Chrome 开发者工具
- 介绍
- 控制面板
- 时间线
- 下载信息概要
- 请求列表
- 单个请求时间线
- 优化时间线上耗时项
- lighthouse 插件
- Performance(性能指标)
- Accessibility(可访问性)
- Best Practices(最佳实践)
- SEO(搜索优化)
- Performance 面板
- 认识配置面板
- 认识报告页
- 概览面板
- 性能面板
介绍
Chrome 开发者工具非常重要,所蕴含的内容也是非常多的,熟练使用它能让你更加深入地了解浏览器内部工作原理。
控制面板

时间线
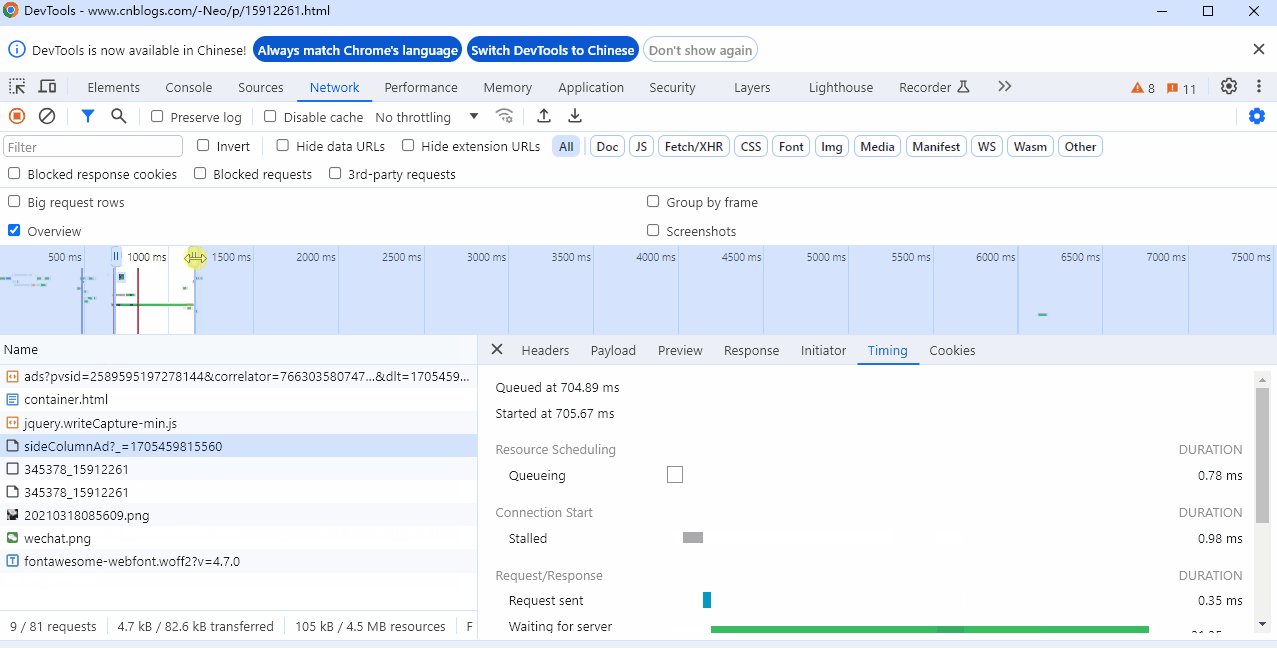
时间线主要用来展示 HTTP、HTTPS、WebSocket 加载的状态和时间的一个关系,用于直观感受页面的加载过程。如果是多条竖线堆叠在一起,那说明这些资源被同时加载。至于具体到每个文件的加载信息,还需用到详细列表。

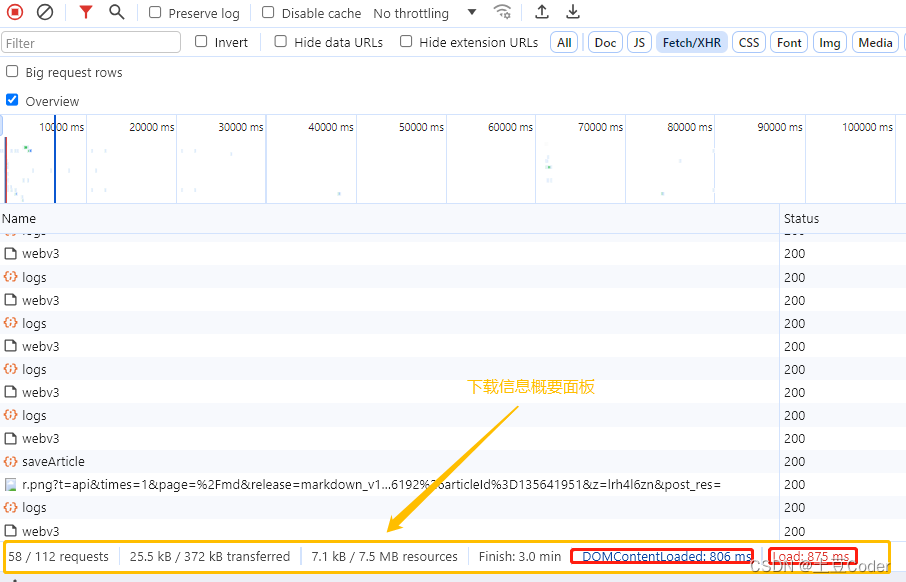
下载信息概要
下载信息概要面板中,需要关注两点:
DOMContentLoaded事件发生后,说明页面已经构建好 DOM 了,这就意味着构建 DOM 所需要的 HTML 文件、JavaScript 文件、CSS 文件都已经下载完成了Load说明浏览器已经加载了所有的资源(图像、样式表等)
通过这个下载信息概要面板可以查看触发这两个事件所花费的时间。

请求列表
单个请求时间线
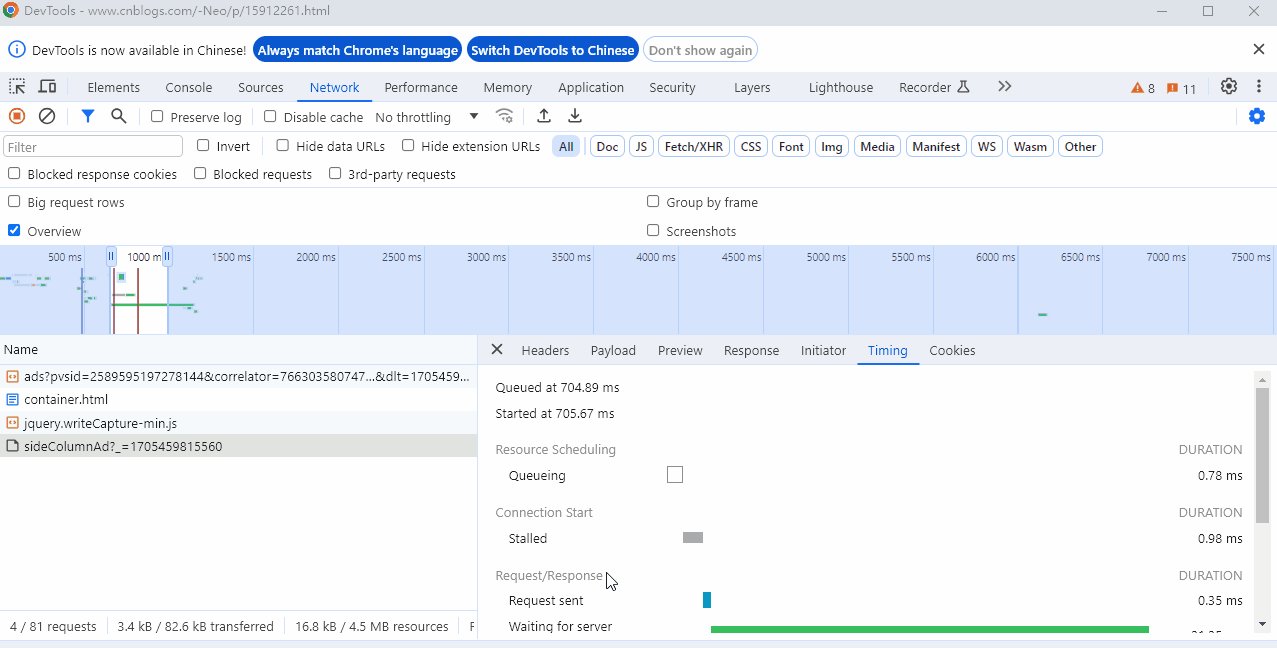
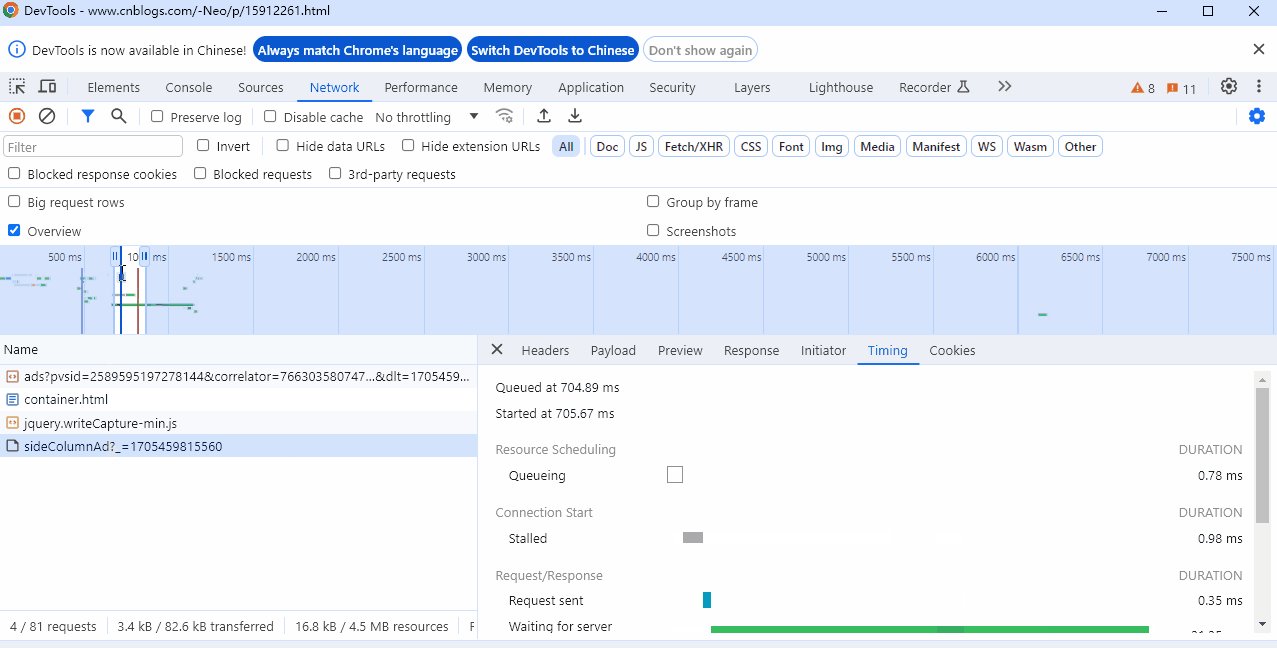
看一个请求的详细流程,可以看它的时间线面板

- 第一个是
Queuing,也就是排队的意思,当浏览器发起一个请求时,会有很多原因导致该请求不能被立即执行,需要排队等待(首先,页面中的资源是有优先级的,比如 CSS、HTML、JavaScript 等都是页面中的核心文件,所以优先级最高;而图片、视频、音频这类资源就不是核心资源,优先级就比较低。通常当后者遇到前者时,就需要“让路”,进入待排队状态。其次,浏览器会为每个域名最多维护 6 个 TCP 连接,如果发起一个 HTTP 请求时,这 6 个 TCP 连接都处于忙碌状态,那么这个请求就会处于排队状态。最后,网路进程在为数据分配磁盘空间时,新的 HTTP 请求也需要短暂的等到磁盘分配结束。)。 - 等待排队完成之后,就要进入发起连接的状态了。不过在这之前,还有一些原因可能导致连接过程被推迟,这个推迟就表现在面板中的
Stalled上,它表示停滞的意思。 - 如果使用了代理服务器,还会增加一个
Proxy Negotiation阶段,也就是代理协商阶段,它表示代理服务器连接协商所用的时间 - 接下来就是是
Initial connection/SSL阶段,也就是和服务器建立连接的阶段,还需要一个额外的 SSL 握手时间,这个过程主要用来协商一些加密信息 - 和服务器建立好连接之后,网络进程会准备请求数据,并将其发送给网络,这就是
Request sent阶段。通常这个阶段非常快,因为只需要把浏览器缓冲区的数据发送出去就结束了,并不需要判断服务器是否接收到。 - 数据发送出去后,接下来就是等待接收服务器第一个字节的数据,这个阶段称为
Waiting(TTFB),通常也称为"第一时间",是反映服务器端响应速度的重要指标(它包含了 TCP 连接时间、发送 HTTP 请求时间和获得响应消息第一个字节时间。如果 TTFB 时间过大,说明服务器性能较差) - 接收到第一个字节之后,进入陆续接收完整数据的阶段,也就是
Content Download,这意味着第一字节时间到接收到全部响应数据所用的时间
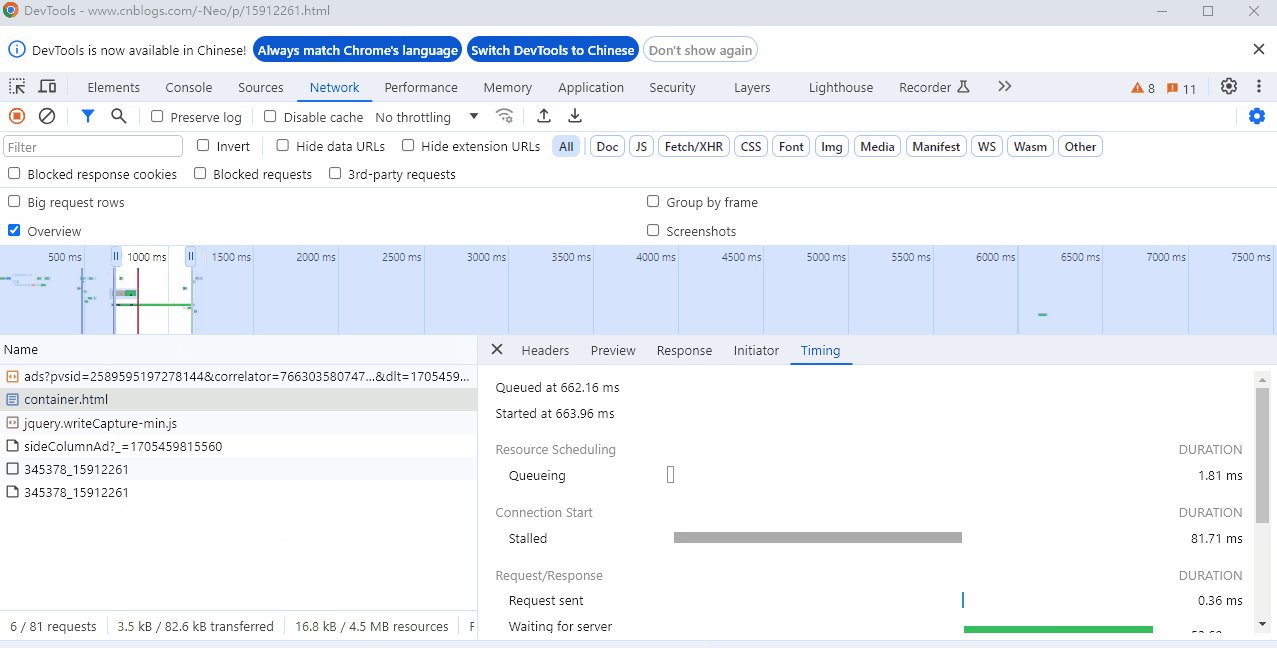
优化时间线上耗时项
- Queuing 时间过长
Queuing时间过长,大概率是由浏览器为每个域名最多维护 6 个连接导致的。基于这个原因,可以让 1 个站点下面的资源放在多个域名下面,比如放到 3 个域名下就可以支持 18 个连接了,这种方法称为域名切片技术。另外,因为 HTTP2 已经没有每个域名最多维护 6 个 TCP 连接的限制了,所以把站点升级到 HTTP2 也不失为一个方法。 - TTFB 时间过长
可能的原因有: 服务器生成页面数据的时间过长(对于动态网页来说,服务器收到用户打开一个页面的请求时,首先要从数据库中读取该页面所需的数据,然后把这些数据传入到模板中,模板渲染后再返回给用户,这个处理过程中,可能某个环节出现问题)、网络的原因(使用了低带宽的服务器等)、发送请求头时带上了多余的用户信息(比如一些不必要的 Cookie 信息,服务器接收到这些信息之后可能需要对每一项都做处理,加大了服务器的处理时长)。
针对每一项采取对应措施,例如通过增加各种缓存技术来提高服务器处理速度、使用 CDN 缓存静态文件来解决网络问题、尽量减少不必要的 Cookie 数据信息等。 - Content Download 时间过长
可能是字节数太多的原因导致的,可以减少文件大小,比如压缩、去掉源码中不必要的注释等。
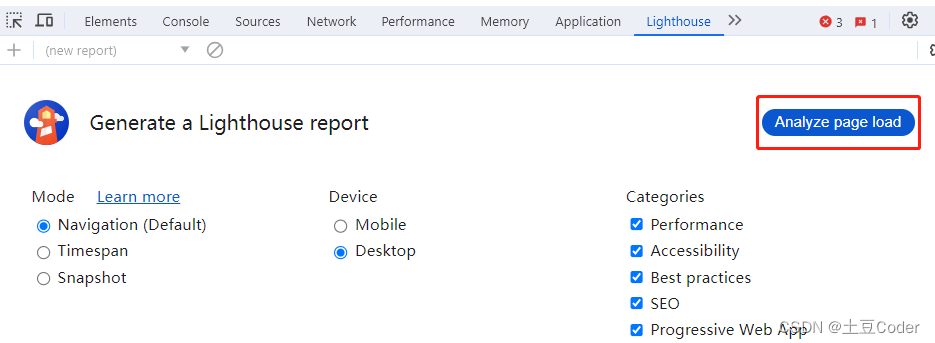
lighthouse 插件
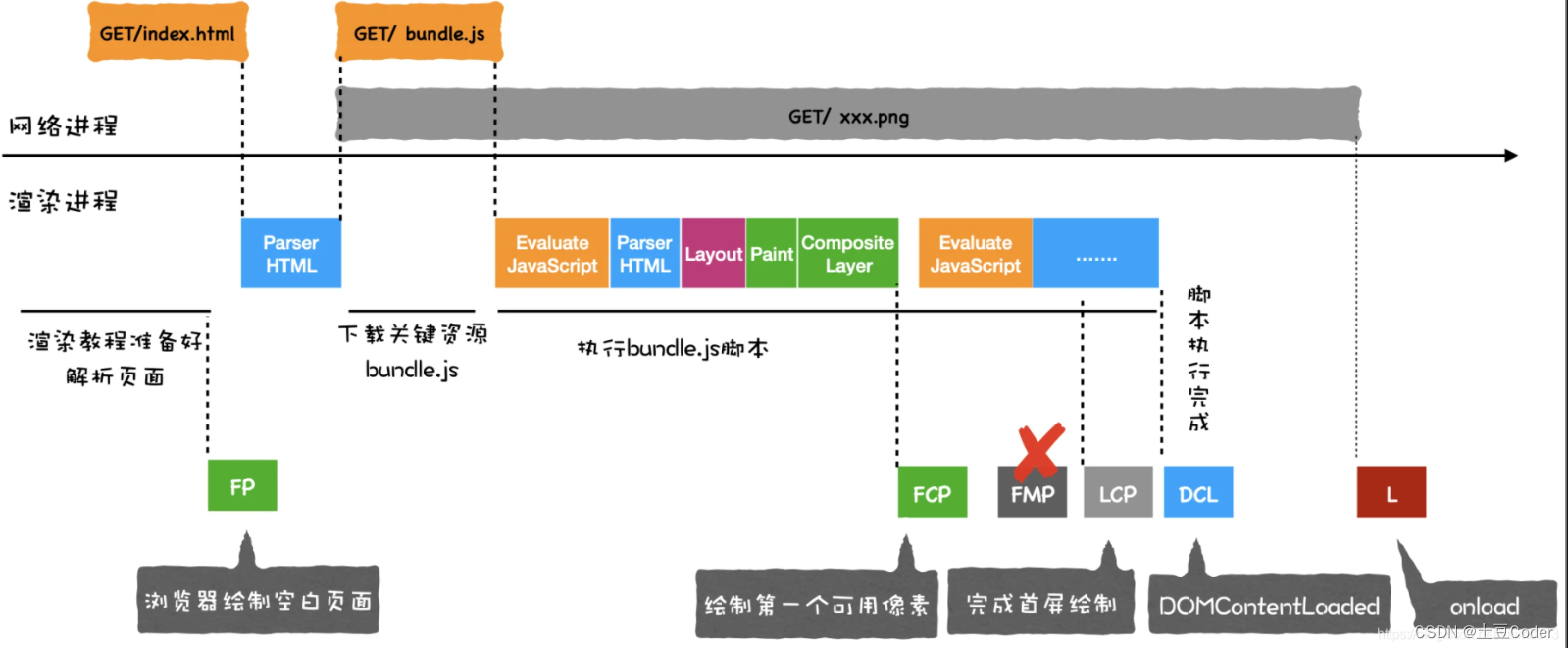
chrome 浏览器中添加扩展程序 lighthouse,结合页面加载过程来观察页面指标数据

脚本执行结束,渲染进程判断该页面的 DOM 生成完毕,于是触发 DOMContentLoad 事件。等所有资源都加载完成之后,再触发 onload 事件。

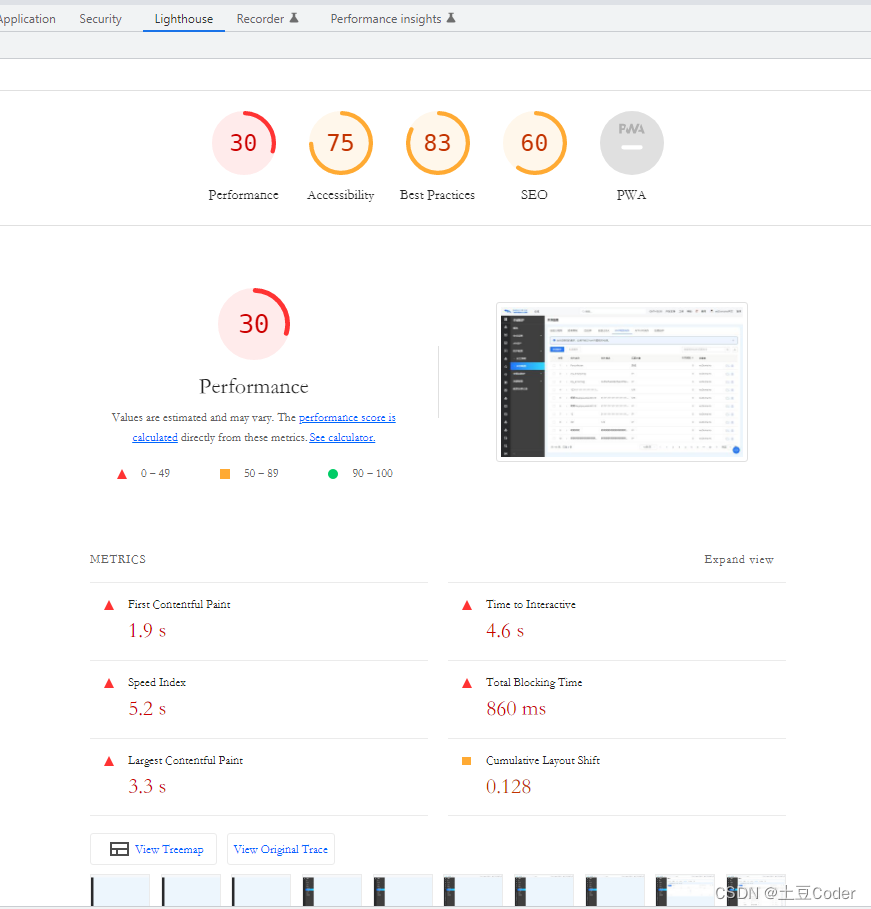
Performance(性能指标)

- First Paint (FP)
当渲染进程确认要渲染当前的请求后,渲染进程会创建一个空白页面,我们把创建空白页面的这个时间称为FP。
然后渲染进程继续请求关键资源(关键资源包括了 JavaScript 文件和 CSS 文件,因为关键资源会阻塞页面的渲染,所以需要等待关键资源加载完成后,才能执行进一步的页面绘制。脚本的执行会修改 DOM,引发重绘和重排等操作)。 - First Contentful Paint (FCP)
首次内容绘制,浏览器首次绘制来自 DOM 的内容的时间,这是用户第一次开始看到页面内容,但仅仅是内容,并不意味着它是有用的内容(例如 Header、导航栏等)。 - Time to Interactive (TTI)
网页第一次完全达到可交互状态的时间点,浏览器可以持续性的响应用户的输入。 - Speed Index(首屏时间)
速度指数是一个表示页面可视区域中内容的填充速度的指标,可以通过计算页面可见区域内容显示的平均时间来衡量 - Total Blocking Time (TBT)
总阻塞时间,度量了FCP和TTI之间的总时间,在该时间范围内,主线程被阻塞足够长的时间以防止输入响应。
只要存在长任务,该主线程就会被视为“阻塞”,是因为浏览器无法中断正在进行的任务,如果用户确实在较长的任务中间与页面进行交互,则浏览器必须等待任务完成才能响应。 - Largest Contentful Paint (LCP)
最大内容绘制,可视区域中最大的内容元素呈现到屏幕上的时间,用以估算页面的主要内容对用户可见时间(LCP考虑的元素包括<img>元素、<image>元素内的<svg>元素、<video>元素、通过url()函数加载背景图片的元素、包含文本节点或其他内联文本元素子级的块级元素)。 - Cumulative Layout Shift (CLS)
累积布局偏移,CLS会测量在页面整个生命周期中发生的每个意外的布局移位的所有单独布局移位分数的总和,它是一种保证页面的视觉稳定性从而提升用户体验的指标方案(布局偏移发生在可见元素从一个渲染帧到下一个渲染帧改变其位置的任何时候,CLS得分是给开发者的一个信号,表明他们的用户没有经历不必要的内容移动,分数越低越好)。
Accessibility(可访问性)
Accessibility 辅助功能:无障碍设计,也称为网站可达性。是指所创建的网站对所有用户都可用/可访问,不管用户的生理/身体能力如何、不管用户是以何种方式访问网站。
比如:某处文字背景色和蚊子颜色对比度不够,对于视障用户可能不好区分。
Best Practices(最佳实践)
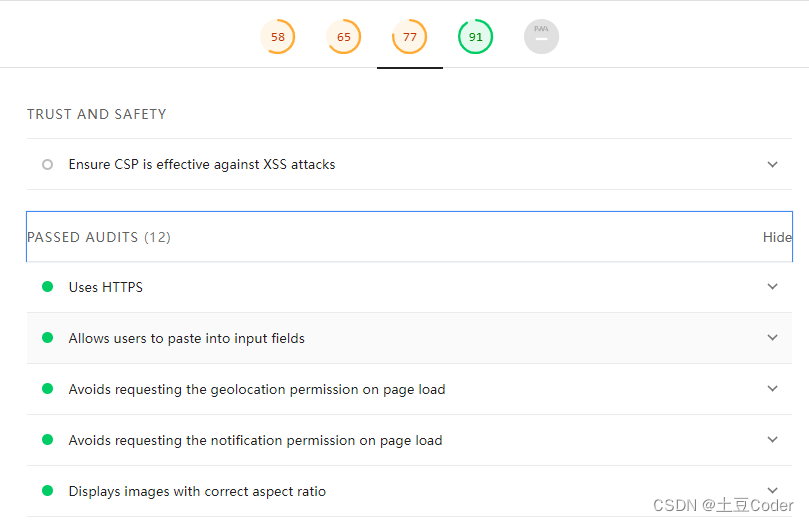
实践性检测,如网页安全性,如是否开启 HTTPS、网页存在的漏洞等,下图是通过审计的项目

SEO(搜索优化)
比如网页 title 是否符合搜索引擎的优化标准等
Performance 面板
认识配置面板

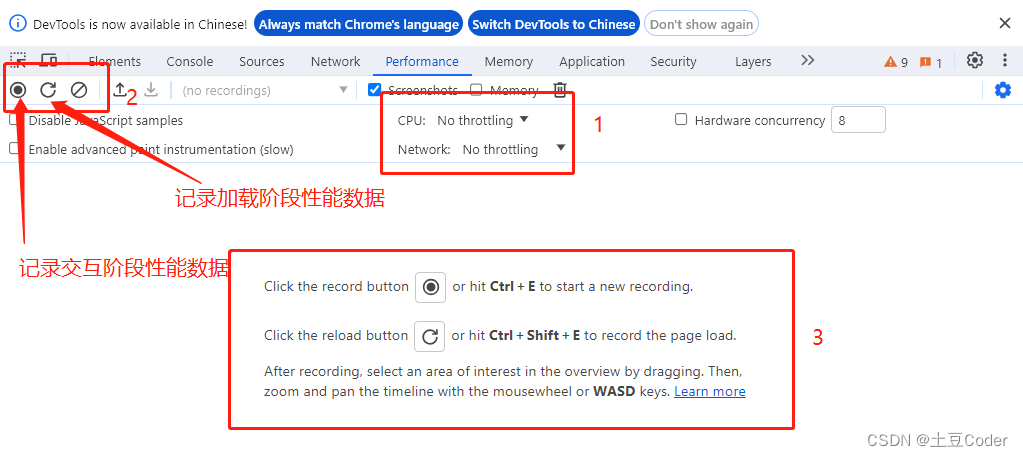
- 区域 1 可以设置
Network来限制网络加载速度,CPU来限制 CPU 的运算速度(例如:将网络设置为Fast 3G,CPU 运算能力降低到 1/6 )。 - 区域 2 中两个按钮可以用来监控加载阶段和交互阶段的性能数据,不过是分别通过录制来完成的(不同于 lighthouse 只能监控加载阶段的性能数据)。
录制加载阶段性能数据时,Performance 会重新刷新页面,并等到页面完全渲染出来后,Performance 就会自动停止录制
录制交互阶段性能数据,需要手动停止录制过程
认识报告页
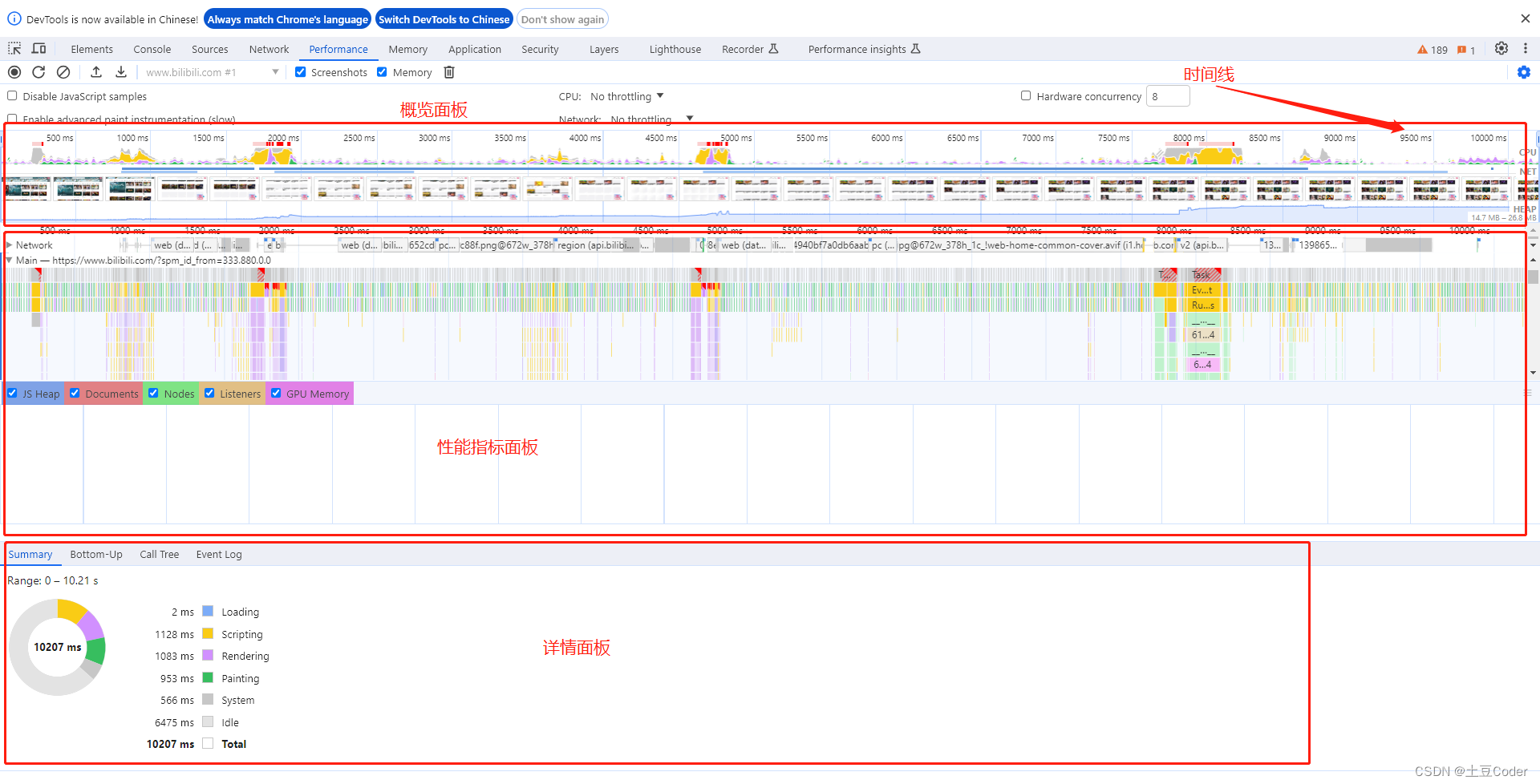
两种方式最终生成的报告都是一样的,三个主要部分,分别是概览面板、性能指标面板、详情面板。如图所示:

概览面板
概览面板提供几个关键指标:**页面帧速(FPS,Frames Per Second)、CPU资源消耗、网络请求流量、V8 内存使用量(堆内存)**等,按照时间顺序做成图表的形式展现出来,这就是概览面板。根据概览面板,如何帮助我们定位可能存在的问题呢?
- FPS 图中红色块表示附近渲染出一帧所需时间过长
- 如果 CPU 图像占用面积太大,表示 CPU 使用了越高,有可能因为某个 JavaScript 占用太多的主线程时间
- 如果 V8 内存使用量一直在增加,有可能是某种原因导致了内存泄漏
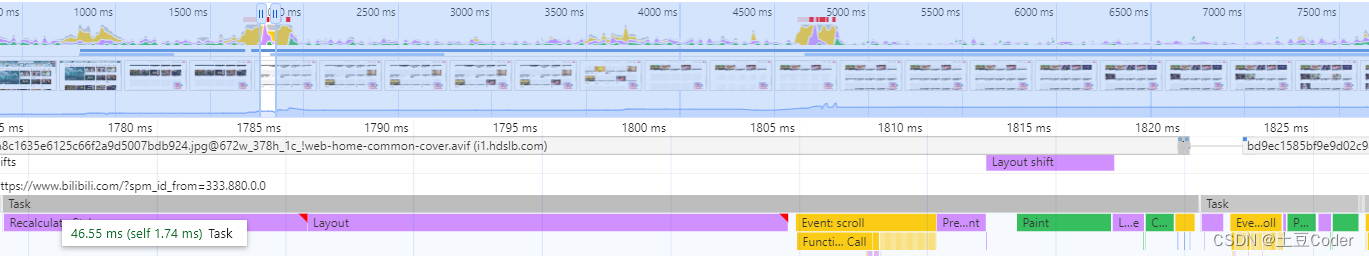
性能面板
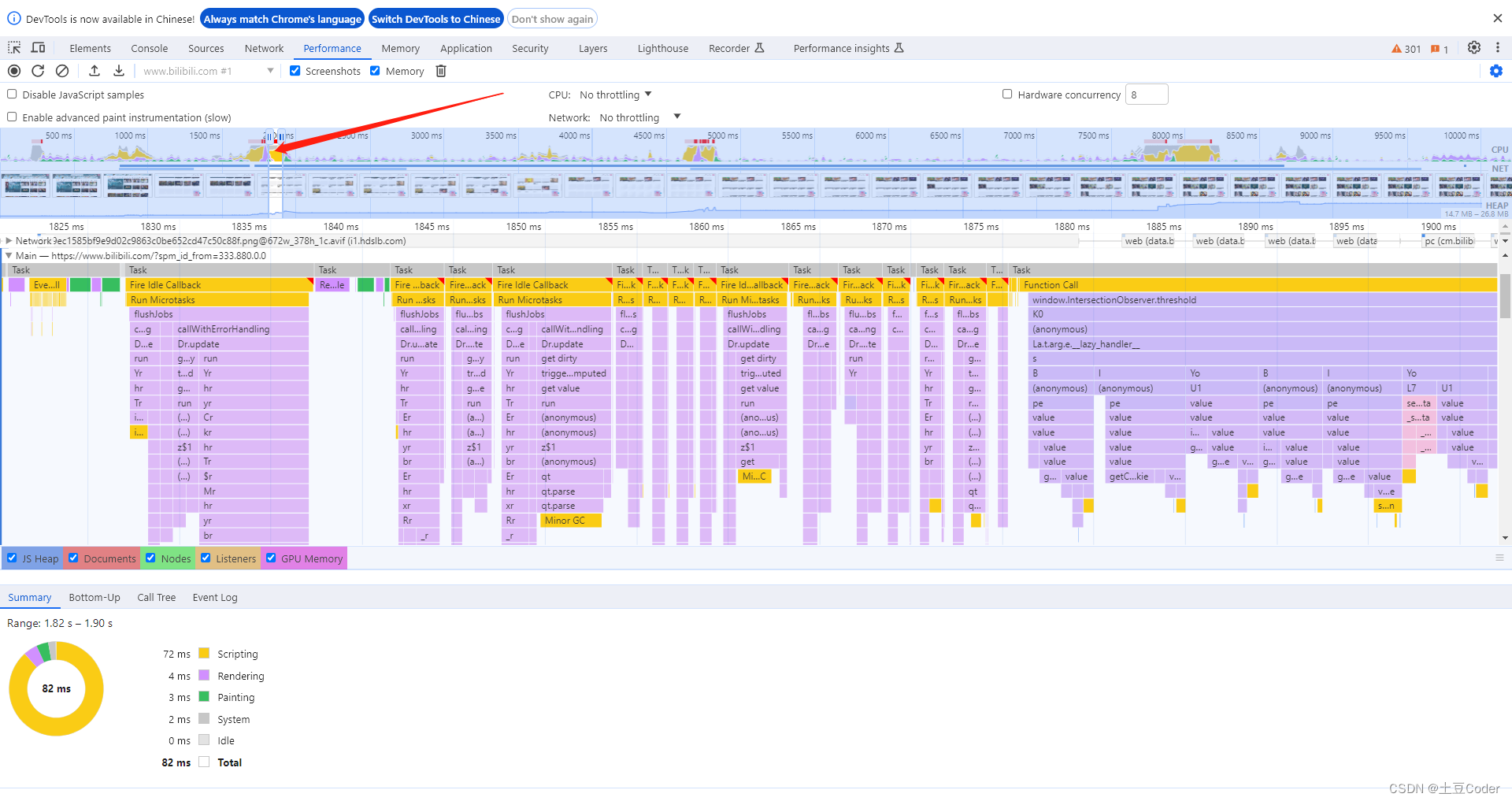
我们通过概览面板来定位问题的时间节点,然后再使用性能面板分析该时间节点内的性能数据,具体来说,比如概率面板中的 FPS 图中出现了红色块,点击该红色块,可以定位到该红色块的时间节点内,如图所示:

你也可以通过键盘 "WASD" 四个键来进行缩放和位置移动。这里 Main 指标,详细记录了渲染主线程上的任务执行记录,通过分析 Main 指标,能够定位到页面中所存在的性能问题。下面详细介绍如何分析 Main 指标。Main 指标放大可以看到很多一段一段灰色横条,每个灰色横条对应了一个任务,长条长度对应了任务的执行时长,如下图所示:

通常,渲染主线程上的任务都是比较复杂的,Main 指标不仅记录了一个任务的时长,同时记录了任务执行过程中的一些关键细节,这些细节就是任务的过程,灰色下面的横条就是一个个过程,同样这些横条的长度就代表这些过程执行的时长。下面我们结合一个简单的页面来分析页面加载过程:
<style>.area{border: 2px ridge;}.box{background-color: rgba(106, 24, 238, 0.26);height: 5em;margin: 1em;width: 5em;}
</style><div class="area"><div class="box rAF"></div>
</div>
<br>
function setNewArea() {let el = document.createElement('div')el.setAttribute('class', 'area')el.innerHTML = '<div class="box rAF"></div>'document.body.append(el)
}
setNewArea()
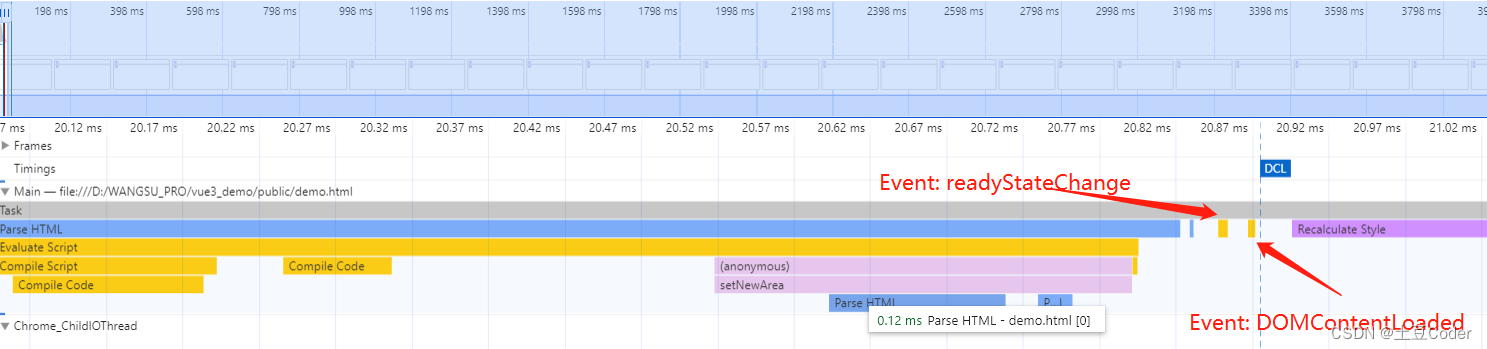
解析 HTML 数据阶段,它的主要任务就是通过解析 HTML 数据、解析 CSS 数据、执行 JavaScript 来生成 DOM 和 CSSOM,结合下图分析:

在 ParseHTML 过程中,如果解析到了 script 标签,便进入脚本执行过程,也就是图中的 Evaluate Script。我们知道,执行一段脚本首先需要编译该脚本,也就是图中对应的 Compile Script。编译好后,进入程序执行阶段,在执行全局代码时,V8 会构造一个 ananymouse 过程,在执行 ananymouse 过程中,会调用 setNewArea,在调用 setNewArea 过程中又调用了 createElement,由于之后调用了 document.append 方法,触发了 DOM 内容的修改,所以又强制执行了 Parse HTML。DOM 生成完成后,会触发相关的 DOM 事件,比如典型的 DOMContentLoaded 和 readyStateChange 事件。
)












 (建设ing))

)

)
![[Node]yarn介绍、安装与常用命令 2024最新出炉!](http://pic.xiahunao.cn/[Node]yarn介绍、安装与常用命令 2024最新出炉!)
