文章目录
- 实现步骤
- 一、获取客户端提交到服务器的用户信息,对表单中的数据,进行合法性的效验 代码如下:
- 二、检测用户名是否被占用
- 三、对密码进行加密
- 四、插入新用户(完整代码)
- 总结
实现步骤
一、获取客户端提交到服务器的用户信息,对表单中的数据,进行合法性的效验 代码如下:
// 注册新用户的接口
exports.regUser = (req, res) => {// 获取客户端提交到服务器的用户信息const userinfo = req.body;// 对表单中的数据,进行合法性的效验,如果有一项为空if (!userinfo.username || !userinfo.password) {return res.send({status: 1,message: "用户名或密码不合法",});}console.log(userinfo);
};
二、检测用户名是否被占用
/utils/db.js文件的代码如下:
const mysql = require("mysql");
const db = mysql.createPool({host: "localhost", // 连接地址port: "3306", //端口号user: "root", //用户名XXXXXXXXpassword: "XXXXXXXX", //密码database: "exapp2", //数据库名
});
module.exports = db;
var db = require("../utils/db");
// 注册新用户的接口
exports.regUser = (req, res) => {// 获取客户端提交到服务器的用户信息const userinfo = req.body;// 对表单中的数据,进行合法性的效验,如果有一项为空if (!userinfo.username || !userinfo.password) {return res.send({status: 1,message: "用户名或密码不合法",});}// 检验用户名是否被占用// 定义sql语句,查询用户名是否被占用var sql = `select * from ev_users where username=?`;db.query(sql, userinfo.username, (err, data) => {// 执行sql语句失败,if (err) {return res.send({status: 1,message: err.message,});}// 判断用户名是否被占用,data.length 大于0说明sql语句查到了该用户名,所以已定被占用if (data.length > 0) {// console.log("用户名被占用吗,请更换其他用户名");return res.send({status: 1,message: "用户名被占用吗,请更换其他用户名",});}// res.send("ok");});console.log(userinfo);
};三、对密码进行加密
项目安装指定版本bcryptjs库
npm i bcryptjs@2.4.3
var db = require("../utils/db");
// 导入密码加密
const bcrypt = require("bcryptjs");
// 注册新用户的接口
exports.regUser = (req, res) => {// 获取客户端提交到服务器的用户信息const userinfo = req.body;// 对表单中的数据,进行合法性的效验,如果有一项为空if (!userinfo.username || !userinfo.password) {return res.send({status: 1,message: "用户名或密码不合法",});}// 检验用户名是否被占用// 定义sql语句,查询用户名是否被占用var sql = `select * from ev_users where username=?`;db.query(sql, userinfo.username, (err, data) => {// 执行sql语句失败,if (err) {return res.send({status: 1,message: err.message,});}// 判断用户名是否被占用,data.length 大于0说明sql语句查到了该用户名,所以已定被占用if (data.length > 0) {// console.log("用户名被占用吗,请更换其他用户名");return res.send({status: 1,message: "用户名被占用吗,请更换其他用户名",});}// 用户名可以使用,对密码进行加密// bcrypt.hashSync(客户端明文密码,10) // 第二个参数提高密码的安全性userinfo.password = bcrypt.hashSync(userinfo.password, 10);//console.log("@", userinfo.password);// res.send("ok");});console.log(userinfo);
};
四、插入新用户(完整代码)
var db = require("../utils/db");
// 导入密码加密
const bcrypt = require("bcryptjs");
// 注册新用户的接口
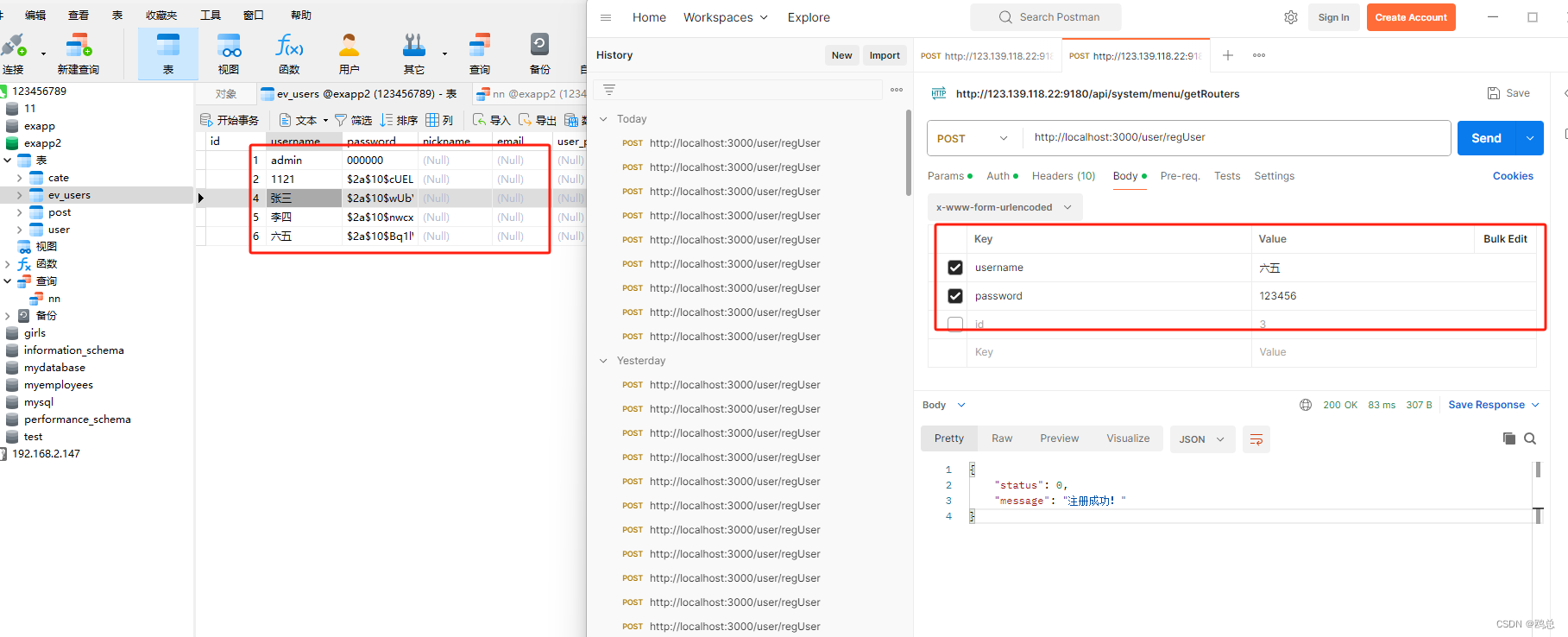
exports.regUser = (req, res) => {// 获取客户端提交到服务器的用户信息const userinfo = req.body;// 1.对表单中的数据,进行合法性的效验,如果有一项为空if (!userinfo.username || !userinfo.password) {return res.send({status: 1,message: "用户名或密码不合法",});}// 2.检验用户名是否被占用// 定义sql语句,查询用户名是否被占用var sql = `select * from ev_users where username=?`;db.query(sql, userinfo.username, (err, data) => {// 执行sql语句失败,if (err) {return res.send({status: 1,message: err.message,});}// 判断用户名是否被占用,data.length 大于0说明sql语句查到了该用户名,所以已定被占用if (data.length > 0) {// console.log("用户名被占用吗,请更换其他用户名");return res.send({status: 1,message: "用户名被占用吗,请更换其他用户名",});}// 3.用户名可以使用,对密码进行加密// bcrypt.hashSync(客户端明文密码,10) // 第二个参数提高密码的安全性userinfo.password = bcrypt.hashSync(userinfo.password, 10);// 4.插入新用户// 定义插入新用户的sql语句let sql1 = "insert into ev_users set ?";// 调用db.query()执行sql语句db.query(sql1,{ username: userinfo.username, password: userinfo.password,},function (err, data) {// 判断sql语句是否执行成功if (err) {return res.send({ status: 1, message: err.message });}// 判断影响行数是否为1if (data.affectedRows !== 1) {return res.send({ status: 1, message: "注册用户失败,请稍后再试" });}//注册成功res.send({ status: 0, message: "注册成功!" });});// res.send("ok");});console.log(userinfo);
};

总结
再插入新用户时输入中文username mysql会 出现字符集不匹配的情况
报错情况如下:
ER_CANT_AGGREGATE_2COLLATIONS: Illegal mix of collations (latin1_swedish_ci,IMPLICIT) and (utf8_general_ci,COERCIBLE) for operation ‘=’
原因: mysql数据库建表的时候采用的是latin的字符集,而网页中查询的是utf-8
解决方法:在你自己的数据库中分别执行一下sql
SET collation_connection = 'utf8_general_ci'
ps: your_database_name为你自己的数据库名称,
your_table_name为你自己的表的名称
ALTER DATABASE your_database_name CHARACTER SET utf8 COLLATE utf8_general_ciALTER TABLE your_table_name CONVERT TO CHARACTER SET utf8 COLLATE utf8_general_ci

)
![[足式机器人]Part2 Dr. CAN学习笔记-Advanced控制理论 Ch04-17 串讲](http://pic.xiahunao.cn/[足式机器人]Part2 Dr. CAN学习笔记-Advanced控制理论 Ch04-17 串讲)
)
![[剪藏] - 任泽平年终演讲精华:点燃希望——2024中国经济十大预测](http://pic.xiahunao.cn/[剪藏] - 任泽平年终演讲精华:点燃希望——2024中国经济十大预测)

)

)






)

——支持多种类型的事件)

