
🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、 Plugin 的功能和应用
- 解释什么是 Plugin
- Plugin 的作用和使用场景
- 常见的 Webpack Plugin 介绍
- 五、 实践中的 Loader 和 Plugin 使用
- 分享一些实际项目中使用 Loader 和 Plugin 的案例
- 提供一些实用的技巧和最佳实践
- 六、总结
- 总结 Loader 和 Plugin 的重要性和作用
四、 Plugin 的功能和应用
解释什么是 Plugin
Plugin是插件的意思,通常用来对某个现有的架构进行拓展。它是一种遵循Webpack应用程序接口规范编写的程序,在Webpack规定的系统下运行,赋予Webpack各种灵活的功能,例如打包优化、资源管理、环境变量注入等。

Plugin的目的在于解决Loader无法实现的其他功能,它会在Webpack不同阶段(钩子函数、生命周期)中运行,贯穿Webpack的整个编译周期。Webpack提供了很多开箱即用的插件,你可以在Webpack的配置中向plugins属性传入一个new实例来使用这些插件。
Plugin 的作用和使用场景
Plugin是一种遵循一定规范的应用程序接口编写出来的程序,只能运行在程序规定的系统下,它和主应用程序互相交互,以提供特定的功能。Plugin在Webpack中的作用是赋予其各种灵活的功能,例如打包优化、资源管理、环境变量注入等,它们会运行在Webpack的不同阶段(钩子/生命周期),贯穿Webpack整个编译周期,目的在于解决Loader无法实现的其他事。
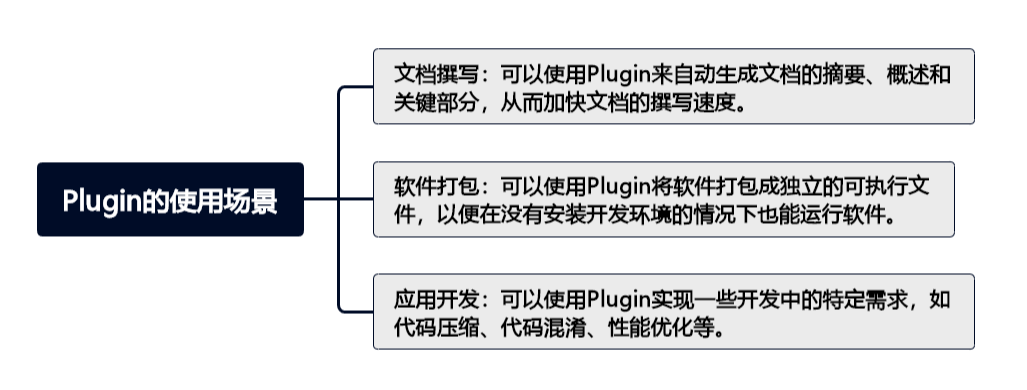
Plugin的使用场景有很多,以下是一些例子:
- 文档撰写:可以使用Plugin来自动生成文档的摘要、概述和关键部分,从而加快文档的撰写速度。
- 软件打包:可以使用Plugin将软件打包成独立的可执行文件,以便在没有安装开发环境的情况下也能运行软件。
- 应用开发:可以使用Plugin实现一些开发中的特定需求,如代码压缩、代码混淆、性能优化等。

Plugin的使用可以根据具体需求和应用场景来选择,并通过相应的配置和代码实现来实现其功能。
常见的 Webpack Plugin 介绍
Webpack中有很多常用的Plugin,以下是其中一些:
HtmlWebpackPlugin:这是一个非常常用的插件,可以自动将Webpack打包生成的文件(如JavaScript文件、CSS文件)嵌入到HTML文件中。CommonsChunkPlugin:这个插件可以帮助你提取公共代码,并将它们打包到一个单独的文件中,以减少构建时间和提高代码的可维护性。UglifyJsPlugin:这个插件可以压缩和优化JavaScript代码,以减小文件大小,提高加载速度。DllPlugin:这个插件可以将多个JavaScript文件合并为一个,并将其作为一个动态链接库(DLL)加载,以提高代码的加载速度和减少浏览器的请求数。DefinePlugin:这个插件可以在代码中定义全局变量,以简化代码并提高代码的可读性。
这些插件都有不同的功能和使用场景,你可以根据自己的需求选择使用。
五、 实践中的 Loader 和 Plugin 使用
分享一些实际项目中使用 Loader 和 Plugin 的案例
以下是一些使用Loader和Plugin的案例:
- 使用Loader将SCSS代码转换为CSS代码:
module.exports = {module: {rules: [{test: /\.scss$/,use: ['style-loader', {loader: 'css-loader',options: {minimize: true}}, 'sass-loader'],},],},
};
- 使用Plugin将多个JavaScript文件合并为一个动态链接库(DLL),以提高代码的加载速度和减少浏览器的请求数:
new webpack.DllPlugin({path: path.join(__dirname, 'dist', 'vendor.dll.js'),context: __dirname,name: 'vendor',
}),
这些案例只是使用Loader和Plugin的一些常见方式,实际项目中可能会根据具体需求和应用场景进行更加复杂的配置和使用。
提供一些实用的技巧和最佳实践
以下是一些使用Loader和Plugin的实用技巧和最佳实践:
- 使用Loader处理非JavaScript文件:在Webpack 5中,可以使用Loader来处理非JavaScript文件,例如CSS文件。安装
css-loader和style-loader,并在Webpack配置文件中添加相应代码,这样Webpack就会自动处理CSS文件。 - 提取公共代码:使用
CommonsChunkPlugin插件提取公共代码,并将其打包到一个单独的文件中,以减少构建时间和提高代码的可维护性。 - 压缩和优化代码:使用
UglifyJsPlugin插件压缩和优化 JavaScript 代码,以减小文件大小,提高加载速度。 - 使用
DefinePlugin插件在代码中定义全局变量,以简化代码并提高代码的可读性。
这些技巧和实践可以帮助你更好地使用 Loader 和 Plugin,提高开发效率和项目质量。如果你需要更多的帮助或有其他问题,请随时向我提问。
六、总结
总结 Loader 和 Plugin 的重要性和作用
Loader 和 Plugin 是 Webpack 的两个核心概念,它们在 Webpack 的构建过程中起着至关重要的作用。
Loader 的主要作用是对各种类型的资源进行预处理和转换,使其能够被 Webpack 处理和打包。Loader 可以将不同类型的文件(如 CSS、图像、字体等)转换为 Webpack 能够理解和处理的模块。通过使用 Loader,开发人员可以利用 Webpack 的模块化特性来管理和处理这些资源。
Plugin 的主要作用是扩展 Webpack 的功能,使其能够满足特定的需求或执行自定义的任务。Plugin 可以在 Webpack 的生命周期的不同阶段执行操作,例如在编译前、编译中或编译后进行文件操作、代码优化、生成报告等。通过使用 Plugin,开发人员可以根据项目的特定要求来定制 Webpack 的构建过程。
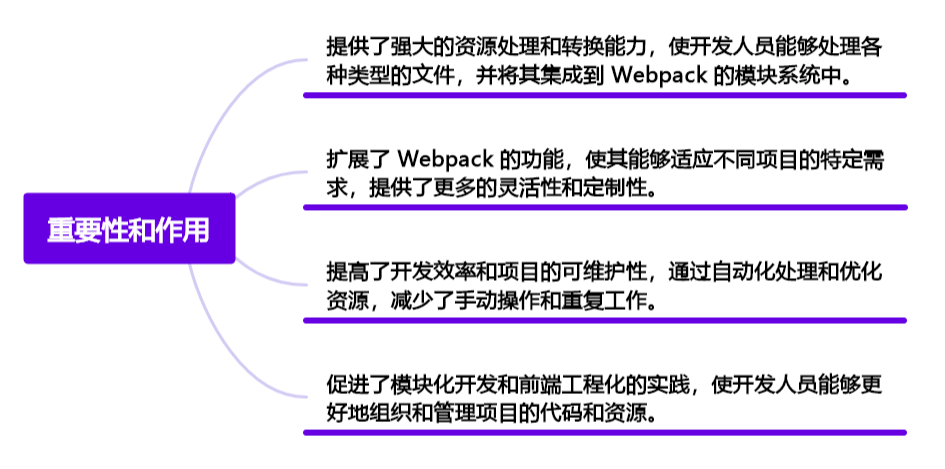
总的来说,Loader 和 Plugin 的重要性和作用在于:
- 提供了强大的资源处理和转换能力,使开发人员能够处理各种类型的文件,并将其集成到
Webpack的模块系统中。 - 扩展了
Webpack的功能,使其能够适应不同项目的特定需求,提供了更多的灵活性和定制性。 - 提高了开发效率和项目的可维护性,通过自动化处理和优化资源,减少了手动操作和重复工作。
- 促进了模块化开发和前端工程化的实践,使开发人员能够更好地组织和管理项目的代码和资源。

综上所述,Loader 和 Plugin 是 Webpack 的重要组成部分,它们的作用不可忽视。通过合理使用 Loader 和 Plugin,开发人员可以更好地利用 Webpack 的强大功能,提高项目的开发效率和质量。



)

:UDP和网络扫描)













