
最近新项目需要处理 PDF,研究了 PDf.js 之后觉得很不错,于是写篇文章推荐给大家。
PDF.js 的功能和它的名字一样简单,是一个使用 HTML5 技术来让前端网页支持读取、解析和显示 PDF 文档的 JS 工具库。这个项目由大名鼎鼎的 Mozilla 组织开发并且更新维护着,没错,就是那个开发了火狐浏览器的 Mozilla。所以 pdf.js 也内置在 Firefox 的 19+ 版本中,也是火狐浏览器的默认 PDF 处理工具。
一般来说,要查看 PDF 文档,我们需要一个 PDF 阅读器软件,而通过 PDF.js 可以在浏览器中直接显示和处理 PDF 文档,无论是在线浏览、存档或者其他基于 PDF 的功能都可以实现。

- 功能强大,内置了很多实用的 api,几乎可以对 PDF 文件“为所欲为”;
- 兼容性超好,不仅支持现代浏览器,对于旧版本的浏览器也有很好的支持;
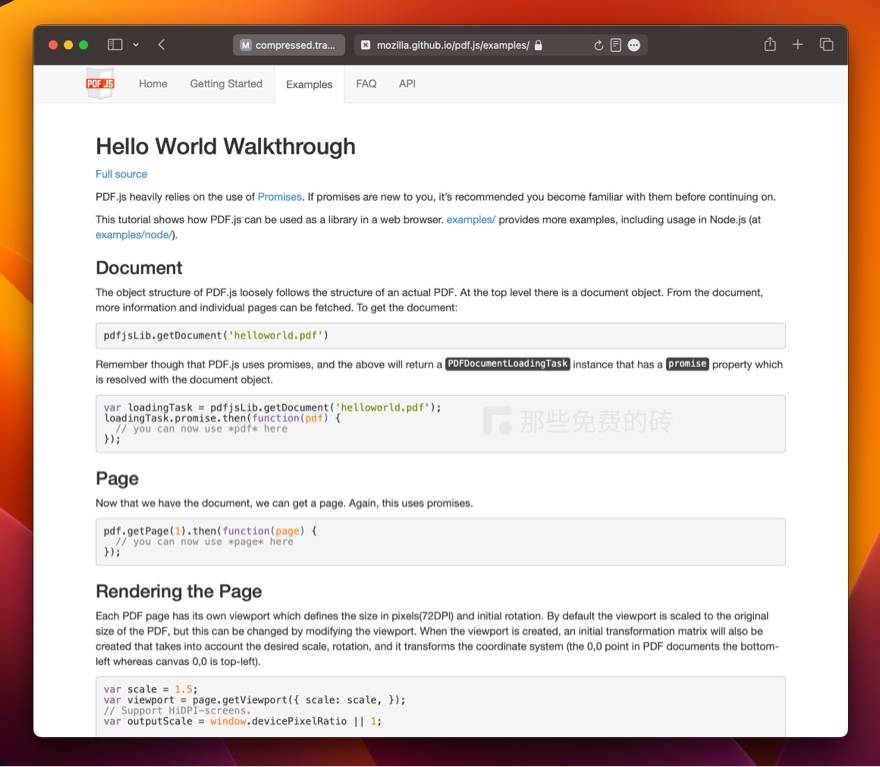
- 易于上手,官方也提供了很多代码例子。
如果只是为什么显示 PDF 文档,其实大部分情况下浏览器都支持直接打开 PDF,之前碰到要显示 PDF 的需求,都是直接在浏览器新标签打开。

不过就在上周,我接到了一个需求,要在网页上支持导入 PDF 文件,转化成图片保存到后端,并且还要提取 PDF 文档中的文字。于是我就开始研究 PDF.js ,了解之后发现这个工具库非常强大,完全可以满足我的需求,那些在线转换 PDF 的工具实际上都是基于 PDF.js 开发的。
我要处理的文档有一部分是发票,其实里面的文字并不是图片,而是可以选择的,这种类型的文档通过 PDF.js 甚至可以直接获取文字的内容,OCR 识别的过程都免了,实在太棒了。
要开始使用 PDF.js ,可以直接从项目下载源码,然后在页面中引入 pdf.js ,就可以按照代码例子那些来使用了。

我的实现方式
我是在 Vue 项目中使用,所以我选择用 npm 安装的方式:
然后在 Vue 页面中引入 PDF.js,注意这里的引入方式,需要在包名后加上 /webpack ,否则会报错,原因我也没有去深入排查。
上面这段代码就是我项目 demo 中的一部分,可以实现读取 PDF 文档中的页面和文字,代码的末尾把第一页渲染到了 canvas 中,想要转成图片,只要把 canvas 中的内容转成 PNG 图片即可,区区十来行代码,非常简单。
更多建议
除了提取文章和转成图片,PDF.js 还很多强大的功能,比如可以实现页面导航,预览时加入缩放、滚动、旋转和手写等注释以及实现打印、另存为等操作。
还有些付费软件的功能是压缩 PDF 文档,PDF.js 也可以压缩处理超大型的 PDF 文档,技术原理是把文档中没有使用的结构、元素和对象删除,大大简化文档,从而起到压缩的效果。
总之,想要在项目处理 PDF,PDF.js 是首选,并且目前没有看到类似好用并且强大的 JS 库,反而很多 PDF 工具都是基于 PDF.js 二次封装的。
Mozilla 组织本身是一个非营利性组织,成立以来一直致力于推动浏览器的良好发展,PDF.js 也不例外,是一个免费开源的项目,源码基于 Apache 2.0 许可托管在 Github 上,任何人都可以免费下载来使用,用在商业项目也完全没问题。
原文链接:https://www.thosefree.com/pdfjs





)
)
)
使用 Docker 镜像:从仓库获取镜像;管理本地主机上的镜像;介绍镜像实现的基本原理)










