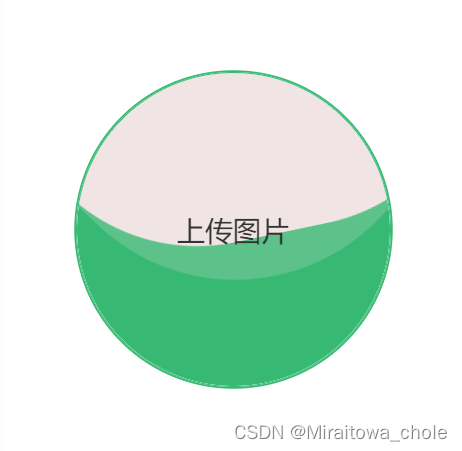
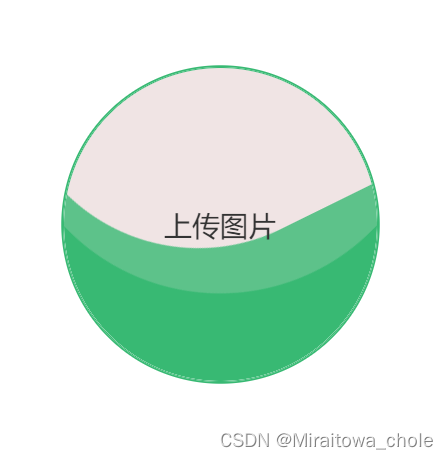
效果如下:


-
外层容器 (
shop_wrap):- 设置外边距 (
padding) 提供一些间距和边距
- 设置外边距 (
-
圆形容器 (
TheCircle):- 使用相对定位 (
position: relative),宽度和高度均为180px,形成一个圆形按钮 - 圆角半径 (
border-radius) 设置为50%,使其呈现圆形 - 边框 (
border) 和阴影 (box-shadow) 提供边框和轻微的立体感 - 设置溢出隐藏 (
overflow: hidden),确保水波纹效果在容器内显示 - 鼠标悬停时显示手型光标 (
cursor: pointer)
- 使用相对定位 (
-
水波纹容器 (
Water):- 绝对定位 (
position: absolute),覆盖在圆形容器上 - 设置宽度和高度为
100%,形成一个完整的圆形水波纹效果 - 设置背景颜色 (
background-color) 为水波纹的颜色 - 圆角半径 (
border-radius) 同样设置为50% - 溢出隐藏 (
overflow: hidden),确保水波纹效果不超出容器
- 绝对定位 (
-
文字居中显示 (
CenteredText):- 绝对定位 (
position: absolute),位于水波纹容器中心 - 使用
transform属性将文字居中显示
- 绝对定位 (
-
水波纹效果 (
Water::after和Water::before):- 使用
::after和::before伪元素创建水波纹效果 - 设置宽度和高度为
150%,略大于容器,以确保水波纹效果覆盖整个容器 - 设置圆角半径,形成圆形效果
- 设置动画 (
animation),通过关键帧 (@keyframes) 实现水波纹的旋转和缩放效果
- 使用
源码如下:
<template><div class="shop_wrap"><div class="TheCircle"><div class="Water"><span class="CenteredText">上传图片</span></div></div></div>
</template><script setup>
</script><style lang="scss" scoped>
.shop_wrap {padding: 50px; /* 设置外层容器的内边距 */.TheCircle {position: relative;width: 180px; /* 设置圆形容器的宽度 */height: 180px; /* 设置圆形容器的高度 */border-radius: 50%; /* 圆形容器的圆角半径 */border: 1px solid #38b973; /* 圆形容器的边框样式 */box-shadow: 0 0 0 1px #38b973; /* 圆形容器的阴影样式 */overflow: hidden; /* 确保容器裁剪水波纹效果 */cursor: pointer; /* 鼠标悬停时显示手型光标 */}.Water {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: #38b973; /* 水波纹的颜色 */border-radius: 50%;overflow: hidden;z-index: 1; /* 确保水波纹在文字之上 */}.CenteredText {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%); /* 居中显示文字 */color: #333; /* 文字颜色 */z-index: 2; /* 确保文字在水波纹之上 */}.Water::after {content: '';position: absolute;top: 0;left: 50%;width: 150%;height: 150%;border-radius: 40%;background-color: rgb(240, 228, 228); /* 水波纹内部颜色 */animation: real 5s linear infinite; /* 实际水波纹的动画效果 */}@keyframes real {0% {/* 初始状态:向上平移50%、左平移65%并旋转0度 */transform: translate(-50%, -65%) rotate(0deg); }100% {/* 终止状态:向上平移50%、左平移65%并旋转360度,形成旋转一周的效果 */transform: translate(-50%, -65%) rotate(360deg); }}.Water::before {content: '';position: absolute;top: 0;left: 50%;width: 150%;height: 150%;border-radius: 42%;background-color: rgb(240, 228, 228, 0.2); /* 水波纹外部颜色及透明度 */animation: virtual 7s linear infinite; /* 虚拟水波纹的动画效果 */}@keyframes virtual {0% {/* 初始状态:向上平移50%、左平移60%,不进行缩放,旋转0度 */transform: translate(-50%, -60%) scale(1) rotate(0deg); }100% {/* 终止状态:向上平移50%、左平移60%,进行1.1倍的缩放,旋转360度,形成旋转一周的效果并放大水波纹 */transform: translate(-50%, -60%) scale(1.1) rotate(360deg); }}
}
</style>
(OJ题))


)

YOLOV2的复现(1)总体网络架构及前向推理过程)
)












