🕺作者: 主页
我的专栏 C语言从0到1 探秘C++ 数据结构从0到1 探秘Linux 😘欢迎关注:👍点赞🙌收藏✍️留言
🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要,有问题可在评论区提出,感谢阅读!!!
文章目录
- 实验四 SQL语言
- 【实验目的】
- 【实验内容】
- 【实验总结】
实验四 SQL语言
【实验目的】
- 掌握在Oracle中添加示例方案的方法
- 熟练掌握SQL语言的查询功能
- 掌握SQL Plus常用命令
【实验内容】
- 需要访问HR示例方案中的表,先查询机器上是否已有HR方案,如果HR方案,则跳过该步骤。如果没有,则运行相关包和相应配置装入HR方案。
- 下面是没有的情况
- 以sys用户登录后查询Oracle中是否有hr用户,发现没有
SQL> SELECT * FROM dba_tables WHERE OWNER = 'HR';
未选定行
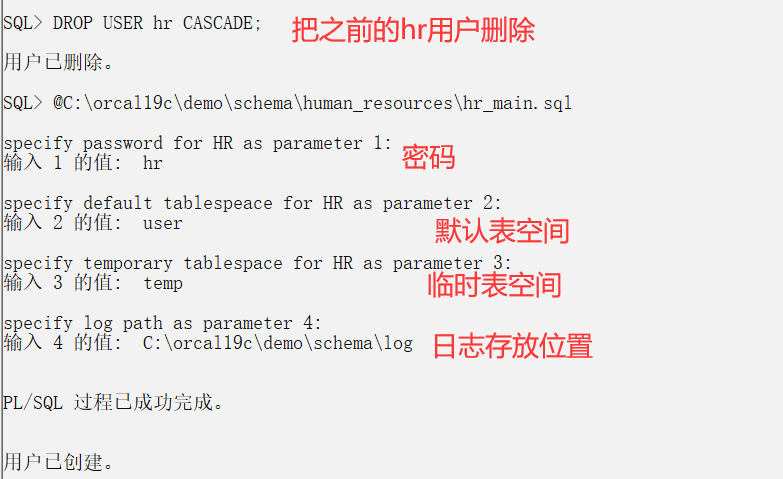
- 即开始创建用户,记得要先把之前的hr用户删除,它被数据库锁定,但是查询却没有找到,不删除之后创建hr方案会报错。

- 登录hr用户

- 完成下面的查询,记录查询命令和结果。
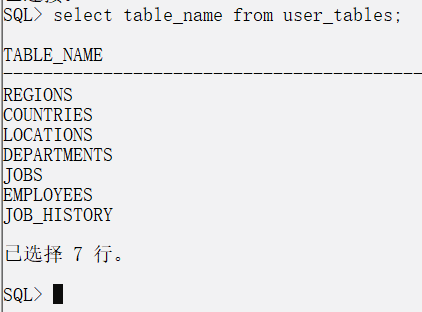
- 查询HR方案种有哪些表,列出表名

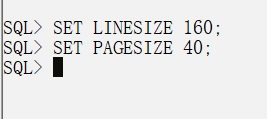
- 设置行宽为160,每页行数为40

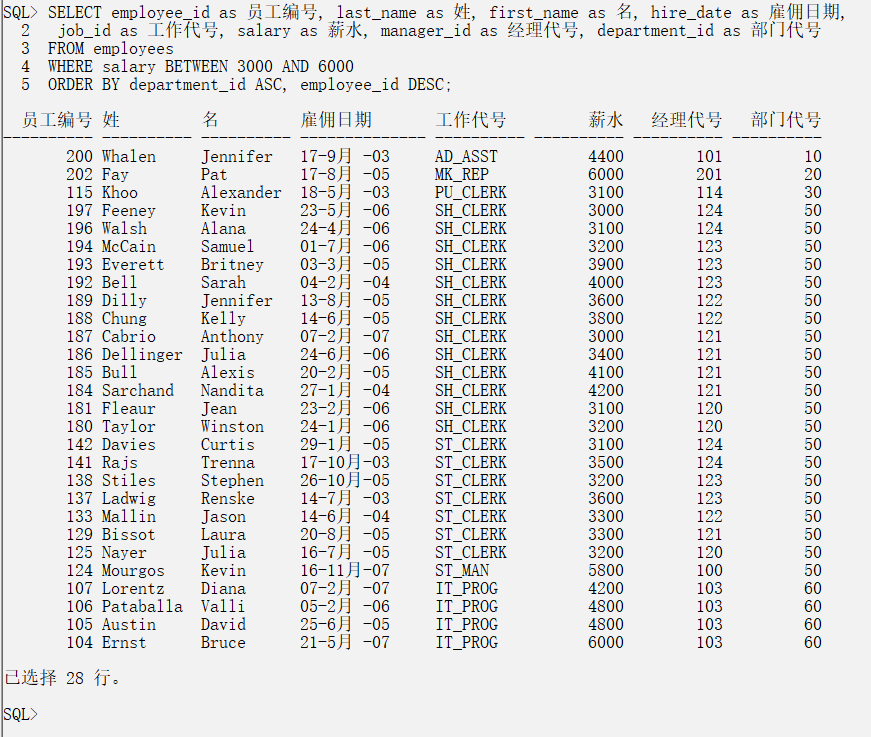
- 查询employees表中所有薪水在3000到6000元之间的员工编号、姓、名、雇佣日期、工作代号、薪水、经理代号、部门号,按部门号升序排列,同一部门按员工编号降序排列
SELECT employee_id as 员工编号, last_name as 姓, first_name as 名, hire_date as 雇佣日期,
job_id as 工作代号, salary as 薪水, manager_id as 经理代号, department_id as 部门代号
FROM employees
WHERE salary BETWEEN 3000 AND 6000
ORDER BY department_id ASC, employee_id DESC;


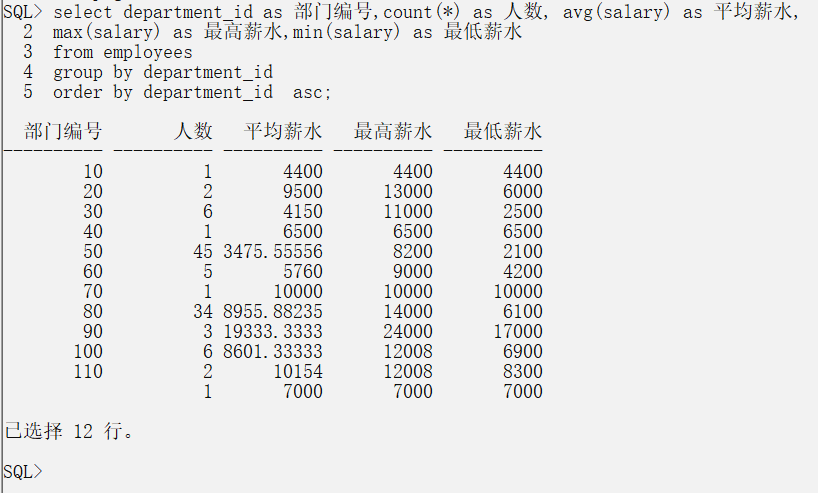
- 查询每个部门的人数、平均薪水、最高薪水、最低薪水,按部门编号升序排列
select department_id as 部门编号,count(*) as 人数, avg(salary) as 平均薪水,
max(salary) as 最高薪水,min(salary) as 最低薪水
from employees
group by department_id
order by department_id asc;

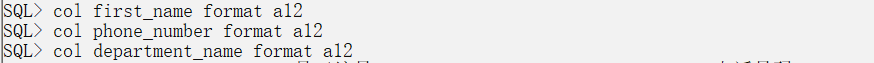
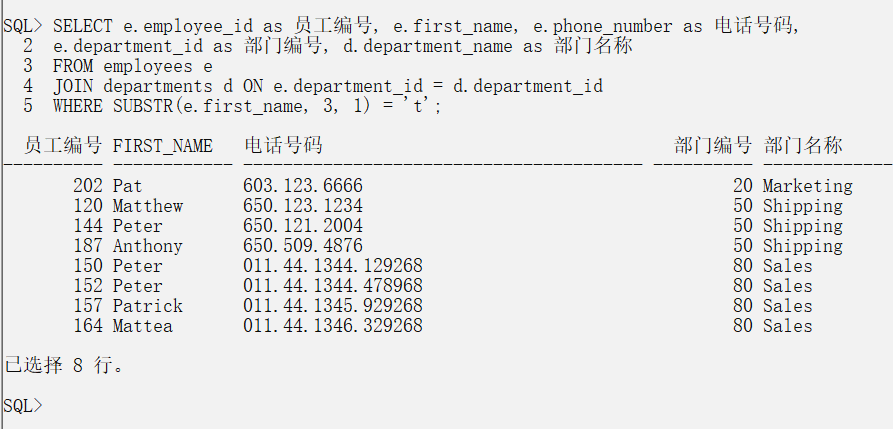
- 查询first_name的第三个字母是t的员工编号,first_name,电话号码,部门编号,部门名称
SELECT e.employee_id as 员工编号, e.first_name, e.phone_number as 电话号码,
e.department_id as 部门编号, d.department_name as 部门名称
FROM employees e
JOIN departments d ON e.department_id = d.department_id
WHERE SUBSTR(e.first_name, 3, 1) = 't';


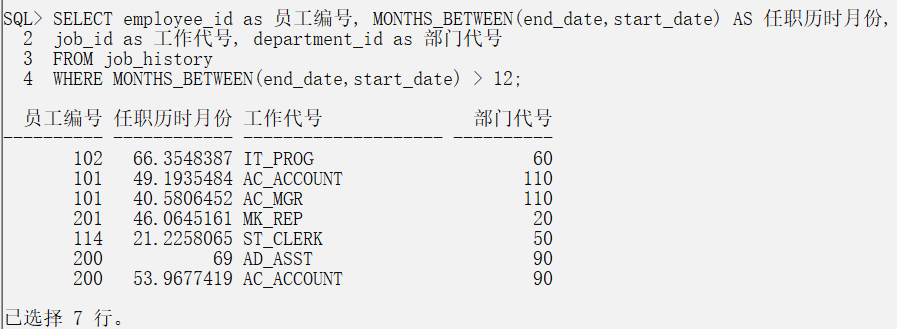
- 在job_history表中查询任职时间超过1年的员工编号,任职历时月份(保留整数),工作代号,部门代号。
SELECT employee_id as 员工编号, MONTHS_BETWEEN(end_date,start_date) AS 任职历时月份,
job_id as 工作代号, department_id as 部门代号
FROM job_history
WHERE MONTHS_BETWEEN(end_date,start_date) > 12;

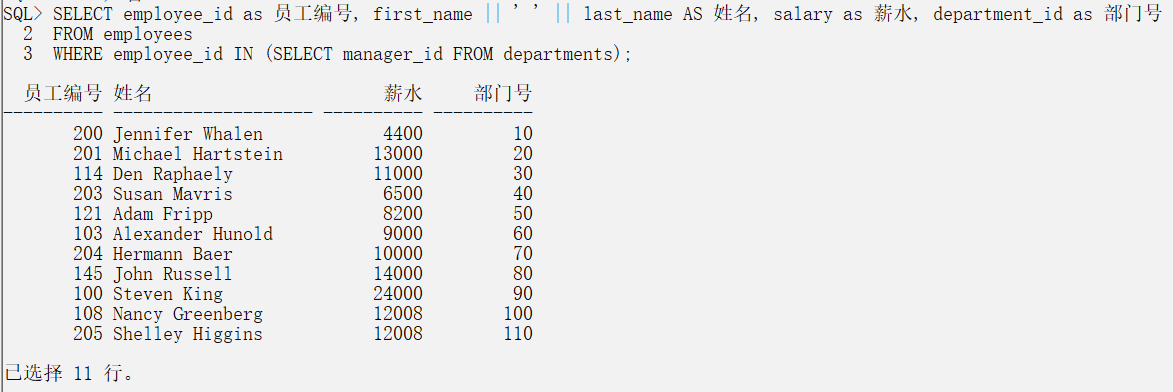
- 查询每个部门经理的员工编号、姓名、薪水、部门号。
SELECT employee_id as 员工编号, first_name || ' ' || last_name AS 姓名, salary as 薪水, department_id as 部门号
FROM employees
WHERE employee_id IN (SELECT manager_id FROM departments);

【实验总结】
通过本次实验,我顺利达成了以下目标:
- 掌握了在Oracle中添加示例方案的方法,包括创建用户、加载相关包和配置。
- 熟练掌握了SQL语言的查询功能,包括对表进行查询、筛选和排序。
- 掌握了SQL Plus常用命令,例如设置行宽和每页行数的显示格式。
在实际操作中,我完成了对HR示例方案中表的查询,并对员工信息进行了多种复杂的查询操作,包括薪水范围筛选、部门统计、字符串匹配等。通过这些操作,我对SQL语言的灵活运用有了更深入的理解,并且在实践中熟悉了SQL Plus常用命令的使用。
总的来说,通过本次实验,我对SQL语言的查询功能和在Oracle中添加示例方案的方法有了更清晰的认识,并且在实践中提升了自己的操作技能。这些知识和技能对于今后在数据库管理和数据分析方面的工作将会有很大帮助。
![SSE[Server-Sent Events]实现页面流式数据输出(模拟ChatGPT流式输出)](http://pic.xiahunao.cn/SSE[Server-Sent Events]实现页面流式数据输出(模拟ChatGPT流式输出))

Python3.8批量裁剪利用shp文件裁剪tif栅格影像数据)













)
连续和离散表示)
--JDBC/数据库连接池)
)