你是否曾经在跨国会议或与外国友人聊天时,因为语言不通而感到尴尬或困扰?是不是还在找可以实时翻译的软件或者APP?现在,有了这款语音翻译神器,一切都将变得简单!

免费使用链接:https://byrdhouseapp.com
使用方法:Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
AI工具专区:+AI工具-喜好儿aigc
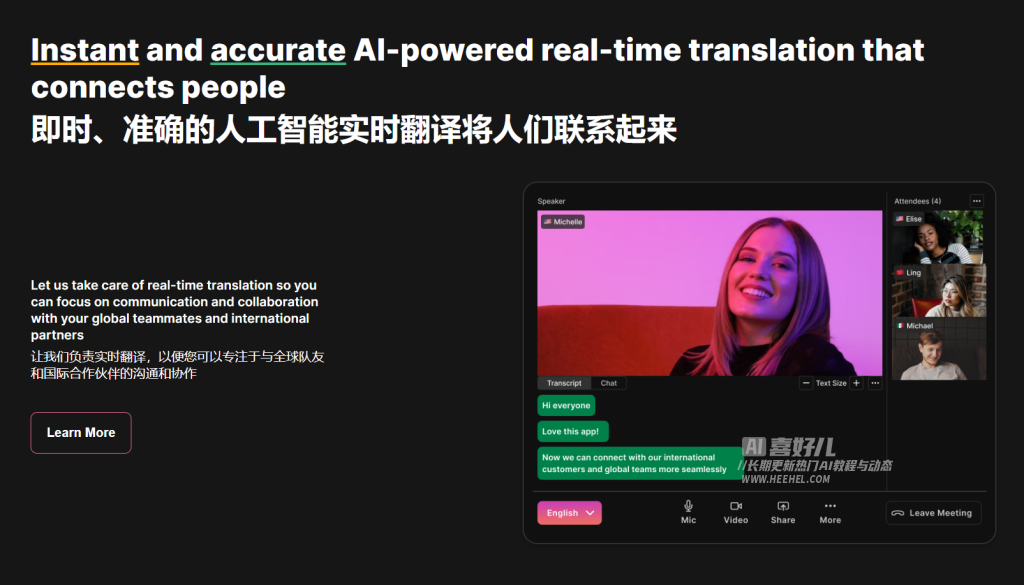
Byrdhouse AI 是一款由AI驱动的实时口译工具,不仅可以将你的语言转换成另一种语言,还可以选择不同的音色,让你体验到更真实的对话感觉。更重要的是,它能够自动识别你所说的语言并进行翻译,再也不用担心沟通障碍了!
除此之外,这款神器还具备其他强大的功能。它支持实时语音到语音翻译,无论是在会议、电话还是聊天中,都能为你提供准确的翻译服务。而且,字幕翻译支持100多种语言,覆盖全球各地的语言需求。

更令人惊喜的是,这款神器还提供了AI语音定制功能。在群组会议中,你可以选择AI语音的性别,甚至可以定制个性化的音色,让你的会议体验更加独特。同时,AI自动语言检测功能能够实时检测和适应你的语言,提供更流畅、更准确的翻译。
如果你对翻译后的字幕不满意,还可以进行即时编辑,并立即更新。这样,你就可以确保翻译的准确性,并更好地理解对方的表达。此外,它还具备自动会议记录和多语言转录功能,让你轻松记录会议内容并支持不同语言的转录。
总之,这款语音翻译神器将为你带来前所未有的翻译体验。无论你身在何处,与谁交流,它都能帮助你轻松跨越语言障碍,让沟通变得更加顺畅。快来试试这款神器吧!相信它会成为你沟通交流的得力助手!

)





)









)
