旋转cube.rotation.x += 0.01;cube.rotation.y += 0.01;// 渲染场景renderer.render(scene, camera);
}// 调用animate函数开始渲染循环
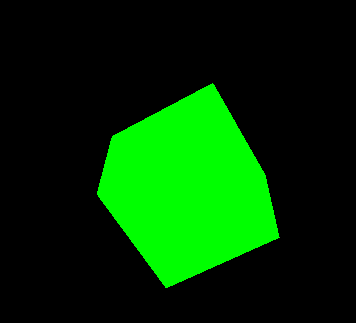
animate();运行效果:












)







