Github网站:https://github.com/
这是我个人搭建的网站:https://xf2001.github.io/xf/
大家可以搭建完后发评论区看看!!!搭建教程:https://www.bilibili.com/video/BV1xc41147Vb/?spm_id_from=333.999.0.0&vd_source=98bce7df38ecc1f989aee3edccd2f24e
目录
第一步:创建一个新的仓库
第二步:上传网站文件
第三部:启用GitHub Pages
第四步:等待生效
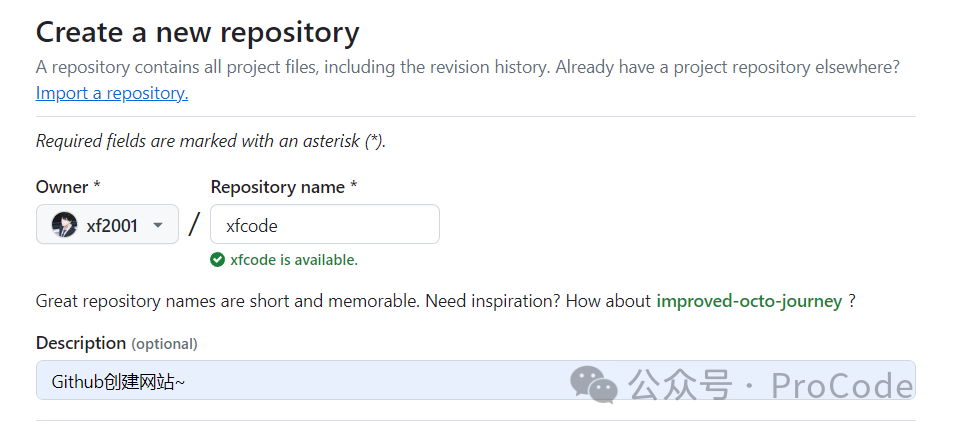
第一步:创建一个新的仓库
- 登录到你的GitHub账户。
- 在仪表板页面,点击右上角的 "+" 按钮,选择 "New repository"。
- 给仓库命名为<你的用户名>.github.io(注意:仓库名必须是你的GitHub用户名加上.github.io)。
- 添加一个简短的描述(可选),选择仓库的其他设置,然后点击 "Create repository"。

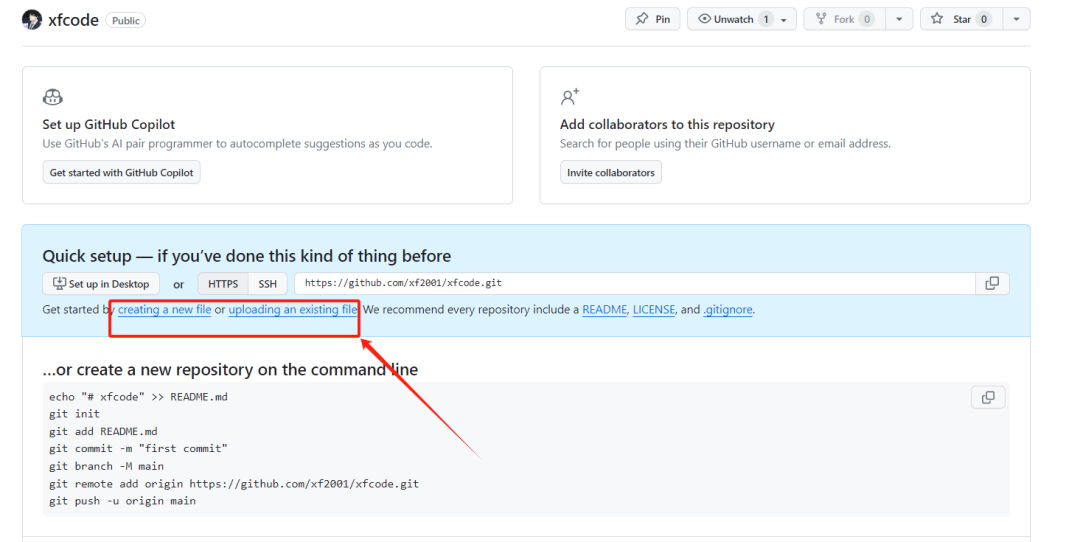
第二步:上传网站文件
- 在新创建的仓库页面中,点击 "Add file",选择 "Upload files"。
- 或者在自己电脑上新建一个html文件上传。
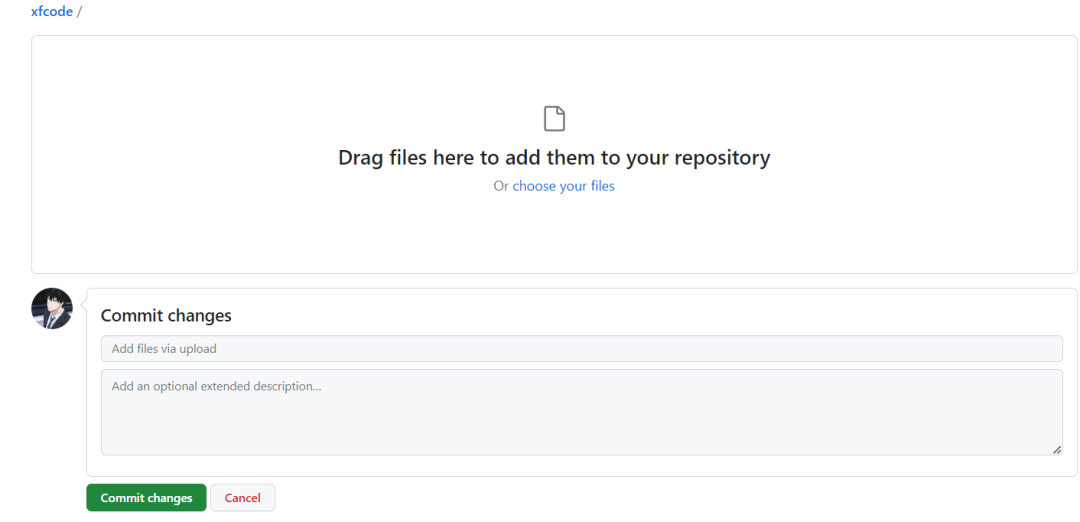
- 将你的网站文件(HTML、CSS、JavaScript等)拖放到这个区域,然后点击 "Commit changes"。


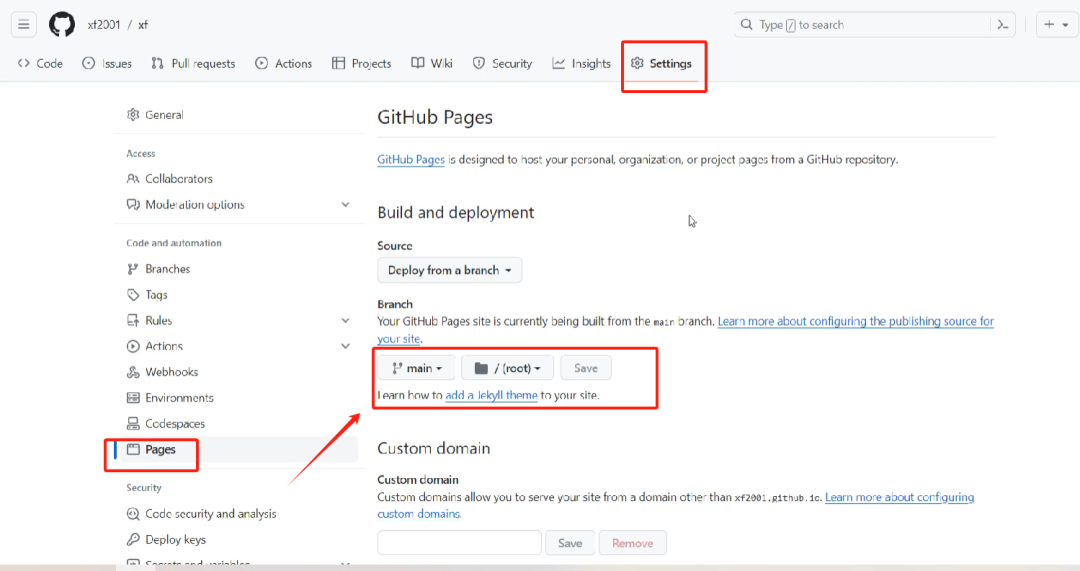
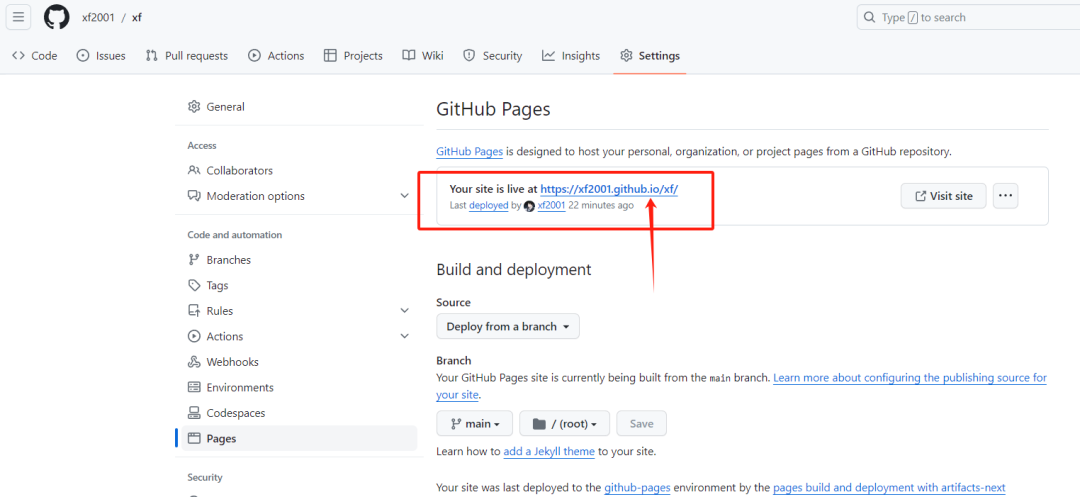
第三部:启用GitHub Pages
- 在仓库页面,点击上方的 "Settings" 选项卡。
- 向下滚动到 "GitHub Pages" 部分。
- 在 "Source" 下拉菜单中选择 "main branch"(或者选择你用于存储网站文件的分支)。
- GitHub Pages将会自动为你的仓库启用,并提供一个链接,显示你的网站的URL。

第四步:等待生效
- GitHub Pages可能需要一点时间来构建和发布你的网站。等待几分钟,然后访问提供的链接查看你的个人网站。







)

、322.零钱兑换、279.完全平方数)



 :进军百亿美元市场规模的人工智能推理市场)
)




最长公共子序列 LCS)

)