
摘要
本文是网易数帆CodeWave智能开发平台系列的第14篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成10初级采购管理系统总结
CodeWave智能开发平台的14次接触
CodeWave参考资源
网易数帆CodeWave开发者社区课程中心
网易数帆CodeWave开发者社区文档中心
网易数帆CodeWave开发者社区考试认证
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建☀️☀️
应用开发-搭建采购管理系统
视频来源
应用开发流程-10-初级采购管理系统总结
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
案例制作流程

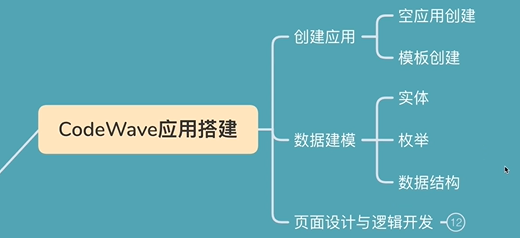
CodeWave应用搭建
首先是创建应用,创建应用可以通过空英语和模板创建,本案例才有空应用创建。
数据建模包括实体对应数据库表,枚举对应数据类型,数据结构
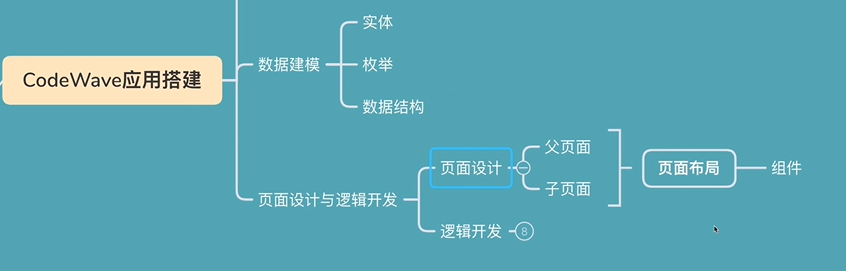
接下来是页面设计与逻辑开发
页面设计中,我们学习了如何创建父页面和子页面,子页面共享父业面的内容,配合导航跳转可以实现切换应用页面的效果,在父页面和子页面都可以拖入组件进行页面搭建,
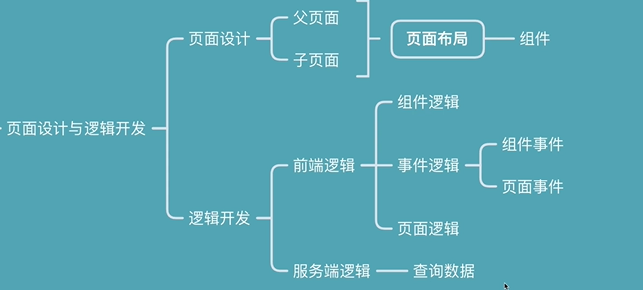
逻辑可以分为前端逻辑和服务端逻辑,
前端逻辑主要指左侧目录树中,页面标签下 的逻辑,可分为组件逻辑,事件逻辑和页面逻辑,
组件逻辑跟随组件,适用于组件中实现某些效果或功能,例如tableView中的刷新逻辑。
事件逻辑可以在触发某种动作下执行,组件和页面都可以添加事件逻辑。
页面逻辑,可以在页面中执行对变量的相关操作,以及调用服务端逻辑。
服务端逻辑在整个应用中均可见。可以被所有逻辑和流程调用。
本次案例主要用于数据查询。前端和服务端逻辑都可以添加输入参数或输出参数进行数据的传递。
但前端逻辑可以调用同页面下的所有逻辑和所有服务端逻辑(前台发送一个异步请求调用后端函数)。
而服务端逻辑只能调用其他服务端逻辑(后台函数相互调用),不能调用前端逻辑。
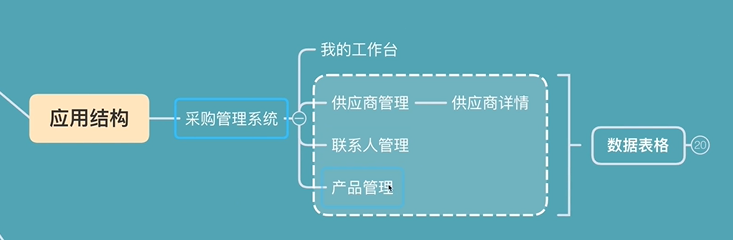
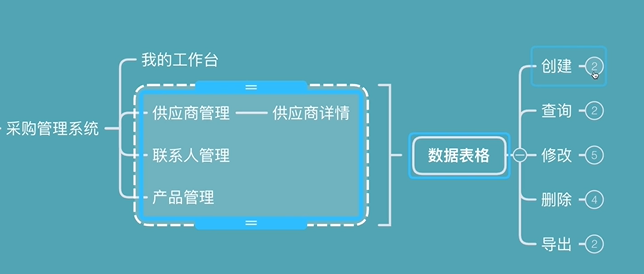
应用结构
我们的应用为采购管理系统,报考供应商管理,联系人管理,产品管理等,每个应用都使用了一些组件,
其中供应商管理,联系人管理和产品管理中都使用了数据表格组件
数据表格组件一般包括创建,查询,删除,修改,导出等功能,在案例中使用了快速创建数据表格的方法。
通过服务端逻辑进行数据查询,给到数据表格的数据源,再使用相关展示组件进行表格内容的展示。
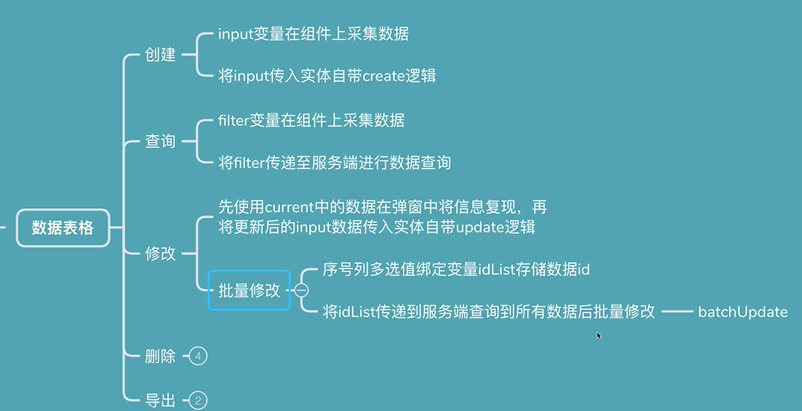
创建功能由input变量在组件上采集数据
将input传入实体自带create逻辑后创建数据。
查询功能由filter变量在组件上采集数据
将filter传递至服务端进行数据筛选查询
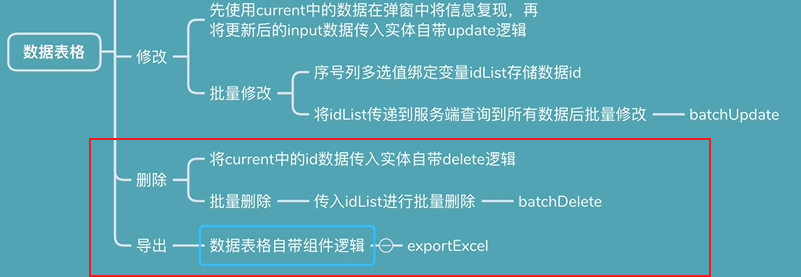
修改功能需要先使用current中的数据在弹窗中将信息复现,再将更新后的input数据传入实体自带的update逻辑进行数据修改。
也可以进行批量修改,将表格多选值idList变量传递至服务端进行筛选查询,获取所有选中数据后,再进行批量修改,使用batchUpdate逻辑进行批量更新。
删除逻辑将current中的id数据,传入实体自带的delete逻辑进行修改,
也可批量删除,通过idList传入batchDelete逻辑进行批量删除。
导出功能是数据表格组件带有一个exportExcel逻辑功能,可以导出表格数据存储到本地。
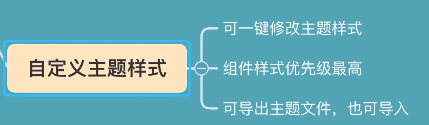
自定义主题样式功能
可以一键修改主题样式
平台中组件的样式优先级最高,因此组件可单独设计样式
整个应用的主题文件可以导出,也可以从外部导入
权限管理
我们搭建的应用可以设置权限,对页面开启权限后,相关页面需要使用账号密码进行登录。
在公共变量里会有一个userInfo变量存储相关登录用户的信息。





















)










