(1)环境搭建:
PYQT 安装包:
Anaconda: Anaconda3-2023.09-0-Windows-x86_64
pycharm: pycharm 2019.3
下载包:
Anaconda:下载成功 |蟒蛇 (anaconda.com)
pycharm: pycharm安装包_pycharm用copilotchat资源-CSDN文库 //国产正版软件哈哈
这里说明一下:
安装是参照:Anaconda+Pycharm+PyQt安装教程(python绘制GUI) - 知乎 (zhihu.com)
(1)安装Anaconda
不局限Anaconda 的版本,下载最新即可。这个是提供了一个集成环境(相关用到的软件包安装路径里面都有)。
(2)安装PYcharm
后需要设置的地方:
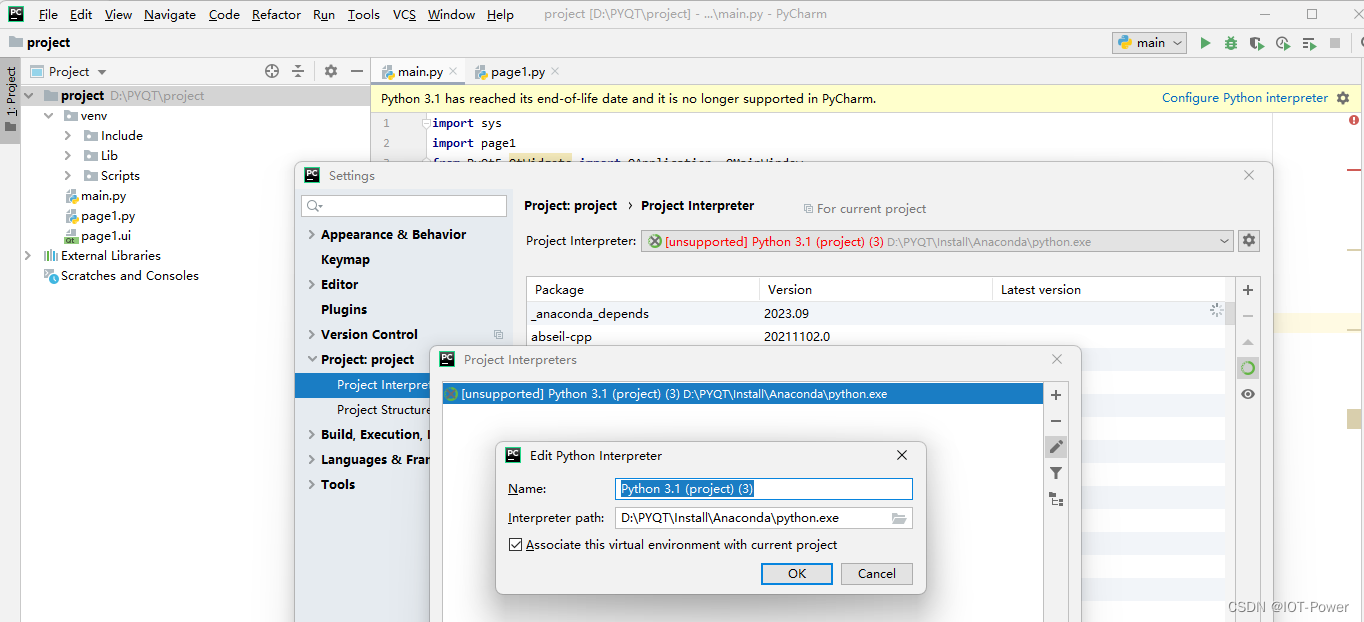
①Project Interpreter 路径:指向Anaconda安装路径下的python.exe ..

将Interpreter改成之前安装的anaconda目录下的python.exe ,OK ,Apply 。
Python的一些类库你已经可以正常使用了,例如Numpy,Pandas,等等
Tips:对于没有的类库,可以通过打开anaconda Prompt(anaconda自带的cmd命令),通过pip命令进行安装,后面我们需要安装完整的pyqt库,anaconda自带的类库并不全。
(3) Pyqt安装
实际上发现 anaconda 已经装好了下面的支持包!!!
pip install sip //这个是pyqt开发商提供的支持包
pip install PyQt5 -i https://pypi.douban.com/simple
pip install PyQt5-tools -i https://pypi.douban.com/simple
(4)配置 pycharm tools:
1.Qt Designer:
作为打开qt图形化界面进行UI的编辑,
2.pyuic:
将生成的.ui文件转换为.py文件,从而能够运行它
3.tools的安装:
---------------------------------------------------------------------------------------
1.创建Qt Designer
在新建的工程下,File->Settings->Tools->External Tools,点击加号:

Name:可自己定义 建议是: Qt Design
program:XXX\anaconda\Lib\site-packages\pyqt5_tools\designer.exe Qt Designer的安装 路径
Arguments:不填
directory: XXX\anaconda\Lib\site-packages\pyqt5_tools
如图:

2.创建pyuic
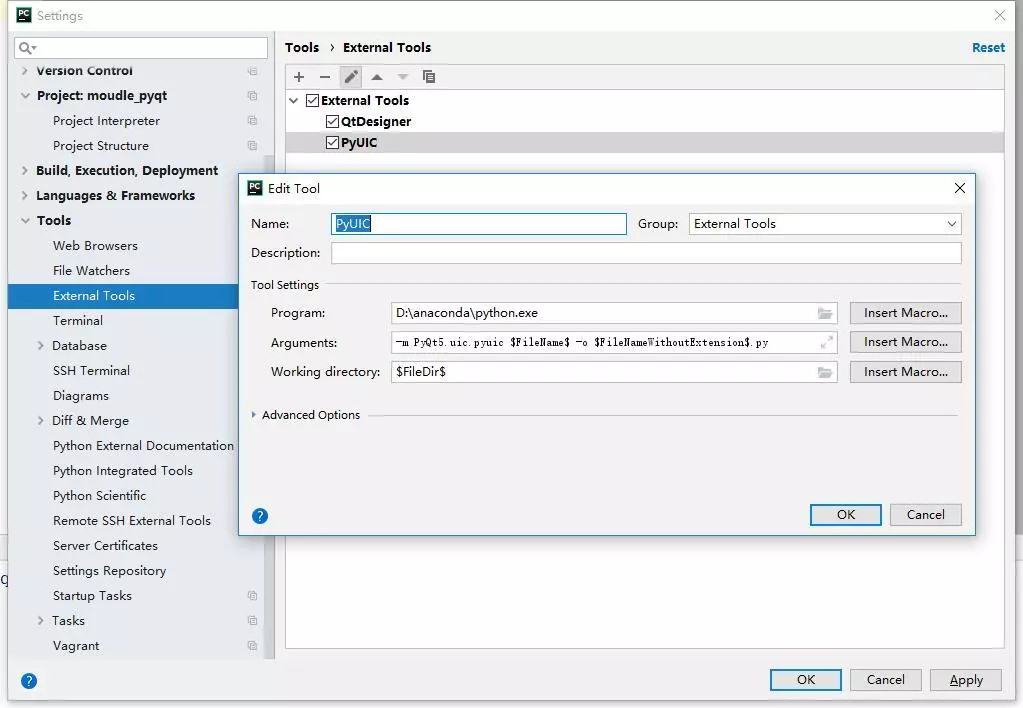
在新建的工程下,File->Settings->Tools->External Tools,点击加号:
Name:可自己定义 建议pyuic
program:D:\anaconda\python.exe
parameter:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
directory: $FileDir$
如图:

(2)搭建一个工程:
完成后可在pycharm打开Qt Designer,Tools->External Tools->Qt Designer ,这就是我们的目的:

(2)搭建一个工程:
测试
完成后可在pycharm打开Qt Designer,Tools->External Tools->Qt Designer ,这就是我们的目的:

如果一切正常的话:

选择Main Windows,Create
程序猿的第一步当然是仪式性的Hello World
选中一个 label 然后拖拽到window中,Save,建议保存在当前工程目录下!

回到Pycharm 就会多了一个.ui文件

文件
选中该文件,右击,External Tools,PyUIC,这个时候会生成一个.py文件

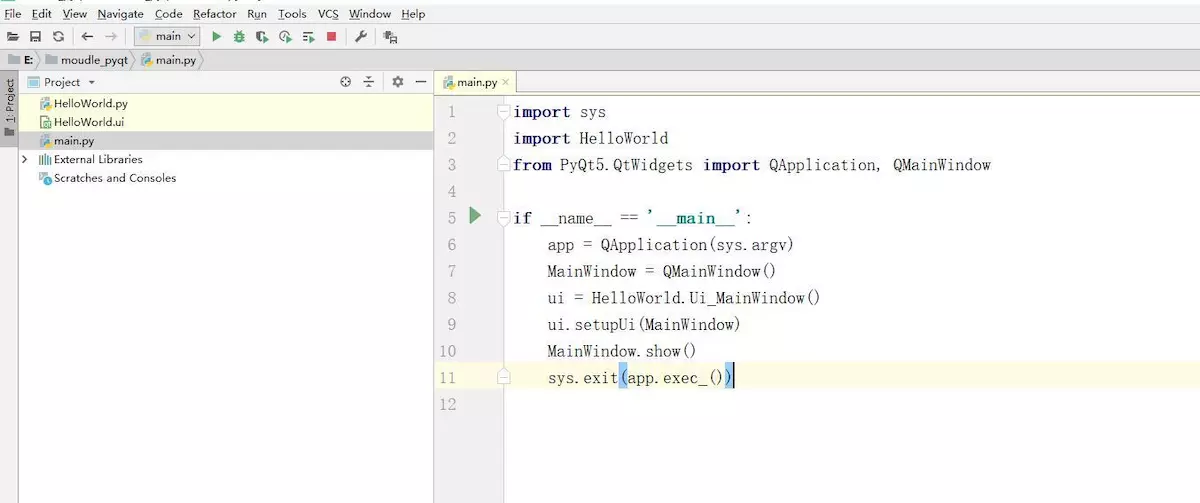
写一个主类来测试一下:
import sys
import HelloWorld
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ =='__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = HelloWorld.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())

运行:

(3)小知识:
(1)在Qt Designer 添加 添加槽:



点击后,有打印信息如下:

(2)如何建立互斥选择:

Qt 设置button互斥,一组button只能选中一个_qt radiobutton互斥-CSDN博客
文本输入框:
1、QLineEdit控件-单行输入文本
适用场合:一般用于用户名、密码等少量文本交互的地方
2、QTextEdit-多行文本
适用场合:用于多行文本,也可以显示HTML格式文本,多用于显示信息的场合。
3、QPlainTextEdit-多行文本
适用场合:与QTextEdit一样,用于多行文本,但多用于需要与文本进行处理的场合,二QTextEdit多用于显示,QPlainTextEdit对文本处理能力比QTextEdit强。
(4)打包生产exe:
参考文章:十、PyQt5程序的打包发布_pyqt打包-CSDN博客
执行 pyinstaller -F 文件名.py
如果出现错误:报错:The ‘pathlib‘ package is an obsolete backport of a standard library package
参考:
命令行输入:conda remove pathlib:
成报错:功解决The ‘pathlib‘ package is an obsolete backport of a standard library package_the 'pathlib' package is an obsolete backport of a-CSDN博客


鬼操作要挺久了呀!!!
生成的exe ,感觉效率真低!




,Javaee项目,springboot vue前后端分离项目)









)

)

---网络传输)
