vue3移动端调用手机摄像头实现扫描二维码功能
-
需求:
vue3+vant4 实现移动端网页调用手机摄像头实现扫描二维码,并返回二维码附带信息功能 -
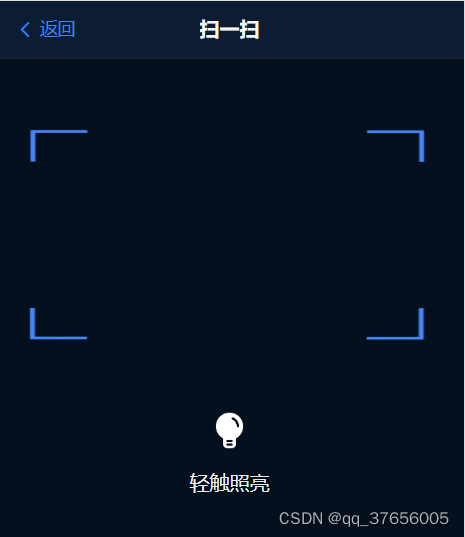
效果图:

-
实现方法
采用vue3-qr-reader插件实现项目安装依赖:
npm install --save vue3-qr-reader页面引入:
import { QrStream } from 'vue3-qr-reader'; export default defineComponent({components: {QrStream} })页面使用:
<qr-stream @decode="onDecode" class="container"><!--扫码识别框的颜色样式--><div style="color: red;" class="contentInner"></div> </qr-stream>完整代码示例:
<template><div class="demo"><van-nav-bar title="扫一扫" left-text="返回" left-arrow @click-left="onClickLeft" style="background-color: #081c33" /><div class="content"><qr-stream @decode="onDecode" class="container"><div style="color: red;" class="contentInner"></div></qr-stream><div class="bottomLight"><img src="@/assets/img/my/light.png" style="width:30px" /><p>轻触照亮</p></div></div></div> </template> <script lang="ts"> import { defineComponent, ref, Ref, reactive, toRefs } from 'vue' import { QrStream} from 'vue3-qr-reader'; export default defineComponent({name: 'Qrcode',components: {QrStream},setup() {const onClickLeft = () => history.back();const onDecode = (data: any) => {console.log(data);//二维码附带信息}return {onDecode,onClickLeft,}} }) </script>




)










%p)



