https://flowus.cn/siriusx/share/0a818075-372b-4948-88af-c75c1d10ceab项目地址及笔记
Spring Boot3+VUE3前后端分离项目基于Jwt的校验方案
环境搭建
安装jdk17

安装mysql server
https://ubuntu.com/server/docs/databases-mysql
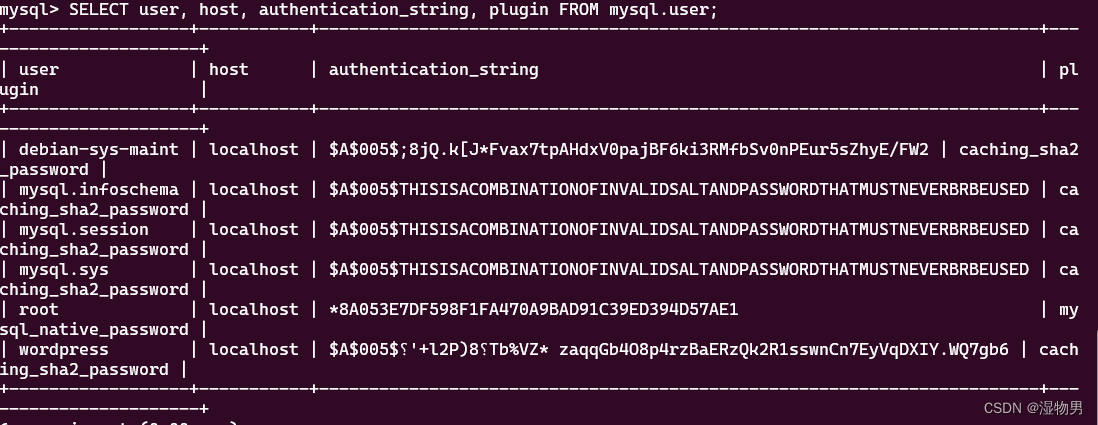
将服务器root账号由系统验证改为密码验证,并修改可以访问的ip

将服务器mysql配置中的bind port改为0.0.0.0
sudo nano /etc/mysql/mysql.conf.d/mysqld.cnf
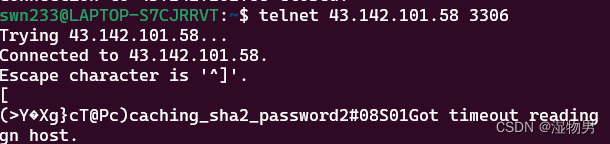
使用telnet 43.142.101.58 3306检查连接

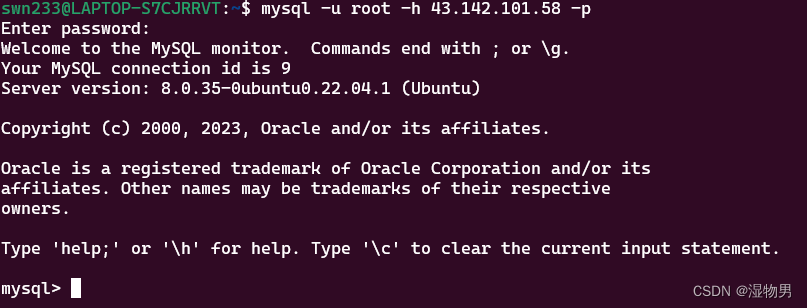
本地安装mysql客户端进行连接mysql -u root -h 43.142.101.58 -p

连接成功,使用dbeaver连接测试

连接成功
总结一下,要配置远程连接,服务器mysql需要一个允许远程ip访问的账户,需要开放防火墙端口3306,需要修改mysql配置文件中的绑定地址。
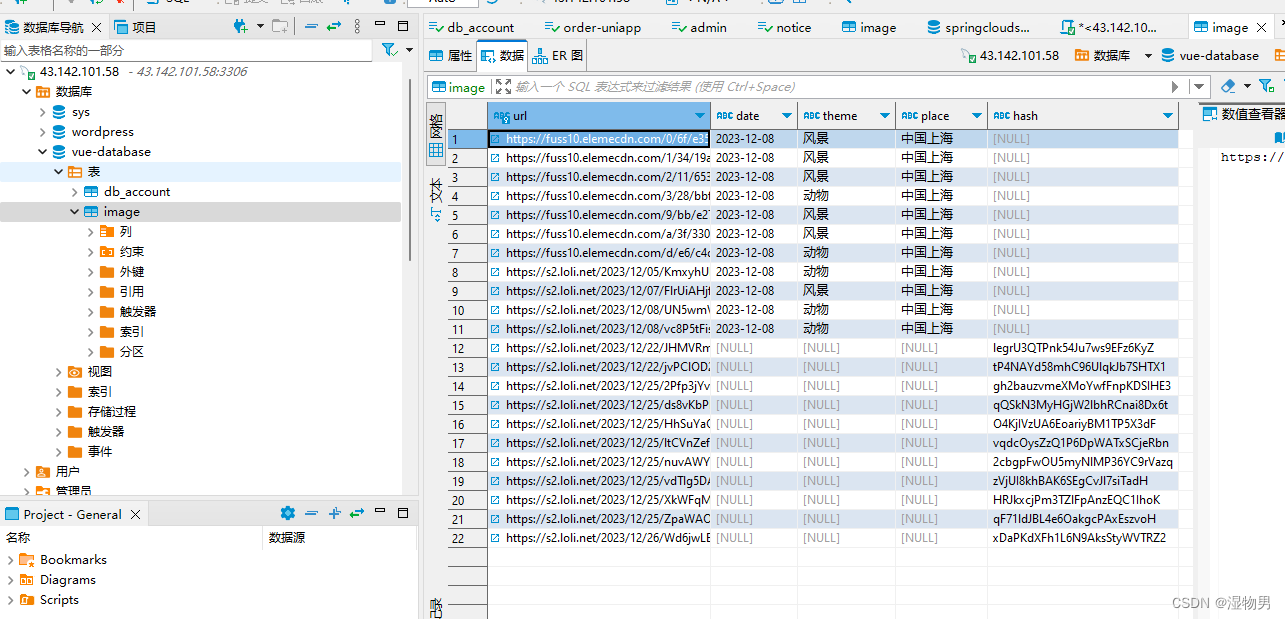
接着在dbeaver中将需要用到的数据库全部复制到服务器上

安装nginx
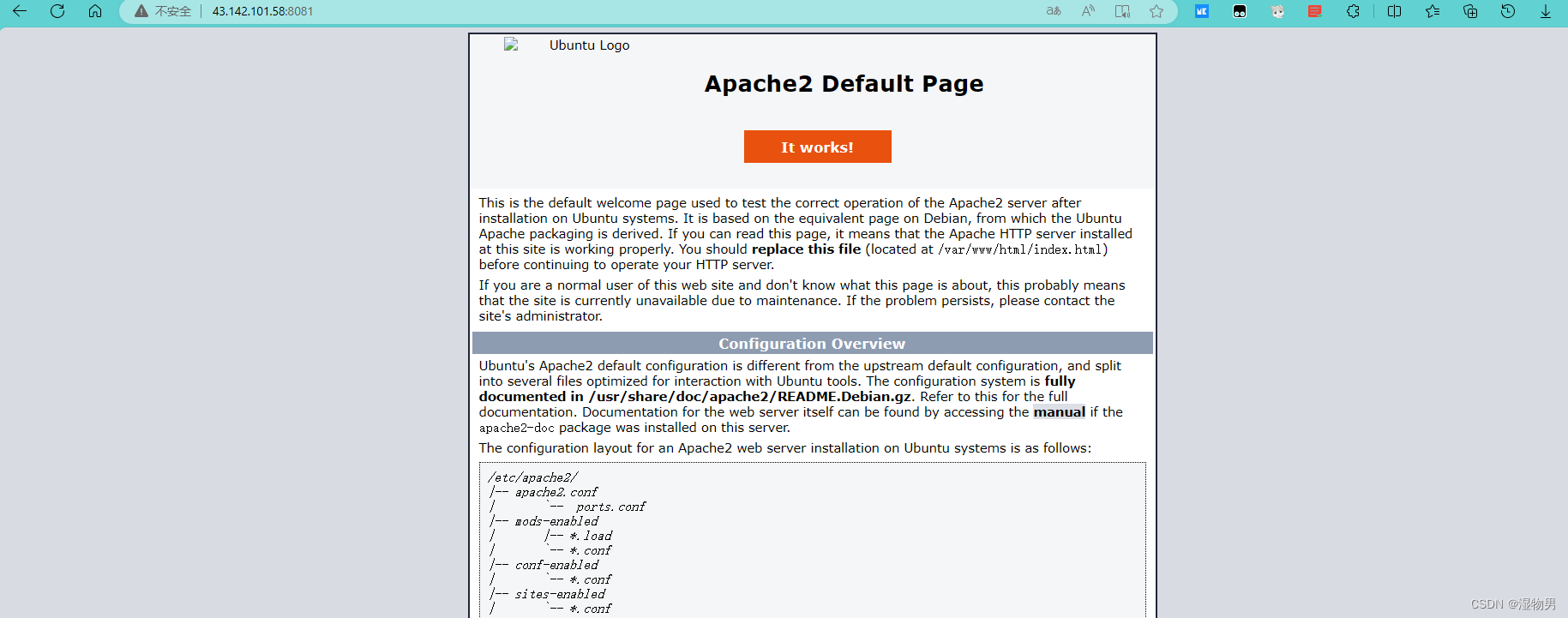
遇到了一个有趣的问题,由于我先前在服务器上已经安装了apache并部署了wordpress,/var/www/index.html文件被替换成了apache默认页面,尽管nginx正确运行,但是始终没有看出来_

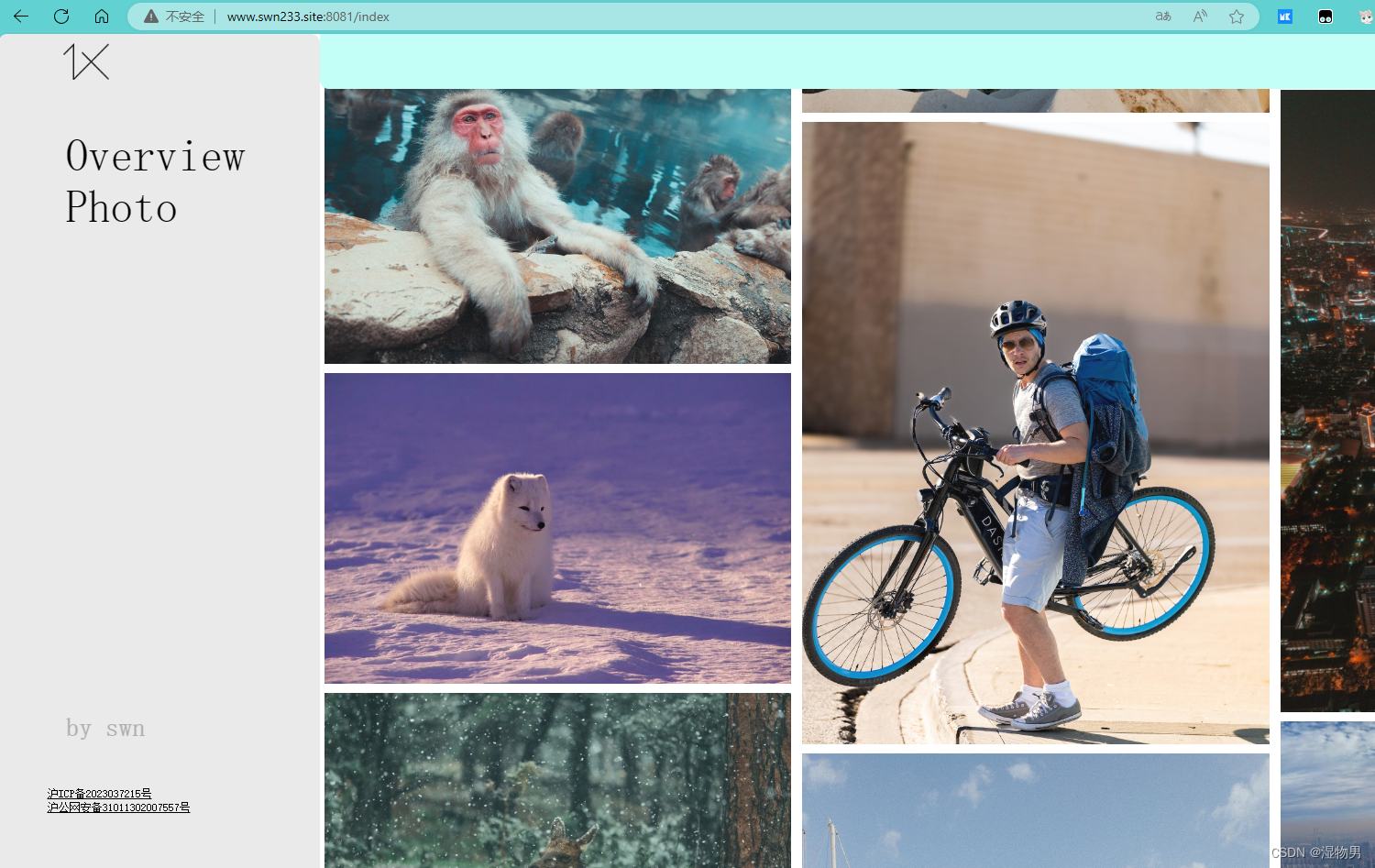
实际上现在nginx监听8081端口正常工作
打包部署
前端vue打包
运行npm run build

打包后生成dist文件夹
上传到服务器
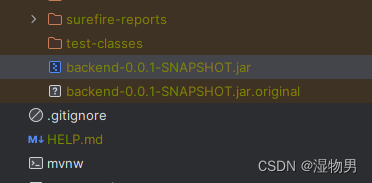
后端文件打包

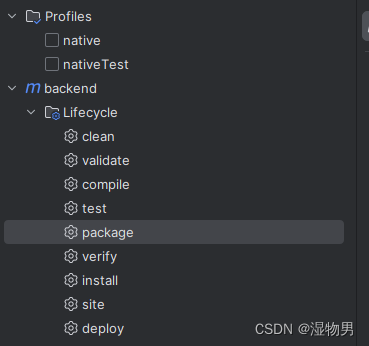
依次选择clean、compile、package

将jar包上传到服务器
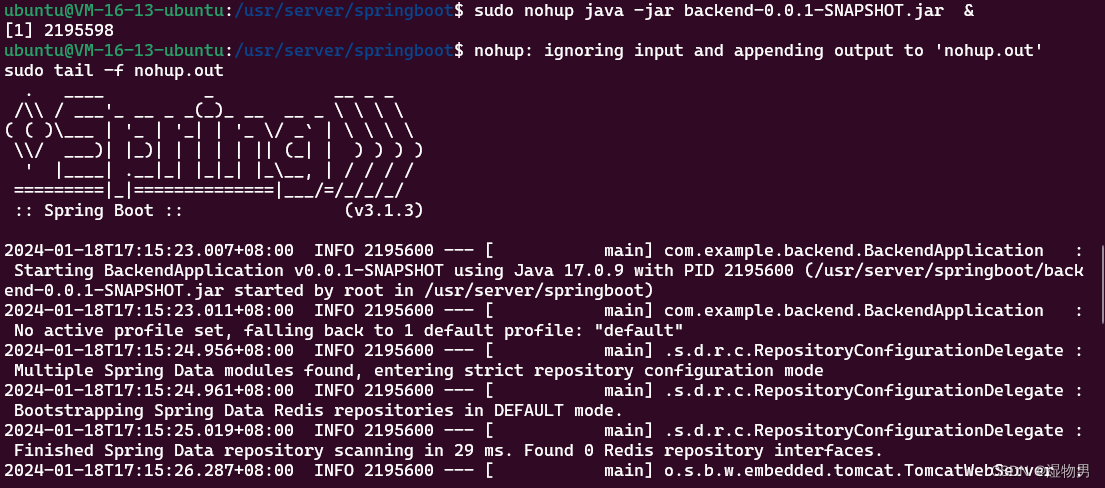
sudo nohup java -jar backend-0.0.1-SNAPSHOT.jar &
后台运行
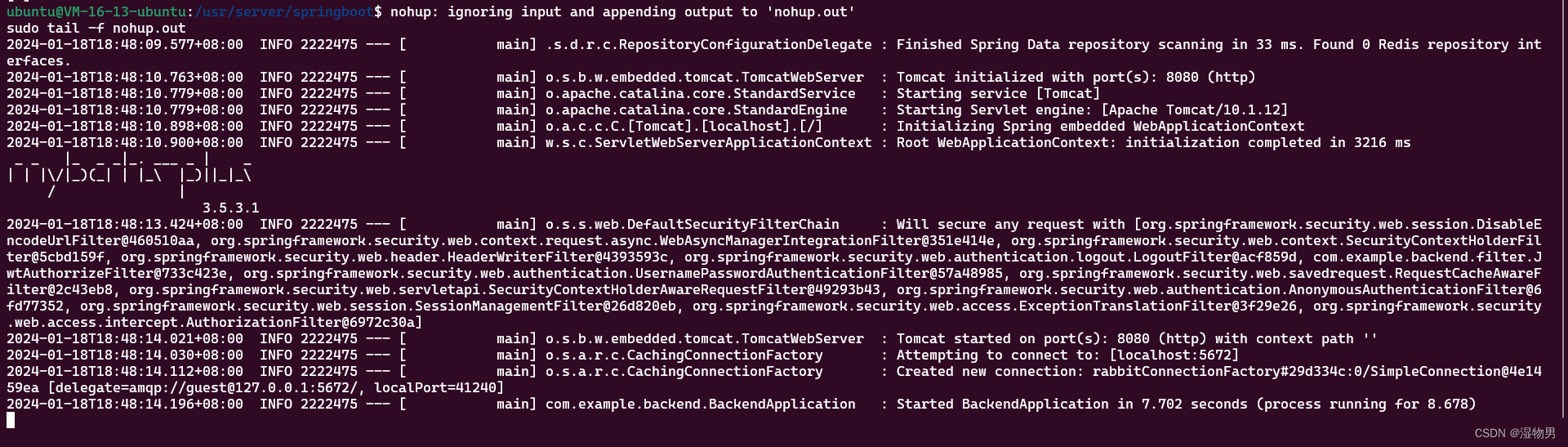
sudo tail -f nohup.out
输出运行日志

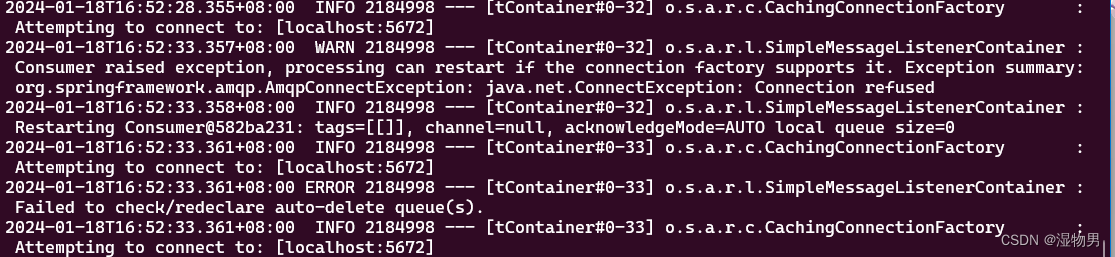
需要在服务器上安装rabbitmq
https://www.itbaima.cn/document
ubuntu@VM-16-13-ubuntu:~$ sudo rabbitmqctl set_user_tags yyt administrator
Setting tags for user “yyt” to [administrator] …
创建用户yyt 赋予管理员权限


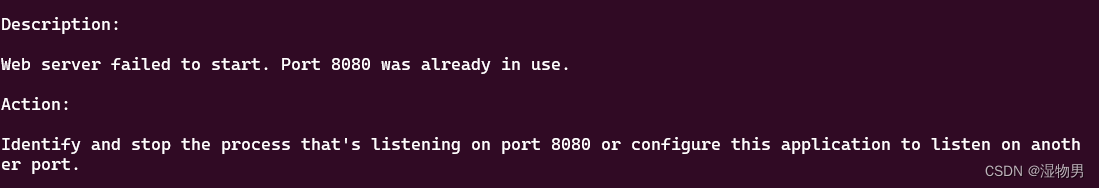
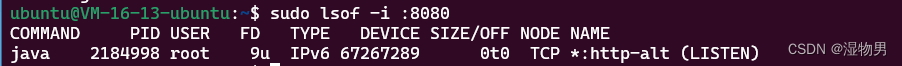
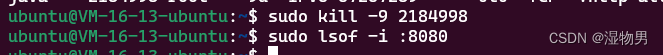
可以看到服务器的8080端口已经被占用,需要将先前运行的后台杀死后重新执行



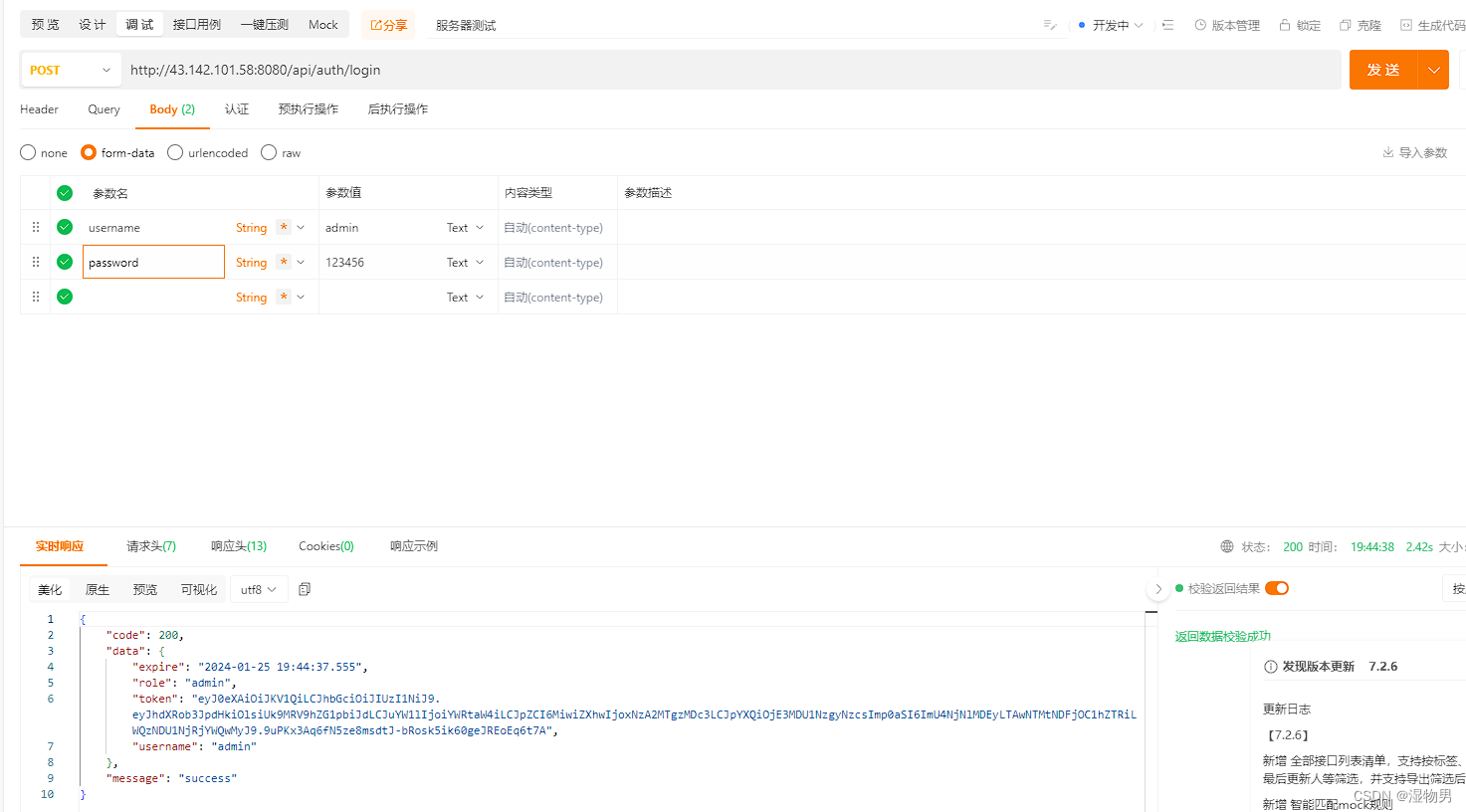
正确运行结果
使用apipost后报错无法连接到redis,安装redis
此时再次测试,发现数据库报错,无法查询,发现配置文件中的密码没有更改成服务器的mysql密码
重新打包上传后测试,每次启动和杀死springboot进程非常不便,编写一个脚本start.sh:
#!/bin/bash# 启动应用程序
sudo nohup java -jar backend-0.0.1-SNAPSHOT.jar &# 查看输出日志
sudo tail -f nohup.outchmod +x赋予执行权限
编写杀死已有springboot的脚本stop.sh:
#!/bin/bash# 查找占用8080端口的进程PID
pid=$(sudo lsof -t -i:8080)if [ -z "$pid" ]; thenecho "No process found on port 8080."
else# 杀死进程sudo kill -9 "$pid"echo "Process with PID $pid killed."
fi再次测试,此时返回了正确的结果

此时后端配置完成,前端需要使用nginx代理
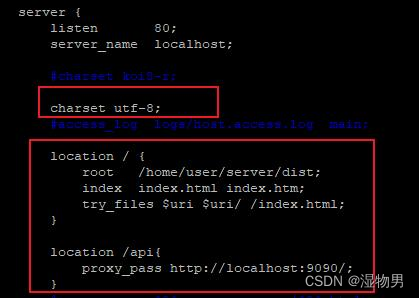
打开/etc/nginx下的nginx.conf配置文件,没有的话继续打开sitesavailable中的default配置文件
添加红框内容

上面的root 和index应该放在location括号外
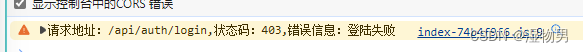
访问后报错403,查看错误日志
2024/01/18 20:27:19 [error] 2252890#2252890: *1 open() "/usr/server/dist/index.html" failed (13: Permission denied), client: 23.158.104.247, server: _, request: "GET / HTTP/1.1", host: "43.142.101.58:8081"
2024/01/18 20:28:09 [error] 2252890#2252890: *1 open() "/usr/server/dist/index.html" failed (13: Permission denied), client: 23.158.104.247, server: _, request: "GET / HTTP/1.1", host: "43.142.101.58:8081"
发现是没有访问权限,将nginx.conf中的user改为root后成功可以访问。此时再开启后端

发现请求地址并没有加上服务器地址,在编写的vue中,最终请求的url为baseurl和url的拼接
axios.defaults.baseURL=“http://localhost:8080”
尝试将baseurl改成服务器地址,网页可以正常访问


![[足式机器人]Part2 Dr. CAN学习笔记- Kalman Filter卡尔曼滤波器Ch05-5+6](http://pic.xiahunao.cn/[足式机器人]Part2 Dr. CAN学习笔记- Kalman Filter卡尔曼滤波器Ch05-5+6)

)
)


)








)
)

 B 2的零次方竟然是1)