在实际对接第三方接口时,偶尔会有一些字段在某些情况下是不需要传值的。那如何处理呢?
有两种方法:
1、将值类型改为可空类型;
2、定义基类,基类包含所有必须要传的字段,子类则加入偶尔需要传的字段。
下面以某个场景为例来说明:
有一个接口,传 x 和 y 两个int参数。 x 有时可不传,y 必须要传。在不传x的情况下如何处理?
using System;
using System.IO;namespace Study
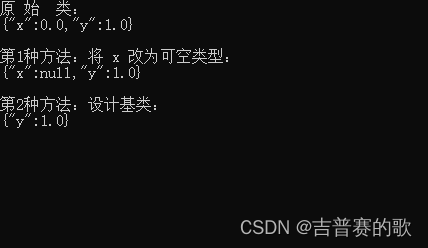
{internal class Program{static void Main(string[] args){//有一个接口,传 x 和 y 两个int参数。 x 可传可不传,y 必须要传。在不传x的情况下如何处理var orginal = new ParaOrginal() { x = 0, y = 1 };var way1 = new ParaWay1() { y = 1 };var way2 = new ParaWay2Base() { y = 1 };Console.WriteLine("原 始 类:\n{0}\n", Newtonsoft.Json.JsonConvert.SerializeObject(orginal));Console.WriteLine("第1种方法:将 x 改为可空类型:\n{0}\n", Newtonsoft.Json.JsonConvert.SerializeObject(way1));Console.WriteLine("第2种方法:设计基类:\n{0}", Newtonsoft.Json.JsonConvert.SerializeObject(way2));Console.Read();}}/// <summary>/// 原始类/// </summary>public class ParaOrginal{public float x { get; set; }public float y { get; set; }}/// <summary>/// 第1种方法:将 x 改为可空类型/// </summary>public class ParaWay1{public float? x { get; set; }public float y { get; set; }}/// <summary>/// 第2种方法:设计基类。包含所有必须要传的字段/// </summary>public class ParaWay2Base{public float y { get; set; }}/// <summary>/// 偶尔要传的字段/// </summary>public class ParaWay2: ParaWay2Base{public float x { get; set; }}
}









)





)



